本文主要是介绍【后端学前端】第二天 css动画 动感菜单(css变量、过渡动画、过渡延迟、js动态切换菜单),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1、学习信息
2、源码
3、变量
1.1 定义变量
1.2 使用变量
1.3 calc() 函数
4、定位absolute和fixed
5、transform 和 transition,动画
5.1 变形transform
5.2 transition
5.3 动画animation
6、todo
1、学习信息
视频地址:css动画 动感菜单(css变量、过渡动画、过渡延迟、js动态切换菜单)_哔哩哔哩_bilibili

2、源码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}body {min-height: 100vh;background: linear-gradient(to bottom,#577ad4,#ad3d88);}.nav {width: 250px;height: 50px;background-color: #fff;position: fixed; /*固定在右上角*/top: 20px;right: 20px;z-index: 100; /*放在最上面*/}.toggle {width: 100%;height: 50px;display: flex;justify-content: flex-end;align-items: center;cursor: pointer;color: #ff216d;padding: 5px 20px;}.toggle::before {content: 'Menu';margin-right: 10px;}.toggle span::before,.toggle span::after {content: '';position: absolute;top: 20px;left: 0;width: 100%;height: 2px;background-color: #ff216d;transition: 0.5s;}.toggle span:after {top: auto;bottom: 20px;}.toggle.active:before{content: 'Close';margin-left: 10px;}.toggle.active span::before {transform: rotate(225deg);top: 24px;}.toggle.active span::after {transform: rotate(135deg);bottom: 24px;}ul {position: relative;list-style: none;display: flex;flex-direction: column;}ul li {height: 50px;padding: 10px 20px;background-color: #ffffff;color: #333;cursor: pointer;position: relative;list-style: none;}li {visibility: hidden;opacity: 0;transform: translateX(-250px);transition: .5s;transition-delay: calc(0.1s*var(--i));}.nav.active li {visibility: visible;opacity: 1;transform: translateX(0px);}</style><script>window.onload = function (){const nav = document.querySelector(".nav")const toggle = document.querySelector(".toggle")toggle.addEventListener('click',()=>{toggle.classList.toggle('active')nav.classList.toggle('active')});}</script>
</head>
<body><div class="nav"><div class="toggle"><span></span></div><ul><li style="--i:0">Home</li><li style="--i:1">About</li><li style="--i:2">Services</li><li style="--i:3">Work</li><li style="--i:4">Contract</li></ul></div>
</body>
</html>3、变量
1.1 定义变量
声明变量的时候,变量名前面要加两根连词线(--)。变量名大小写敏感,
为什么选择两根连词线(--)表示变量?因为
$foo被 Sass 用掉了,
@foo被 Less 用掉了。
为了不产生冲突,官方的 CSS 变量就改用两根连词线了
1.2 使用变量
var() 函数
var()函数用于读取变量。
var()函数还可以使用第二个参数,表示变量的默认值。如果该变量不存在,就会使用这个默认值。
注意,变量值只能用作属性值,不能用作属性名。
1.3 calc() 函数
calc() 函数用于动态计算长度值。
如:width: calc(100% - 10px);
任何长度值都可以使用calc()函数进行计算;
calc()函数支持 "+", "-", "*", "/" 运算;
calc()函数使用标准的数学运算优先级规则;
4、定位absolute和fixed
absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
5、transform 和 transition,动画
5.1 变形transform
变形有rotate旋转、scale缩放、translate位移、skew倾斜、matrix矩阵变形、perspective透视几种操作
总结:没有过程
5.2 transition
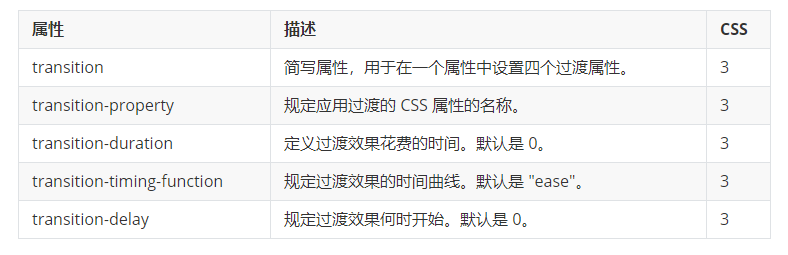
transition 是 transition-property,transition-duration,transition-timing-function 和 transition-delay 的一个简写属性。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;

零或一个表示要使用的过渡函数
零,一或两个时间值。可以解析为时间的第一个值被分配给 transition-duration,并且可以解析为时间的第二个值被分配给 transition-delay。
注: transition元素所在的是动画的结束点
5.3 动画animation
动画的使用,首先通过@(-webkit-)keyframes 定义动画名称及动画的行为,再通过animation属性设置动画特征相关值进行调用
@keyframes test {from {width: 100px;height: 20px;}50% {height: 50px;}to {width: 130px;height: 30px;background-color: #0f0;}}.box:hover {animation: test 2s;}以上代码设置了一个名称为test的动画,动画执行时间为2s,定义了从开始(from|0%)到结束(to|100%)的动画行为,开始的from可以省略,但结束的不可省略
6、todo
没搞明白为什么教程的是两根断线,而我是长线
相信会随着学习都解决
这篇关于【后端学前端】第二天 css动画 动感菜单(css变量、过渡动画、过渡延迟、js动态切换菜单)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




