本文主要是介绍全网最详细的less教程(为什么使用less和less的语法)以及 解决css的兼容性问题,并解决NameError: variable ## is undefined的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 1. 为什么使用less
- 1.1 CSS的兼容性问题
- 1.2 解决兼容性问题
- 2. less简介
- 3. 如何使用less
- 3.1 安装less
- 3.2 less编译
- 3.3 less基本语法
- 3.4 less语言拓展
- 4. 问题
1. 为什么使用less
1.1 CSS的兼容性问题

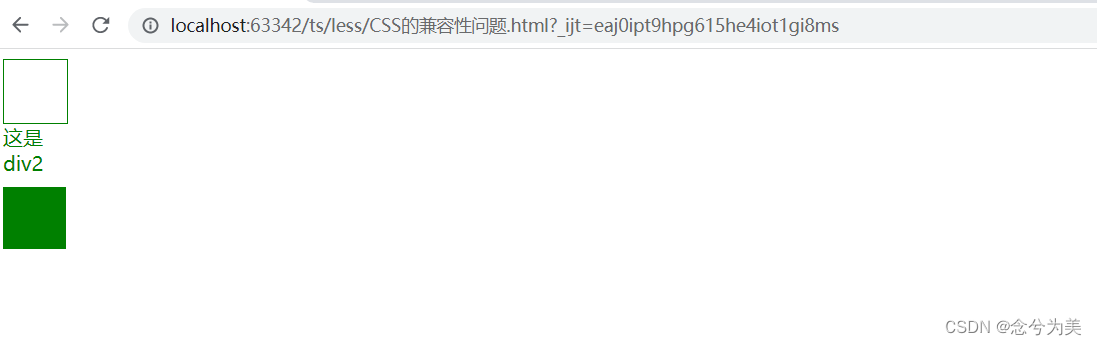
我们现在想使用css原生设置变量的方式,来设置三个div不同属性的相同颜色,都是绿色,如上图所示。
假设三个div的id分别是div1 div2 div3:
- div1:边框为绿色
- div2:字体为绿色
- div3:背景框为绿色
因而,实现的代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>CSS的兼容性问题</title><style type="text/css">/*设置颜色变量*/html {--color:green;}/*边框定义绿色*/#div1 {width: 50px;height: 50px;border: 1px solid var(--color);}/*设置字体为绿色*/#div2 {width: 50px;height: 50px;color: var(--color);}/*背景定义为绿色*/#div3 {width: 50px;height: 50px;background-color: var(--color);}</style>
</head>
<body><div id="div1"></div>
<div id="div2">这是div2</div>
<div id="div3"></div></body>
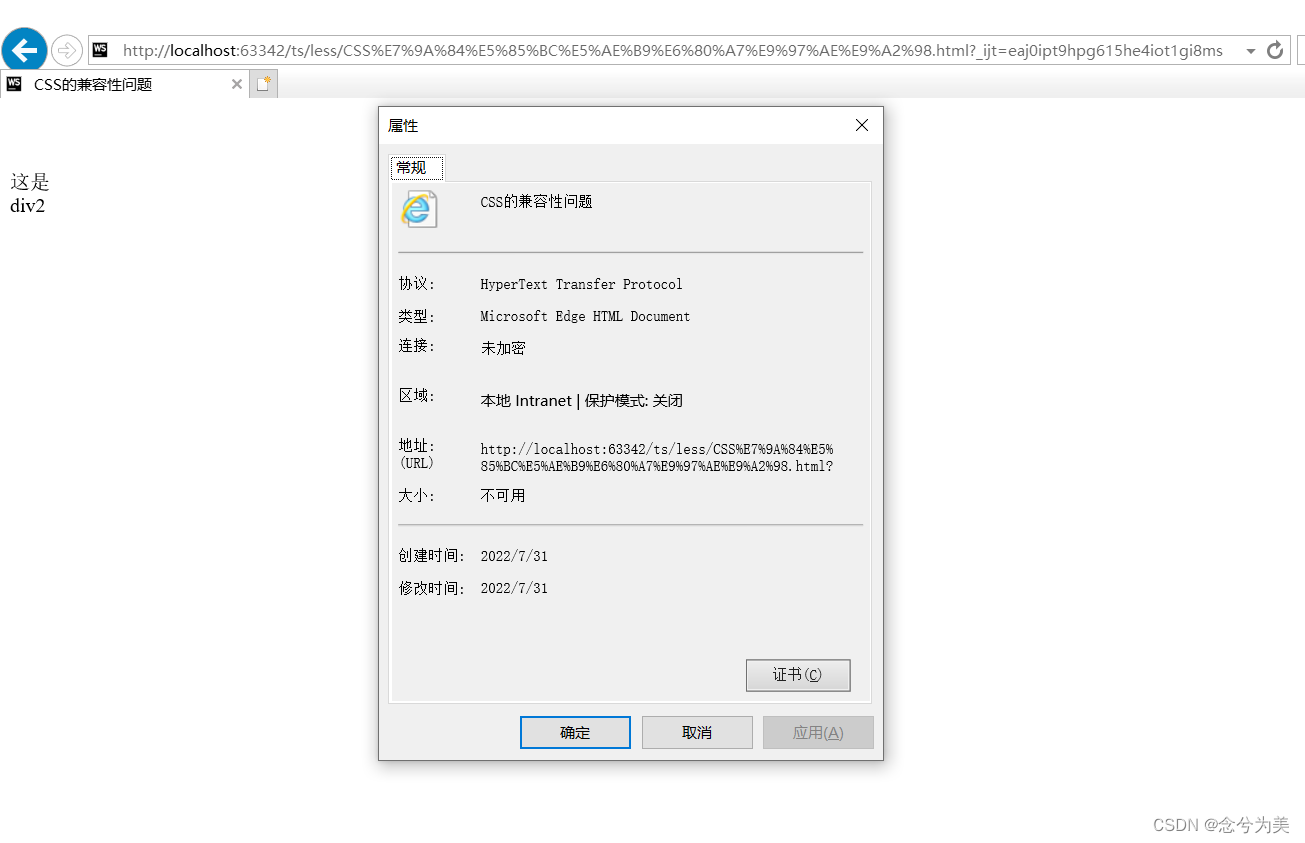
</html>但是,我们如果将这段代码,使用ie浏览器打开,便是这样的:

ie直接报出兼容性的问题,而且如上样式也没有显示出来。
因而,CSS原生的设置变量会存在兼容性问题。
1.2 解决兼容性问题
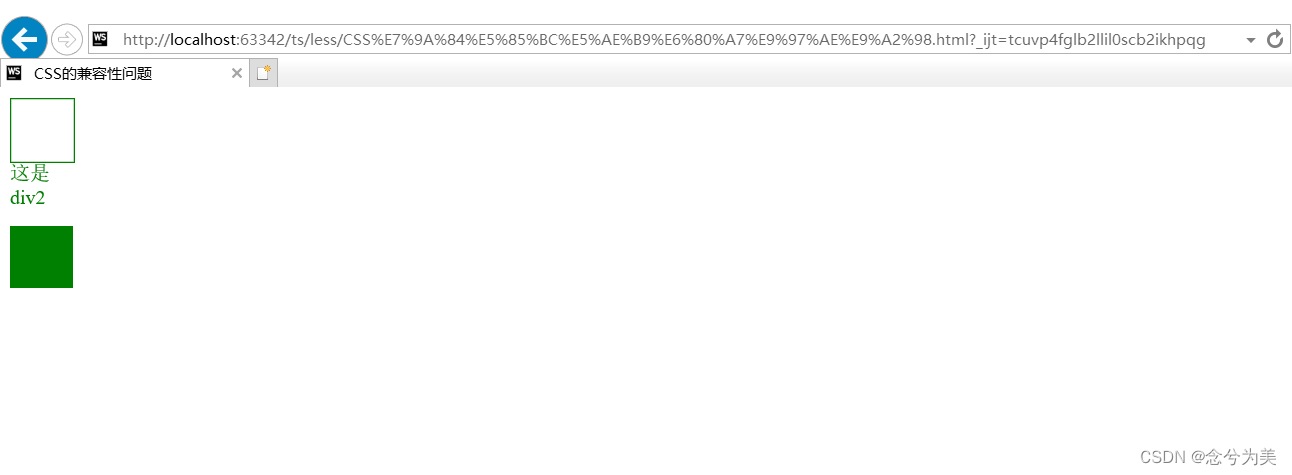
我们可以通过less语言来解决上诉兼容性问题。
通过less代码生成CSS代码之后,使用ie浏览器打开,如下图所示:

2. less简介
-
less官网-
中文:https://less.bootcss.com/
-
英文:https://lesscss.org/
-
-
何谓less
less是一门css预处理语言:
-
通过
less可以编写更少的代码实现更强大的样式。 -
在
less中添加了许多的新特性,像对变量的支持,对mixin的支持… … -
less的语法大体上与css语法一致,但是less中增添了许多对css的扩展
但是,浏览器无法直接执行less代码。要执行必须将less样式转换为css,然后再由浏览器执行。
3. 如何使用less
3.1 安装less
npm install less -g
-g 参数表示将lessc命令安装到全局环境。
对于特定版本(或 tag),你可以在软件包(package)名称后面添加 @VERSION ,例如:
npm install less@2.7.1 -g
如果你的电脑出现 npm 不是内部或外部命令等错误,也就是说你的电脑没有安装node,此时你需要安装node
3.2 less编译
我们不能直接使用less文件,需要将less文件编译成css文件,如下代码所示:
D:\project\1myProject\bloghtml\less>lessc test.less test.css
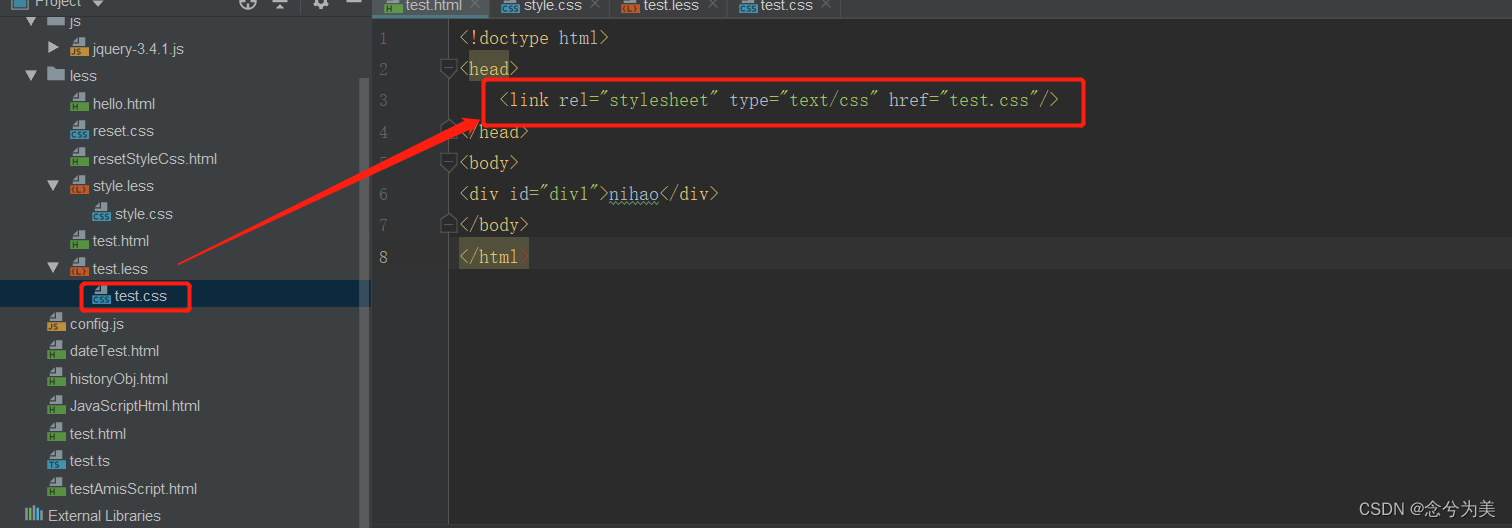
使用外链的方式引入到html文件中,如下代码所示:

3.3 less基本语法
- 注释
除css注释外,less还支持//注释
- 变量
less可以像js一样声明变量,如下所示:
//声明
@width: 10px;//在属性值中使用变量
#header {width:@width;
}==== 插值语法 ====
//选择器中使用变量
@my-selector: banner;.@{my-selector} {width:100px;
}//URL中使用变量
@images: "../img";body {background:url("@{images}/white-sand.png");
}
- 作用域
同js一样,less变量向父级作用域查找,如下所示:
@var: red;#page {@var: white;#header {color: @var; // white}
}
- 导入外部
less(@import)
@import "lib.less";
@import "lib";
- 嵌套
(nesting)
嵌套是一种简写css选择器的方法
//嵌套将会将父级和祖级元素添加到前面
#header {color:black;.logo { //等同于#header .logocolor:red; tr { //等同于#header .logo trcolor:yellow;}}
}
- 父级选择器
less通过&简写父级选择器
a {color:blue;&:hover { //等同于 a:hovercolor:green;}& + & { // a + acolor:white;}&-children { // a-childrencolor:black;}
}
- 冒泡
针对媒体查询,这样同样的样式就不用复写了。
.component {width:300px;color:white;@media (min-width: 768px) { // 等于复写一个@media>.component,已有的color属性将写入,width将覆盖width:600px;}
}
-
运算
-
less支持+,-,*,/运算,基本同js -
属性值的单位将参与换算,如果
12px+12px = 24px -
当单位无法换算时,取消单位计算,比如
12em+12px = 24
-
-
转义
转义中的文字将会原样输出,不会进行计算和转化
//less 3.5以下版本
@data: ~"min-width:640px";//less 3.5+
@min768: (min-width: 768px);
3.4 less语言拓展
Mixins混入样式
Mixin将一个样式集,“混入”另一个样式中,主要是方便简写复用属性
.borderd {border-top:2px;
}
#main a {color:white;.borderd(); //border-top:2px
}
- 带参数的混入样式
.border-radius(@radius){border-radius:@radius;
}//调用
header {.border-radius(4px); //border-radius: 4px;
}
- 参数可带默认值,可多个,可覆盖和
@arguments
.border-radius (@radius: 5px,@color:yellow) {....//@arguments 变量包含所有参数的值
}
//调用
header {.border-radius; //直接调用.border-radius(2px) //部分覆盖}
- 不带参数(隐藏混入)
// 集合将被隐藏,不会暴露到css中
.wrap(){text-wrap:wrap;
}//调用
pre {.wrap
}
- 命名空间
命名空间用于在某一样式下声明的mixin,这样可以和其他mixin区分开
.bundle {mixin(){...}
}//调用
.bundle>mixin()
- 模式匹配的混合样式
//我们可以给多个样式匹配同一指定
.mixin (dark, @color) { //只接受dark为首参color: darken(@color, 10%);
}
.mixin (light, @color) { //只接受light为首参color: lighten(@color, 20%);
}
.mixin (@_, @color) { //接受任意值display: block;
}
- 样式继承
(Extend)
.inline{width:100px;
}nav ul {&:extend(.inline);color:white;
}
- 样式合并
(merge)
- 逗号合并
(使用+)
.myfunc() {box-shadow+: 5px 5px 5px grey;
}
.class {.myfunc();box-shadow+: 0 0 5px #f78181;
}
// 结果box-shadow: 5px 5px 5px grey, 0 0 5px #f78181;
- 空格合并
(使用 + 或 +_)
.mixin() {transform+_: scale(1);
}
.class {.mixin();transform+_: rotate(2deg);
}
//结果: transform: scale(1) rotate(2deg);
- 导引
(Guards)
导引类似条件判断,less通过导引混合而非if/else语句来实现条件判断,因为前者已在@media query特性中被定义。
.mixin (@a) when (lightness(@a) >= 50%) { //后面的运算为true值,则应用样式background-color: black;
}.mixin(#ddd); //导引中可用的全部比较运算有: >, >=, =, =<, <。,
//注意a=b,等同于js中a==b
//此外,关键字true只表示布尔真值,除去关键字true以外的值都被视示布尔假
//使用not关键字表示非//导引序列使用逗号‘,’—分割,表示&&
.mixin (@a) when (@a > 10), (@a < -10) { ... }//参数比较运算
.max (@a, @b) when (@a > @b) { width: @a }//is*函式检验是否为某数据类型
.mixin (@a) when (isnumber(@a)) and (@a > 0) { ... }//CSS Guards(略)
.style when (@usedScope=mixin)
- 循环
通过导引来实现循环语句
.cont(@count) when (@count > 0) {.cont((@count - 1));width: (25px * @count);
}
div {.cont(7);
}
- 映射
(Maps)
从Less 3.5 版本开始,你还可以将混合(mixins)和规则集(rulesets)作为一组值的映射(map)使用。
#colors() {primary: blue;secondary: green;
}.button {color: #colors[primary];border: 1px solid #colors[secondary];
}
JavaScript表达式引入
less引入js很简单,只需要反引号:
//使用反引号表示
@var: `"hello".toUpperCase() + '!'`;
- 内置函数
函数手册
@width: 0.5;
percentage(@width); //50%
例:color函数
lighten(@color, 10%); // return a color which is 10% *lighter* than @color
darken(@color, 10%); // return a color which is 10% *darker* than @colorsaturate(@color, 10%); // return a color 10% *more* saturated than @color
desaturate(@color, 10%); // return a color 10% *less* saturated than @colorfadein(@color, 10%); // return a color 10% *less* transparent than @color
fadeout(@color, 10%); // return a color 10% *more* transparent than @color
fade(@color, 50%); // return @color with 50% transparencyspin(@color, 10); // return a color with a 10 degree larger in hue than @color
spin(@color, -10); // return a color with a 10 degree smaller hue than @colormix(@color1, @color2); // return a mix of @color1 and @color2
例:Math 函数
round(1.67); // returns `2`
ceil(2.4); // returns `3`
floor(2.6); // returns `2`
percentage(0.5); // returns `50%`
4. 问题
在编码时遇到的如是问题:NameError: variable ## is undefined
- 复现问题
这个问题是在将less编译成CSS报出的错误,比如NameError: variable @color is undefined,即变量@color未定义。如下文字所示:
D:\project\my\ts\less>lessc less解决CSS兼容性问题.less
NameError: variable @color is undefined in D:\project\my\ts\less\less解决CSS兼容性问题.less on line 8, column 21:
7 height: 50px;
8 border: 1px solid @color;
9 }- 分析问题
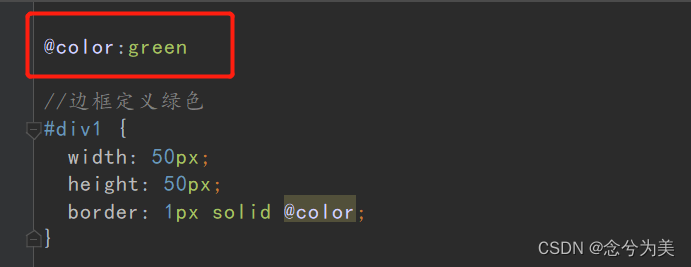
那么如何解决呢?因为,我在定义@clolor变量时,没有在结尾处写结束符号,即;,如下截图所示:

- 解决问题
只要在@color:green加上分号即可,如@color:green;
这篇关于全网最详细的less教程(为什么使用less和less的语法)以及 解决css的兼容性问题,并解决NameError: variable ## is undefined的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




