本文主要是介绍美发美甲企业网站建设的效果如何,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
美发美甲服务的需求度非常高,除了街边商场小店外,还有大店/连锁品牌等,一方面需要传播品牌拓客客户,更一方面更需要赋能客户完善的消费流程,但在实际发展中也会遇到一些难题:
1、品牌宣传拓客难
美发美甲服务机构需要不断提升品牌价值及宣传获得市场份额,然而传统线下宣传方式低效且为三公里范围,线上又缺少平台,无法实现多平台的推广及用户搜索/分享/点击触达需求,同时互联网深入使得很多用户喜欢先在线上寻找查看相关内容,企业没有线上平台便很难让用户信任或难以拓客等。
2、服务展示预约转化难
服务/产品无法展示,客户预先不知道,只能进店慢慢选择或需要商家多次讲述,耗时耗力,无法预先预约到店服务,同时门店地址、商家联系方式等难以呈现,缺少转化方式,无法促进用户下单预约或多次复购等。
网站是企业线上门户,它可以起到信息服务展示、预约转化、渠道传播等效果。
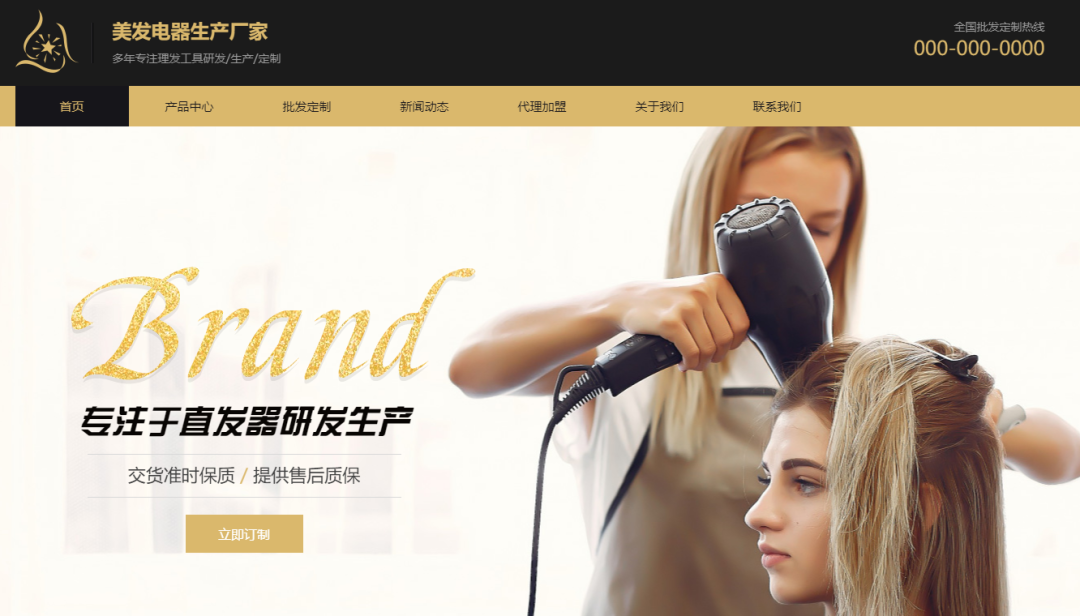
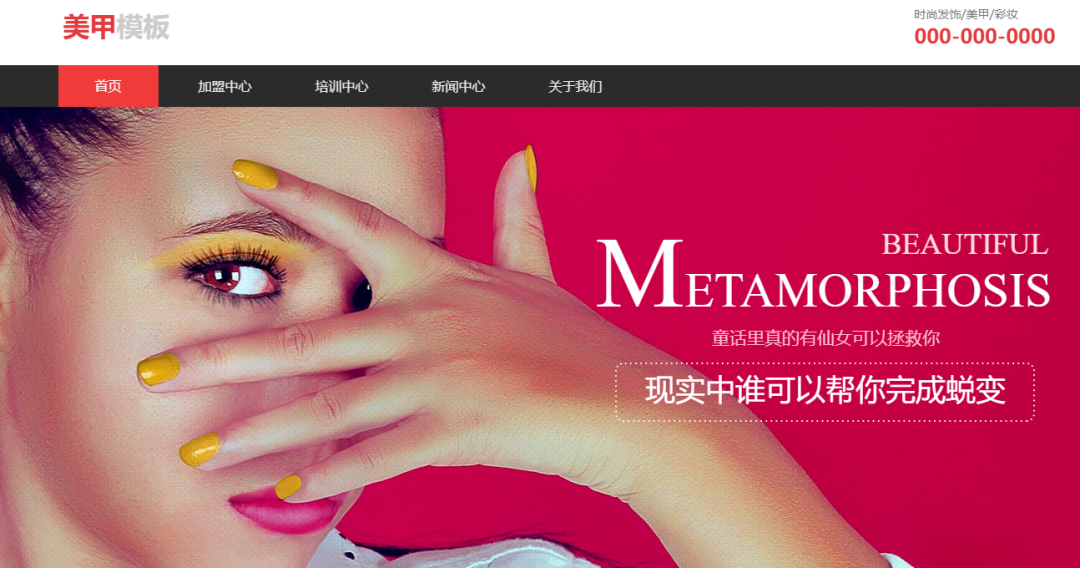
通过【雨科】平台搭建美发美甲网站,所有信息线上展示,无纸化规格模块化呈现让用户直接查看所有内容,各服务内容、价格、流程等,电脑手机端也便于商家宣传推广。

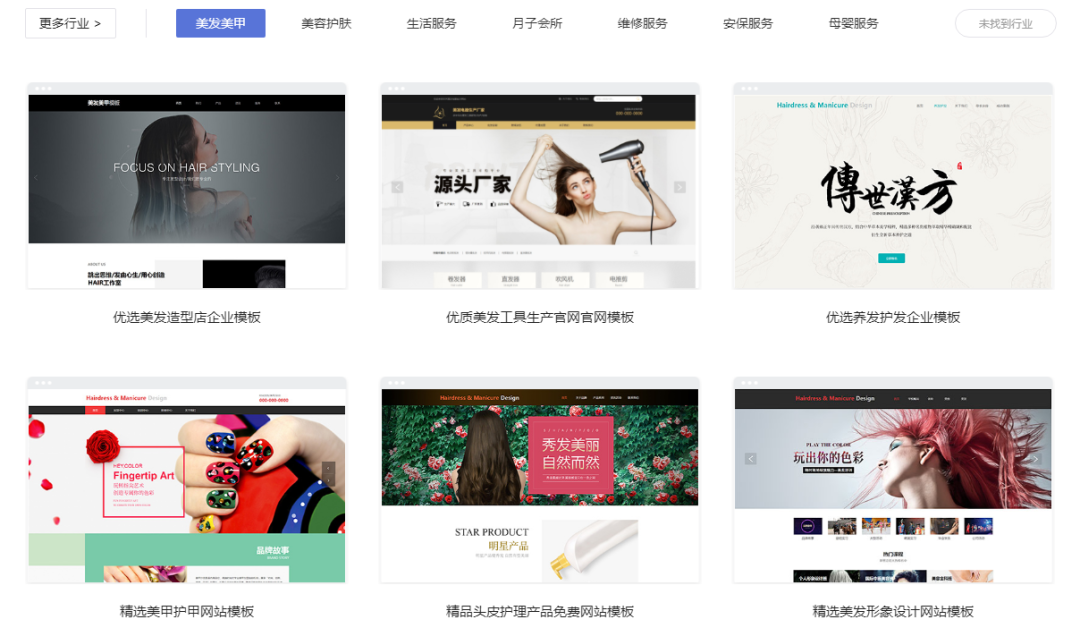
现成的美发美甲网站模板,拖拽式替换修改内容即可快速完成搭建,预约、表单、支付、咨询等功能俱全,前端交互设计还是后台管理都非常方便,产品录入/网站数据分析/订单等一键查看。

基于建设品牌官网,不断提升线上形象,连锁商家也能基于一个网站连通所有客户,完善的域名管理/备案等让商家建设运营网站无忧。
现在就搜索【雨科】平台搭建美业连锁网站吧。

↓↓↓点击“官网”直达
这篇关于美发美甲企业网站建设的效果如何的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








