本文主要是介绍文化传媒企业网站建设的效果如何,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文化传媒业可以细分为多个类目,如企业营销宣传、明星包装、主播打造、马戏团、动漫等,这些都有很高的市场需求度,尤其近些年互联网深入各个行业,线上发展尤为重要,也促进了文化传媒业的发展。
同时该行业需求者,对文化传媒企业的要求也比较高,比如旗下案例、服务内容细节、企业文化等,因为没有地域限制,因此在实际发展中,需求客户不少,但同样需要企业不断提升品牌形象,拓客转化。
线下传播范围有限,且信息难以全面展示,包括资料、文章、图文、视频介绍等,难以找到目标客户,而且同城需求客户数量有限,只有全面多渠道传播才能找到目标用户。
互联网发展迅速,很多用户在寻找/了解企业的时候往往会选择线上,便捷且不受限制,可以自由挑选,除了浏览器搜索外,还有其它平台宣传直接触达,企业缺少内容及信息平台,便获取不到或流失这部分流量,同时还缺少促单方式。
网站是企业线上门户,它主要的作用就是多端品牌传播、信息展示及后续内部功能赋能用户转化等。
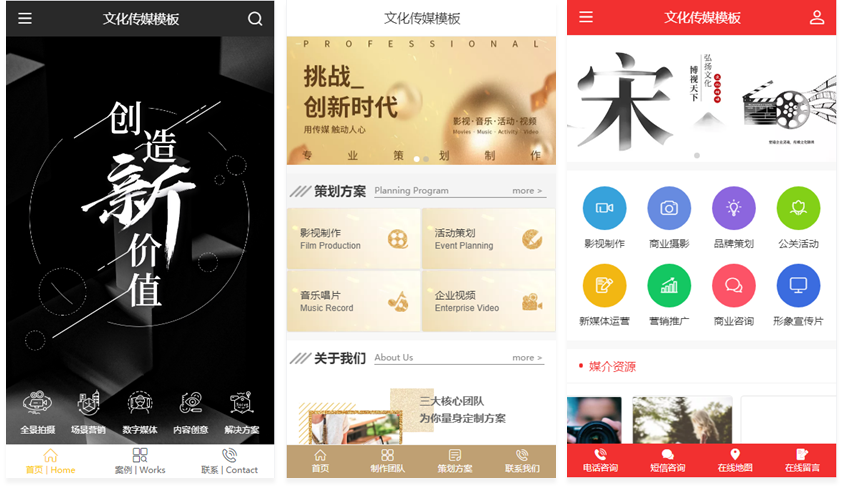
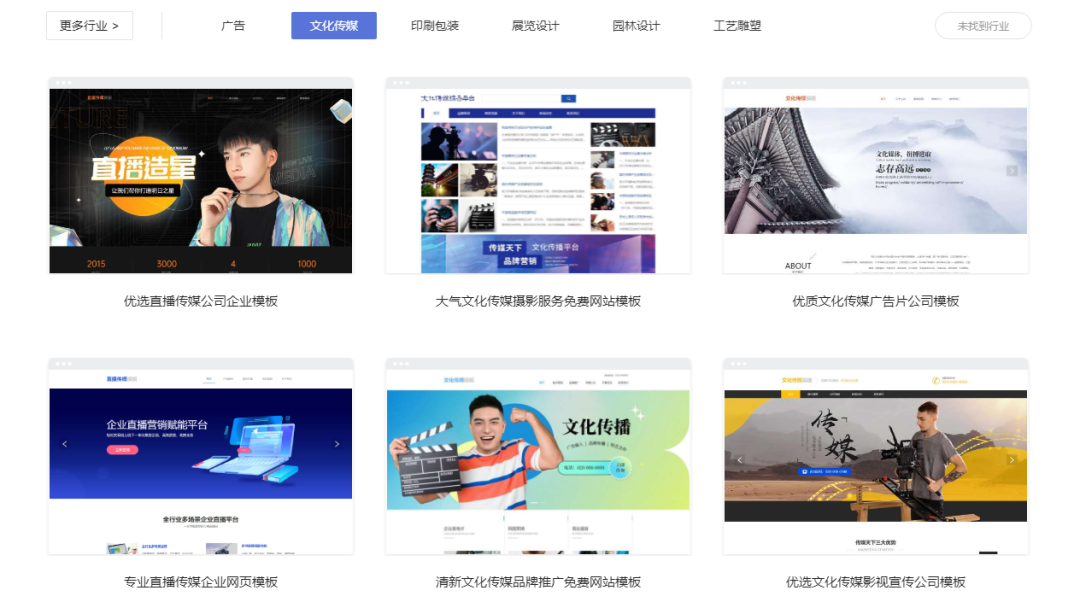
通过【雨科】平台搭建文化传媒网站,电脑手机端全面展示品牌信息形象及各服务、案例内容,现成的行业网站模板替换修改、调整设计元素、互动模块等内容即可快速上线。

多种功能控件,如预约、支付、表单、留言、咨询等功能让整个网站完善化,拖拽式建站及动画模块、控件应用,后台完善管理及SEO优化、备案等都非常方便简单。

储存所有信息,无论销售跟进还是用户主动触达、随时调阅信息或预约、参与活动、报名等都可以轻松完成,也利于品牌信息传播推广。

现在就搜索【雨科】平台搭建文化传媒企业官网吧。

↓↓↓点击“官网”直达
这篇关于文化传媒企业网站建设的效果如何的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






