本文主要是介绍magento -- 推荐插件 -- 智能版Js和Css合并 --Lesti::Merge(Smart Merging of Js and Css),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
名称: Lesti::Merge(Smart Merging of Js and Css)
Extension Key:http://connect20.magentocommerce.com/community/Lesti_Merge
网址: http://www.magentocommerce.com/magento-connect/lesti-merge-2265.html
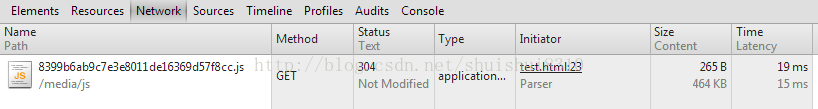
介绍: 基于Magento原生的合并JS和CSS功能,提供更聪明更智能的JS和CSS合并方案,可以根据 Layout-Handle自动给需要合并的JS和CSS分组,以原生1.7.0.2为例,启用原生的合并JS设置后,进入商品详情页,加载的是一个大小465KB的合并后的JS
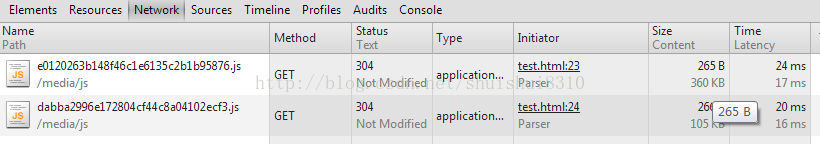
而如果同时打开插件提供的智能合并设置,商品详情页,加载的是两个合并后的JS,两个加起来的大小是465KB
区别在于,第一种情况,因为商品列表页和详情页头部加载的外置JS不同,根据原生合并的原理,需要各自生成一个合并后的js文件,也就是说,从列表页进入详情页,这个465KB的js文件需要重新加载。第二种情况,虽然表面上看起来需要加载两个js文件,多了一次请求数,但因为通过智能合并,会发现360KB的那个JS跟列表页使用的合并后JS是同一个,也就是说在用户从列表页进入详情页时,浏览器已经缓存过了这个360KB的JS文件,详情页需要重新加载的只有那个105KB的JS文件,事实上的效率要高于第一种情况。
更详细的分析见上一篇博客 :WHY YOU SHOULDN'T MERGE JAVASCRIPT IN MAGENTO
这篇关于magento -- 推荐插件 -- 智能版Js和Css合并 --Lesti::Merge(Smart Merging of Js and Css)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!