本文主要是介绍innerHTML、innerText、textContent有什么区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
innerHTML、innerText、textContent有什么区别
在 HTML 中,innerHTML、innerText、 和textContent是 DOM(文档对象模型)的属性。它们允许我们读取和更新 HTML 元素的内容。
但它们在包含的内容以及处理 HTML 标签的方式有不同的行为。
读完本文后,我们将了解这三种属性之间的区别以及何时应该使用每种属性。
什么是innerHTML
当我们使用 innerHTML 属性时,它会读取 HTML 元素和元素的文本内容。这意味着当我们使用它来设置元素的内容时,我们可以包含 HTML 标签,浏览器将正确呈现它们。
但是,如果我们要插入来自用户输入或任何不受信任来源的内容,请务必小心使用 innerHTML。攻击者可以使用 HTML中的 <script> 标签在我们的应用程序中插入并运行恶意代码。本文稍后将详细介绍这一点。
什么是innerText
innerText 属性重点关注渲染的文本内容。当我们用 innerText 来读取元素的内容时,它会返回屏幕上显示的文本。它忽略 HTML 标签。而且它也不包括使用 CSS 样式隐藏的文本。
当我们使用 innerText 来修改元素时,要特别注意。修改元素的 innerText 属性时意味着浏览器可能需要调整布局以适应文本大小的变化,这可能会对性能产生影响。
什么是textContent
textContent 属性忽略所有 HTML 标签并仅返回文本。当使用 innerText 读取屏幕上呈现的文本时,textContent 读取标签中的文本。它还会返回所有文本,无论它是否呈现在屏幕上。
此外,textContent 仅处理原始文本,不考虑样式。因此,在关注性能并且不需要考虑样式的情况下,textContent 比 innerText 更合适。
如何使用innerHTML、innerText 和 textContent 读取内容
现在,让我们看一些实际示例,以更好地理解这三个属性。
以下是包含四个项目的导航栏的简单标签。最后一个带有文本 Pricing的元素被隐藏(display: none)。让我们使用所有三个属性来读取 nav 元素的内容以查看差异。
<nav><a>Home</a><a>About</a><a>Contact</a><a style="display: none">Pricing</a>
</nav>

使用 innerHTML
const navElement = document.querySelector('nav')
console.log(navElement.innerHTML)

innerHTML 属性返回完整内容,包括 nav 元素内的所有 HTML 标签及其文本内容。
使用 innerText
const navElement = document.querySelector('nav')
console.log(navElement.innerText)

innerText 属性返回屏幕上呈现的内容。它会忽略所有 HTML 标签。它还忽略隐藏元素(display: none)。
使用 textContent
const navElement = document.querySelector('nav')
console.log(navElement.textContent)

textContent 属性返回 HTML 标签中的内容。与 innerText 一样,它也忽略 HTML 标签。但它不考虑样式,因此它返回 Pricing 文本,即使它是隐藏的。
如何使用innerHTML、innerText 和 textContent 更新内容
我们还可以使用这三个属性来更新 DOM 元素的内容。更新内容时,这些属性的行为方式与使用它们读取或获取内容时类似。
让我们看一些例子来更好地理解它
使用 innerHTML
下面的标签包括一个 <h2> 元素和一个空 <ul> 元素。我们可以使用 innerHTML属性将一些内容插入到<ul>。
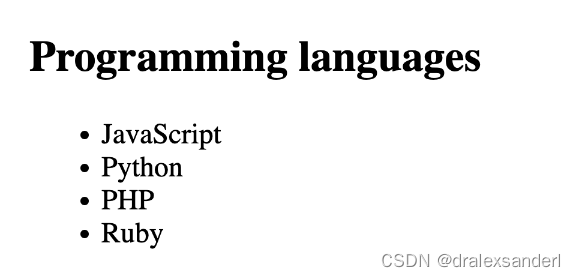
<h2>Programming languages</h2>
<ul class="languages-list"></ul>
const langListElement = document.querySelector('.languages-list')langListElement.innerHTML = `<li>JavaScript</li><li>Python</li><li>PHP</li><li>Ruby</li>
`

使用 JavaScript 代码传递 HTML 列表的字符串作为 innerHTML 的值。innerHTML属性可识别 HTML 标签并相应地设置内容格式。
与 innerHTML 不同的是,textContent 和 innerText 都会忽略 HTML 标签并将所有内容呈现为字符串。
使用 innerText
使用相同的示例,让我们看看 innerText 属性将如何更新内容。
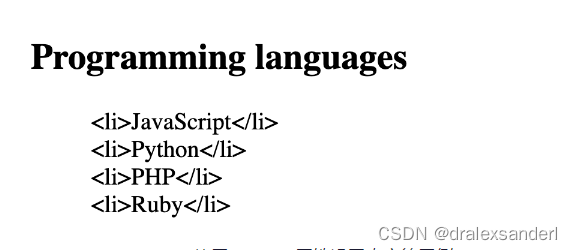
const langListElement = document.querySelector('.languages-list')langListElement.innerText = `<li>JavaScript</li><li>Python</li><li>PHP</li><li>Ruby</li>
`

请注意 innerText 将忽略 HTML 标签并将它们作为文本的一部分打印在屏幕上。但它仍然可以识别换行符和空格等格式。
使用 textContent
textContent 属性除了忽略 HTML 标签外,还会忽略换行符和空格等内容。
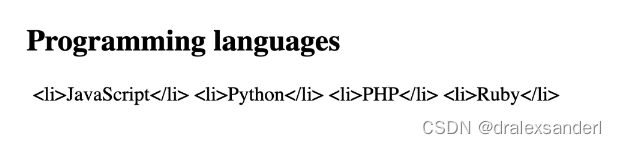
const langListElement = document.querySelector('.languages-list')langListElement.textContent = `<li>JavaScript</li><li>Python</li><li>PHP</li><li>Ruby</li>
`

由于 textContent 忽略换行符和空格等格式,因此所有文本都打印在同一行上。当我们想要原始文本并且不关心文本格式时,textContent 是一个合适的选择。
使用 innerHTML 时的安全问题
由于innerHTML会处理和解释 HTML 标签,因此建议仅在插入来自受信任来源的内容时才使用它,或者当我们已正确清理和验证所提供的内容时。
浏览器将运行我们放入 HTML 中 <script> 标签的任何 JavaScript 代码。它还可以打开跨站点脚本攻击 (XSS)的大门,攻击者可以在我们的网页上下文中注入并运行恶意脚本。
看一个例子:
<div id="commentSection"></div>
假设我们使用div上述内容作为应用程序中用户评论的容器。我们通常会在没有任何验证或清理评论的情况下使用 innerHTML 添加新评论。
以下是用户如何注入和运行恶意脚本的一个非常基本的示例:
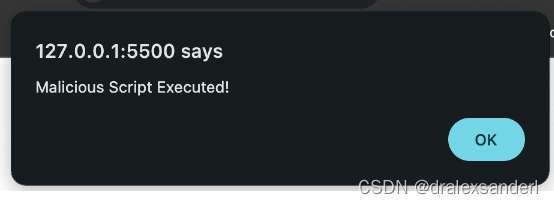
const commentSection = document.getElementById('commentSection')let userComment = `<img src="malicious-script.jpg" οnerrοr="alert('Malicious Script Executed!')"> This is my comment!`;commentSection.innerHTML = userComment;

用户故意为 image 的 src 属性给出错误的值。这将触发 onerror 事件并运行相关监听代码。
我们可以想象攻击者如何利用此漏洞注入有害的 JavaScript 代码,从而可能窃取敏感的用户信息、操纵页面内容或执行其他恶意操作。
结论
我们可以使用 innerHTML、innerText、 和 textContent 三个属性来操作 DOM 元素的内容。但他们的行为有所不同。了解它们将帮助我们决定何时适合使用每一种。
这篇关于innerHTML、innerText、textContent有什么区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





