本文主要是介绍微搭低代码实现登录注册功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 1 创建用户数据源
- 2 实现登录逻辑
- 3 搭建登录页面
- 4 设置登录框
- 5 实现登录的逻辑
- 6 用户注册
- 总结
原来产品在创建应用的时候可以创建模型应用,模型应用对应我们小程序的后端。最新的更新已经将模型应用的能力下线,那我们不得不自己实现一下后端的逻辑。
后端需要要求用户进行注册,注册完了之后进行登录。本文介绍一下如何借助API的能力实现注册和登录。
1 创建用户数据源
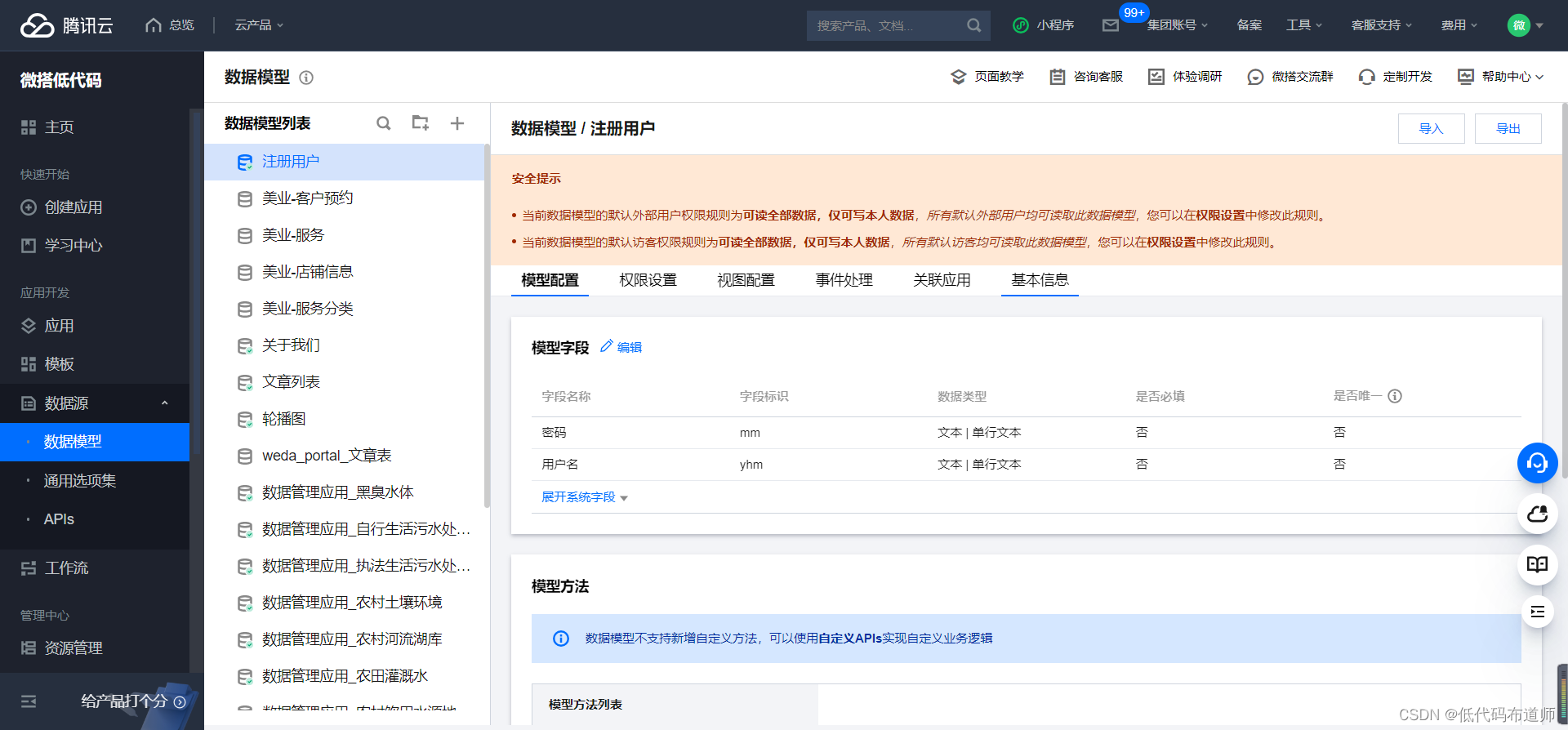
用户在注册的时候需要录入数据,需要先创建数据源。打开控制台,找到数据源,创建我们的用户表

表的话分为两个字段,分别为用户名和密码。
2 实现登录逻辑
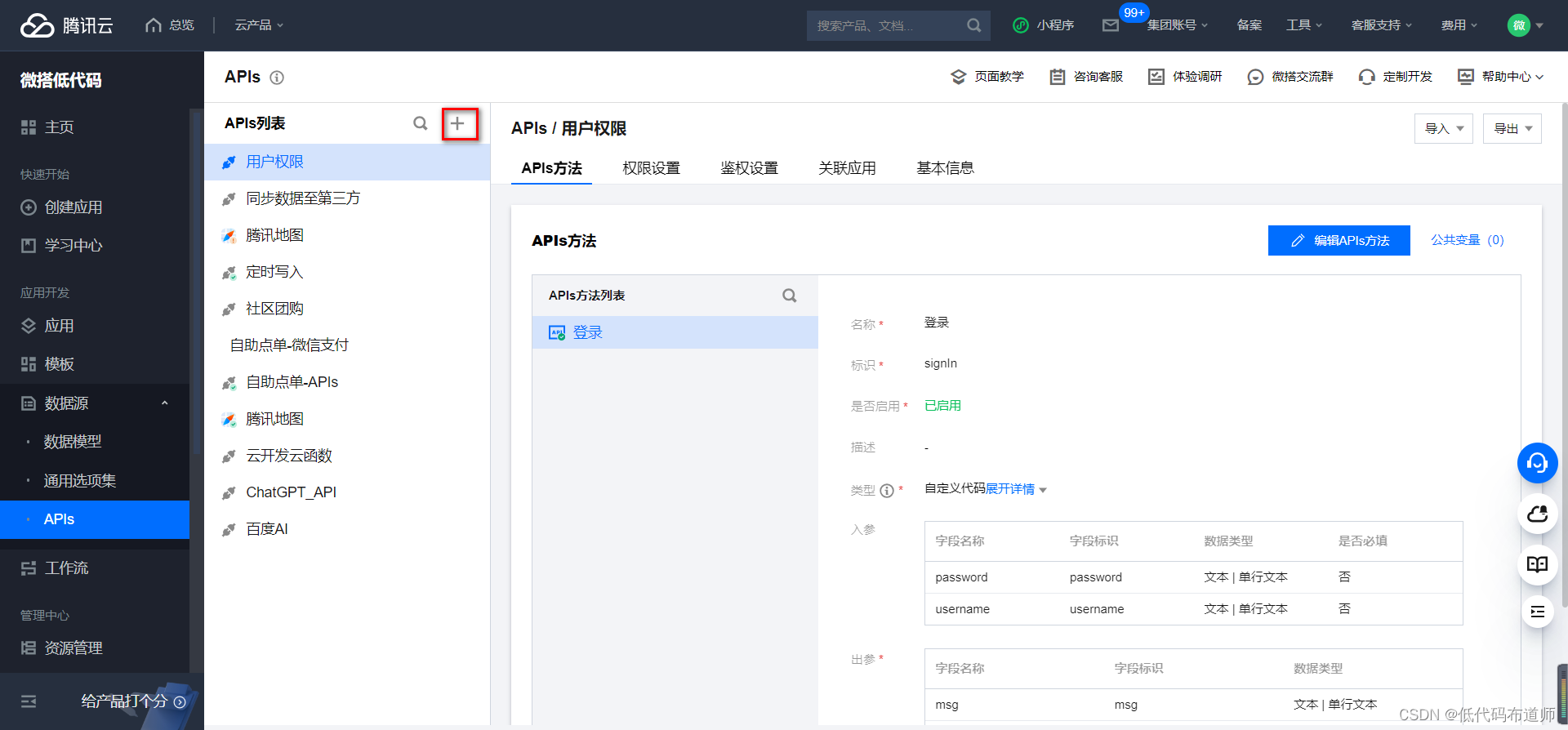
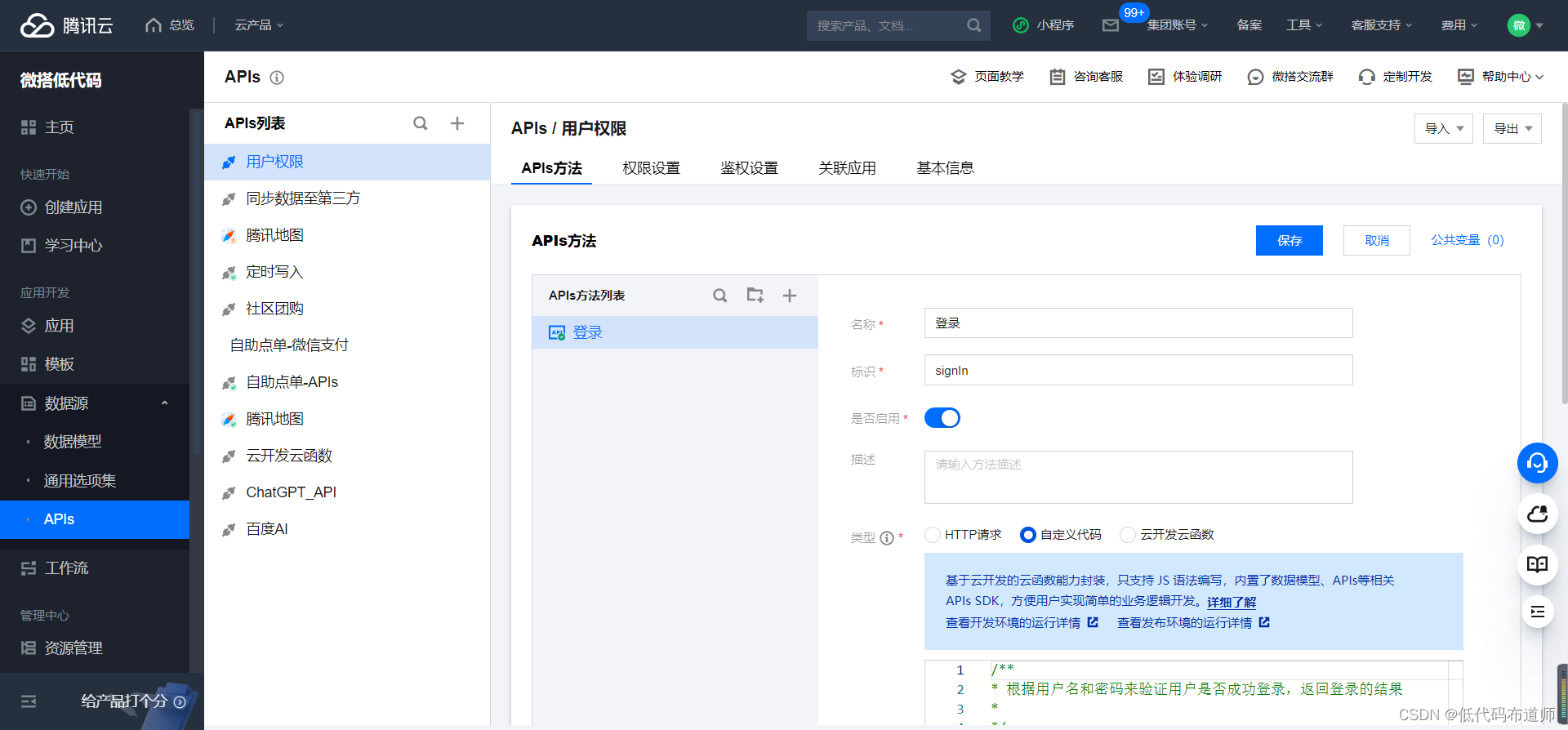
表建好之后,我们需要实现登录的逻辑。找到APIs,创建一个API

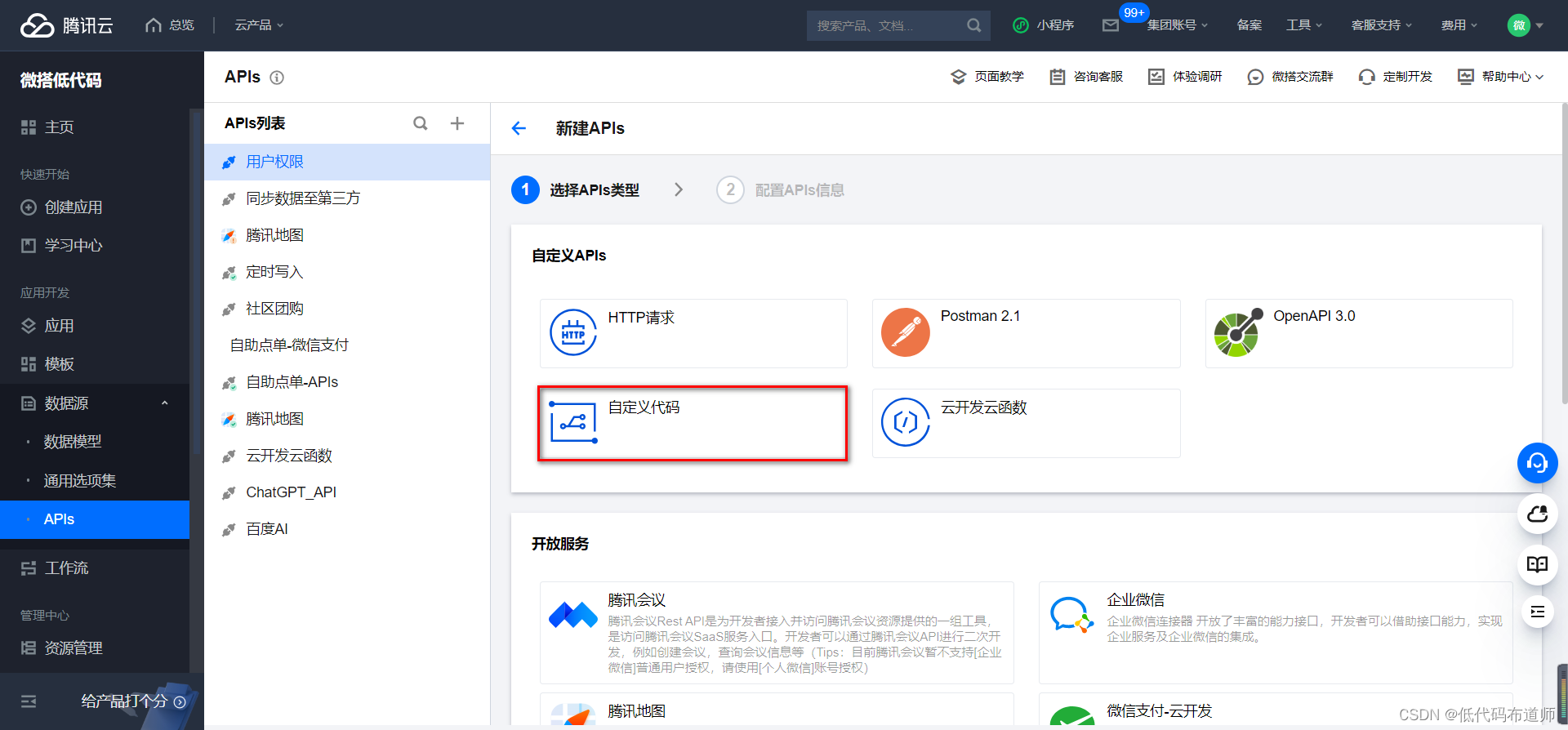
选择自定义代码

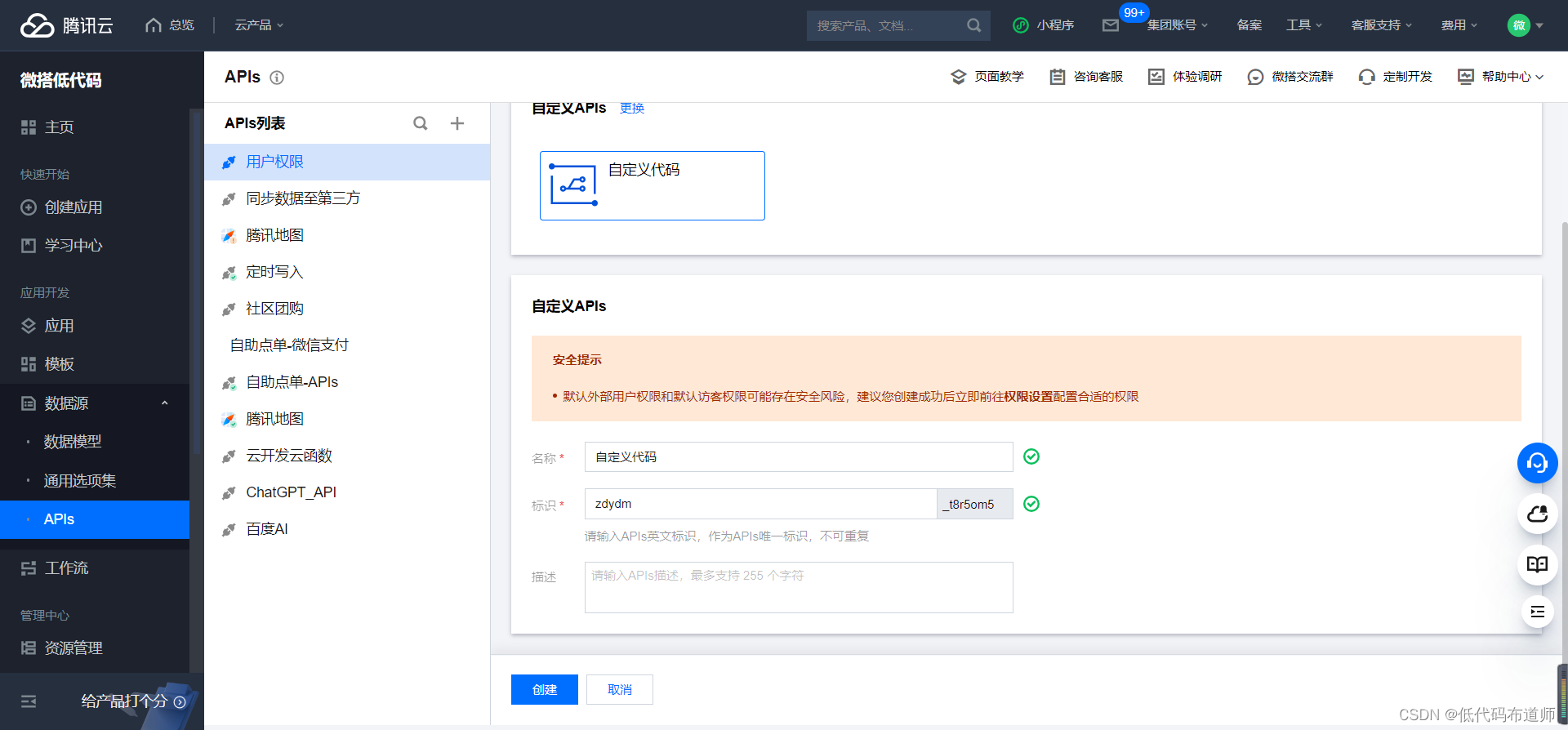
输入名称和标识,点击创建,完成API的创建

API创建好之后,我们要创建一个方法

然后输入如下代码
/**
* 根据用户名和密码来验证用户是否成功登录,返回登录的结果
*
*/
module.exports = async function (params, context) {
let result = {}
const user = await context.callModel({name: 'zcyh_hh2jizk', // 数据模型标识,可以前往「数据源 - 数据模型」列表页查看methodName: 'wedaGetItem', // 数据模型方法标识,支持的方法可以前往「数据源 - 数据模型」的任一数据模型详情页查看当前模型支持的方法params: {where:[{"rel":"eq","key":'yhm',"val":params.username},{"rel":"eq","key":'mm',"val":params.password}]}, // 数据模型方法的入参});if(user._id){result={'msg':'登录成功','code':200,'token':user._id}}else{result = {'msg':'登录失败,密码不正确','code':-1,'token':''}}// 这里返回数据,和出参结构映射return result;
};
代码的逻辑是根据用户名和密码去查找用户,如果找到表示登录成功,如果没有找到表示用户登录失败,然后将结果返回。
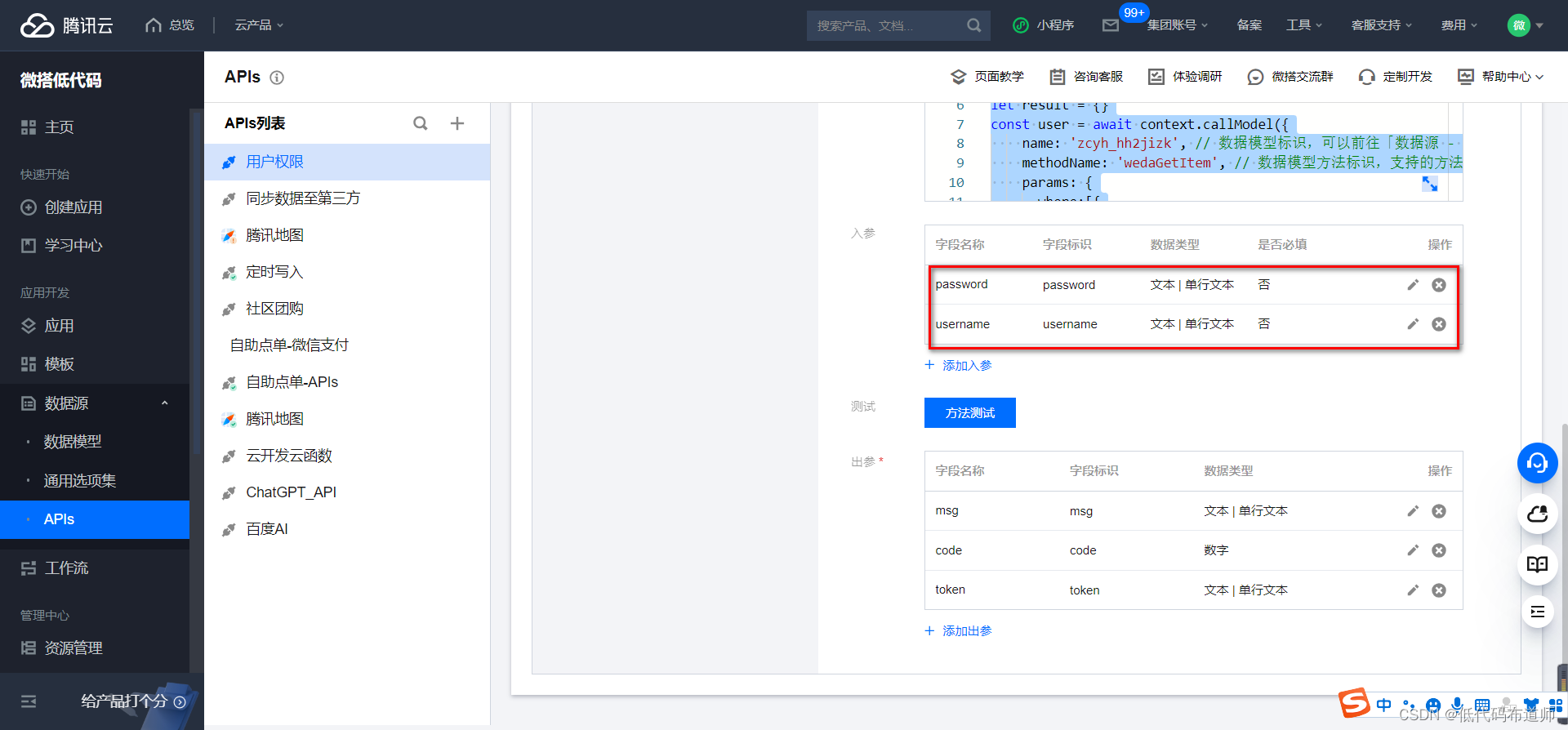
代码写好之后我们要增加好入参

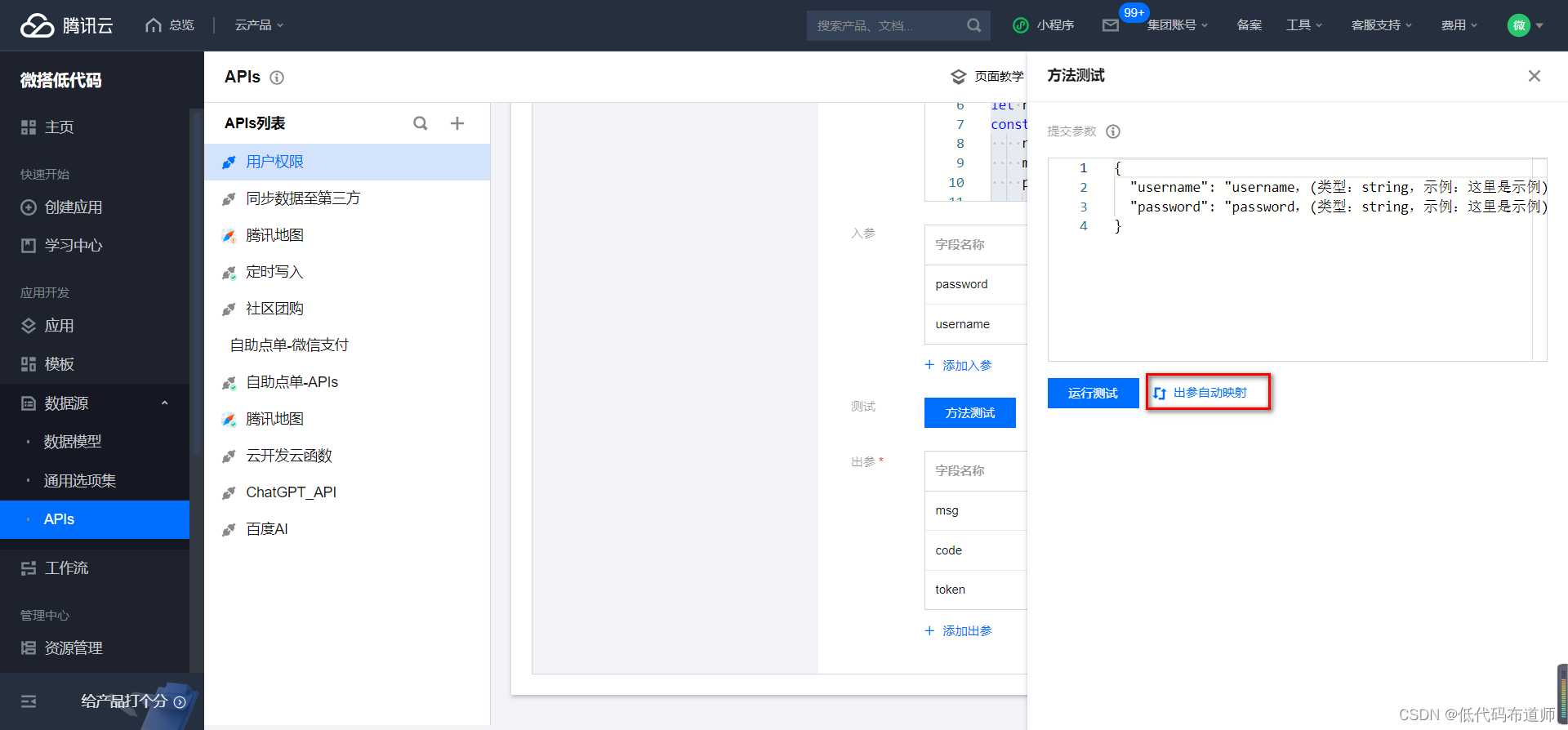
然后点击方法测试,输入我们的入参,返回结果之后点击出参自动映射

这样我们的后端逻辑就搭建好了,接着实现一下前端页面
3 搭建登录页面
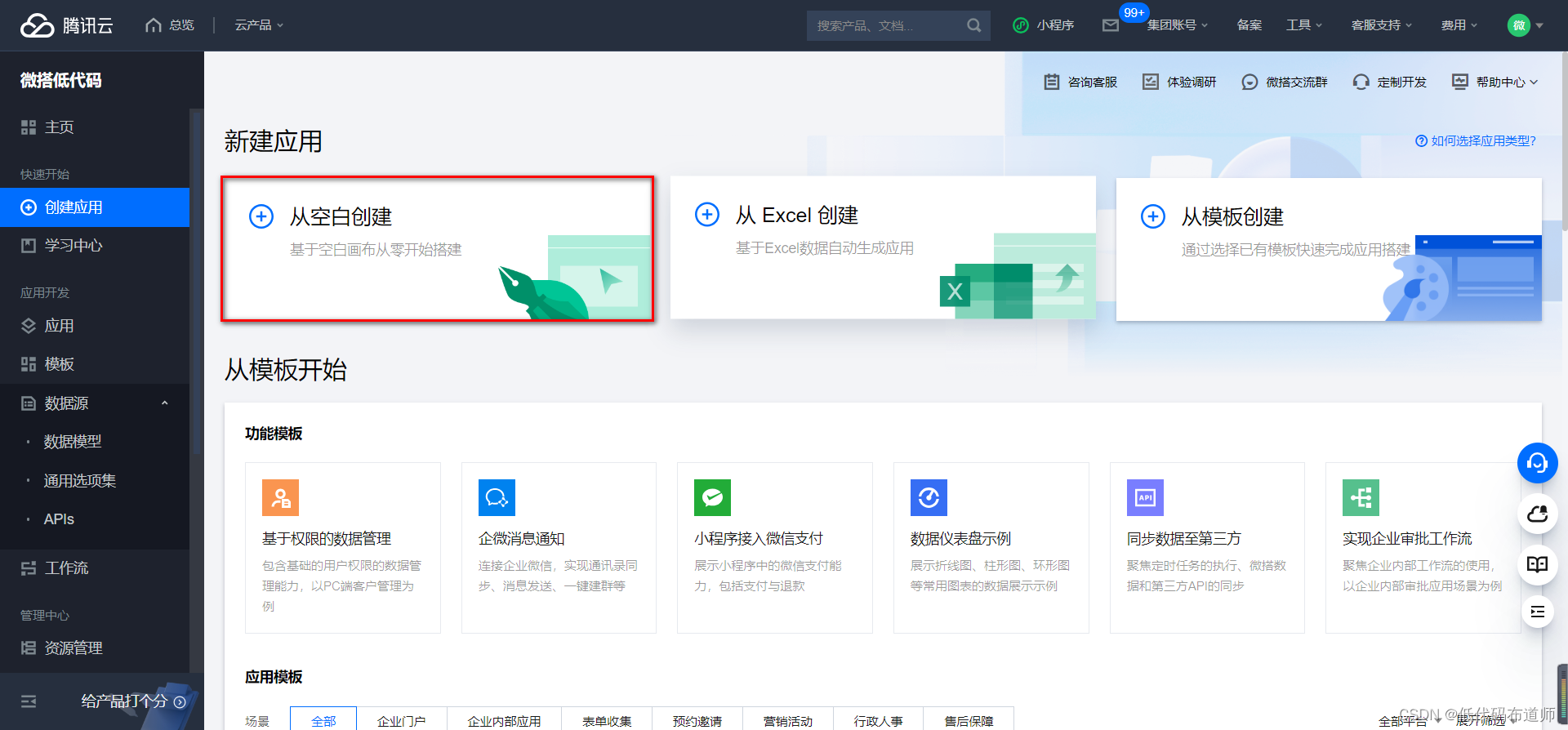
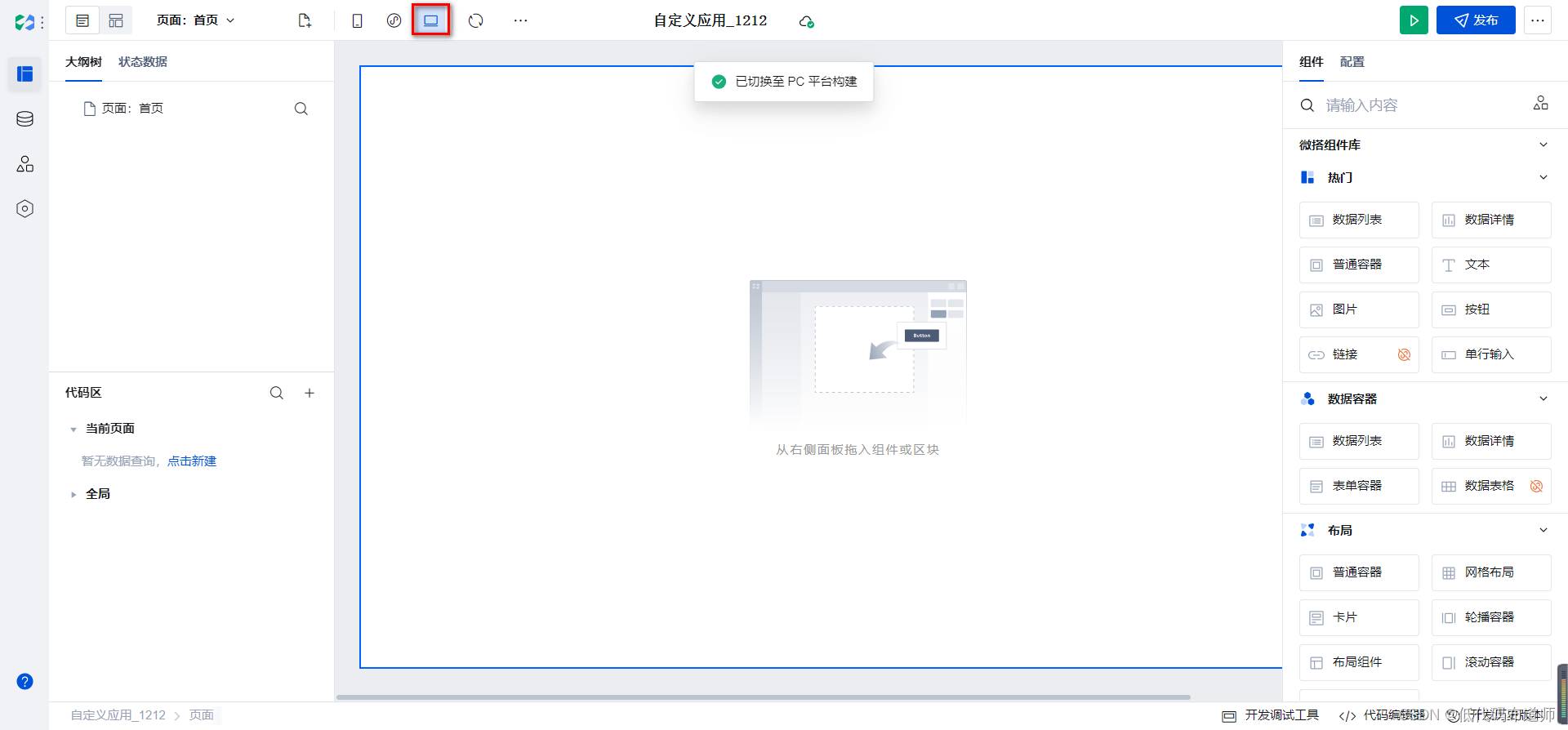
首先我们点击创建应用,创建一个空白应用

然后切换一下构建模式,选中PC端

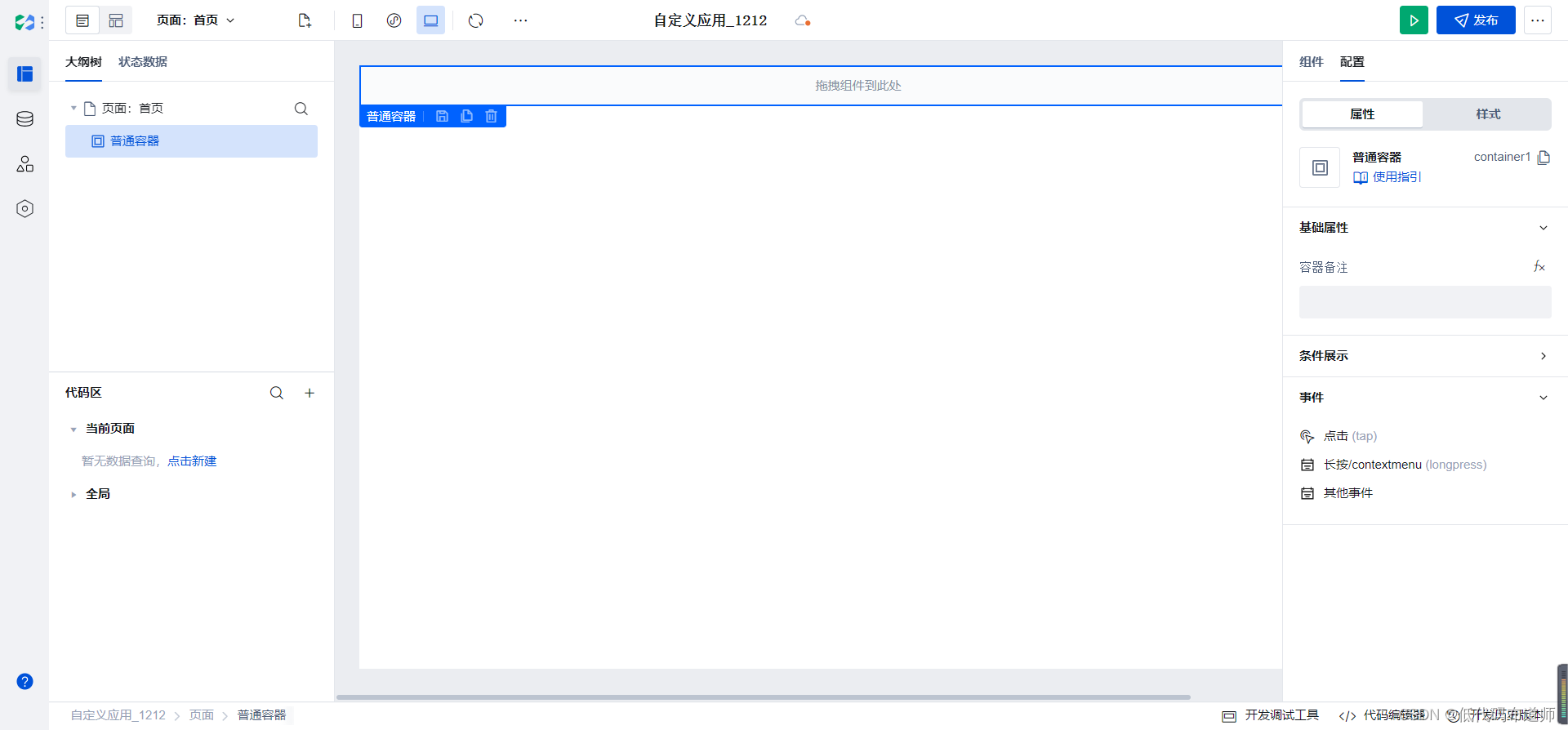
先添加一个普通容器用来显示登录的背景图片

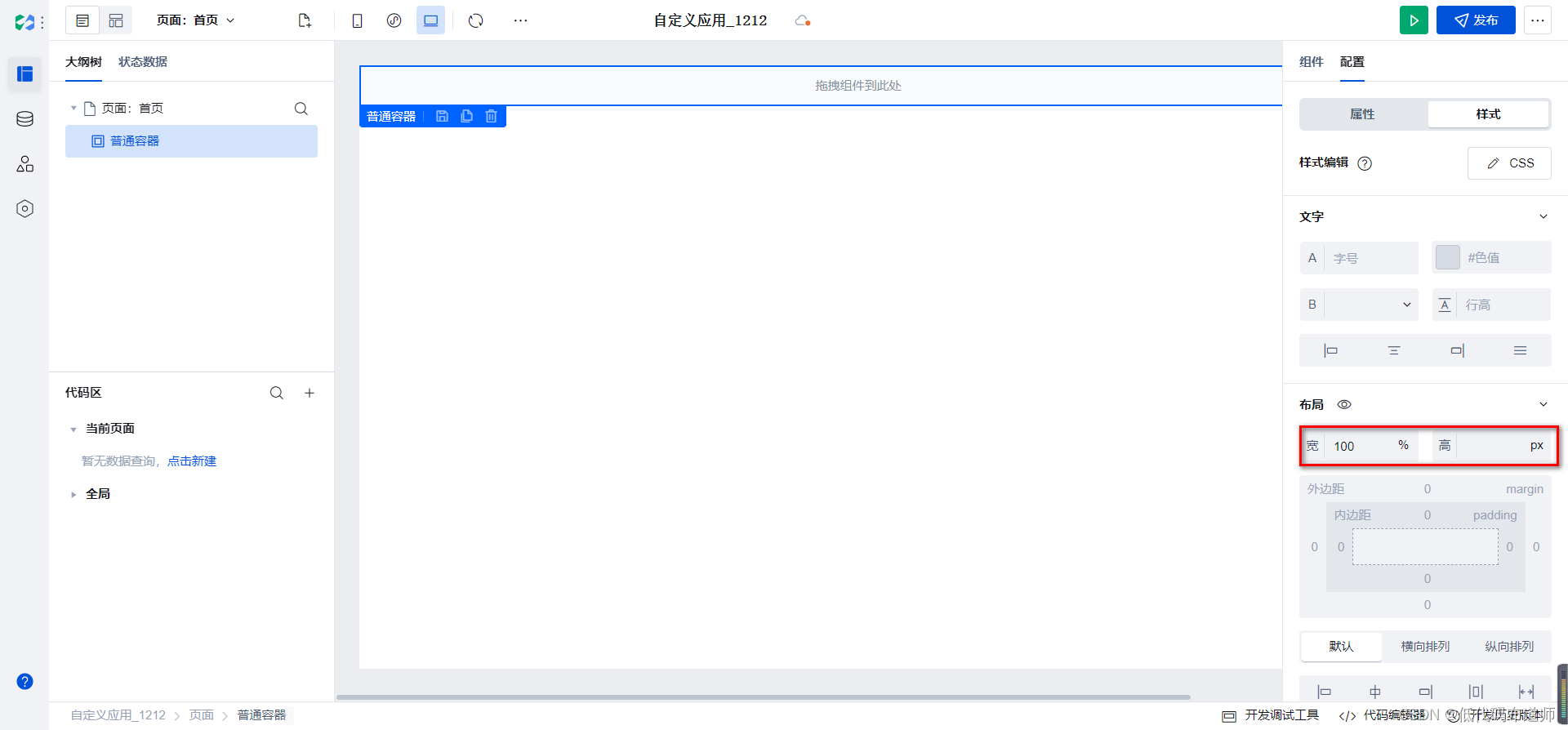
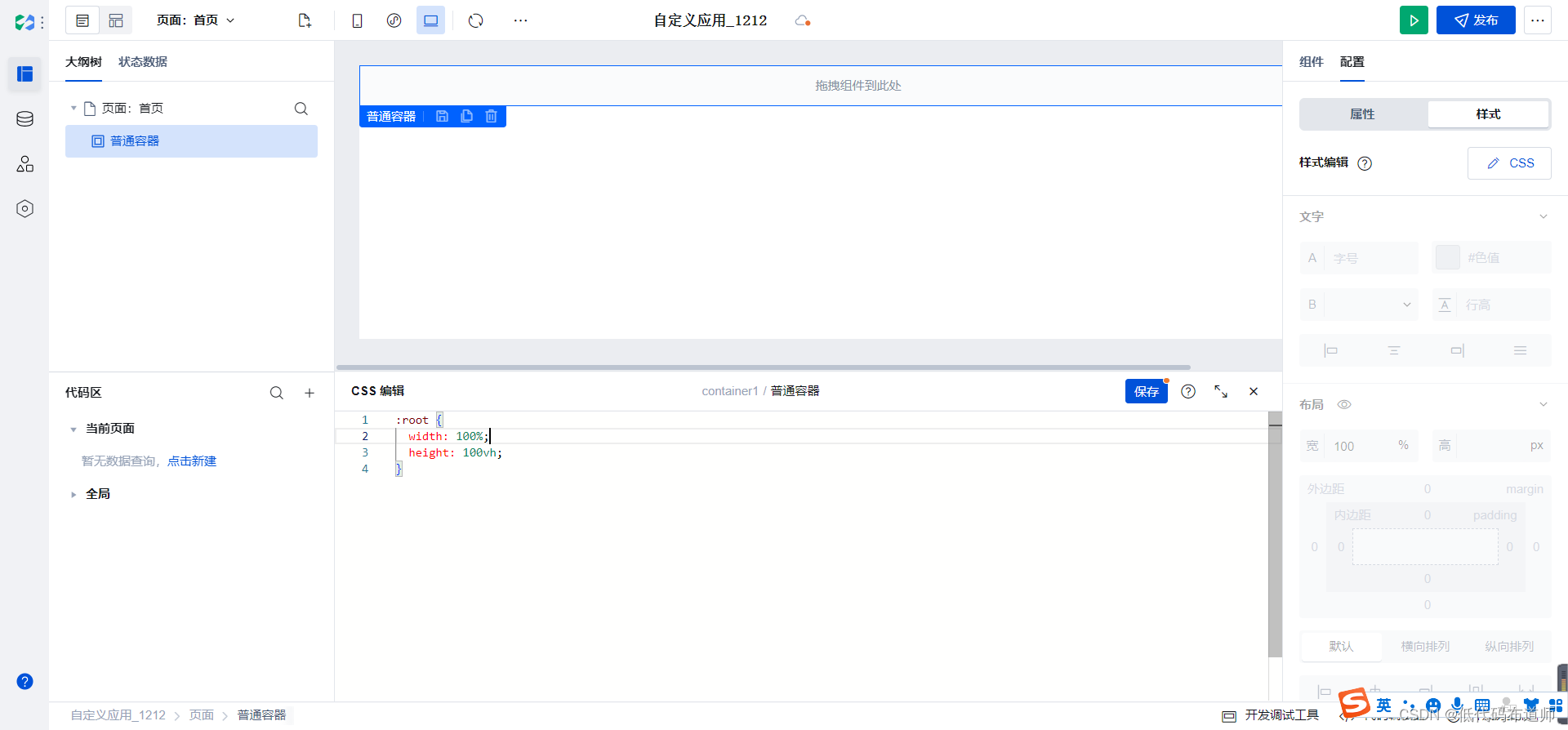
切换到样式,设置普通容器的宽为100%,高度为100vh。

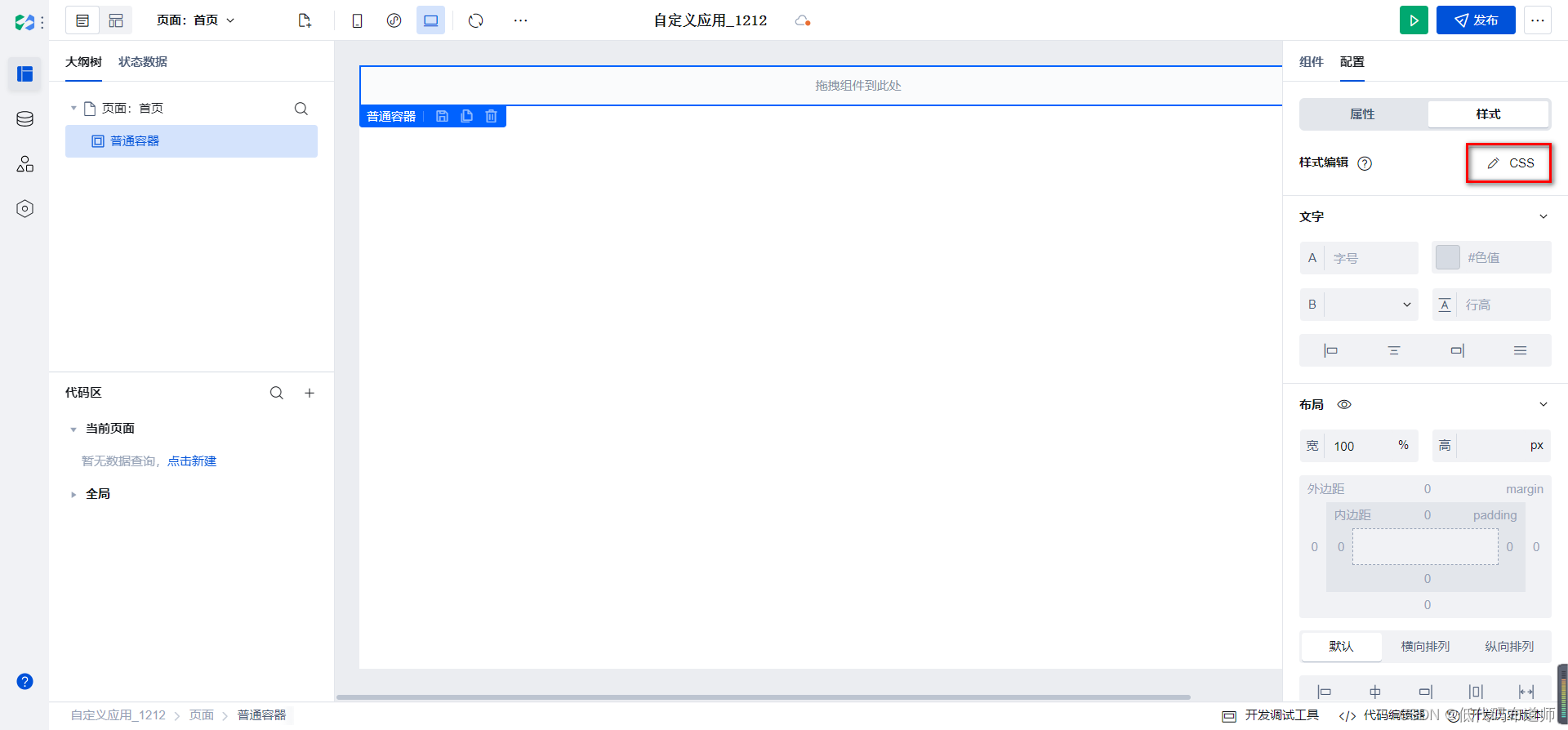
默认的单位没有vh选项,我们需要输入一下CSS代码,点击CSS,输入样式代码


:root {width: 100%;height: 100vh;
}
然后从网上找一张背景图片,并且上传到素材里


我现在的图片的大小是1696*1620,你可以根据自己的需要进行选择,这个看你要适配的电脑的大小,通常16寸的电脑分辨率可以最大到1960像素,打开图片会左右稍有一点间距
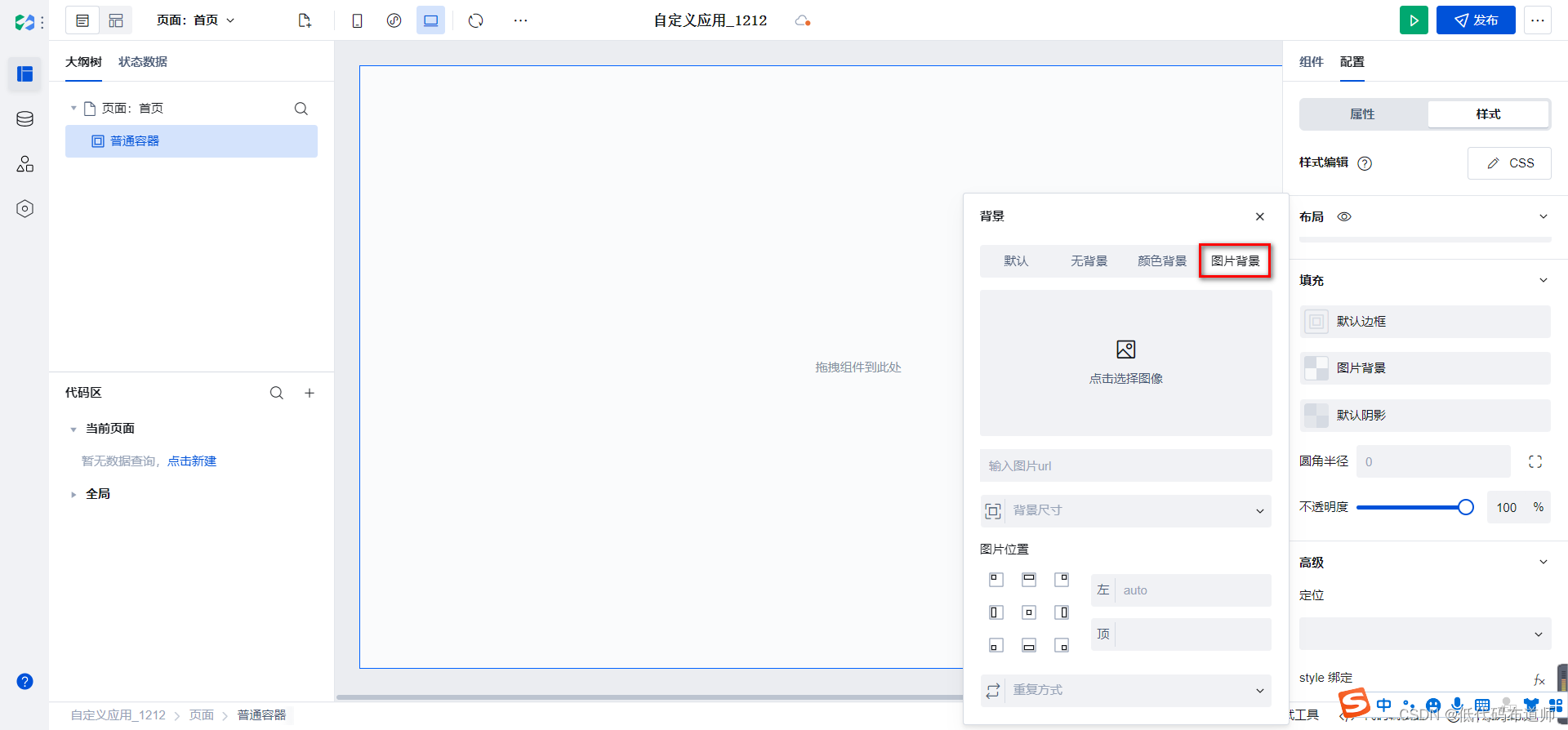
素材上传完毕后,设置普通容器的背景图片,选择为我们刚刚的素材

增加两个样式,让背景图片可以填满容器,超出部分将进行裁剪,并且在图片的中心位置显示
background-position: center;background-size: cover;
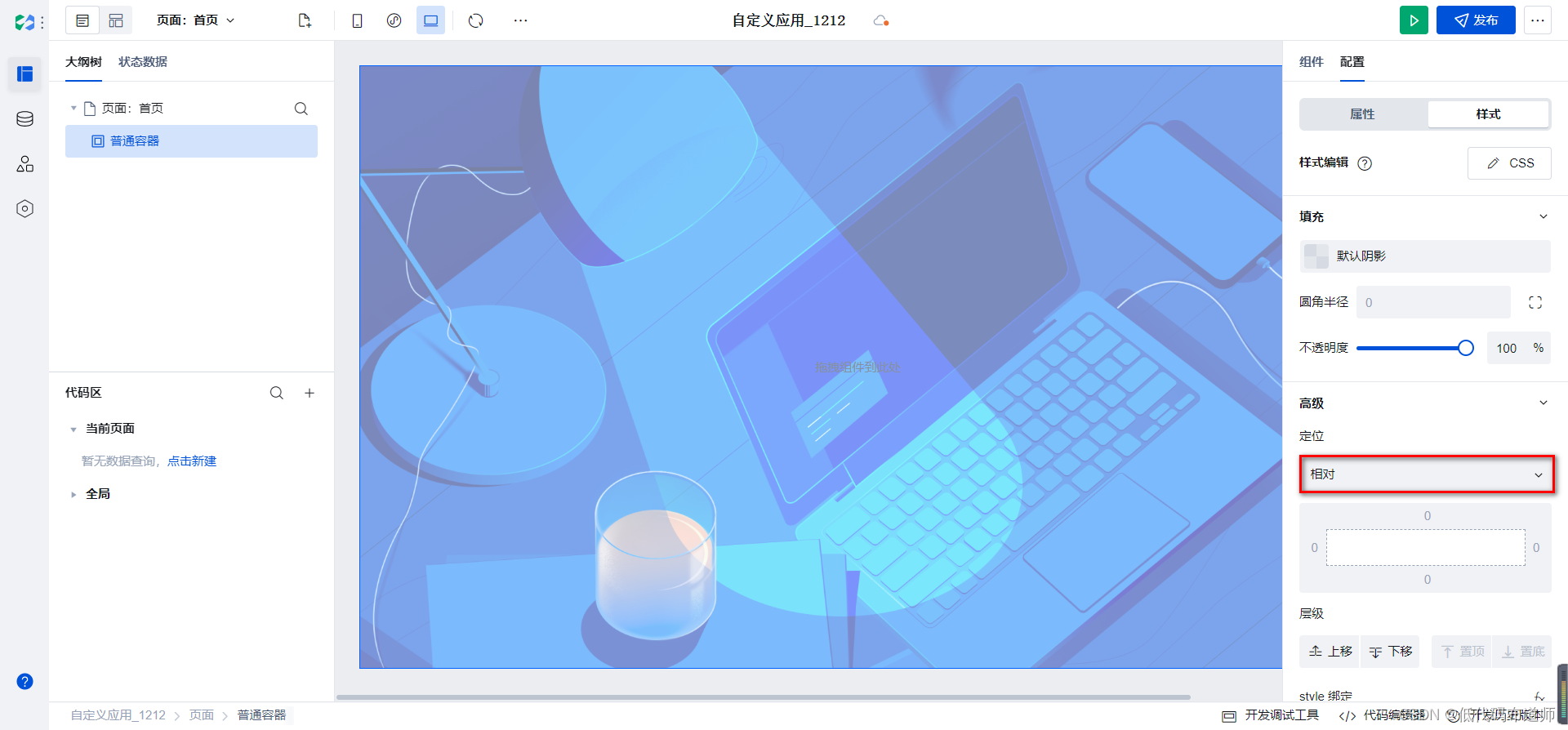
定位改为相对

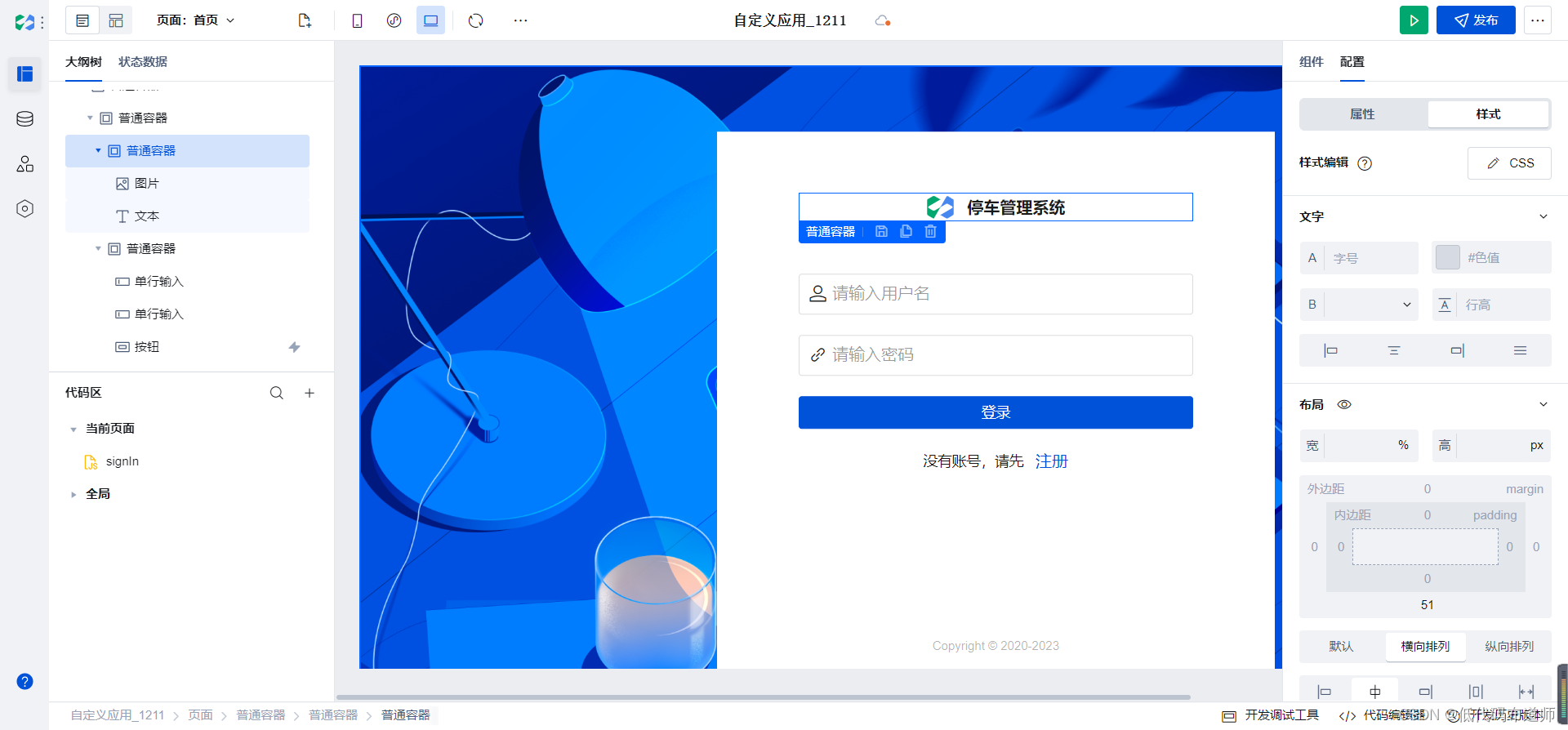
4 设置登录框
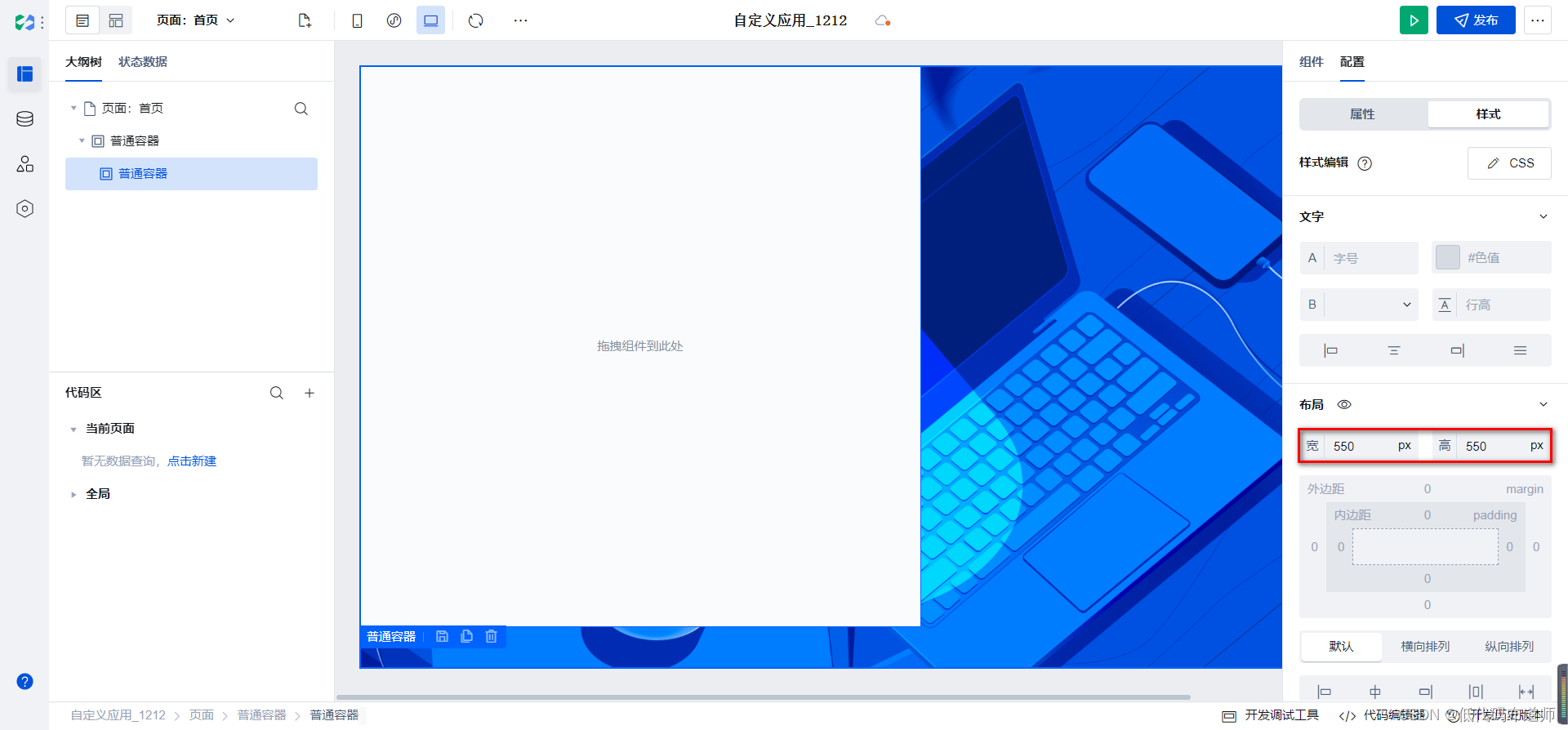
背景设置好了之后,我们来设置一下登录框,首先在背景的普通容器下边放置一个普通容器,设置宽度和高度为550px,背景为白色

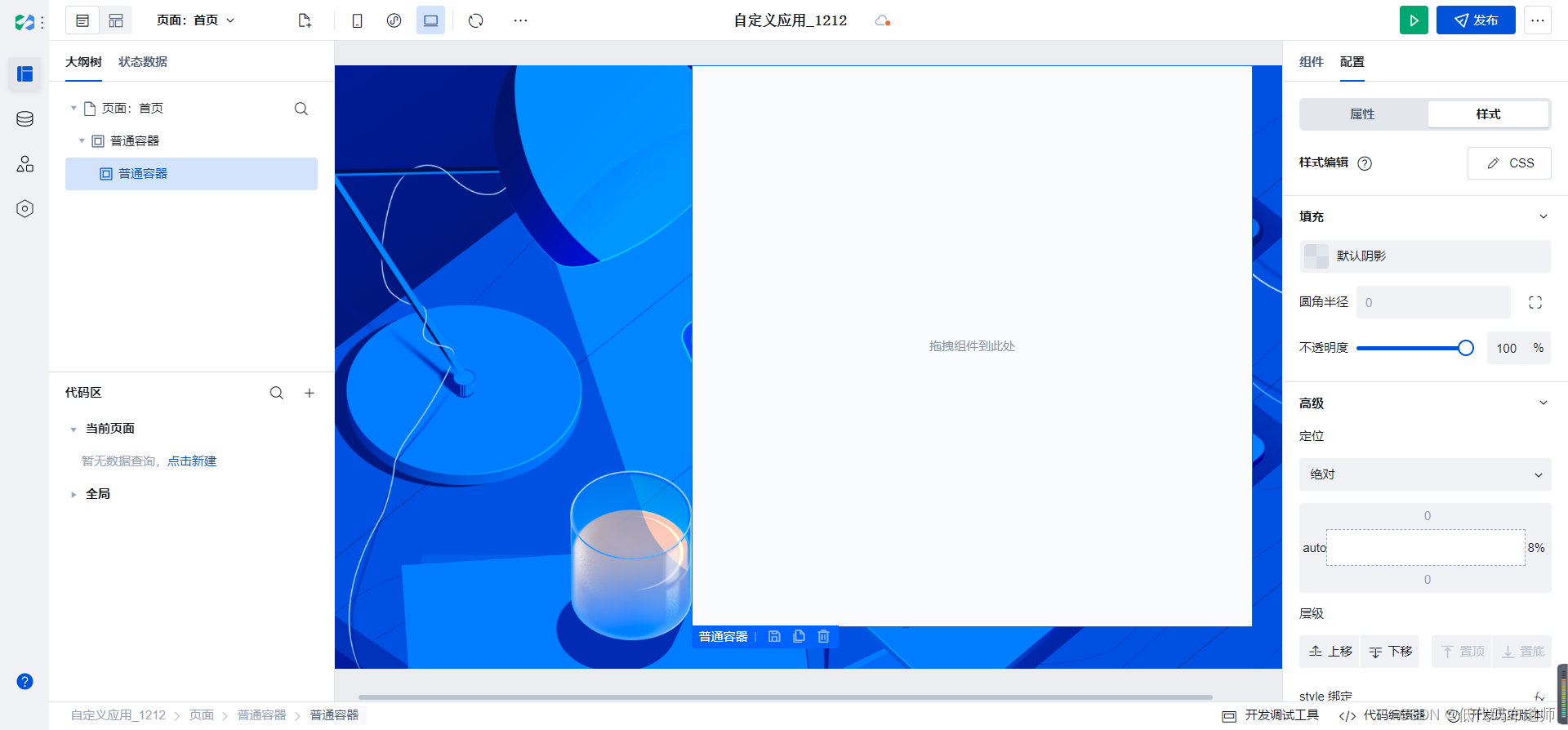
设置定位为绝对定位,距右边8%
:root {width: 550PX;height: 550PX;background: rgb(255, 254, 254);position: absolute;left: auto;right: 8%;
}

还有就是垂直居中,也是通过定位来控制,距上边50%,然后再以自己为中心向上拉回来50%
:root {transform: translate(0%,-50%);width: 550PX;height: 550PX;background: rgb(255, 254, 254);position: absolute;left: auto;right: 8%;top: 50%;
}
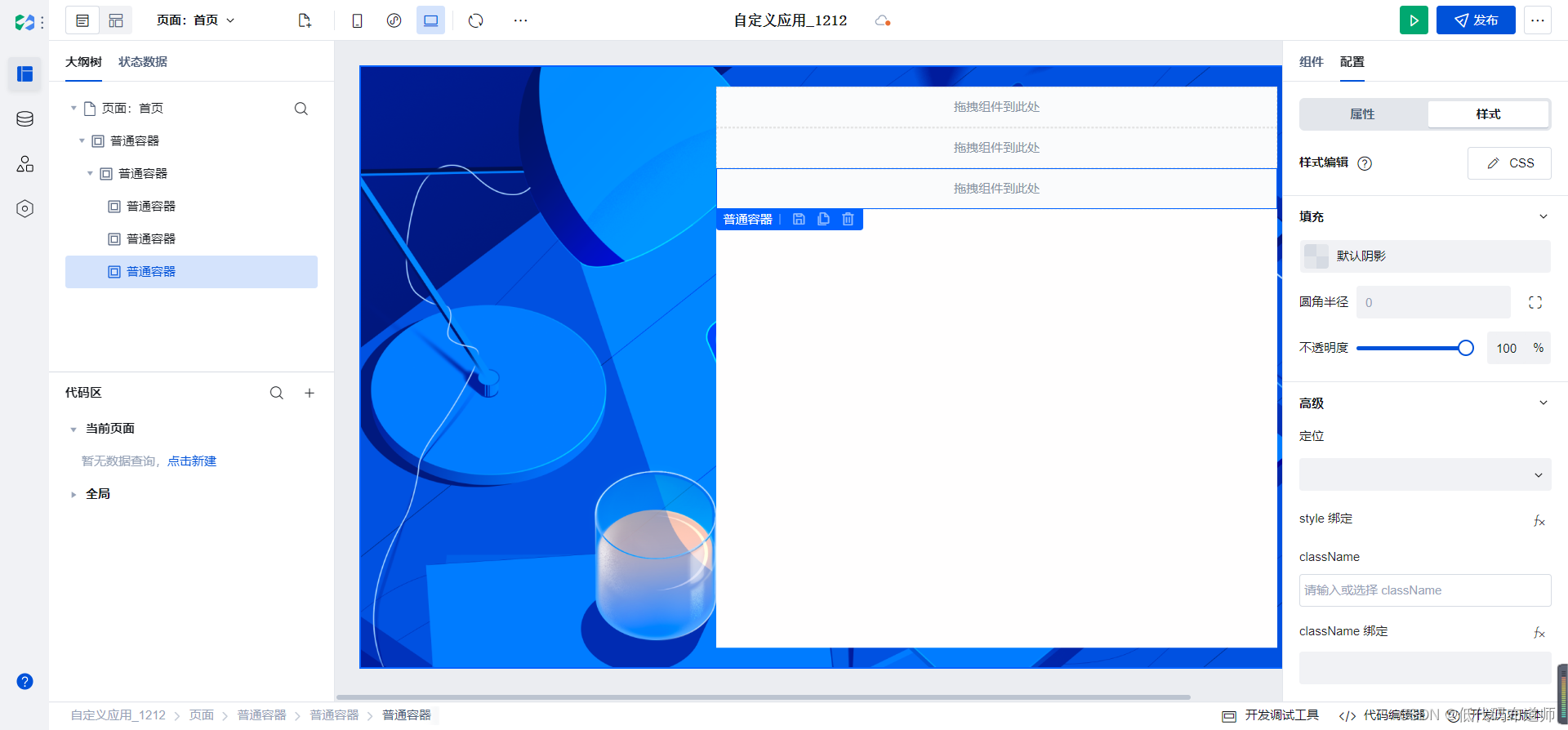
之后放置三个普通容器,分别用来显示系统名称,输入框和版权信息


5 实现登录的逻辑
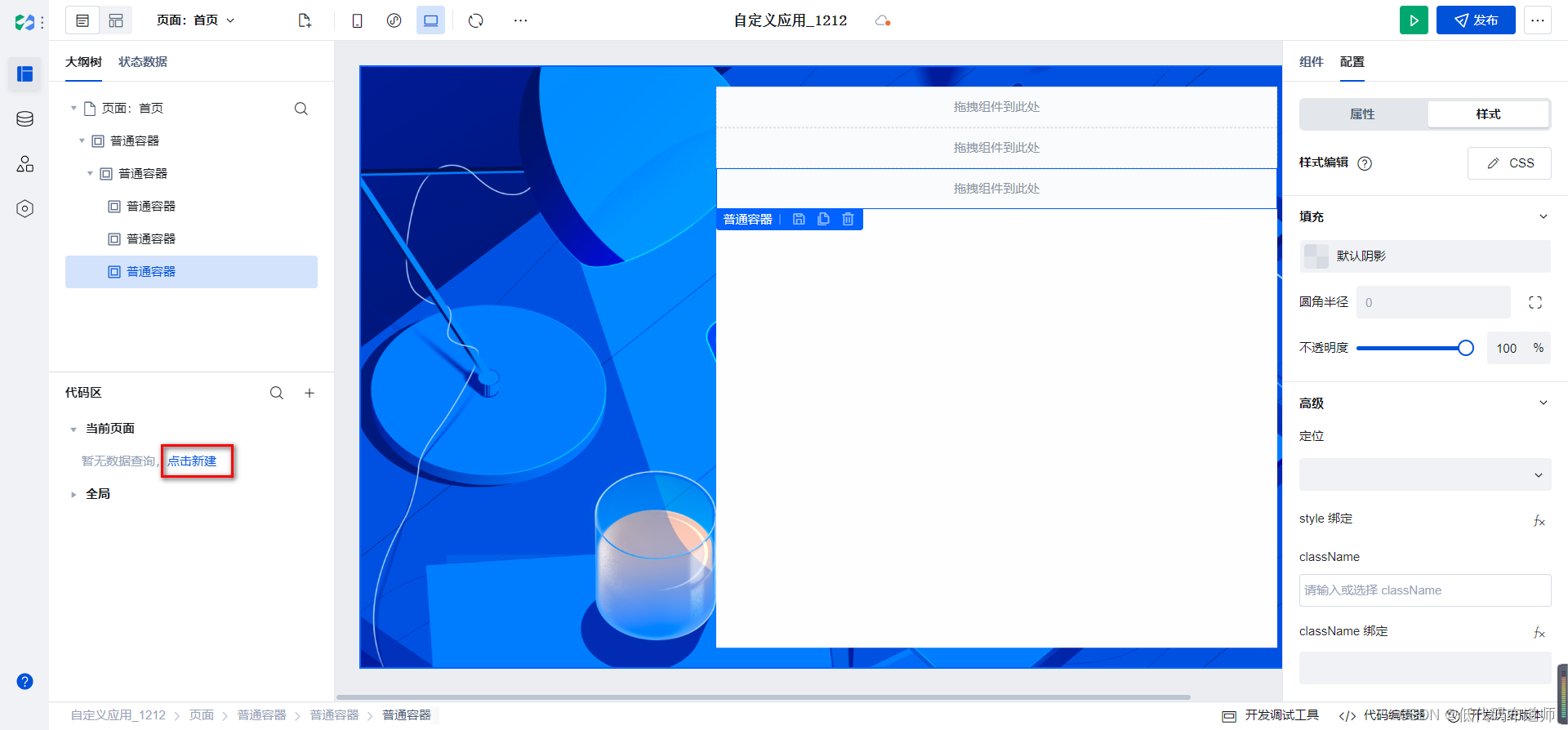
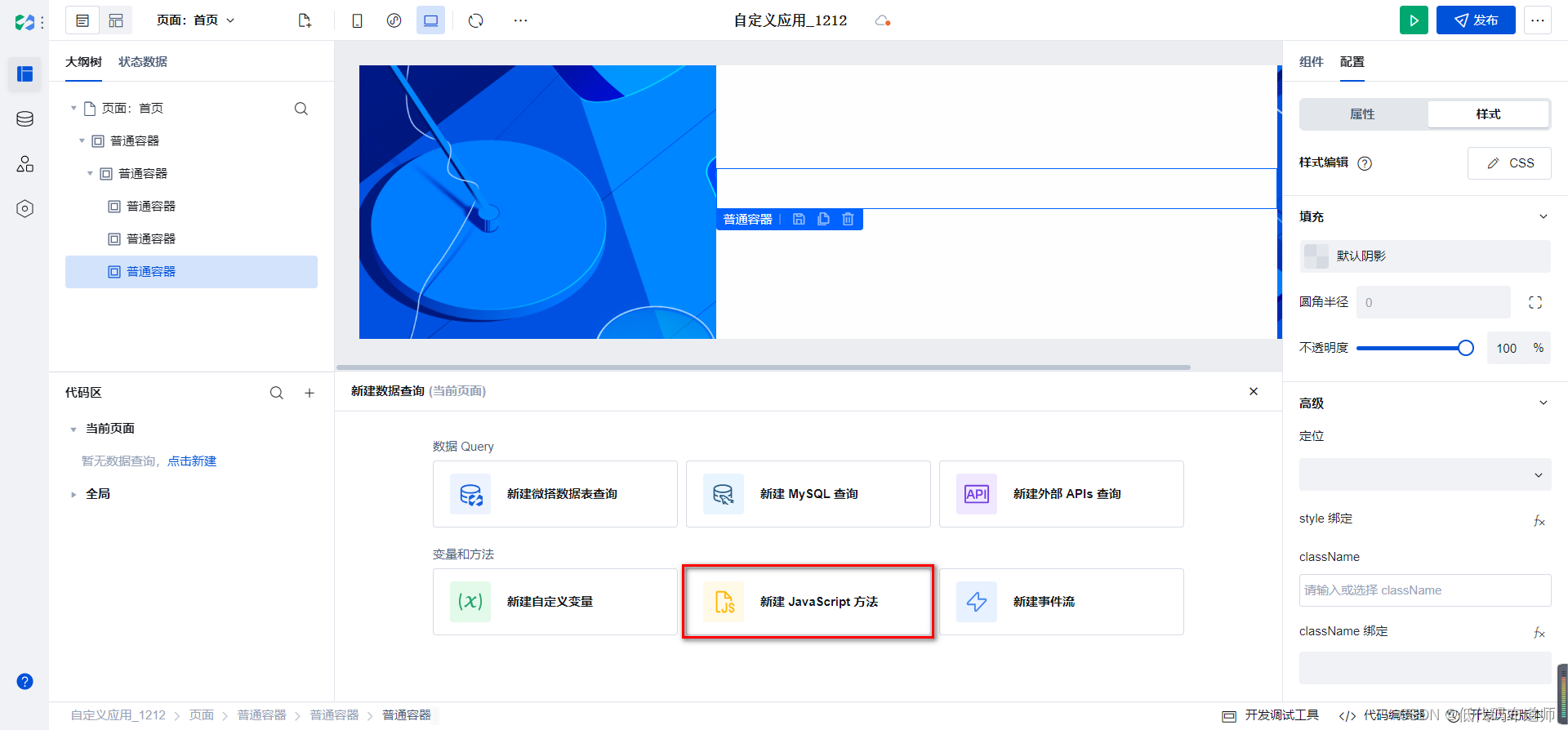
登录逻辑我们新建一个javascript方法,在代码区新建,选择javascript方法


export default async function ({ event, data }) {const username = $w.input1.valueconst password = $w.input2.valueconsole.log('username',username,'password',password)const result = await $w.cloud.callDataSource({dataSourceName: 'userauth_spbuo7r',methodName: 'signIn',params: {username: username,password: password}, // 方法入参});console.log('result',result)if (result.code==200) {$w.utils.redirectTo({pageId: "u_zhu_ye", // 页面 IdpackageName: "", // 主应用为空或不填,子模块填写 子包目录,查找位置 子包编辑器 --- 页面 --- 子包目录params: { key: "value" },});console.log('token',result.token)localStorage.setItem('token', result.token);} else {$w.utils.showToast({title: "登录失败,请输入正确的用户名和密码",icon: "error",duration: 2000, // 2秒});}}
代码的逻辑是先获取输入框的值,然后调用API的登录方法,根据登录的结果来做页面的跳转
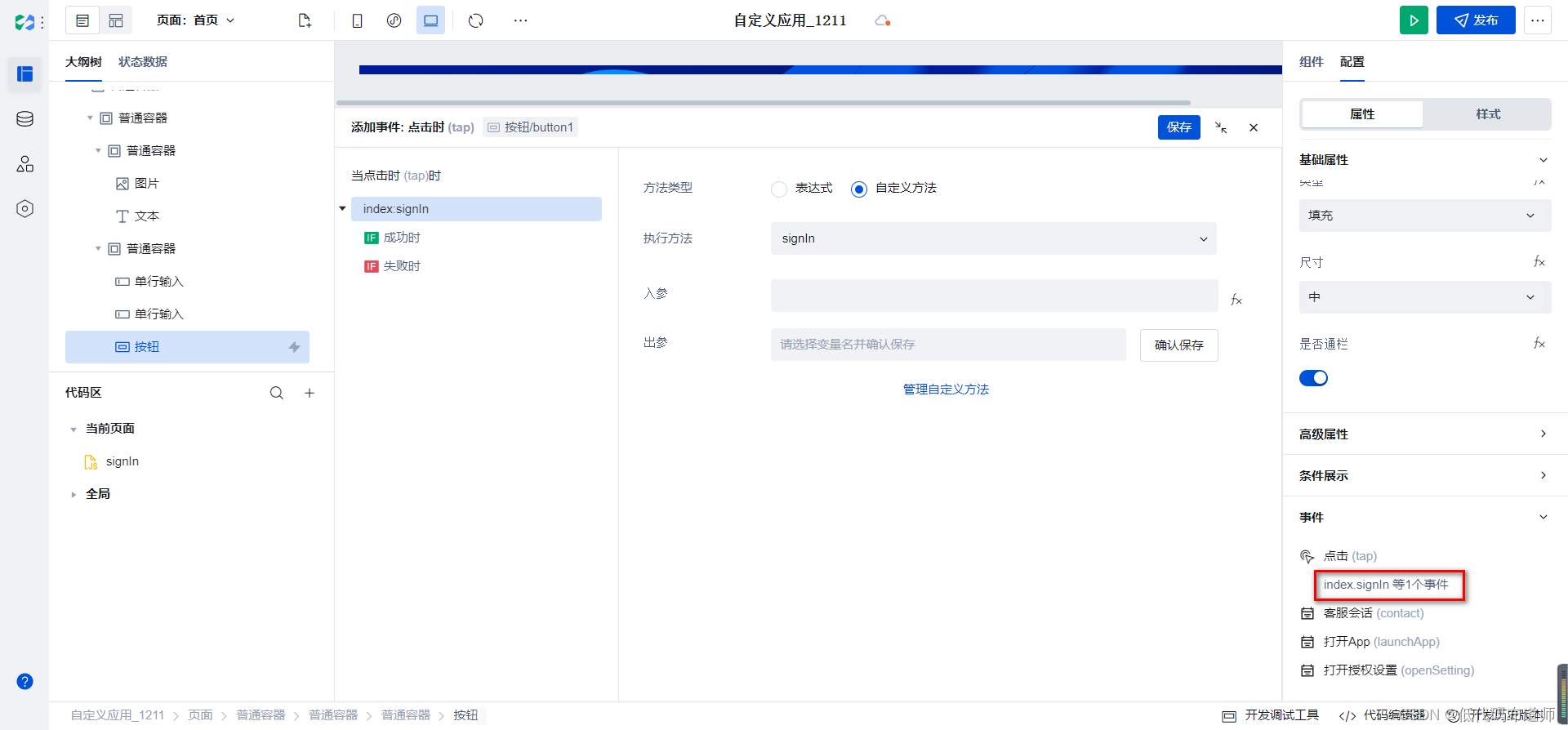
然后给登录按钮设置点击事件,选择我们刚刚建立的方法

6 用户注册
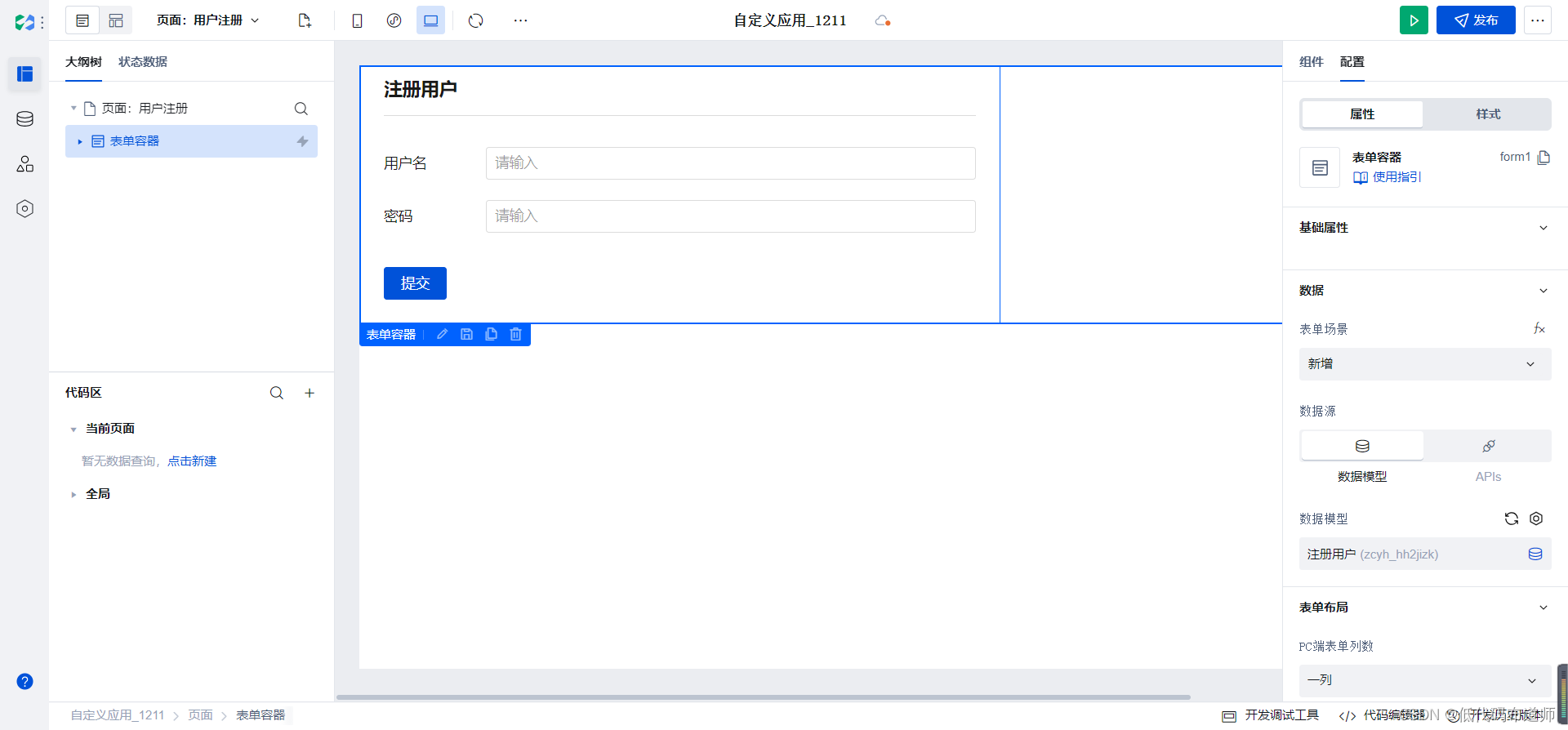
注册比较简单,我们创建一个页面,用表单容器实现即可

总结
我们本篇实现了PC后台系统的登录及注册功能,主要拆解为后端的实现和前端页面的搭建。初学者可能有疑问,微搭是否只能拖拽组件,其实还是可以写各种各样的代码的,以上就是一个实际的案例,供你参考。
这篇关于微搭低代码实现登录注册功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





