本文主要是介绍前端琐碎知识之HTML,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML知识点
- 一、HTML有几个标签可以逃过同源策略
- 二、attribute 和 property 有什么区别
- 三、img的title属性和alt属性有什么区别
- 四、什么是语义化
- 五、H5的新特性
- 六、H5本地存储
- 七、XHTML和HTML的区别
一、HTML有几个标签可以逃过同源策略
<script></script>
<img />
<link />
二、attribute 和 property 有什么区别
关于attribute和property的区别
三、img的title属性和alt属性有什么区别
alt属性是当引入的图片失效时,显示的文字提示
title是当鼠标移入图片时,显示的文字提示
<img src="./ChengNan.jpg" alt="城楠" title="chengnan">

当我故意引入错误的图片路径,图片会失效,也会出现alt属性值的文字提示
<img src="./ChengNan1.jpg" alt="城楠" title="chengnan">

而当我把鼠标移入图片时,会出现title值的文字提示

四、什么是语义化
语义化通俗的讲,就是根据内容的语义、结构,去选择合适的标签,便于开发者的阅读和浏览器的解析。
比如要写一个标题,标题的字体比正文要大而且要粗,我们可以用hx的标签来写,也可以用css将正文渲染成标签的效果,使效果看起来像标题,但是对于浏览器来说,它只是一个被渲染过的正文,无法解析它是标签。所以语义化要求,离开了css,也能知道它是标题。
为什么要语义化呢?
1.在没css的情况下,页面也能呈现出很好的内容结构。
2.html语义化会是html的结构更清晰,方便代码的阅读和维护。
3.提升搜索引擎优化(SEO)的效果,有助于爬虫来爬取有效的信息(爬虫是依赖于标签来确定上下文的各个关键字的权重)
4.可以使代码更加简化,使页面加载更快。
五、H5的新特性
H5多媒体:video 和 audio
H5应用:
- 本地数据存储
- 访问本地文件
- 本地SQL数据
- 缓存引用
- js工作者
- XHTMLHttpRequest 2
H5图形:使用Canvas元素;使用内联SVG;使用CSS3 2D转换、CSS3 3D转换。
H5使用CSS3:
- 新选择器
- 新属性
- 动画
- 2D/3D转换
- 圆角
- 阴影效果
- 可下载字体
语义标签
HTML5提供了新的元素来创建更好的页面结构:
| 标签 | 描述 |
|---|---|
| article | 定义页面独立的内容区域。 |
| aside | 定义页面的侧边栏内容。 |
| command | 定义命令按钮,比如单选按钮、复选框或按钮 |
| dialog | 定义对话框,比如提示框 |
| header | 定义了文档的头部区域 |
| footer | 定义 section 或 document 的页脚。 |
| nav | 定义导航链接的部分。 |
| section | 定义文档中的节(section、区段)。 |
| details | 用于描述文档或文档某个部分的细节 |
| mark | 定义带有记号的文本。 |
| time | 定义日期或时间。 |
| summary | 标签包含 details 元素的标题 |
H5表单:新表单元素, 新属性,新输入类型,自动验证。
六、H5本地存储
首先理解什么是本地存储,我们可以把它拆分为“本地” 和 “存储”。
我们都知道“存储”的意思,就是将数据存储起来,而“本地”通俗的讲就是自己的电脑,张三有张三的电脑,张三的“本地”就是自己的电脑。
所以本地存储的就是在把数据存储在自己的电脑里。
- sessionStorage:关闭进程后存储的数据就清空了
- localStorage:除非手动clear()清空,否则存储的数据不会清空(用的多)
增加操作:(参数都是字符串)
- sessionStorage | localStorage.setItem(key, value);
- sessionStorage | localStorage.key = value;
- sessionStorage | localStorage[‘key’] = value;
<script>sessionStorage.setItem('a', '1')sessionStorage.b = 2sessionStorage['c'] = 3
</script>

<script>localStorage.setItem('e', '4')localStorage.f = 5localStorage['g'] = 6
</script>

获取操作
- sessionStorage | localStorage.getItem(key);
- sessionStorage | localStorage.key;
- sessionStorage | localStorage[‘key’];
<script>console.log(sessionStorage.getItem('a'));console.log(sessionStorage.b)console.log(sessionStorage['c'])console.log(localStorage.getItem('e'))console.log(localStorage.f)console.log(localStorage['g'])
</script>

删除操作
- 删除全部:sessionStorage | localStorage.clear()
- 指定删除:sessionStorage | localStorage.removeItem(key)
<script>sessionStorage.removeItem('a')localStorage.clear();
</script>
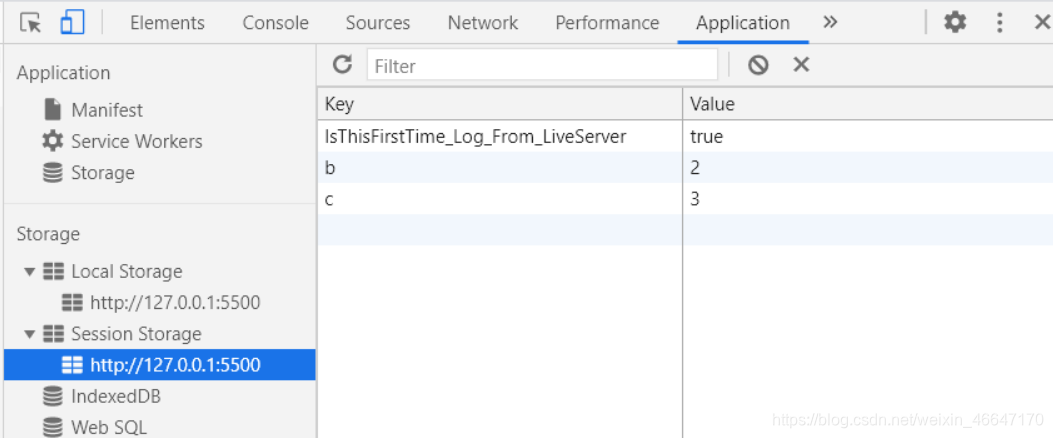
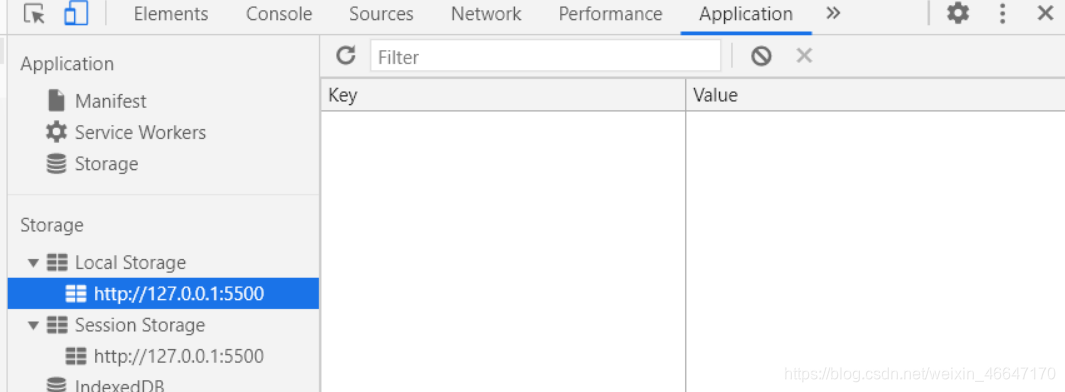
指定删除sessionStorage的a数据和localStorage的所有数据之后,效果如下图


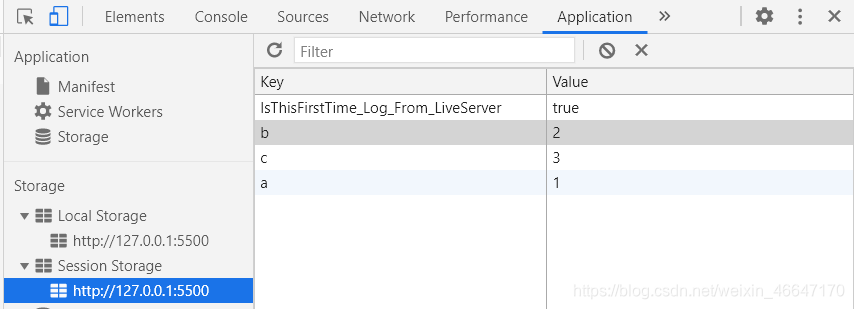
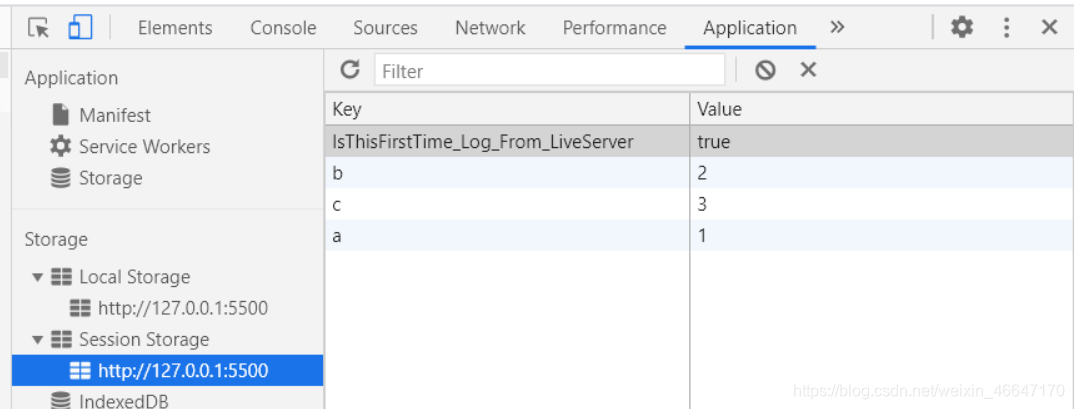
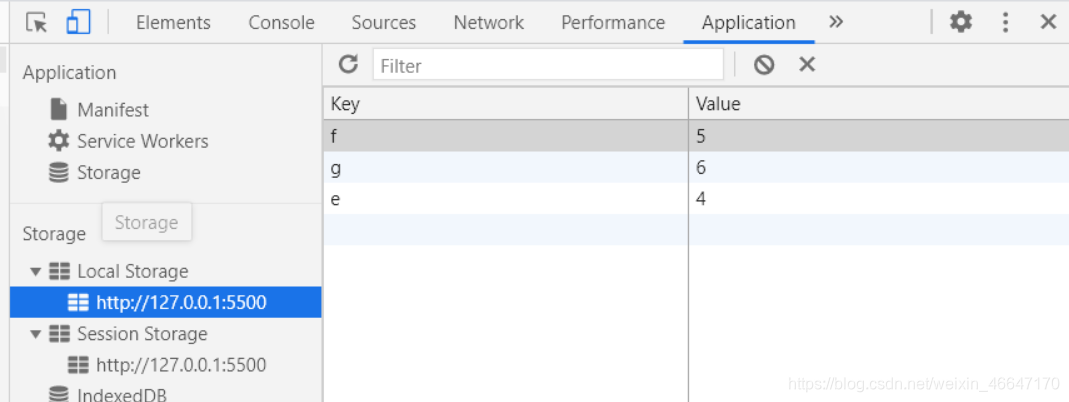
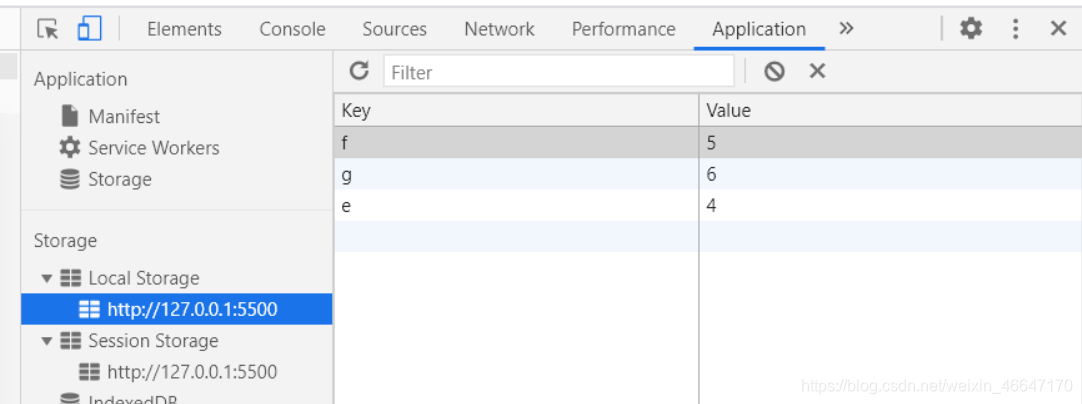
为了验证两者的区别,我们重新为两者存储数据


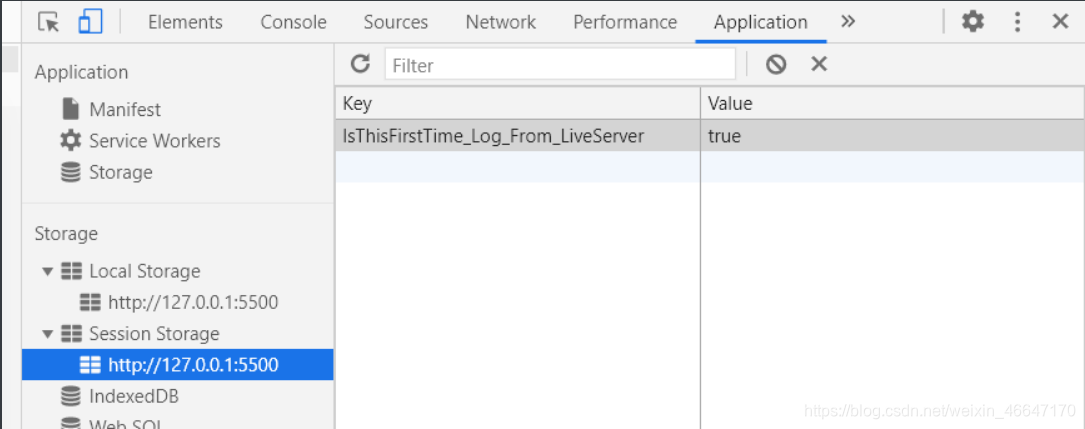
之后关掉浏览器,再重新打开,我们就可以看出区别了
sessionStorage的数据已经被清空了

而localStorage的数据还在

这就是为什么我们一般只用localStorage来存储本地数据的原因,像搜索框的最近搜索、各个应用的收藏夹和浏览器的浏览历史都会用到localStorage本地存储
关于value的类型!!
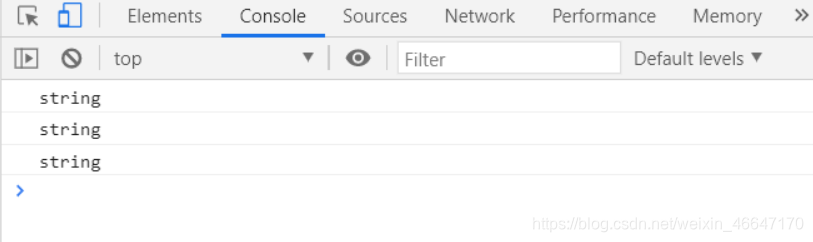
我们为localStorage存入a, b, c数据,然后我们分别打印三者的value类型,意外的发现value全是string类型
所以我们可以得出结论,本地存储进去的value类型都是string
<script>localStorage.setItem('a', 200) // value为number类型localStorage.setItem('b', '200') // value为string类型localStorage.setItem('c', ["a", 'b', 'c']) // value为object数组类型console.log(typeof localStorage.a);console.log(typeof localStorage.b);console.log(typeof localStorage.c);
</script>


所以当我们想存入一个数组时,我们就以数组的格式存储,但是要给value加上引号存入,然后再用JSON.parse()转化为对象即可
localStorage.setItem('d', '["a","b","c"]')console.log(JSON.parse(localStorage.getItem('d')));![[外链图片转存中...(img-6vXUvvJV-1622259398336)]](https://img-blog.csdnimg.cn/20210529115357815.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NjY0NzE3MA==,size_16,color_FFFFFF,t_70)
七、XHTML和HTML的区别
XHTML必须被正确的嵌套
在HTML中,这样的标签允许不正确被嵌套
<b><i>This text is bold and italic</b></i>
但是在XHTML中,这样的标签必须被正确嵌套
<b><i>This text is bold and italic</i></b>
对于列表嵌套也容易犯错
<ul><li>Coffee</li><li>Tea<ul><li>Black tea</li><li>Green tea</li></ul>// li少了嵌套标签,不允许<li>Milk</li>
</ul>
这样才是正确的嵌套
<ul><li>Coffee</li><li>Tea<ul><li>Black tea</li><li>Green tea</li></ul></li><li>Milk</li>
</ul>
XHTML标签必须被关闭
这样是错误的
<p>p标签没被关闭
<div>div标签没被关闭
这样是正确的
<p>p标签没被关闭</p>
<div>div标签没被关闭</div>
即使是单标签也必须被关闭
这样是错误的
<img src="#" alt="">
这样才是正确的
<img src="#" alt="" />
XHTML元素必须小写
XHTML规定对标签名和属性名大小写敏感
这是错误的
<BODY><DIV>错误的大写方式</DIV>
</BODY>
小写才是正确的
<body><div>正确的小写方式</div>
</body>
XHTML 文档必须拥有一个根元素
所有的XHTML元素嵌套在根元素根元素中,子元素必须成对的被嵌套在根元素下
<html><head></head><body></body>
</html>
参考资料:
链接: 【小鹿线】HTML5-本地存储以及本地存储使用场景.
链接: 菜鸟教程.
链接: HTML语义化是什么?为什么要语义化?.
这篇关于前端琐碎知识之HTML的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








