本文主要是介绍Flex+BlazeDS简单应用实例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:BlazeDS是一个基于服务器的Java远程调用和Web消息传递技术,使得后台的Java应用程序和运行在浏览器上的Flex应用程序能够相互通信,根据实际的项目环境搭建来书写这个简单的Flex_Blazds 实例。
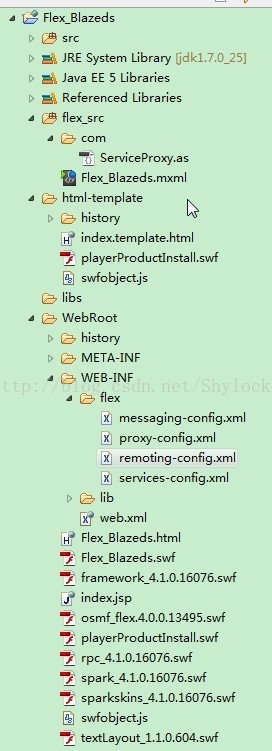
实例的文件树结构如下:
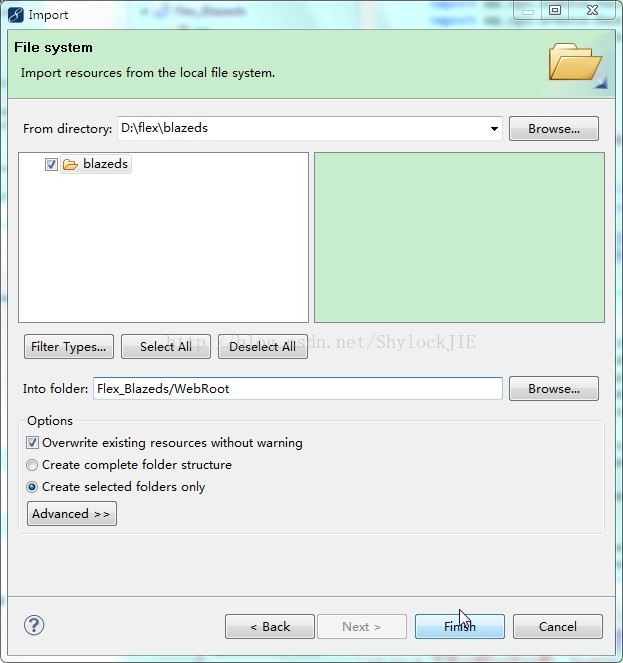
1.Myeclipse 新建一个Web Project命名为 Flex_Blazds,创建后导入BlazeDS 包(含有:META-INF、WEB-INF文件夹)覆盖Flex_Blazds/WebRoot 下的同名文件夹。
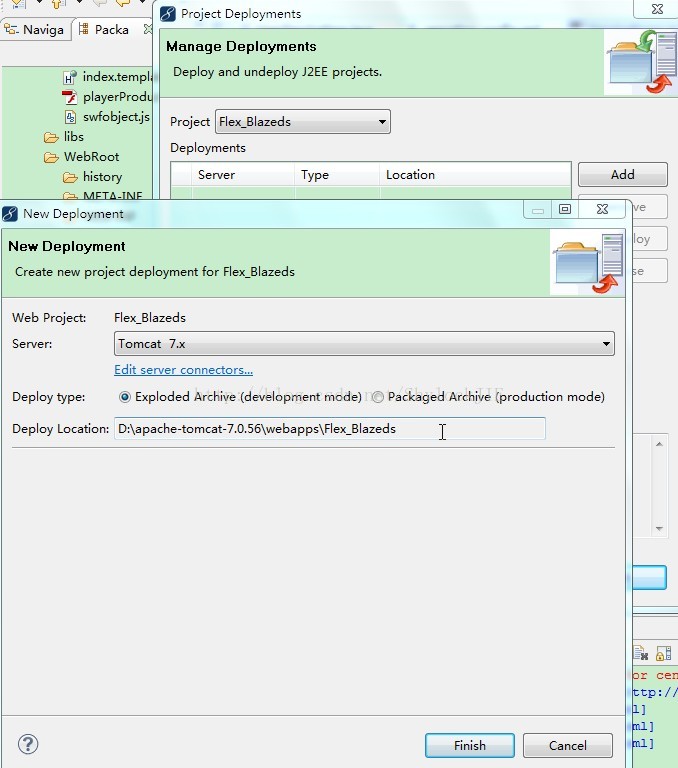
2.配置tomcat服务器,选择tomcat版本,复制该项目服务器路径Deploy Location 。
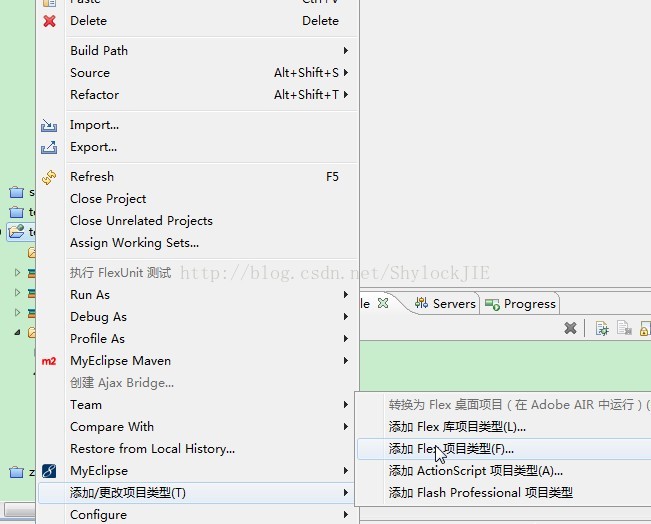
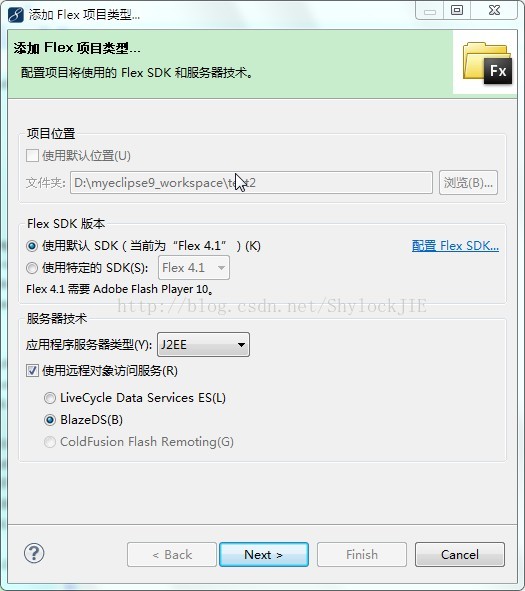
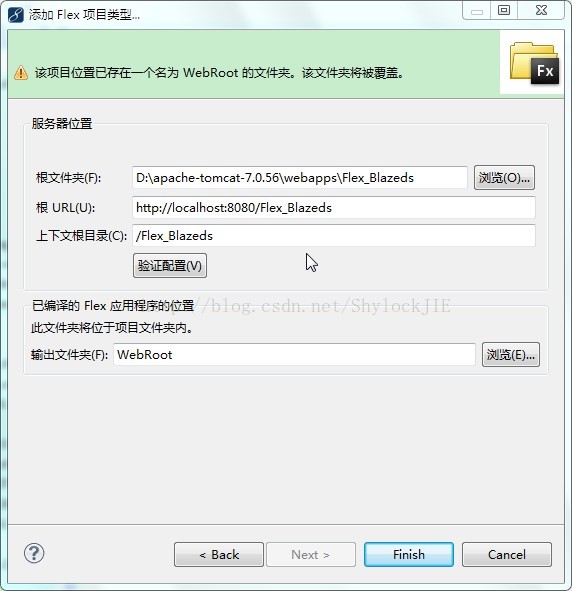
3.选中本项目并创建新的Flex项目,配置服务器位置。Flex项目创建后执行Project / Build Project ,出现错误提示(无法创建 HTML 包装器,右键单击此处以重新创建文件夹 html-template)只需根据提示右键单击自动生成html-template。
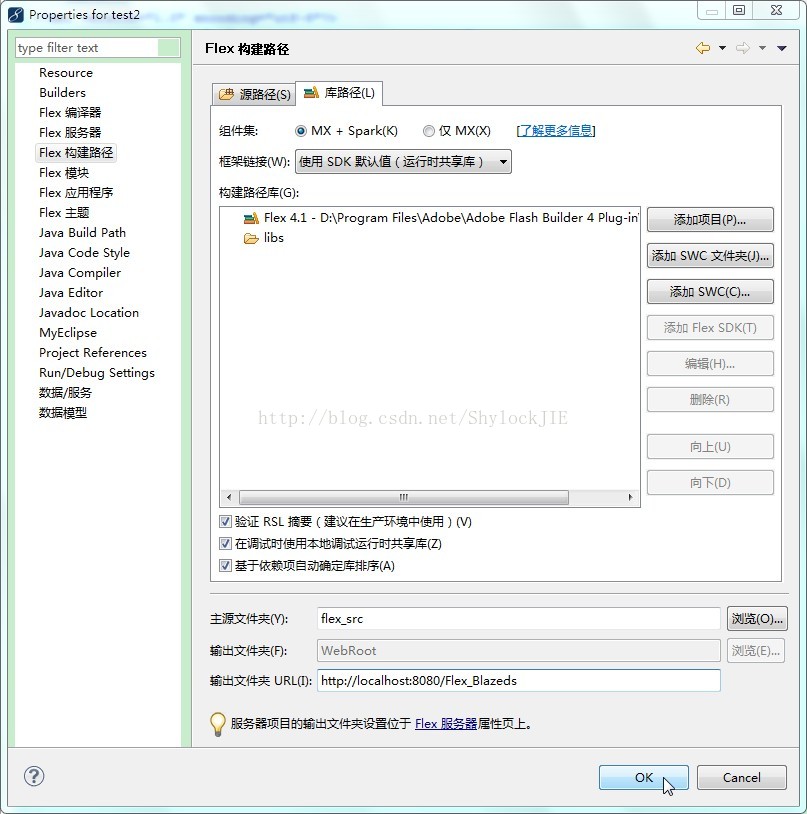
4.由于创建的Flex项目默认位于src文件夹下,再此我们重新设置Flex项目的位置。选中本项目右键打开属性窗口,相关设置如下,完成后把Flex_Blazds.mxml移动至flex_src 文件夹下。
5.在Flex_Blazds/src文件夹下新建一个com 包,在这个包下新建一个类 命名为UserServiceImp.java 。
package com;public class UserServiceImp {public String hello(String name){return "Hello:" + name;}public String who(String name){return "This is:" + name;}}6.修改WebRoot / WEB-INF / flex 下的remoting-config.xml,添加<destination>标签的内容,此处是本项目的核心内容,为flex前端对Java后台的数据调用方式。
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service" class="flex.messaging.services.RemotingService"><adapters><adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/></adapters><default-channels><channel ref="my-amf"/></default-channels><destination id = "userService"><properties><source>com.UserServiceImp</source><scope>session</scope></properties></destination>
</service><?xml version="1.0" encoding="utf-8"?>
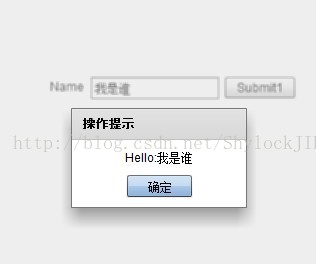
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"><fx:Declarations><!--在 MXML 文件中使用 <mx:RemoteObject> 标记来表示 HTTPService 对象。此标记使您可以访问使用 Action Message Format (AMF) 编码的 Java 对象的方法。--><s:RemoteObject id="userServiceObject" destination="userService" result="{res(event)}" fault="{fau(event)}"/></fx:Declarations><fx:Script><![CDATA[import mx.controls.Alert;import mx.rpc.events.FaultEvent;import mx.rpc.events.ResultEvent;import com.ServiceProxy;private function submit():void{userServiceObject.hello(txtName.text);}private function res(e:ResultEvent):void{Alert.show(e.result.toString(),"操作提示");}private function fau(e:FaultEvent):void{Alert.show(e.message.toString(),"操作提示");}]]></fx:Script><s:HGroup height="100%" width="100%" horizontalAlign="center" verticalAlign="middle"><s:Label text="Name"/><s:TextInput id="txtName"/><s:Button label="Submit1" click="{submit()}"/></s:HGroup>
</s:Application>
9.以上是对Flex和BlazeDS的通信实例演示,接下来是利用执行代理的方式,即通过和后台数据交互的代理 SysServiceProxy.as ,读取remoting-config.xml定义的服务。
在flex_src目录下新建com包,并创建SysServiceProxy.as。
package com {import flash.external.ExternalInterface;import flash.net.URLRequest;import flash.net.navigateToURL;import mx.controls.Alert;import mx.events.CloseEvent;import mx.rpc.AbstractOperation;import mx.rpc.AsyncResponder;import mx.rpc.AsyncToken;import mx.rpc.events.FaultEvent;import mx.rpc.events.ResultEvent;import mx.rpc.remoting.RemoteObject;/*** 和后台数据交互的代理*/public class ServiceProxy {/*** 创建代理后执行此方法,并返回数据* @param destination* @param method* @param onResult 回调函数* @param params 参数(多个参数中间用逗号隔开)*/public static function execute(destination:String, method:String, onResult:Function, ... params:Array):void {try {var service:RemoteObject = new RemoteObject(destination);service.showBusyCursor = true;service.endpoint = 'messagebroker/amf';var asyncToken:AsyncToken;var operation:AbstractOperation = service.getOperation(method);if (params && params.length != 0) {asyncToken = operation.send.apply(operation, params);} else {asyncToken = operation.send();}asyncToken.addResponder(new AsyncResponder(function(event:ResultEvent, asyncToken:AsyncToken):void {if (onResult != null) {onResult(event);}}, function(event:FaultEvent, asyncToken:AsyncToken):void {var msg:String;var msgModeFlex:Boolean = true;if (event.fault && event.fault.rootCause) {if (event.fault.rootCause.hasOwnProperty("msg")) {msg = event.fault.rootCause.msg;} else if (event.fault.rootCause.hasOwnProperty("message")) {msg = event.fault.rootCause.message;} else {msg = event.fault.faultString;}if (event.fault.rootCause.hasOwnProperty("msgModeFlex")) {msgModeFlex = event.fault.rootCause.msgModeFlex as Boolean;}} else {msg = event.fault.faultString;}Alert.show(msg);}, asyncToken));} catch (e:Error) {Alert.show(e.message);}}}
}
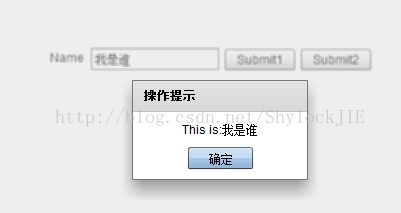
<s:HGroup height="100%" width="100%" horizontalAlign="center" verticalAlign="middle"><s:Label text="Name"/><s:TextInput id="txtName"/><s:Button label="Submit1" click="{submit()}"/><s:Button label="Submit2" click="{ServiceProxy.execute('userService','who',res,txtName.text)}"/></s:HGroup>
本文版权归作者所有,欢迎转载学习,但需在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
这篇关于Flex+BlazeDS简单应用实例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!