本文主要是介绍开源库Fab-Transformation简单使用解析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
转载请注明出处王亟亟的大牛之路
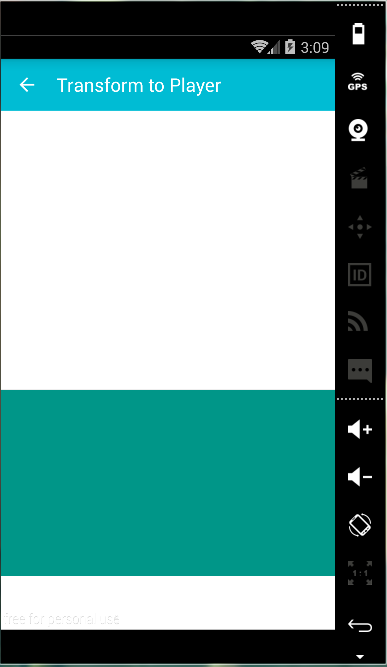
类似于IPhone的悬浮按钮的操作,只不过是固定的,当然经过自己的修改也可以动,这边只是给伸手党一个福祉,外加加上一些自己的理解,让大家可以拿来就用,看了就懂,废话不多说,先上效果图!!


作者的实现大致就长这样子,我在读完使用的Sample之后对其中的一些内容进行小小的试验,效果图等会也会奉上。
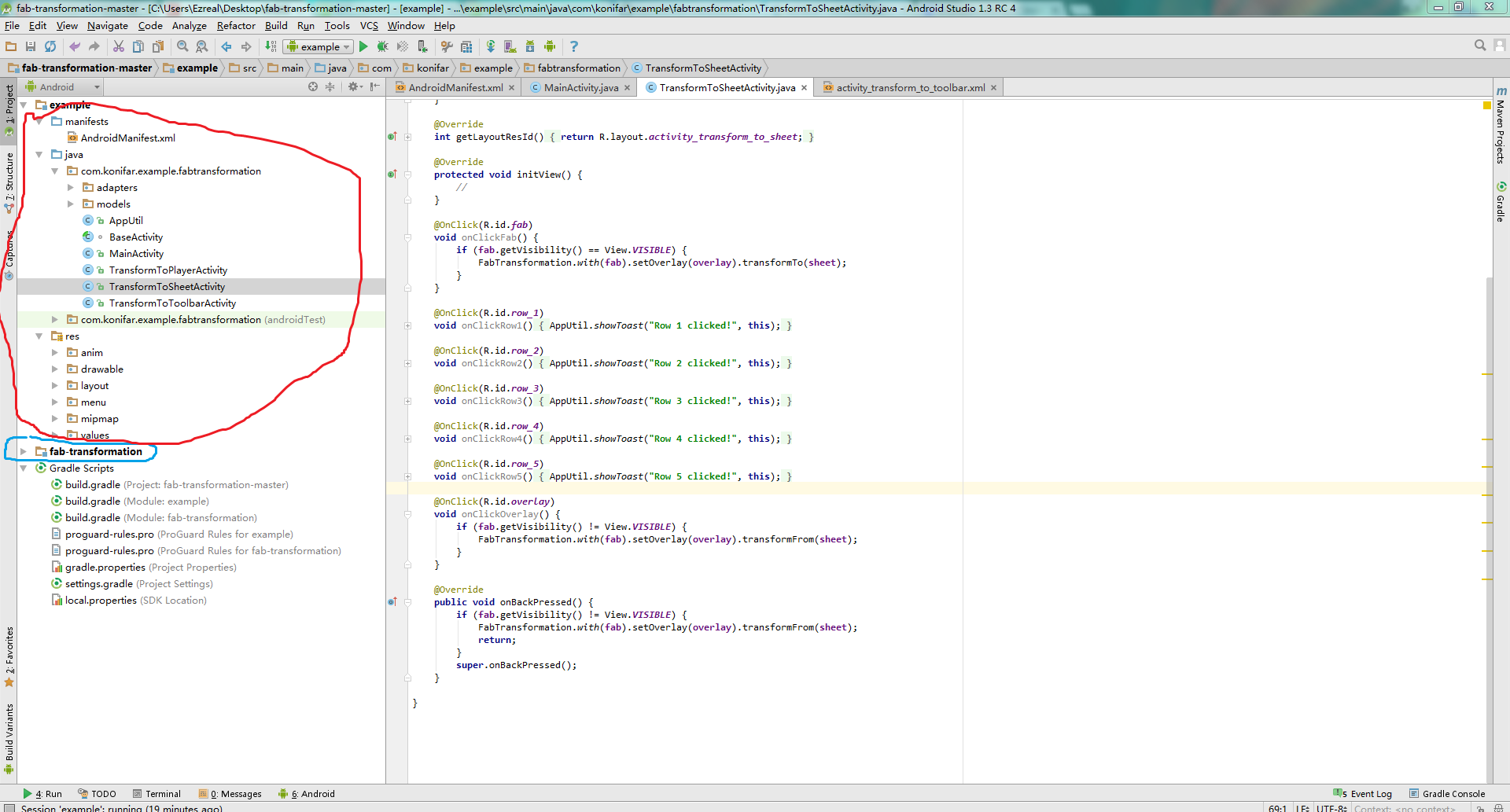
目录结构
Gradle构建的项目,(Git上都这样,大家懂的)一个SmpleModule一个Lib,对于伸手党来说,我们更在意的是具体操作的代码,实现方法有时间再看吧。
贴之前点名一下Gradle里的内容,因为作者用了类似于 Java Web开发用的比较多的标签来解决麻烦FindViewById和一系列的OnclickListener操作,嗨哦是满省代码的,我贴一下。(也是个第三方的库,之前有见过,只是还没时间仔细研究)
apply plugin: 'com.android.application'android {compileSdkVersion COMPILE_SDK_VERSION as intbuildToolsVersion BUILD_TOOLS_VERSIONdefaultConfig {minSdkVersion MIN_SDK_VERSION as inttargetSdkVersion TARGET_SDK_VERSION as intversionCode VERSION_CODE as intversionName VERSION_NAMErenderscriptTargetApi RENDERSCRIPT_TARGET_API as intrenderscriptSupportModeEnabled true}buildTypes {release {minifyEnabled falseproguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'}}
}dependencies {compile project(':fab-transformation')compile "com.android.support:appcompat-v7:${SUPPORT_PACKAGE_VERSION}"compile "com.android.support:cardview-v7:${SUPPORT_PACKAGE_VERSION}"compile 'de.hdodenhof:circleimageview:1.3.0'compile 'com.android.support:design:22.2.1'compile 'com.jakewharton:butterknife:6.1.0'
}
就是compile ‘com.jakewharton:butterknife:6.1.0’ 大家可以在Git上搜下这个库,相当实用,很推荐
目录中的models,adapters两个包就不解释了,纯粹填充数据和构建页面用,原作者的分层的理解还是蛮好的。
AppUtil,BaseActivity也只是辅助类,也不贴了,具体的内容老规矩网盘见!(最近在考虑要不要把存储上Git或者CSDN。)
主Activity
public class MainActivity extends BaseActivity {private static final String SPEC_URL = "http://www.google.com/design/spec/components/buttons-floating-action-button.html#";@InjectView(R.id.list_view)ListView listView;private MenuArrayAdapter adapter;private static void showWebPage(String url, Context context) {if (TextUtils.isEmpty(url)) return;Uri uri = Uri.parse(url);Intent intent = new Intent(Intent.ACTION_VIEW, uri);context.startActivity(intent);}@Overrideint getLayoutResId() {return R.layout.activity_main;}@Overrideprotected void initView() {adapter = new MenuArrayAdapter(this);listView.setAdapter(adapter);adapter.addAll(createMenuList());}/*填充首页ListView数据源*/private List<SampleMenu> createMenuList() {List<SampleMenu> menuList = new ArrayList<>(2);menuList.add(new SampleMenu(getString(R.string.description_sheet), R.drawable.img_thumb_sheet));menuList.add(new SampleMenu(getString(R.string.description_toolbar), R.drawable.img_thumb_toolbar));menuList.add(new SampleMenu(getString(R.string.description_player), R.drawable.img_thumb_player));return menuList;}@OnItemClick(R.id.list_view)void onItemClickListView(int position) {SampleMenu sampleMenu = adapter.getItem(position);switch (position) {case 0:TransformToSheetActivity.start(this, sampleMenu.getTitle());break;case 1:TransformToToolbarActivity.start(this, sampleMenu.getTitle());break;case 2:TransformToPlayerActivity.start(this, sampleMenu.getTitle());break;}}@Overridepublic boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.menu_main, menu);return true;}@Overridepublic boolean onOptionsItemSelected(MenuItem item) {int id = item.getItemId();switch (id) {case R.id.action_link:showWebPage(SPEC_URL, this);break;}return super.onOptionsItemSelected(item);}}
分析:
1.SPEC_URL常量只是在Menu访问网络用的一个Url,Menu的功能也是,单纯的打开一个连接而已,这部分可以无视。
2.createMenuList()填充Item用的数据源,之后的每一页的Title也来源于此
3.在这里 有用到@OnItemClick, @InjectView这样的标签来替代一些原有繁杂的代码,很推崇这么操作,可读性强还省事。
4.作者把 Intent的一些跳转做到了每个小类的start()方法,然后再做一些跳转操作,比在MainActivity出现 3个new Intent()操作精简许多。
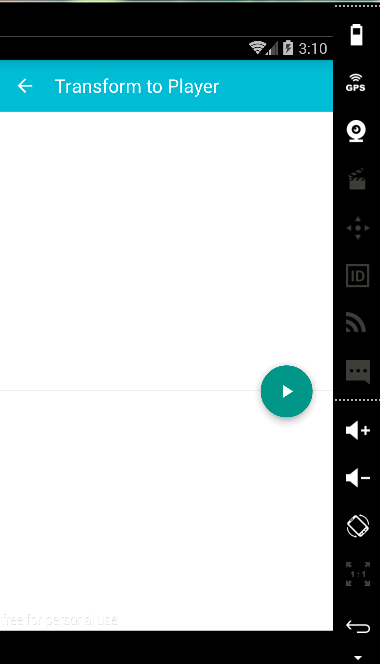
TransformToPlayerActivity

public class TransformToPlayerActivity extends BaseActivity {@InjectView(R.id.fab)FloatingActionButton fab;@InjectView(R.id.container_player)View containerPlayer;public static void start(Context context, String title) {Intent intent = new Intent(context, TransformToPlayerActivity.class);intent.putExtra(EXTRA_TITLE, title);context.startActivity(intent);}@Overrideint getLayoutResId() {return R.layout.activity_transform_to_player;}@Overrideprotected void initView() {//}@OnClick(R.id.fab)void onClickFab() {if (fab.getVisibility() == View.VISIBLE) {FabTransformation.with(fab).transformTo(containerPlayer);}}@OnClick(R.id.container_player)void onClickSheet() {if (fab.getVisibility() != View.VISIBLE) {FabTransformation.with(fab).transformFrom(containerPlayer);}}@Overridepublic void onBackPressed() {if (fab.getVisibility() != View.VISIBLE) {FabTransformation.with(fab).transformFrom(containerPlayer);return;}super.onBackPressed();}}
分析:
1.getLayoutResId(),initView()等都是继承BaseActivity之后可以使用的方法,用来做一些初始化的操作,这边的getLayoutResId()相当于我们常用的setContentView(),他只不过进行了一轮封装,如 setContentView(getLayoutResId());
2.所有一系列激活fab或者隐藏fab的操作只需要FabTransformation.with(fab).transformTo(containerPlayer); 封装的比较彻底 第一个参数是处罚效果的View,第二个参数就是要呈现出来的那个View,如果View内还要继续操作 只需要 @OnClick(R.id.具体控件),甚至都不需要在之前@InjectView(R.id.具体控件),很简便实用。
TransformToSheetActivity
public class TransformToSheetActivity extends BaseActivity {@InjectView(R.id.fab)FloatingActionButton fab;@InjectView(R.id.sheet)View sheet;@InjectView(R.id.overlay)View overlay;public static void start(Context context, String title) {Intent intent = new Intent(context, TransformToSheetActivity.class);intent.putExtra(EXTRA_TITLE, title);context.startActivity(intent);}@Overrideint getLayoutResId() {return R.layout.activity_transform_to_sheet;}@Overrideprotected void initView() {//}@OnClick(R.id.fab)void onClickFab() {if (fab.getVisibility() == View.VISIBLE) {FabTransformation.with(fab).setOverlay(overlay).transformTo(sheet);}}@OnClick(R.id.row_1)void onClickRow1() {AppUtil.showToast("Row 1 clicked!", this);}@OnClick(R.id.row_2)void onClickRow2() {AppUtil.showToast("Row 2 clicked!", this);}@OnClick(R.id.row_3)void onClickRow3() {AppUtil.showToast("Row 3 clicked!", this);}@OnClick(R.id.row_4)void onClickRow4() {AppUtil.showToast("Row 4 clicked!", this);}@OnClick(R.id.row_5)void onClickRow5() {AppUtil.showToast("Row 5 clicked!", this);}@OnClick(R.id.overlay)void onClickOverlay() {if (fab.getVisibility() != View.VISIBLE) {FabTransformation.with(fab).setOverlay(overlay).transformFrom(sheet);}}@Overridepublic void onBackPressed() {if (fab.getVisibility() != View.VISIBLE) {FabTransformation.with(fab).setOverlay(overlay).transformFrom(sheet);return;}super.onBackPressed();}}分析:
这个类和前面那个类的区别就是,把我们刚才说的,要加的具体事情加进去就好了,而且只需要 @OnClick(R.id.row_1)
void onClickRow1() {具体业务}就好了,之分的简便。
TransformToToolbarActivity

public class TransformToToolbarActivity extends BaseActivity {@InjectView(R.id.fab)FloatingActionButton fab;@InjectView(R.id.toolbar_footer)View toolbarFooter;@InjectView(R.id.scroll_view)ScrollView scrollView;private boolean isTransforming;public static void start(Context context, String title) {Intent intent = new Intent(context, TransformToToolbarActivity.class);intent.putExtra(EXTRA_TITLE, title);context.startActivity(intent);}@Overrideint getLayoutResId() {return R.layout.activity_transform_to_toolbar;}@Overrideprotected void initView() {scrollView.getViewTreeObserver().addOnScrollChangedListener(new ViewTreeObserver.OnScrollChangedListener() {@Overridepublic void onScrollChanged() {if (fab.getVisibility() != View.VISIBLE && !isTransforming) {FabTransformation.with(fab).setListener(new FabTransformation.OnTransformListener() {@Overridepublic void onStartTransform() {isTransforming = true;}@Overridepublic void onEndTransform() {isTransforming = false;}}).transformFrom(toolbarFooter);}}});}@OnClick(R.id.fab)void onClickFab() {if (fab.getVisibility() == View.VISIBLE) {FabTransformation.with(fab).transformTo(toolbarFooter);}}@OnClick(R.id.imagebutton)void onClickImageButton(){Toast.makeText(TransformToToolbarActivity.this,"许X怡脑子有洞",Toast.LENGTH_SHORT).show();}@Overridepublic void onBackPressed() {if (fab.getVisibility() != View.VISIBLE) {FabTransformation.with(fab).transformFrom(toolbarFooter);return;}super.onBackPressed();}
}分析:
1.因为这一段的场景在一个ScrollView,所以在用户有操作往上往下翻的时候也会对我们的toolbarFooter这个菜单产生影响,所以添加了相应的监听事件来处理业务。
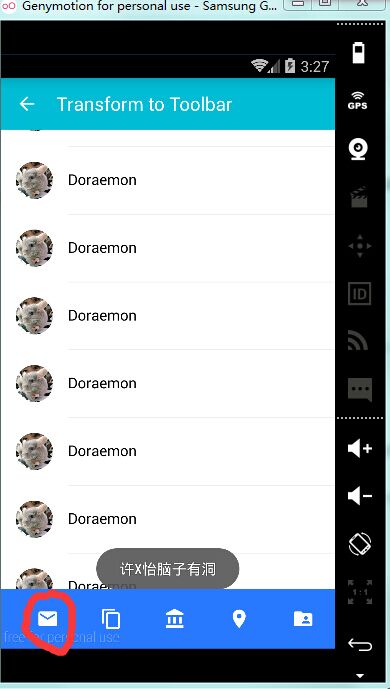
2.尝试性的对这个toolbarFooter的第一个Image添加了OnClick事件来看看有没有土司,效果是有,那么我们的任务也就完成了
写了一天了,有点累了,嘿嘿。
源码地址:http://yunpan.cn/cdmBGVw4PfFry 访问密码 135e
有问题或者合作欢迎QQ 452270579联系,谢谢
这篇关于开源库Fab-Transformation简单使用解析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!