本文主要是介绍Vue3小兔鲜电商前台项目总结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.code地址
https://github.com/15347113049/vue-rabbit.git
2.项目基础栈
Vue3全家桶:create-vue Pinia ElementPlus Vue3+Setup Vue-Router VueUse
3.主要业务
(1)整体路由搭建
(2)layout布局
(3)Home页+一级分类
(4)二级分类+详情页
(5)登录功能
(6)购物车(头部购物车+购物车列表)+支付(结算+提交订单+支付)
(7)会员中心(个人中心+我的订单)
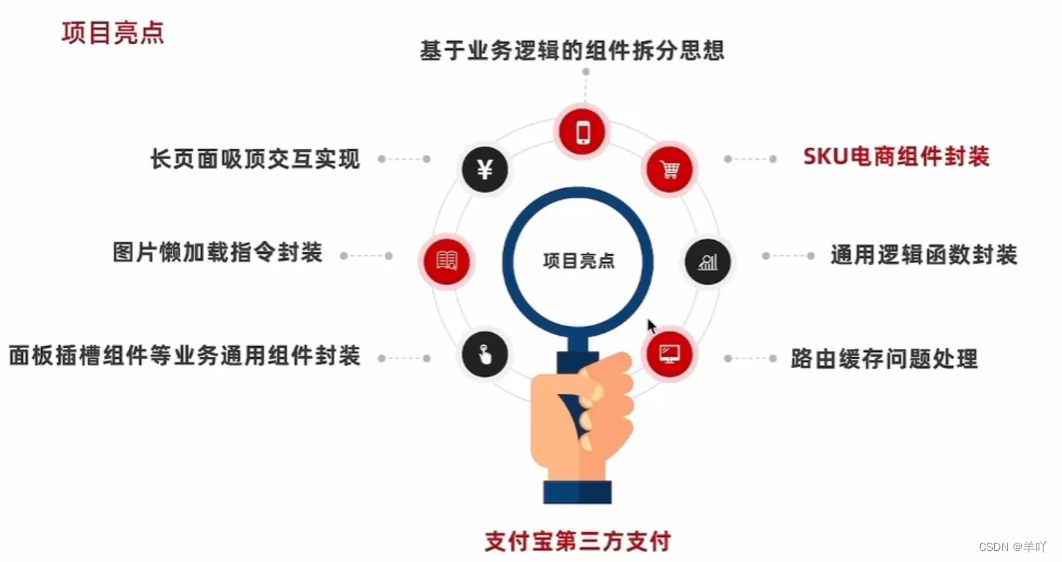
4.项目亮点

(1)组件拆分思想:一个大组件按照业务逻辑拆分成小组件,使用时直接调用组件,如商品列表组件\商品详情组件等
(2)长页面吸顶交互实现:吸顶操作其实就是导航栏,可以将导航栏封装成一个组件,在首页时调用一次,利用import { useScroll } from "@vueuse/core";
const { y } = useScroll(window);这个技术获取到滚动条的高度值
(3)图片懒加载指令封装:在directives内定义懒加载插件import { useIntersectionObserver } from '@vueuse/core',懒加载的核心逻辑是当图片进入到视口区域,就把url赋值给src,但是这样做会存在重复监听的问题,useIntersectionObserver对于元素的监听是一直存在的,除非手动停止监听,存在内存浪费 虽然图片已经加载完毕了,但是鼠标滑动时仍然在监听
解决方案,加入stop,让他对于已经加载好的图片停止监听,不再重复监听
// 定义懒加载插件
import { useIntersectionObserver } from '@vueuse/core'export const lazyPlugin = {install(app) {// 定义全局指令app.directive('img-lazy', {mounted(el, binding) {// el指令绑定的那个元素img binding:binding.value 指令等于号后面绑定表达式的值 图片urlconst { stop } = useIntersectionObserver(el,([{ isIntersecting }]) => {console.log(isIntersecting)if (isIntersecting) {// 进入视口区域el.src = binding.valuestop()}},)}})}
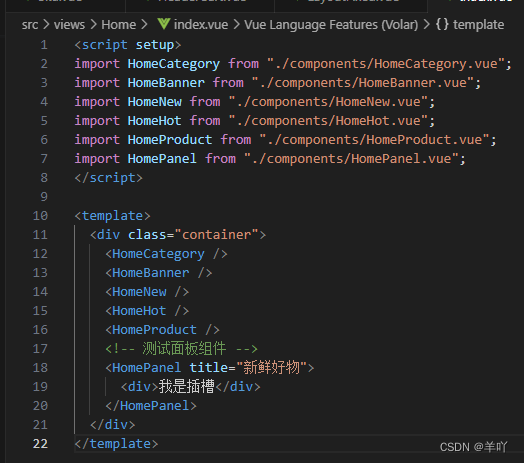
}(4)面板插槽组件等业务通用组件封装:例如,将home页拆分

一个index页包含了所有的子页
(5)支付宝第三方支付:思路为点击支付调转到第三方支付页,支付成功后再跳转回来,此处做了一个倒计时,点击支付时需要把当前订单的id作为路由传参,然后开始倒计时
(6)通用逻辑函数封装:例如封装倒计时函数,该函数需要两个参数,格式化时间以及倒计时时间,倒计时的逻辑其实就是定时器setInterval,每隔一秒钟减一,具体实现代码如下
// 封装倒计时逻辑函数
import { computed, onUnmounted, ref } from 'vue'
import dayjs from 'dayjs'
export const useCountDown = () => {let timer = nullconst time = ref(0)// 格式化时间为多少分多少秒const formatTime = computed(() => dayjs.unix(time.value).format('mm分ss秒'))const start = (currentTime) => {// 开始倒计时的逻辑,每隔一秒钟减一time.value = currentTimetimer = setInterval(() => {time.value--}, 1000)}// 组件销毁时,清除定时器onUnmounted(() => {timer && clearInterval(timer)})return {formatTime,start}
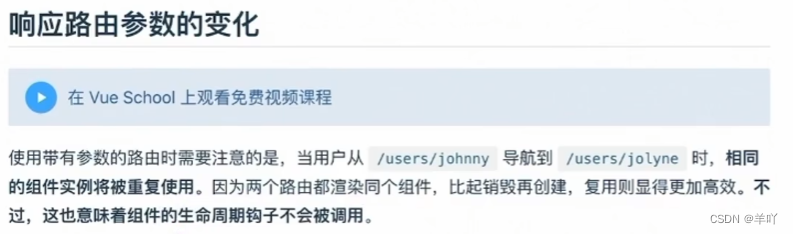
}(7)路由缓存问题处理:
![]()
![]()
当然,如果使用tab组件,可以用fore-render来强制渲染
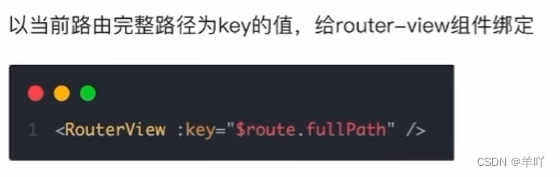
方案一:给router-view添加key

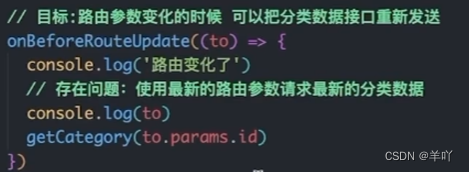
方案二:使用beforeRouteUpdate导航钩子
![]()

这篇关于Vue3小兔鲜电商前台项目总结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






