本文主要是介绍HTML网页设计 科幻风格登录界面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
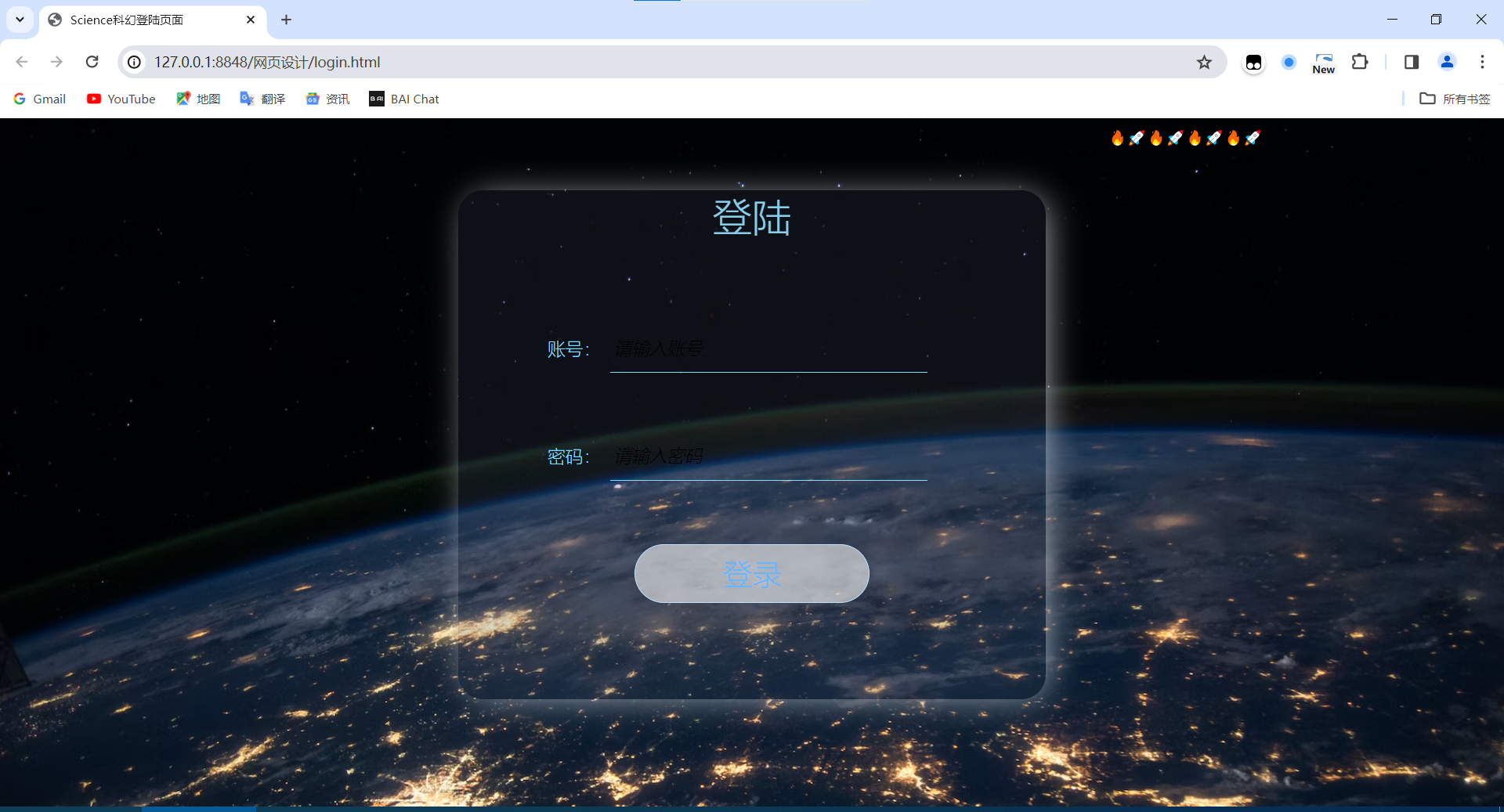
成品如下

HTML代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Science科幻登陆页面</title><link href="css/login.css" type="text/css" rel="stylesheet" /><style>body{background-image:url("image/kehuan3.avif");background-size:cover;}</style>
</head>
<body><marquee scrollamount="30" direction="right" behavior="alternate ><span class="ddd2">🔥🚀🔥🚀🔥🚀🔥🚀</span></marquee><div class="login"><h2>登陆</h2><div class="login_form"><span>账号:</span><input type="text" placeholder="请输入账号"><br><span>密码:</span><input type="password" placeholder="请输入密码"></div><div class="btn"><button class="login_btn"><a href="index.html" class="ddd">登录</a></button></div></div>
</body>
</html>
CSS代码
.login{text-align: center;margin: 0 auto;width: 600px;height: 520px;background-color: rgba(67, 76, 99, 0.2);border-radius: 25px;box-shadow: 5px 2px 35px -7px #B6BBC4 ;}.login h2{margin-top: 40px;color: skyblue;font-size: 40px;font:黑体;font-weight: 100;}.login_form{padding: 20px;}.login_form span{color: rgb(131, 220, 255);font-size: 18px;font-weight: 100;}.login_form input{background-color: transparent;width: 320px;padding: 2px;text-indent: 2px;color: white;font-size: 20px;height: 45px;margin: 30px 30px 30px 5px;outline: none;border: 0;border-bottom: 1px solid rgb(131, 220, 255);}input::placeholder{color: black;font-weight: 100;font-size: 18px;font-style: italic;}.login_btn{background-color: rgba(255, 255, 255, 0.582);border: 1px solid rgb(190, 225, 255);padding: 10px;width: 240px;height: 60px;border-radius: 30px;font-size: 30px;color: rgb(100, 183, 255);font-weight: 100; margin-top: 15px;}.ddd:hover, .ddd:active {color: red;text-decoration: none;}.ddd2{font:1.875rem,large;color: green}.ddd:link, .ddd:visited {text-decoration: none;color: rgb(100, 183, 255);}
背景avif
上传到资源里了
这篇关于HTML网页设计 科幻风格登录界面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




