本文主要是介绍ssm+vue网上花店设计源码和论文,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ssm+vue网上花店设计源码和论文017
开发工具:idea
数据库mysql5.7+
数据库链接工具:navcat,小海豚等
技术:ssm
摘 要
网络技术和计算机技术发展至今,已经拥有了深厚的理论基础,并在现实中进行了充分运用,尤其是基于计算机运行的软件更是受到各界的关注。加上现在人们已经步入信息时代,所以对于信息的宣传和管理就很关键。因此鲜花销售信息的管理计算机化,系统化是必要的。设计开发网上花店不仅会节约人力和管理成本,还会安全保存庞大的数据量,对于鲜花销售信息的维护和检索也不需要花费很多时间,非常的便利。
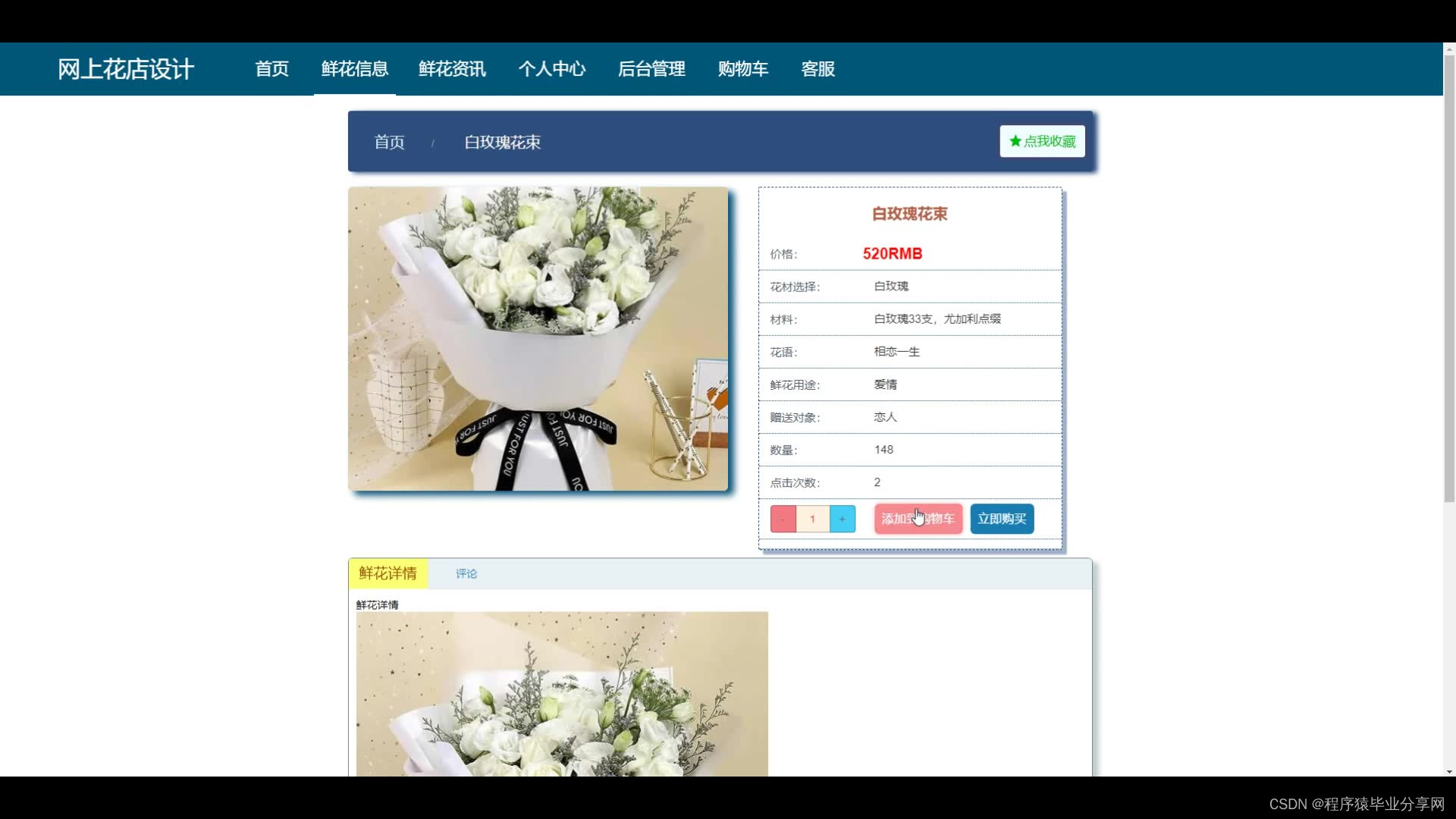
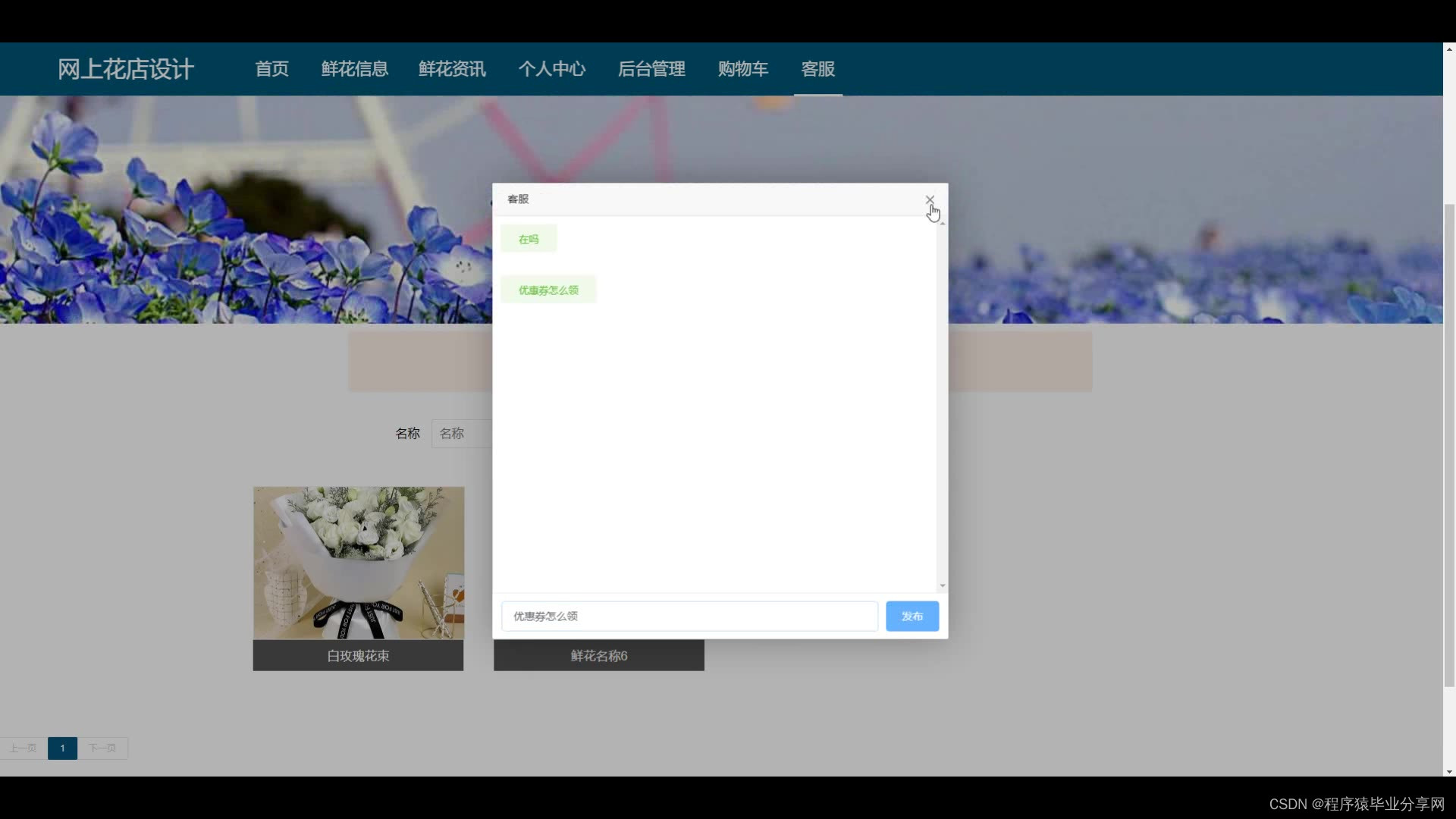
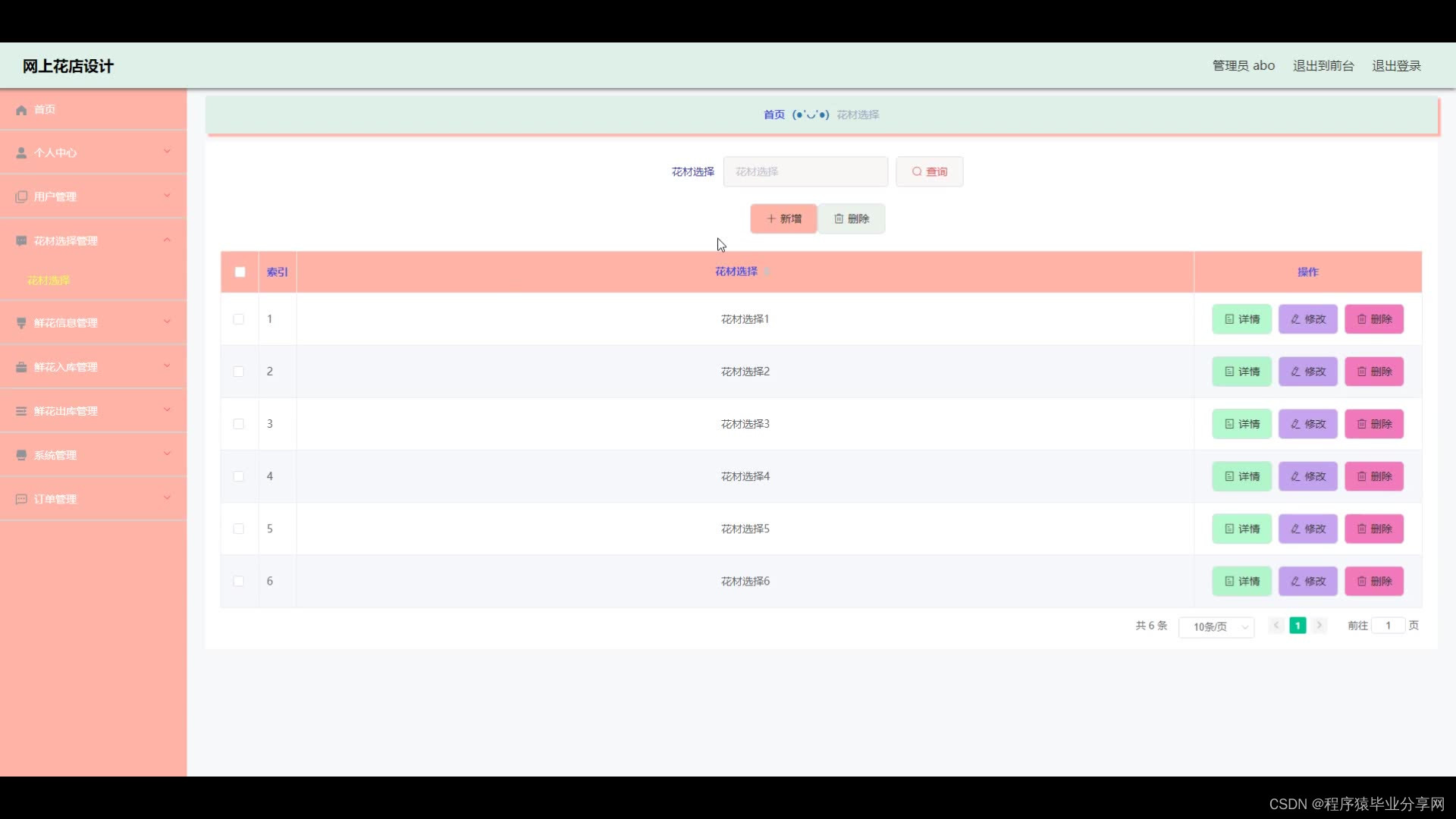
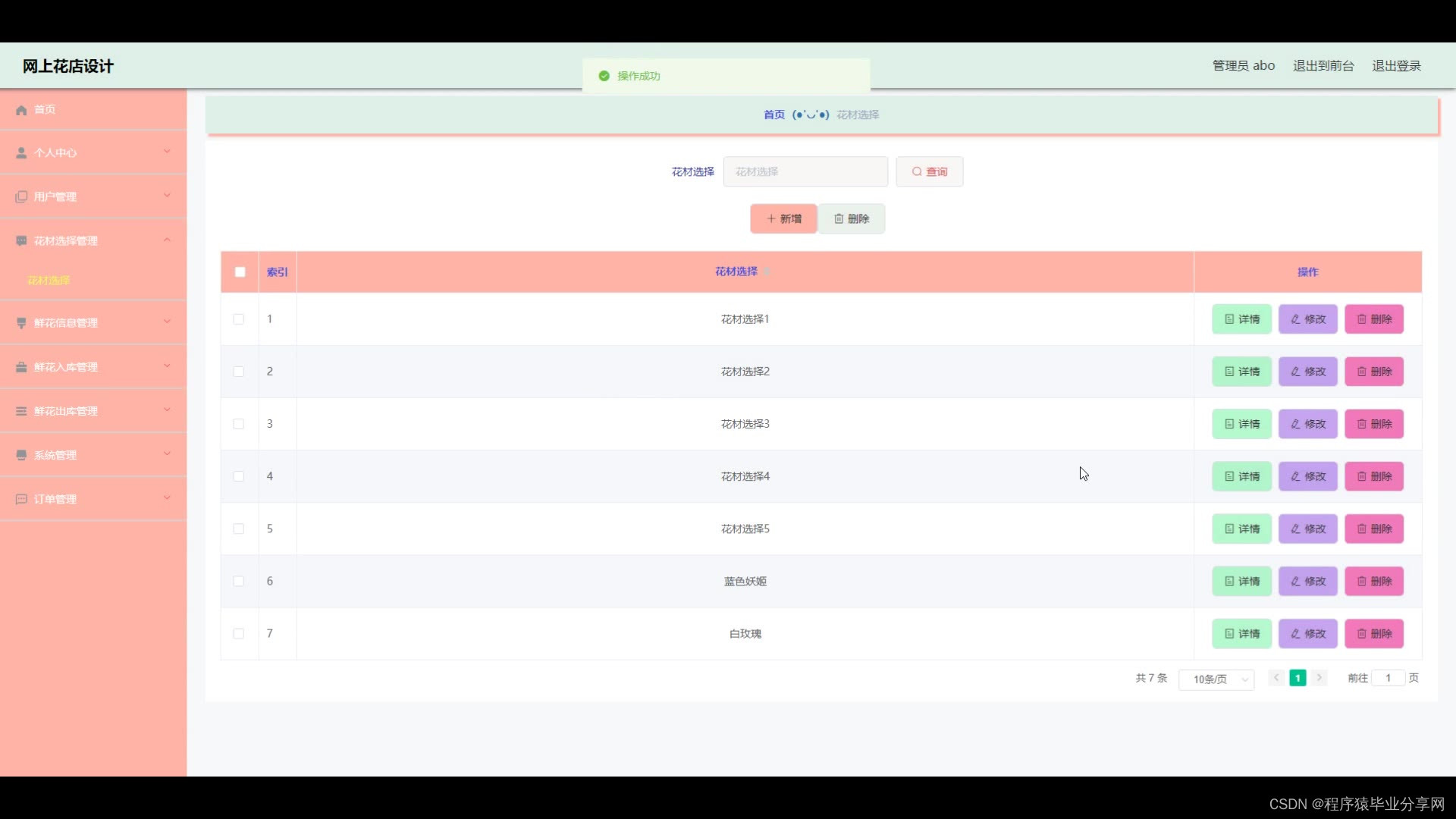
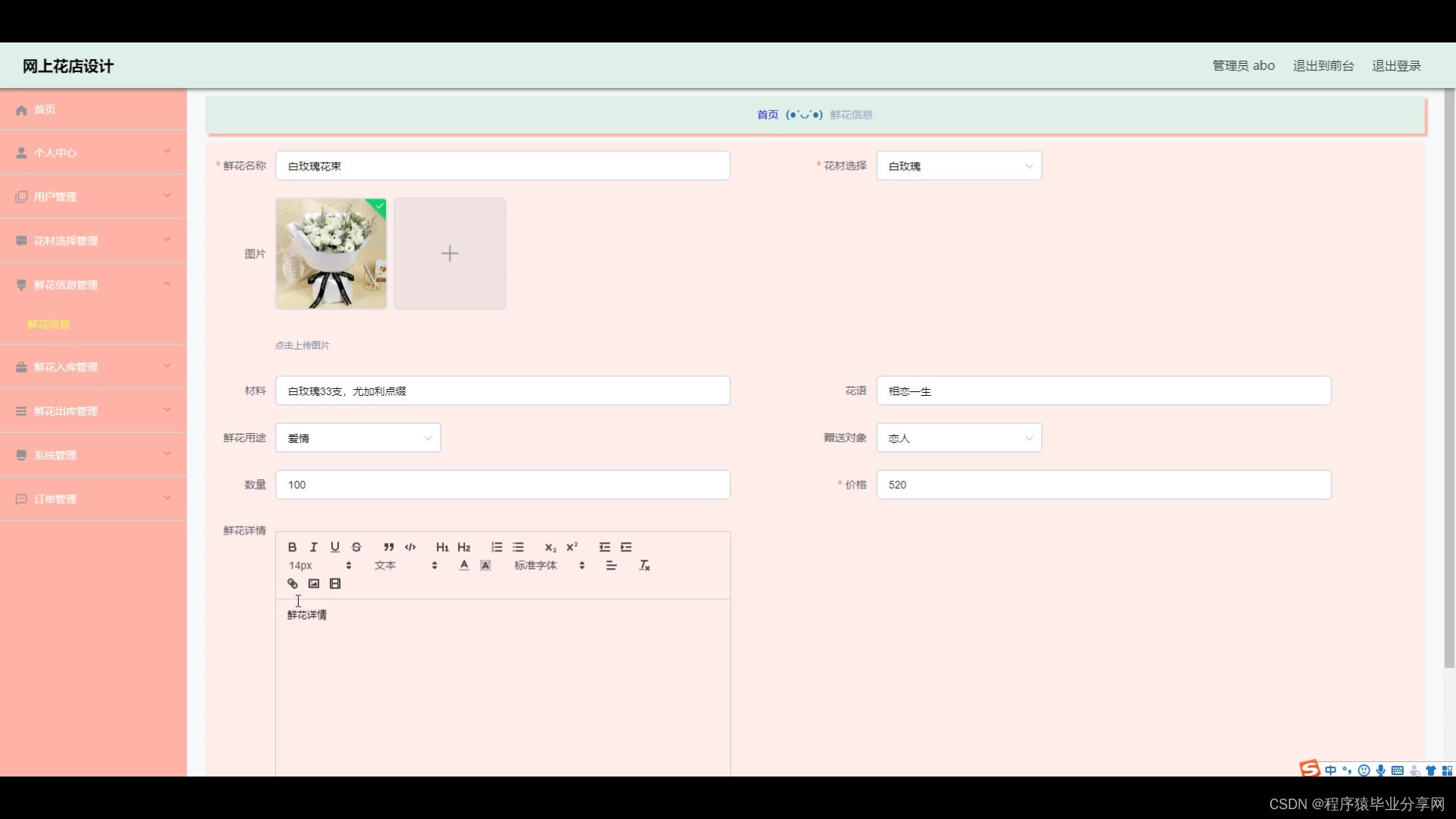
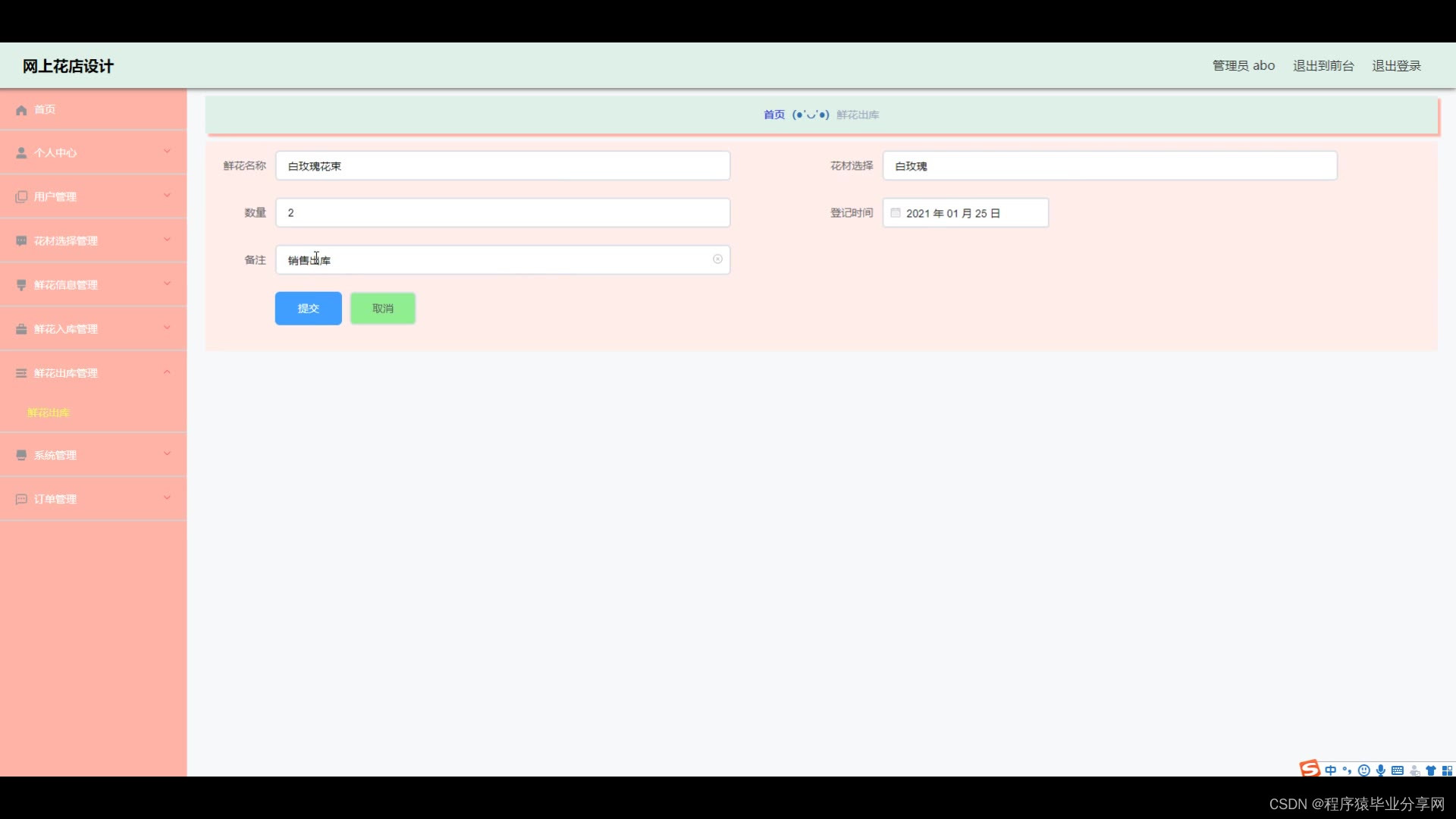
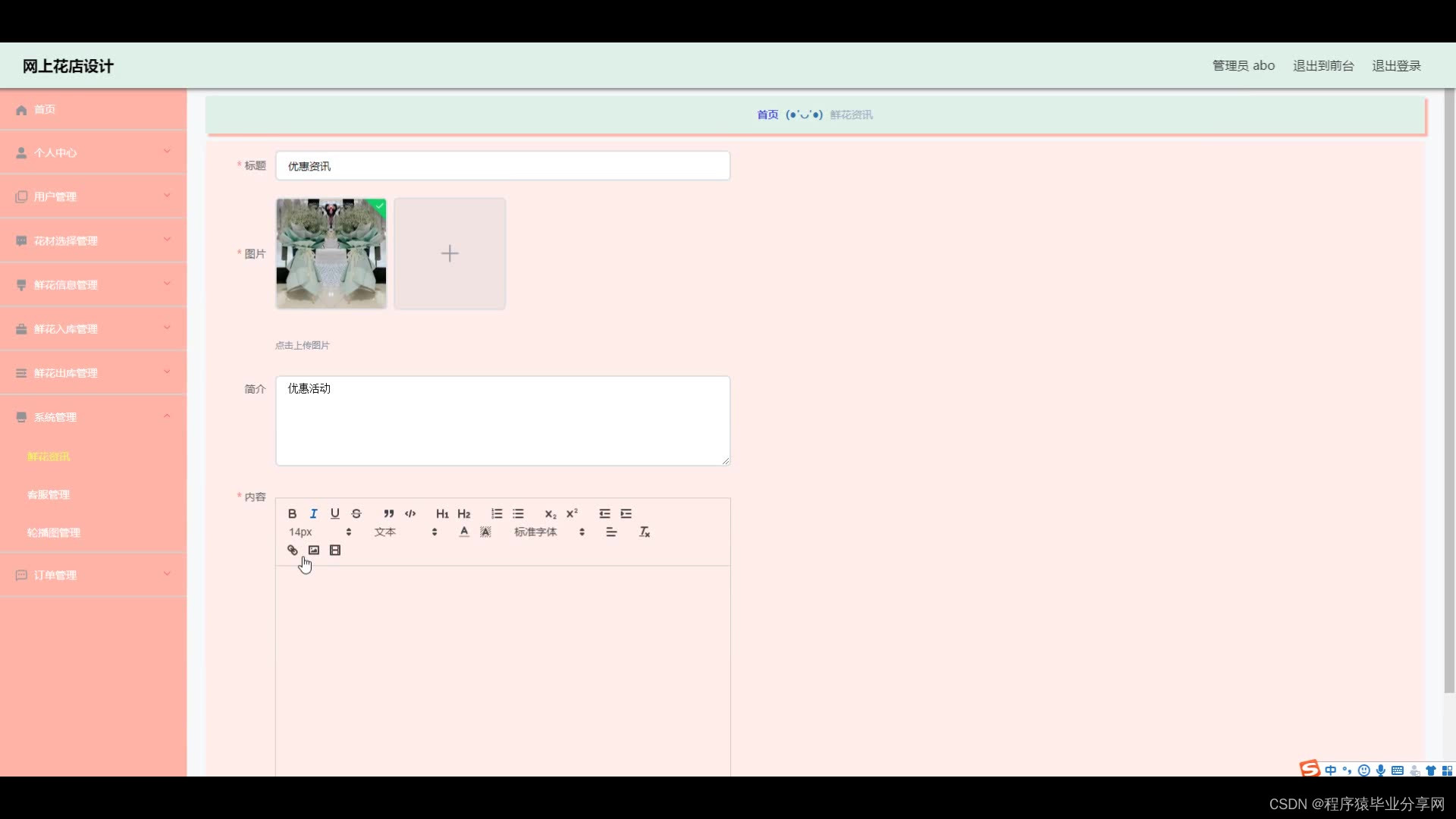
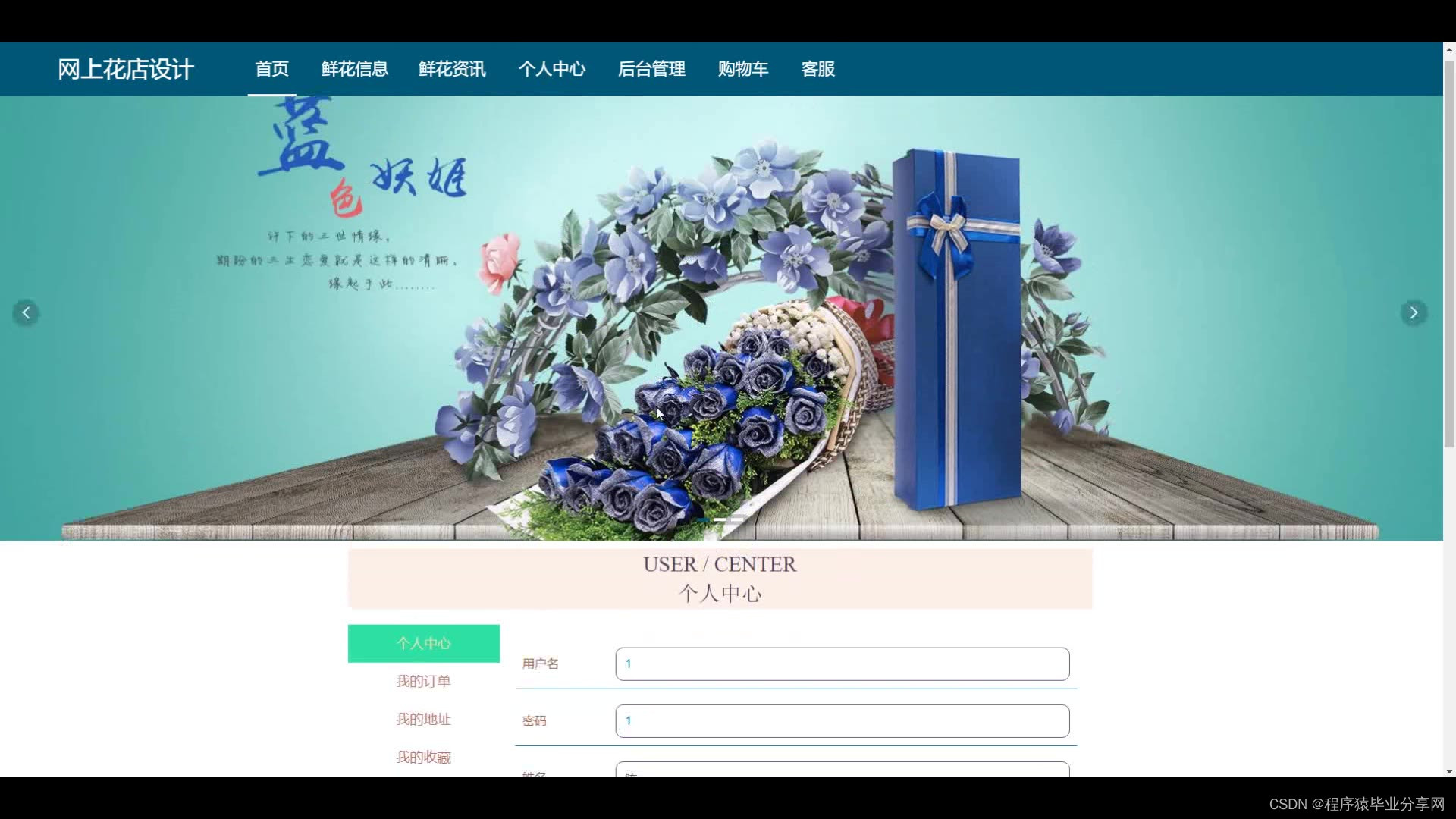
网上花店是在MySQL中建立数据表保存信息,运用SSM+Vue框架和Java语言编写。并按照软件设计开发流程进行设计实现。系统具备友好性且功能完善。管理员登录进入本人后台之后,主要完成花材选择管理,用户管理,鲜花管理,鲜花出入库管理,鲜花订单管理等。用户联系客服咨询问题,查看鲜花,可以收藏,购买,评论鲜花,支付订单,管理个人订单等。
网上花店在让鲜花销售信息规范化的同时,也能及时通过数据输入的有效性规则检测出错误数据,让数据的录入达到准确性的目的,进而提升网上花店提供的数据的可靠性,让系统数据的错误率降至最低。
关键词:网上花店;MySQL;SSM+Vue框架
参考文献
[1]陈猛.基于Java的购物网站设计与开发[J].农家参谋,2020(08):200.
[2]焦灵.基于Web的购物网站系统设计[J].电脑编程技巧与维护,2018(12):131-133+139.
[3]袁馨,段华琼.购物网站的设计与实现[J].福建电脑,2018,34(10):148-149.
[4]王子虎,胡丽珍.基于计算机软件安全开发的Java编程语言研究[J].数字技术与应用,2019,37(12):133-134.
[5]谢懿.计算机软件Java编程特点及其技术分析[J].农家参谋,2020(01):166.
[6]欧阳桂秀.Java语言存取文本文件的研究[J].科技传播,2019,11(24):128-129+162.
[7]左兆丰.Java嵌入式数据库程序的开发[J].电脑编程技巧与维护,2020(01):101-103.
[8]黄守涛.基于Java语言的异常处理探讨分析[J].自动化技术与应用,2020,39(02):30-32+107.
[9]邹红霆.基于SSM框架的Web系统研究与应用[J].湖南理工学院学报(自然科学版),2017,30(01):39-43.
[10]汪维,胡帅.MySQL数据库有关数据的备份方法分析[J].信息技术与信息化,2020(07):36-37.
[11]丁佳.基于JSP+MySQL的用户登录系统SQL注入实例及防范[J].网络安全技术与应用,2020(09):49-51.
[12]廖家莉,曹俊.web前端主流框架分析与对比[J].科技视界,2020(28):121-122.
[13]蔡泽铭,王文华.基于Vue.js的信息管理系统前端架构[J].电子技术与软件工程,2020(18):142-144.
[14]耿庆阳. 基于Spring Boot与Vue的电子商城设计与实现[D].西安石油大学,2020.
[15]曾志明.网站开发技术的比较研究[J].电脑知识与技术,2015,6(05):1075-1078.
[16]卫红春.信息系统分析与设计[M].北京:清华大学出版社,2015.
[17]Oscar Rodriguez-Prieto,Francisco Ortin,Donna O’Shea. Efficient runtime aspect weaving for Java applications[J]. Information and Software Technology,2018,100.
[18]Raffi Khatchadourian. Automated refactoring of legacy Java software to enumerated types[J]. Automated Software Engineering,2017,24(4).


























package com.controller;import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;import com.entity.YonghuEntity;
import com.entity.view.YonghuView;import com.service.YonghuService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MPUtil;
import com.utils.CommonUtil;/*** 用户* 后端接口* @author * @email * @date 2021-01-25 11:41:44*/
@RestController
@RequestMapping("/yonghu")
public class YonghuController {@Autowiredprivate YonghuService yonghuService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@RequestMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", username));if(user==null || !user.getMima().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(), username,"yonghu", "用户" );return R.ok().put("token", token);}/*** 注册*/@IgnoreAuth@RequestMapping("/register")public R register(@RequestBody YonghuEntity yonghu){//ValidatorUtils.validateEntity(yonghu);YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));if(user!=null) {return R.error("注册用户已存在");}Long uId = new Date().getTime();yonghu.setId(uId);yonghuService.insert(yonghu);return R.ok();}/*** 退出*/@RequestMapping("/logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");YonghuEntity user = yonghuService.selectById(id);return R.ok().put("data", user);}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", username));if(user==null) {return R.error("账号不存在");}user.setMima("123456");yonghuService.updateById(user);return R.ok("密码已重置为:123456");}/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,YonghuEntity yonghu, HttpServletRequest request){EntityWrapper<YonghuEntity> ew = new EntityWrapper<YonghuEntity>();PageUtils page = yonghuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yonghu), params), params));return R.ok().put("data", page);}/*** 前端列表*/@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,YonghuEntity yonghu, HttpServletRequest request){EntityWrapper<YonghuEntity> ew = new EntityWrapper<YonghuEntity>();PageUtils page = yonghuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yonghu), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( YonghuEntity yonghu){EntityWrapper<YonghuEntity> ew = new EntityWrapper<YonghuEntity>();ew.allEq(MPUtil.allEQMapPre( yonghu, "yonghu")); return R.ok().put("data", yonghuService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(YonghuEntity yonghu){EntityWrapper< YonghuEntity> ew = new EntityWrapper< YonghuEntity>();ew.allEq(MPUtil.allEQMapPre( yonghu, "yonghu")); YonghuView yonghuView = yonghuService.selectView(ew);return R.ok("查询用户成功").put("data", yonghuView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){YonghuEntity yonghu = yonghuService.selectById(id);return R.ok().put("data", yonghu);}/*** 前端详情*/@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){YonghuEntity yonghu = yonghuService.selectById(id);return R.ok().put("data", yonghu);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody YonghuEntity yonghu, HttpServletRequest request){yonghu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(yonghu);YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));if(user!=null) {return R.error("用户已存在");}yonghu.setId(new Date().getTime());yonghuService.insert(yonghu);return R.ok();}/*** 前端保存*/@RequestMapping("/add")public R add(@RequestBody YonghuEntity yonghu, HttpServletRequest request){yonghu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(yonghu);YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));if(user!=null) {return R.error("用户已存在");}yonghu.setId(new Date().getTime());yonghuService.insert(yonghu);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody YonghuEntity yonghu, HttpServletRequest request){//ValidatorUtils.validateEntity(yonghu);yonghuService.updateById(yonghu);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){yonghuService.deleteBatchIds(Arrays.asList(ids));return R.ok();}/*** 提醒接口*/@RequestMapping("/remind/{columnName}/{type}")public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request, @PathVariable("type") String type,@RequestParam Map<String, Object> map) {map.put("column", columnName);map.put("type", type);if(type.equals("2")) {SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");Calendar c = Calendar.getInstance();Date remindStartDate = null;Date remindEndDate = null;if(map.get("remindstart")!=null) {Integer remindStart = Integer.parseInt(map.get("remindstart").toString());c.setTime(new Date()); c.add(Calendar.DAY_OF_MONTH,remindStart);remindStartDate = c.getTime();map.put("remindstart", sdf.format(remindStartDate));}if(map.get("remindend")!=null) {Integer remindEnd = Integer.parseInt(map.get("remindend").toString());c.setTime(new Date());c.add(Calendar.DAY_OF_MONTH,remindEnd);remindEndDate = c.getTime();map.put("remindend", sdf.format(remindEndDate));}}Wrapper<YonghuEntity> wrapper = new EntityWrapper<YonghuEntity>();if(map.get("remindstart")!=null) {wrapper.ge(columnName, map.get("remindstart"));}if(map.get("remindend")!=null) {wrapper.le(columnName, map.get("remindend"));}int count = yonghuService.selectCount(wrapper);return R.ok().put("count", count);}}
这篇关于ssm+vue网上花店设计源码和论文的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







