本文主要是介绍vue3 接入腾讯云验证码(Captcha)后端二次校验,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
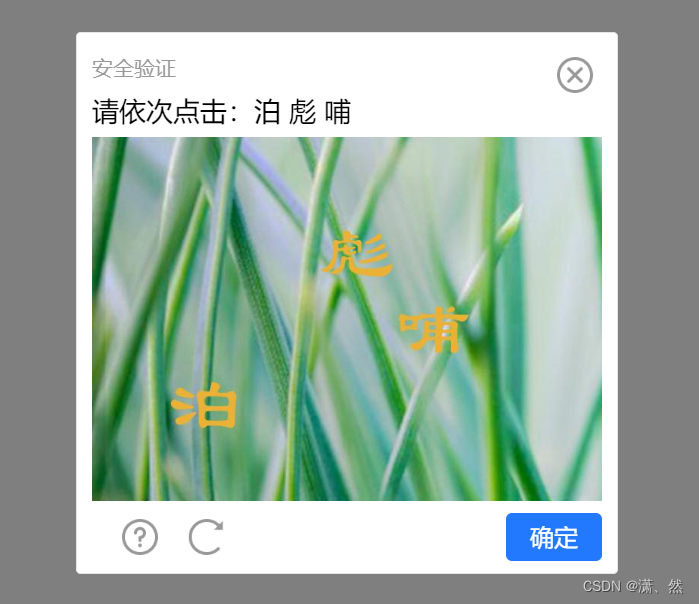
文字点击效果图

查看文档
验证码文档地址
搜索验证码

介绍
腾讯云验证码(Captcha)基于十道安全栅栏, 为网页、App、小程序开发者打造立体、全面的人机验证,最大程度地保护注册登录、活动秒杀、点赞发帖、数据保护等各大场景下的业务安全,同时为您提供更精细化的用户体验。
新建验证,获取验证码密钥
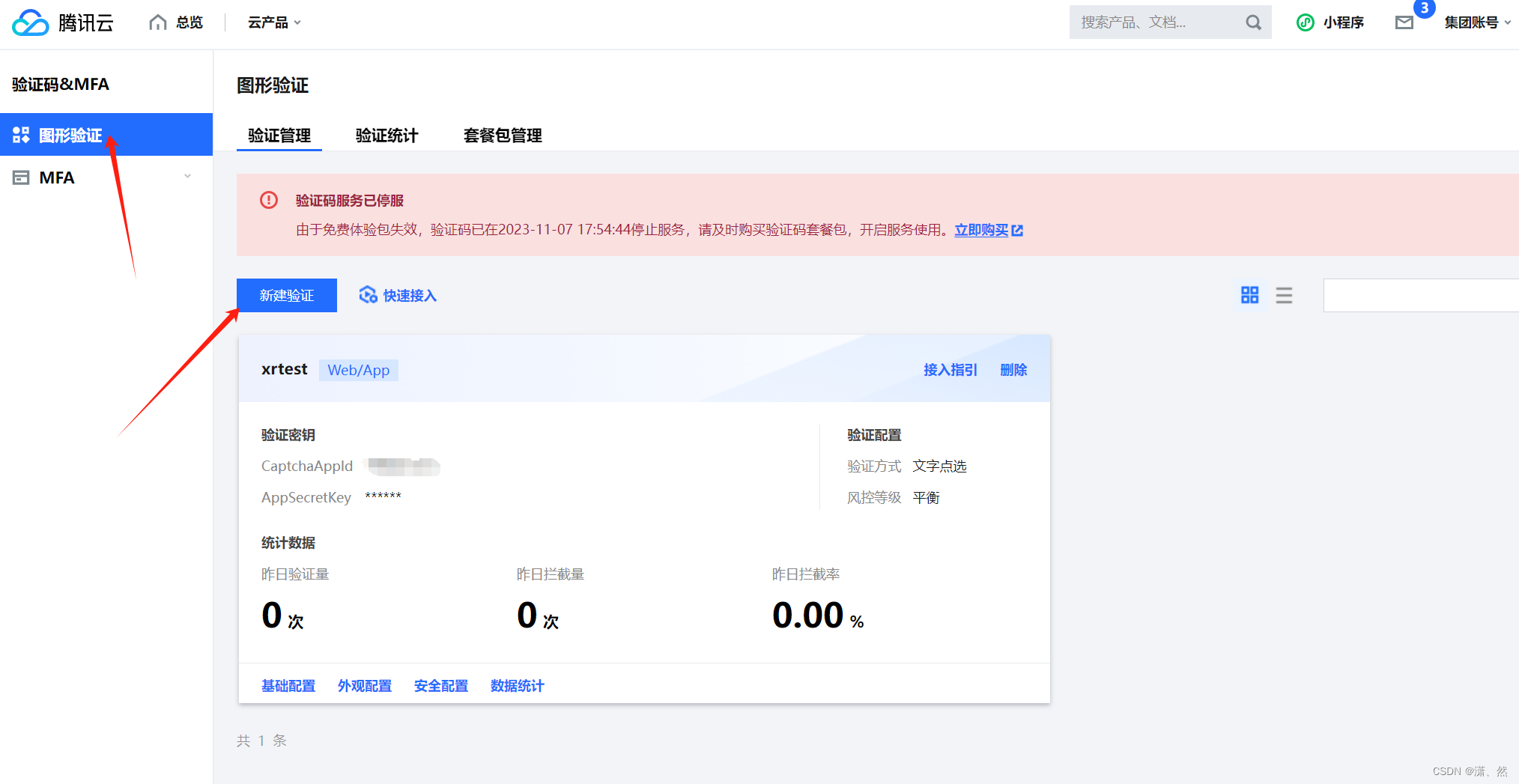
- 登录 验证码控制台 ,左侧导航栏选择图形验证 > 验证管理,进入验证管理页面。

2. 单击新建验证,根据业务场景需求,设置验证名称、客户端类型、验证方式等参数。

3. 单击确定,完成新建验证,即可在验证列表中查看验证码密钥( CaptchaAppId 及 AppSecretKey)。
客户端接入验证码,展示验证页面
Web 客户端接入 vue3 为例
- 引入 js
在 index.html 中
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue + TS</title>
</head><body><div id="app"></div><script type="module" src="/src/main.ts"></script><script src="https://turing.captcha.qcloud.com/TCaptcha.js"></script>
</body></html>
- 使用
<script lang="ts" setup>
function show() {const captcha = new TencentCaptcha("你创建 CaptchaAppId 值", async (res: any) => {console.log("res", res);if (res.ret === 0) {// 成功}});// 显示验证码弹框captcha.show();
}
</script>
<template><div @click="show">显示验证码</div>
</template><style lang="scss" scoped></style>服务端接入验证码,调用票据校验 API 进行二次校验
安装对应语言 SDK node 为例
# node
npm install tencentcloud-sdk-nodejs --save
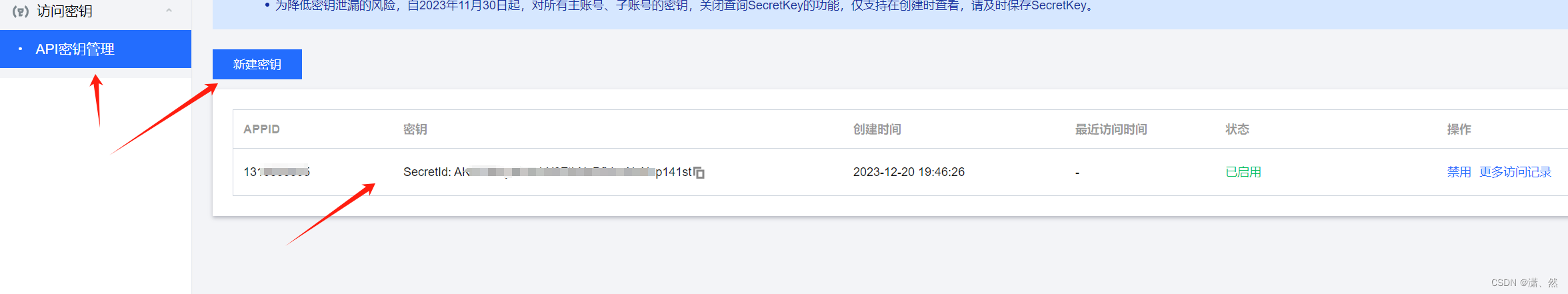
获取云 API 密钥
密钥可前往官网控制台 https://console.cloud.tencent.com/cam/capi 进行获取

代码示例
流程通了,返回体验套餐过期了。因为没钱不充值了最终结果没验证
// Depends on tencentcloud-sdk-nodejs version 4.0.3 or higher
const tencentcloud = require("tencentcloud-sdk-nodejs-captcha");router.get("/captcha", async (ctx) => {const CaptchaClient = tencentcloud.captcha.v20190722.Client;// 实例化一个认证对象,入参需要传入腾讯云账户 SecretId 和 SecretKey,此处还需注意密钥对的保密// 代码泄露可能会导致 SecretId 和 SecretKey 泄露,并威胁账号下所有资源的安全性。以下代码示例仅供参考,建议采用更安全的方式来使用密钥,请参见:https://cloud.tencent.com/document/product/1278/85305// 密钥可前往官网控制台 https://console.cloud.tencent.com/cam/capi 进行获取const clientConfig = {credential: {secretId: "AKID7BKy...",secretKey: "CF6pNjst00u...",},region: "",profile: {httpProfile: {endpoint: "captcha.tencentcloudapi.com",},},};// 实例化要请求产品的client对象,clientProfile是可选的const client = new CaptchaClient(clientConfig);const params = {// 固定填值:9。可在控制台配置不同验证码类型。CaptchaType: 9,// 前端回调函数返回的用户验证票据Ticket: "tr03oA3-SxBeA7Kt2-4guGlSFusqTtWUTJxCFBTZTPPsB1jW7WdYnJ5nPLLfWhKZM7psEy8cDq0aVyJzw4TkT-4-R9udbuIRK67zRjYBumMydfGJk2XAgrsgbXA6asRJ5r-nWNVcaR-CeFnbGuev0ZzQ3JI3OYhHT9XdJ5UPQbLlkqPgCK3IpEeuaYKEsLuRFsJmyLwup1kBvo0*",// 业务侧获取到的验证码使用者的外网IPUserIp: "223.252.222.38",// 前端回调函数返回的随机字符串Randstr: "@vhO",// 验证码应用ID。登录 验证码控制台,在验证列表的【密钥】列,即可查看到CaptchaAppId。CaptchaAppId: 1111111,// 验证码应用密钥。登录 验证码控制台,在验证列表的【密钥】列,即可查看到AppSecretKey。AppSecretKey属于服务器端校验验证码票据的密钥,请妥善保密,请勿泄露给第三方。AppSecretKey: "IpIQAP12tXD...",};try {const data = await client.DescribeCaptchaResult(params);console.log("captcha", data);ctx.body = {code: 0,msg: "验证成功",data,};} catch (error) {console.error("error", error);ctx.body = {code: 1,msg: "验证失败",data: error,};}
});
这篇关于vue3 接入腾讯云验证码(Captcha)后端二次校验的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




