本文主要是介绍【前端查漏补缺】每日10题 2023-12-25,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 实现lodash _get方法
_.get 是 Lodash 库中的一个方法,用于按照给定的路径从对象中获取值。它是一种安全的方式,可以避免在获取嵌套属性时出现的空指针错误。
_.get 方法的语法如下:
_.get(object, path, [defaultValue])
参数说明:
object:要从中获取值的对象。
path:表示要获取的属性路径的字符串或数组。
defaultValue(可选):如果路径不存在或获取的值为 undefined,则返回的默认值。
以下是一个示例:
const obj = {foo: {bar: {baz: 'value'}}
};const result = _.get(obj, 'foo.bar.baz');
console.log(result); // 输出 'value'const defaultValue = _.get(obj, 'foo.bar.qux', 'default');
console.log(defaultValue); // 输出 'default'
手动实现lodash._get
// 手动实现lodash_getconst lodash_get = (obj, path, defaultValue) => {const keys = Array.isArray(path) ? path : path.split(".");let result = obj;for (let key of keys) {if (result && typeof result === "object" && key in result) {result = result[key];} else {return defaultValue;}}return result;
};
const obj = {a: {b: {c: 1,},},
};
console.log(lodash_get(obj, ["a", "b", "c"], "no result"));
console.log(lodash_get(obj, "a.b.d", "no result"));2. 介绍一下网络的分层
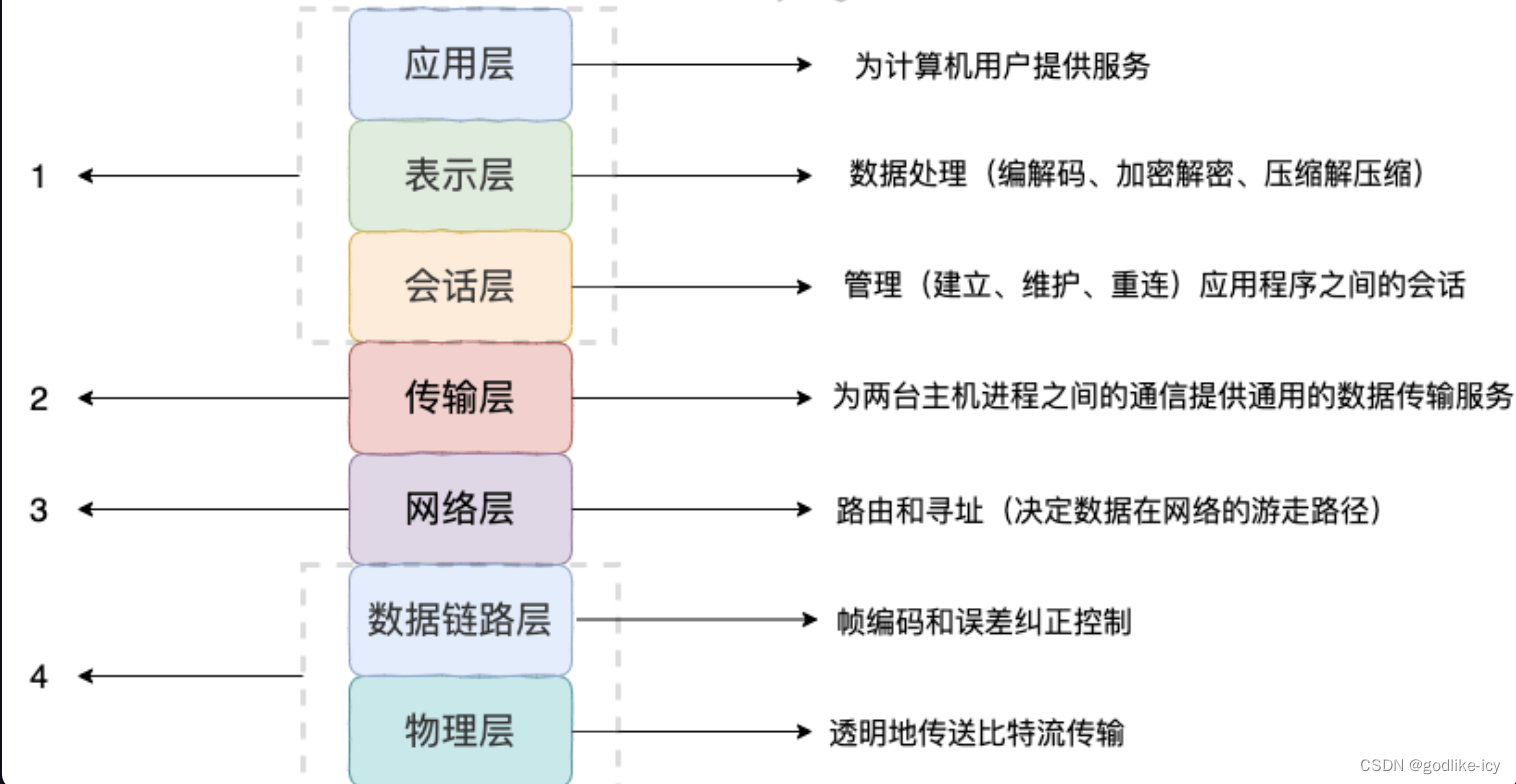
网络的分层是指将网络功能按照不同的层次组织起来,每一层负责特定的任务和功能。这种分层的设计使得网络的开发、管理和维护更加简化和灵活。最常用的网络分层模型是 OSI 参考模型和 TCP/IP 参考模型。
OSI 参考模型:
物理层(Physical Layer):负责传输比特流,处理物理连接和电信号。
数据链路层(Data Link Layer):处理帧(Frame)的传输和错误检测,提供可靠的点对点通信。
网络层(Network Layer):负责寻址、路由和分组转发,实现不同网络之间的通信。
传输层(Transport Layer):提供端到端的可靠或不可靠的数据传输,确保数据的完整性和可靠性。
会话层(Session Layer):负责建立、管理和终止会话(Session)。
表示层(Presentation Layer):处理数据的格式、加密和压缩,确保数据能被正确解释。
应用层(Application Layer):提供网络服务和应用程序之间的接口,包括电子邮件、文件传输等。
TCP/IP 参考模型:

网络接口层(Network Interface Layer):处理数据在物理媒体上的传输。
互联网层(Internet Layer):负责 IP 地址分配、路由和分组转发。
传输层(Transport Layer):提供端到端的可靠或不可靠的数据传输,包括 TCP 和 UDP。
应用层(Application Layer):包括网络应用和协议,如 HTTP、FTP、SMTP 等。
3. tcp/udp是哪一层的?
TCP(传输控制协议)和 UDP(用户数据报协议)是传输层的协议,属于网络分层模型中的传输层。
传输层的主要任务是提供端到端的可靠或不可靠的数据传输服务。它通过使用不同的协议来实现这些服务。
TCP 是一种面向连接的协议,它提供可靠的数据传输。TCP 使用握手、确认和重传机制来确保数据的可靠性和完整性。它还提供流量控制和拥塞控制,以确保在网络拥塞的情况下仍能保持适当的数据传输速率。
UDP 是一种无连接的协议,它提供不可靠的数据传输。UDP 不提供可靠性保证,也不处理数据的重传或流量控制。相比于 TCP,UDP 的优点是传输速度快,开销小,适用于一些实时性要求较高的应用,如音视频传输、实时游戏等。
在 OSI 参考模型中,TCP 和 UDP 位于传输层。它们是应用程序和网络之间的桥梁,负责将应用程序的数据分割为数据包,并在网络中进行传输。
在 TCP/IP 参考模型中,TCP 和 UDP 也位于传输层。它们是 TCP/IP 协议族中的两个主要协议,用于在 IP 网络上提供可靠的或不可靠的数据传输。
4. tcp/udp的区别
TCP(传输控制协议)和 UDP(用户数据报协议)是两种常见的传输层协议,它们在以下几个方面有所区别:
连接性:TCP 是面向连接的协议,而 UDP 是无连接的协议。TCP 在通信之前需要建立连接,而 UDP 直接发送数据包。
可靠性:TCP 提供可靠的数据传输,通过确认和重传机制来确保数据的完整性和正确性。UDP 则不提供可靠性保证,不进行数据的确认和重传,接收方无法确定数据是否完整。
有序性:TCP 保证数据的有序传输,确保数据按照发送的顺序接收。UDP 不保证数据的有序性,接收方收到数据的顺序可能与发送方不同。
延迟和效率:TCP 由于提供了可靠性保证和有序性,需要进行数据确认和重传,因此在传输效率和延迟方面相对较低。UDP 没有这些额外的机制,传输效率高,延迟低。
流量控制和拥塞控制:TCP 提供了流量控制和拥塞控制机制,可以根据网络的状况调整数据的传输速率,以避免网络拥塞。UDP 不提供这些机制。
应用场景:由于 TCP 提供可靠性和有序性保证,适用于对数据准确性要求较高的应用场景,如文件传输、电子邮件、网页浏览等。UDP 适用于实时性要求较高、数据丢失可接受的应用场景,如音视频传输、实时游戏等。
综上所述,TCP 和 UDP 在连接性、可靠性、有序性、延迟和效率等方面存在区别。选择使用 TCP 还是 UDP 取决于具体的应用需求和场景要求。
这篇关于【前端查漏补缺】每日10题 2023-12-25的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




