本文主要是介绍vuepress-----15、md用法进阶,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vuepress markdown说明文档
https://www.vuepress.cn/guide/markdown.html
# 示例:封装countUp.js为Vue组件
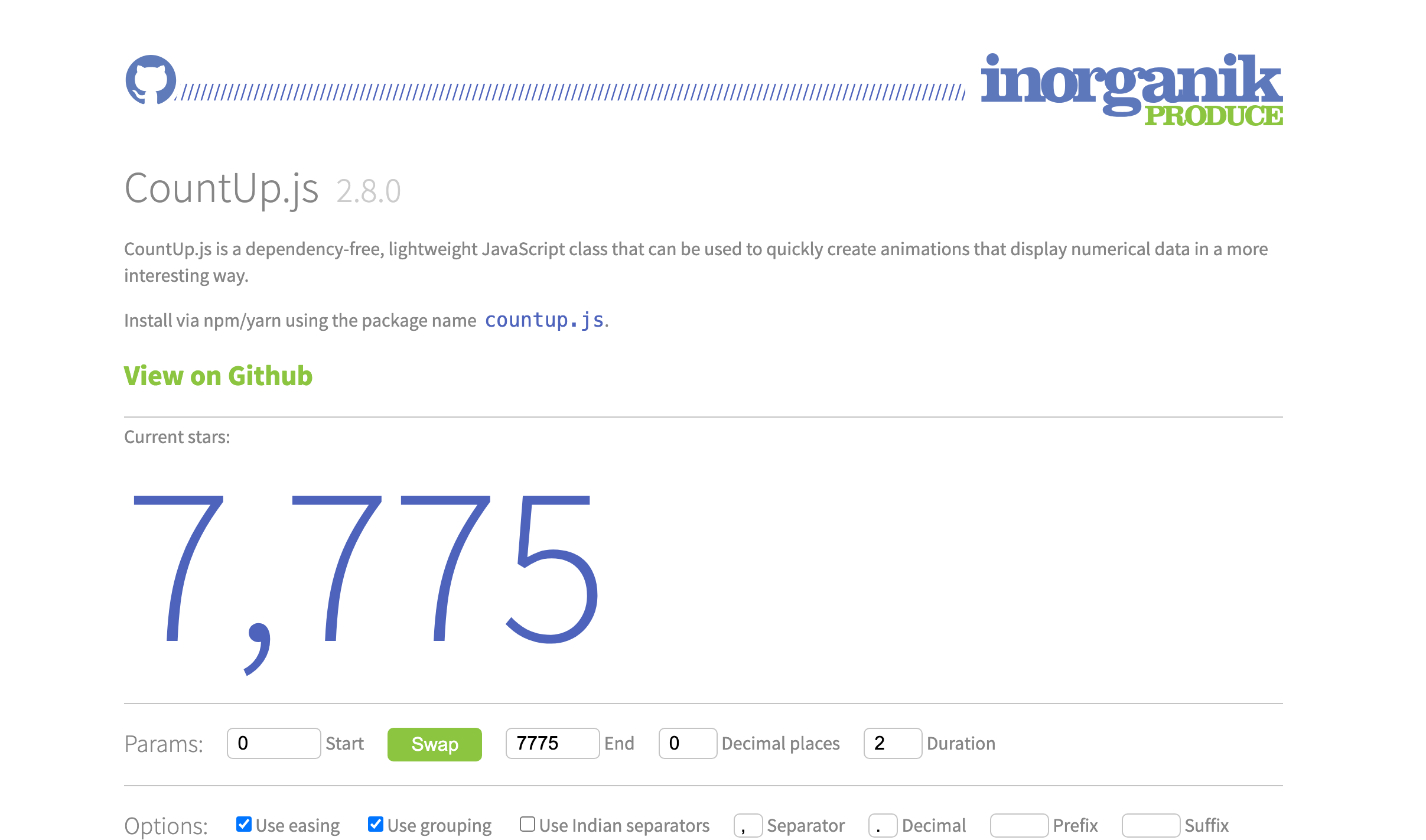
https://github.com/inorganik/countUp.js
https://inorganik.github.io/countUp.js/

# 安装
yarn add countup.js# 创建vue文件
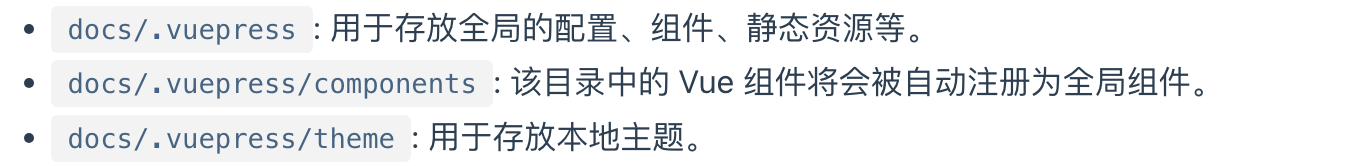
全局Vue组件存放位置

使用
<ClientOnly>包裹我们的组件内容

在mounted中导入第三方组件

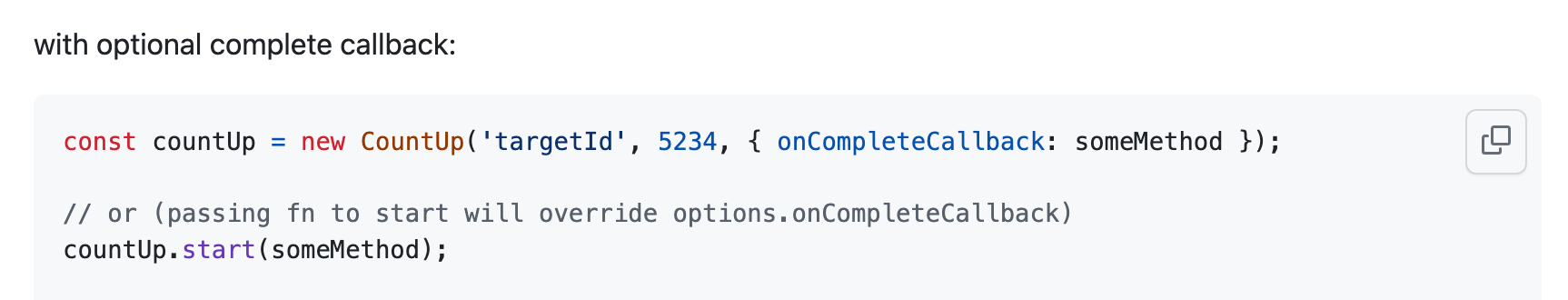
官方文档使用方式
https://github.com/inorganik/countUp.js

[外链图片转存中…(img-uqcWvbP8-1701933591792)]
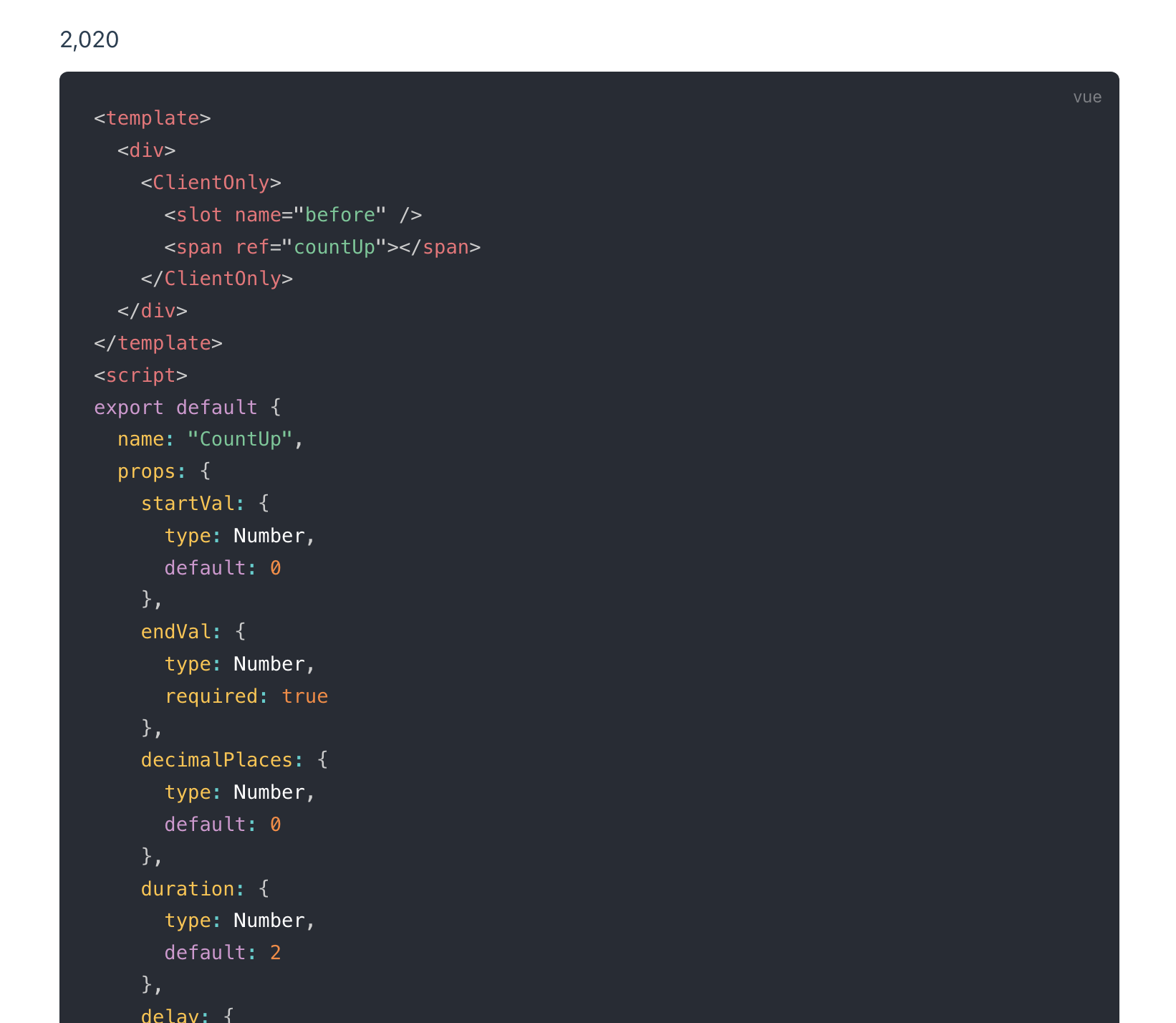
编写完整代码
<template><div><ClientOnly><slot name="before" /><span ref="countUp"></span></ClientOnly></div>
</template>
<script>
export default {name: "CountUp",props: {startVal: {type: Number,default: 0},endVal: {type: Number,required: true},decimalPlaces: {type: Number,default: 0},duration: {type: Number,default: 2},delay: {type: Number,default: 0}},mounted() { this.init();},data() {return {counter: null}},methods: {init() {import("countup.js").then(module => {this.$nextTick(() => {//构造counter对象:目标元素,结束数字,其他配置项this.counter = new module.CountUp(this.$refs.countUp,this.endVal,{//起始数字startVal: this.startVal,//数字分割符decimalPlaces: this.decimalPlaces,//动画时长duration: this.duration});//启动setTimeout(() => {this.counter.start();}, this.delay);})})},//销毁beforeDestroy() {this.counter.reset();this.counter = null;},}
}
</script># 引入使用
<CountUp :endVal = "2020"/>
# Markdown 导入代码段
<<< @/filepathhttps://www.vuepress.cn/guide/markdown.html#%E5%AF%BC%E5%85%A5%E4%BB%A3%E7%A0%81%E6%AE%B5


这篇关于vuepress-----15、md用法进阶的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




