本文主要是介绍Chrome,yyds!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
公众号关注 “GitHubDaily”
设为 “星标”,每天带你逛 GitHub!

大家好,我是小 G。
相信在座大部分从事软件开发工作的同学都与我一样,每天在 PC 端上使用最多的几类产品,无非是浏览器、代码编辑器与命令行终端。
一旦提到浏览器,自然不免俗的要提到那个倍受开发者喜爱的 Google Chrome。
2008 年,Google 发文宣称将正式推出一款重磅产品:Google Chrome。此后,便开启了 Chrome 疯狂扩张,一步步蚕食市场的巨无霸时代。
截至今日,它已成为全球市场占有率最高的浏览器,市场占比将近 70%(NetMarketShare 统计报告):

过去几年,小 G 也一直将 Chrome 设置成了电脑端默认浏览器。但最喜欢它的一点,还是其丰富强大的插件平台:Chrome Web Store。
在 GitHub 上面,经常会有开发者自制并发布一些颇为实用的 Chrome 插件,他们都不约而同的,背负上一个相同使命:解放双手,为提高生产力而生!
今天刚好借此机会,跟大家聊聊,最近在 GitHub 爆火的一款 Chrome 插件:Automa。
简单来说,该插件可通过连接不同的任务区块,来自定义浏览器工作流,帮你自动化处理日常那些琐碎且重复性的工作。
就像下面视频展示的这样:
从视频中,大家可以看到,工作流可执行表单填写、屏幕截图、网站数据抓取等各种重复性工作。
接下来,小 G 将以该视频为示例,为你讲解如何「快速打造一个自动化搜索工作流」。
使用示例
首先,在插件安装成功后,你需要先创建并命名一个工作流:

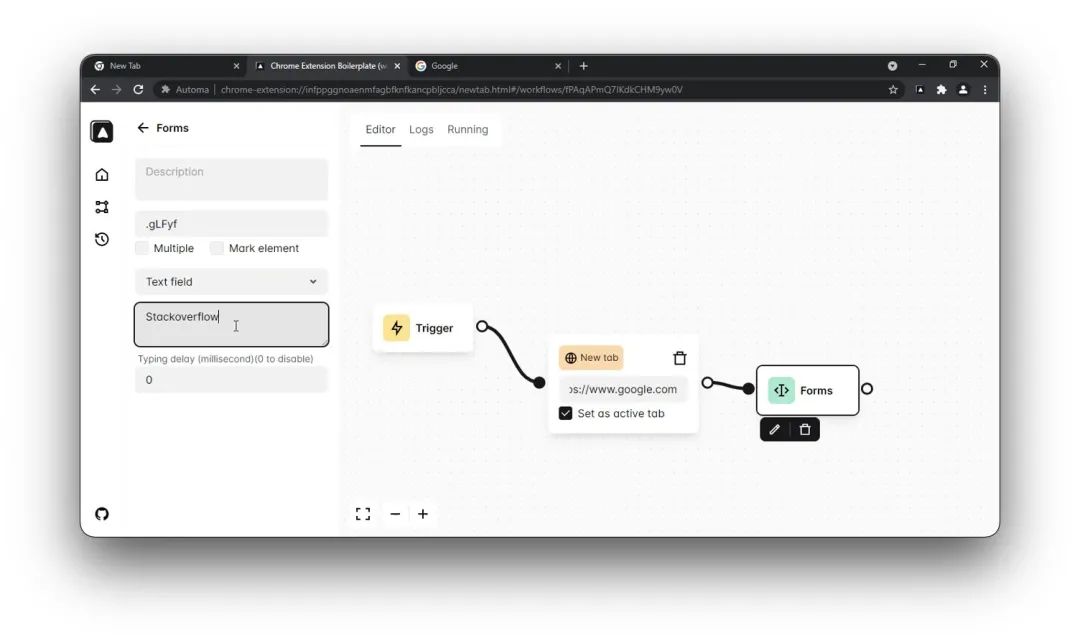
然后在工作流中,通过左侧面板提供的各项组件,来快速拼装工作流程。
比方说 Trigger 区块,便可以执行一次触发操作;New Tab 区块,则会打开一个新的标签页,并且可以指定要访问的网站。
如下图所示的工作流,即可实现:触发一个打开新标签页的动作,并在新标签页访问 google.com 网站。

如果要在打开的网站搜索东西,比方说 StackOverflow,就需要再添加一个 Forms(表单)和一个 Click Element(点击)区块。
选中并编辑 Froms 区块,为其指定具体的选择器 ID 与搜索文本。

选中并编辑 Click Element 区块,为其指定选择器 ID。

PS:选择器 ID 的作用,是为了帮助插件找到页面中的具体组件。选择器 ID 的获取方法,可看上文提供的视频。
完成这几项操作之后,我们便成功打造了一个搜索工作流,可自动执行在新标页打开 Google,并搜索出 StackOverflow 相关的内容:
 不仅如此,当你需要延后或定时执行工作时,还能设置任务的执行时间,以满足多种不同场景的使用需求。
不仅如此,当你需要延后或定时执行工作时,还能设置任务的执行时间,以满足多种不同场景的使用需求。
从使用需求上看,Automa 可以覆盖的场景其实非常多!
比如,给客户展示一个 Web 网站的操作方案、自动化运行爬虫脚本、跑项目流程测试等等。
在这篇文章里面,给大家展示出来的 Automa 功能只是九牛一毛,通过点击、获取文本、表单填写、事件触发等操作,可以组配很多有意思的工作流。
百闻不如一试,建议大家多上手实操试用。具体操作流程,可按本文给出的视频为例。
项目地址与插件地址也帮你们准备好了,周末没事的时候去把玩一下吧!
GitHub:https://github.com/Kholid060/automa
Chrome Store:https://chrome.google.com/webstore/detail/automa/infppggnoaenmfagbfknfkancpbljcca/
这篇关于Chrome,yyds!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!