本文主要是介绍【electron-vue/vue】新手十万个为什么?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:项目里需要用electron-vue框架,之前没学过vue相关语法。尝试直接撸vue官网,感觉vue语法很多都没在electron-vue里体现出来,很多东西依旧看不懂,还是不会什么搜什么比较适合我。
Q:.vue里为什么用export default {}
A:.vue的文件可以看成是一个组件,export default 只是为了导出去,说明这个.vue是可以被别的组件import 的。
Q:export default {data(){return{}}}为什么data这里是个方法?
A:因为每个实例可以维护一份被返回对象的独立的拷贝。
参考:data 必须是一个函数

Q:为什么<style scoped></style>要有scoped属性?
A:为了使样式私有化(模块化),不对全局造成污染,可以在style标签上添加scoped属性以表示它的只属于当下的模块。
Q:定义了组件,html里怎么使用?
A:

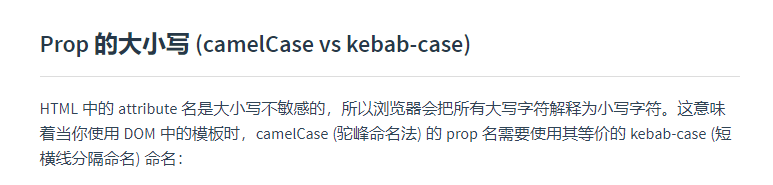
举例:组件名是SvgHoverPicIcon ,html里<svg-hover-pic-icon></svg-hover-pic-icon>
Q:在method里方法1里调用方法2,报错Error in v-on handeler : "ReferenceError":方法2 is not defined"
A:调用时:方法2()改为this.方法2()

Q:data,props和computed 区别?何时使用?
A:data:Vue实例的数据对象 。 使用情况:数据都是被监控的,视图层展示的变量,子组件私有的,可读可写的。
props:可以是数组或对象。使用情况:父组件传递给子组件的数据,是只读的
computed,计算属性将被混入到 Vue 实例中。
除此之外,其实还有这些数据 :propsData,computed,methods,watch
Q:created,mounted,updated是什么?怎么用
A:这些是生命周期钩子,可以在对应的时间点处理特定的操作。
按生命周期,函数被依次调用的顺序是:beforeCreate,created,beforeMount,mounted,beforeUpdate,updated,beforeDestory,destroyed
created:可以访问data属性
mounted:访问DOM元素,执行DOM操作
updated:组件更新后执行的函数
推荐阅读:彻底理解vue的钩子函数,vue的生命周期理解,什么是vue的生命周期,钩子函数
Q:如何使用iconfront资源?
A:index.ejs里加入<script src="自行填充" type="text/javascript"></script>
 在xx.vue里使用时
在xx.vue里使用时
<template><svg :class="svgClass" aria-hidden="true" @click="handleClick" @mouseover="handleMouseOver" @mouseout="handleMouseOut"><use :xlink:href='iconName'></use></svg>
</template>iconName的获取:hover到需要的资源上,复制代码

Q:如何修改svg大小/颜色?
A:可以修改父节点的font-size属性,可以理解为把svg资源当做字体来看待。
想要修改svg资源的颜色,可以通过fill来修改。
svg {fill: #52C41A;}如果没效果,在iconfont里选择SVG下载对应的资源,把svg资源拽到vscode里打开。
设置了fill的是无法在代码里通过指定fill修改颜色的
Q: v-html ,v-bind,v-model,v-on怎么用?
v-html 指令用于输出 html 代码
HTML 属性中的值应使用 v-bind 指令
v-model 指令用来在 input、select、textarea、checkbox、radio 等表单控件元素上创建双向数据绑定,根据表单上的值,自动更新绑定的元素的值。
v-on 监听按钮的事件,并对用户的输入进行响应
参考自:Vue.js 模板语法
Q:@click是什么语法?
v-on 缩写
<!-- 完整语法 -->
<a v-on:click="doSomething"></a>
<!-- 缩写 -->
<a @click="doSomething"></a>此外,还有
v-bind 缩写
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>参考自:Vue.js 模板语法
Q:Vue.js 条件语句,循环语句?
条件语句:
v-else 、v-else-if 必须跟在 v-if 或者 v-else-if之后。
v-show
循环语句:
v-for 指令需要以 site in sites 形式的特殊语法
迭代对象:
1、<li v-for="value in object"> {{ value }} </li>
2、<li v-for="(value, key) in object"> {{ key }} : {{ value }} </li>
3、<li v-for="(value, key, index) in object"> {{ index }}. {{ key }} : {{ value }} </li>
迭代整数:
<li v-for="n in 10"> {{ n }} </li>
具体参考:循环语句
Q:computed属性怎样用?
computed: {// 计算属性的 getterreversedMessage: function () {// `this` 指向 vm 实例return this.message.split('').reverse().join('')}} computed: {site: {// getterget: function () {return this.name + ' ' + this.url},// setterset: function (newValue) {var names = newValue.split(' ')this.name = names[0]this.url = names[names.length - 1]}}}参考自:Vue.js 计算属性
Q:computed属性和methods的区别?
computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。
methods ,在重新渲染的时候,函数总会重新调用执行
参考自:Vue.js 计算属性
这篇关于【electron-vue/vue】新手十万个为什么?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






