本文主要是介绍CI框架整合Smarty模板时包含css,js文件的解决方法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本博客主要是记录使用CI框架和smarty模板制作一个实战小项目,我会持续更新并把源码放到github上。https://github.com/LittleSaber/myapp
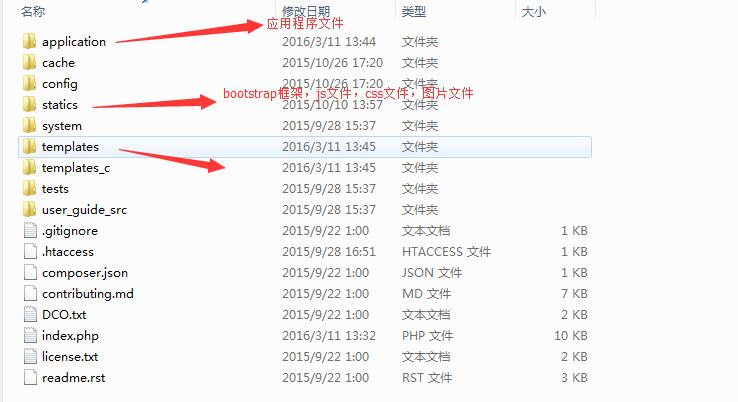
目录结构:

如果不会使用CI框架整合Smarty模板的话可以去看一下我的博客,里面详细讲解了如何整合。
application文件夹里放的是我们的控制器,模型。
templates文件夹里放的是我们的视图文件。
statics文件夹里放的是js,css,bootstrap框架的文件。
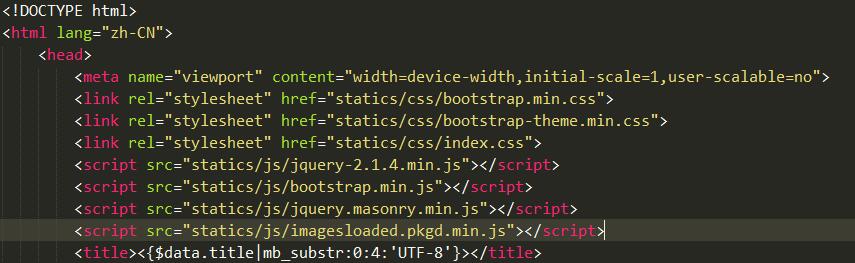
问题:当我准备开始我的项目的时候我发现,当我在templates文件夹下创建模板文件,然后使用这种方式包含的js和css文件的时候是这样的:
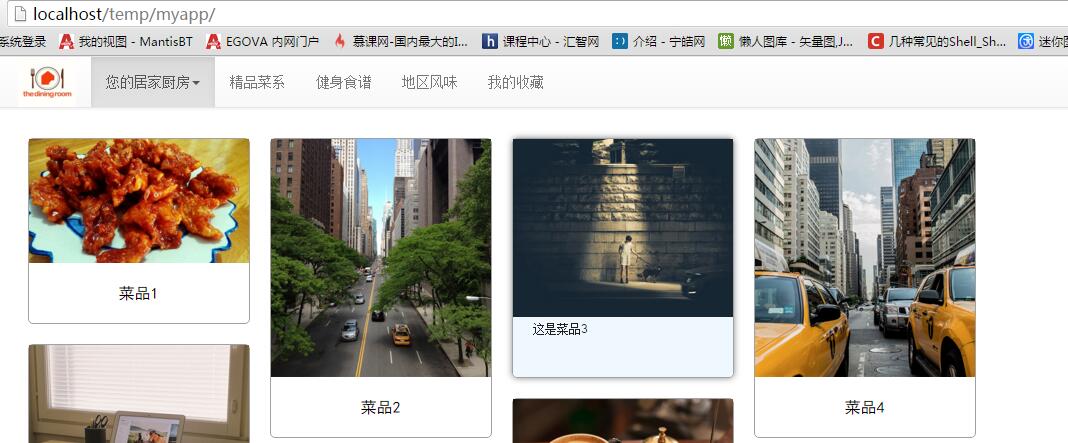
这里包含的路径是相对路径。然后我访问我的主页没有任何问题

但是,问题出现了,当我在index控制器里新建一个show方法的时候,会发现css和js文件的路径变得都不对了,这个问题困扰了我好几天啊!OMG!
public function show() {$data = array('title'=>'风味厨房');$food = $this->food_model->get_food();$this->ci_smarty->assign('data',$data);$this->ci_smarty->assign('food',$food);$this->ci_smarty->display('index.tpl');
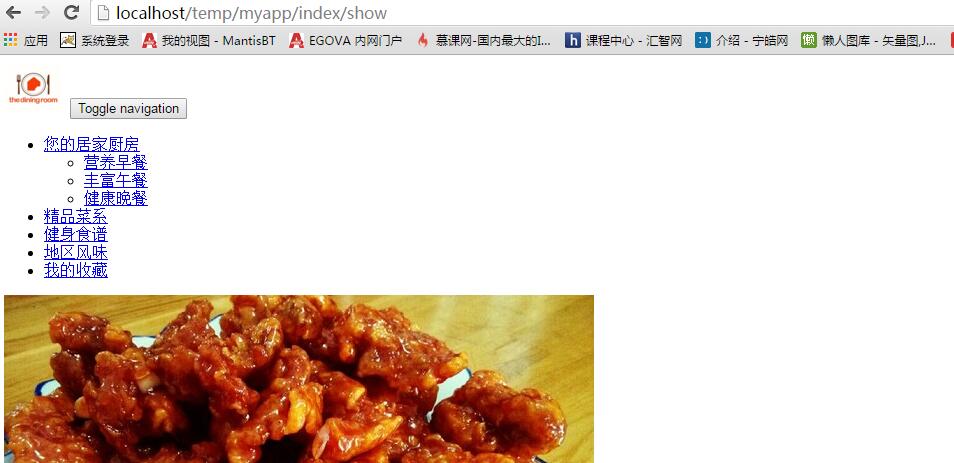
}模板文件还是一样。这时候我访问这个show方法的时候会出现这样的结果:

为什么会这样呢,一定是出在css文件上了。
我在浏览器上查看了一下css和js的路径发现调取的路径竟然是这样的:
https://localhost/temp/myapp/index/statics/css/……
这样问题就出现了。
最后我找到了解决方法:
找到config文件夹下的配置文件config.php
设置$config[‘base_url’]的值,我的项目是放在temp/myapp下的。
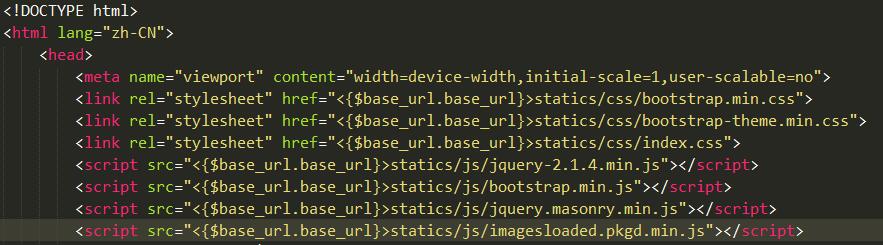
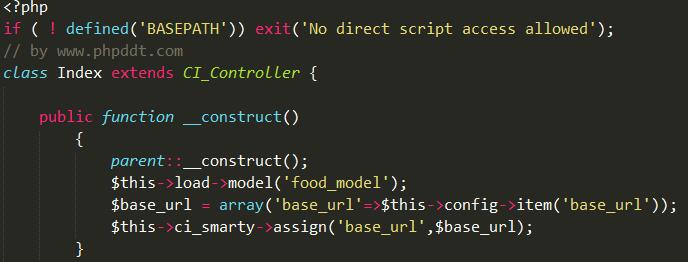
$config['base_url'] = 'http://localhost/temp/myapp/';然后在我的控制器文件的构造函数中分配这个值给模板文件就可以了:

在模板中调用时这么写问题就完美解决了:
这篇关于CI框架整合Smarty模板时包含css,js文件的解决方法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!