本文主要是介绍[JD_Magi]JavaScript学习笔记,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
JavaScript学习笔记
1、 什么是JavaScript
JavaScript 是互联网上最流行的脚本语言
历史
要了解JavaScript,我们首先要回顾一下JavaScript的诞生。
在上个世纪的1995年,当时的网景公司正凭借其Navigator浏览器成为Web时代开启时最著名的第一代互联网公司。
由于网景公司希望能在静态HTML页面上添加一些动态效果,于是叫Brendan Eich这哥们在两周之内设计出了JavaScript语言。你没看错,这哥们只用了10天时间。
为什么起名叫JavaScript?原因是当时Java语言非常红火,所以网景公司希望借Java的名气来推广,但事实上JavaScript除了语法上有点像Java,其他部分基本上没啥关系。
2、JavaScript有什么用
- 直接写入 HTML 输出流
- 对事件的反应
- 改变 HTML 内容
- 改变 HTML 图像
- 改变 HTML 样式
- 验证输入
3、JavaScript的使用
-
JavaScript代码的引入
- 行内引入:直接在html标签中添加属性即可使用
- 内部引入:通过script标签来编写js代码
- 外部引入:通过script标签的src属性来引入外部的js文件
-
输出
-
使用 window.alert() 弹出警告框。
<script> window.alert(5 + 6); </script> -
使用 document.write() 方法将内容写到 HTML 文档中。
<script> document.write(Date()); </script> -
使用 innerHTML 写入到 HTML 元素。
<script> document.getElementById("demo").innerHTML = "段落已修改。"; </script> -
使用 console.log() 写入到浏览器的控制台。
<script> a = 5; b = 6; c = a + b; console.log(c); </script>
-
-
语法(基本上与java相同,本点列出不同点)
-
变量的定义
var 变量名;//js是弱类型语言,变量类型是根据值自动转换的 -
数组的定义
var cars = ["Saab", "Volvo", "BMW"]; var cars=new Array(); cars[0]="Saab"; cars[1]="Volvo"; cars[2]="BMW";var cars=new Array("Saab","Volvo","BMW"); -
对象的定义
//定义 var person = {firstName:"John", lastName:"Doe"}; //调用 name=person.lastname; //或者 name=person["lastname"]; -
函数的定义
function 函数名(a, b) {return a * b; // 返回 a 乘以 b 的结果 } -
Undefined和Null
- Undefined :这个值表示变量不含有值。
- 可以通过将变量的值设置为 null 来清空变量。
-
=== :绝对相等,即数据类型与值都必须相等。
-
!==:不绝对等于,值和类型有一个不相等,或两个都不相等
-
-
事件
事件可以是浏览器行为,也可以是用户行为
事件 描述 onchange HTML 元素改变 onclick 用户点击 HTML 元素 onmouseover 用户在一个HTML元素上移动鼠标 onmouseout 用户从一个HTML元素上移开鼠标 onkeydown 用户按下键盘按键 onload 浏览器已完成页面的加载 <!--按钮被点击事件--> <button onclick="getElementById('demo').innerHTML=Date()">现在的时间是?</button> -
语句
判断语句
//if if (time<20) {x="Good day"; } //if...else if (time<20) {x="Good day"; } else {x="Good evening"; } //if...else if...else 语句 if (time<10) {document.write("<b>早上好</b>"); } else if (time>=10 && time<20) {document.write("<b>今天好</b>"); } else {document.write("<b>晚上好!</b>"); } //switch switch (d) {case 6:x="今天是星期六";break;case 0:x="今天是星期日";break;default:x="期待周末"; }循环语句
//for循环 for (var i=0;i<cars.length;i++) { document.write(cars[i] + "<br>"); } //for/in循环:循环遍历对象的属性 var person={fname:"John",lname:"Doe",age:25}; for (x in person) // x 为属性名 {txt=txt + person[x]; } //while循环 while (i<5) {x=x + "The number is " + i + "<br>";i++; } //do...while循环 do {x=x + "The number is " + i + "<br>";i++; } while (i<5); -
JSON
//解析 var text = '{ "sites" : [' + '{ "name":"Runoob" , "url":"www.runoob.com" },' + '{ "name":"Google" , "url":"www.google.com" },' + '{ "name":"Taobao" , "url":"www.taobao.com" } ]}'; var obj = JSON.parse(text);//转换 JSON.stringify(value, replacer, space)/* value: 必需, 要转换的 JavaScript 值(通常为对象或数组)。replacer: 可选。用于转换结果的函数或数组。space: 可选,文本添加缩进、空格和换行符 */
4、Date对象的使用
-
创建日期
var today = new Date() var d1 = new Date("October 13, 1975 11:13:00") var d2 = new Date(79,5,24)//年,月,日 var d3 = new Date(79,5,24,11,33,0)//年,月,日,时,分,秒 -
设置日期
var myDate=new Date(); myDate.setFullYear(2010,0,14);
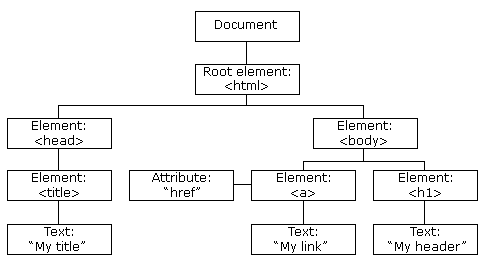
5、DOM(Document Object Model)
-
概述
-
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
-
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
-

-
DOM的作用
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
-
使用
-
查找HTML元素
//通过id查找html元素 var x=document.getElementById("intro");//通过标签名查找 HTML 元素 var x=document.getElementById("main"); var y=x.getElementsByTagName("p");//通过类名找到 HTML 元素 var x=document.getElementsByClassName("intro"); -
改变HTML
//创建动态的 HTML 内容 document.write(Date()); //改变 HTML 内容 document.getElementById(id).innerHTML=新的 HTML//格式 document.getElementById("p1").innerHTML="新文本!";//例子//改变 HTML 属性 document.getElementById("image").src="landscape.jpg"; -
改变CSS
//格式 document.getElementById(id).style.property=新样式 //例子 document.getElementById("p2").style.color="blue"; document.getElementById("p2").style.fontFamily="Arial"; document.getElementById("p2").style.fontSize="larger";//使用事件,绑定按钮 onclick="document.getElementById('id1').style.color='red'"> -
DOM 事件
-
当用户点击鼠标时
<h1 onclick="this.innerHTML='Ooops!'">点击文本!</h1> -
当网页已加载时
<!-- onload 和 onunload 事件会在用户进入或离开页面时被触发。 onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。 onload 和 onunload 事件可用于处理 cookie。 --> <body onload="checkCookies()"><script> function checkCookies(){if (navigator.cookieEnabled==true){alert("Cookies 可用")}else{alert("Cookies 不可用")} } </script> </body> -
当鼠标移动到元素上时
<body> <div onmouseover="mOver(this)" onmouseout="mOut(this)" style="background-color:#D94A38;width:120px;height:20px;padding:40px;">Mouse Over Me</div><script> function mOver(obj){obj.innerHTML="Thank You" } function mOut(obj){obj.innerHTML="Mouse Over Me" } </script> </body> -
当输入字段被改变时
<head> <script> function myFunction(){var x=document.getElementById("fname");x.value=x.value.toUpperCase(); } </script> </head> <body> 输入你的名字: <input type="text" id="fname" onchange="myFunction()"> <p>当你离开输入框后,函数将被触发,将小写字母转为大写字母。</p> </body> -
当用户点击鼠标和释放鼠标时
<head> <script> function lighton(){document.getElementById('myimage').src="bulbon.gif"; } function lightoff(){document.getElementById('myimage').src="bulboff.gif"; } </script> </head><body> <img id="myimage" onmousedown="lighton()" onmouseup="lightoff()" src="bulboff.gif" width="100" height="180" /> <p>点击不释放鼠标灯将一直亮着!</p> </body>
-
-
6、BOM(Browser Object Model )
-
概述
-
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话"。
-
所有浏览器都支持 window 对象。它表示浏览器窗口。
-
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
-
全局变量是 window 对象的属性。
-
全局函数是 window 对象的方法。
-
甚至 HTML DOM 的 document 也是 window 对象的属性之一
-
-
使用
-
Location
document.write(location.href);//属性返回当前页面的 URL document.write(location.hostname);// 返回 web 主机的域名 document.write(location.pathname);//返回当前页面的路径和文件名 document.write(location.port);// 返回 web 主机的端口 (80 或 443) document.write(location.protocol );//返回所使用的 web 协议(http: 或 https:) -
History
-
history.back() - 与在浏览器点击后退按钮相同
<script> function goBack() {window.history.back() } <input type="button" value="Back" onclick="goBack()"> -
history.forward() - 与在浏览器中点击向前按钮相同
<script> function goForward() {window.history.forward() } </script> <input type="button" value="Forward" onclick="goForward()">
-
-
Navigator
<script> txt = "<p>浏览器代号: " + navigator.appCodeName + "</p>"; txt+= "<p>浏览器名称: " + navigator.appName + "</p>"; txt+= "<p>浏览器版本: " + navigator.appVersion + "</p>"; txt+= "<p>启用Cookies: " + navigator.cookieEnabled + "</p>"; txt+= "<p>硬件平台: " + navigator.platform + "</p>"; txt+= "<p>用户代理: " + navigator.userAgent + "</p>"; txt+= "<p>用户代理语言: " + navigator.systemLanguage + "</p>"; document.getElementById("example").innerHTML=txt; </script> -
弹窗
//警告框alert("你好,我是一个警告框!");//确认框confirm("你好,我是一个确认框!");//提示框prompt("请输入你的名字","Harry Potter");/*提示框经常用于提示用户在进入页面前输入某个值当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。*/``` -
计时事件
- 循环计时事件
//每三秒弹出 "hello" setInterval(function(){alert("Hello")},3000);//显示当前时间 <p id="demo"></p> <script> var myVar=setInterval(function(){myTimer()},1000); function myTimer(){var d=new Date();var t=d.toLocaleTimeString();document.getElementById("demo").innerHTML=t; } </script> //停止计时事件 <button onclick="myStopFunction()">停止</button> <script> var myVar=setInterval(function(){myTimer()},1000); function myTimer(){var d=new Date();var t=d.toLocaleTimeString();document.getElementById("demo").innerHTML=t; } function myStopFunction(){clearInterval(myVar); }-
时间结束执行计时事件
//等待3秒,然后弹出 "Hello" setTimeout(function(){alert("Hello")},3000); //加个停止按钮 <button onclick="myFunction()">点我</button> <button onclick="myStopFunction()">停止弹框</button> <script> var myVar; function myFunction(){myVar=setTimeout(function(){alert("Hello")},3000); } function myStopFunction(){clearTimeout(myVar); } </script>
-
Cookies
//创建cookie document.cookie="username=John Doe"; document.cookie="username=John Doe; expires=Thu, 18 Dec 2043 12:00:00 GMT";//添加过期时间//读取cookie var x = document.cookie;//修改cookie document.cookie="username=John Smith; expires=Thu, 18 Dec 2043 12:00:00 GMT; //删除cookie(设置时间为当前时间以前就可以删除) document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT";
-
这篇关于[JD_Magi]JavaScript学习笔记的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






