本文主要是介绍Android自定义View-仿华为手机管家病毒查杀类似于雷达扫描动画效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近在使用华为手机管家病毒查杀时有一个类似雷达扫描的动画,发现该动画旋转轴未对准圆心,如下图:

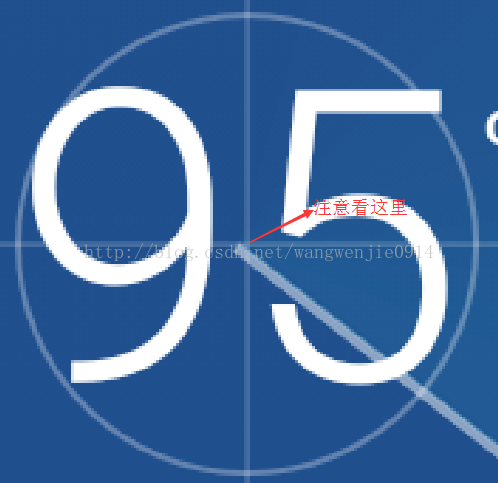
这样不仔细看,看不出来,咱们放大看一下,放大后如下:

现在我们可以清楚看到这个问题,于是想自己实现一把,好了,为了便于理解,这里就按照动画所见内容依次展开来说。
先简单的分析一下这里的元素,主要有3个园,三条直线,一个渐变扇形,一个渐变圆弧,知道这些以后,我们就可以开始进行代码编写了,那么首先定义一下所需要的画笔,画布及一些数据
//初始化画笔
private void initPaint() {mPaintCircleOrLine = new Paint();mPaintCircleOrLine.setStrokeWidth(2);mPaintCircleOrLine.setAntiAlias(true);mPaintCircleOrLine.setStyle(Paint.Style.STROKE);mPaintCircleOrLine.setColor(getResources().getColor(R.color.colorCircleOrLine));mPaintArc1 = new Paint();mPaintArc1.setStyle(Paint.Style.FILL);mPaintArc1.setAntiAlias(true);mPaintArc2 = new Paint();mPaintArc2.setStrokeWidth(4);mPaintArc2.setStyle(Paint.Style.STROKE);mPaintArc2.setAntiAlias(true);mPaintArc2.setColor(getResources().getColor(R.color.colorArcBorder));mPaintLine = new Paint();mPaintLine.setStrokeWidth(4);mPaintLine.setStyle(Paint.Style.STROKE);mPaintLine.setAntiAlias(true);mPaintLine.setColor(getResources().getColor(R.color.colorLine));}
注意这里画园和十字直线使用的同一个画笔的样式,如果你需要不同的样式,可以分开定义。初始化操作完成了之后,就是给变量赋值,我选择在onSizeChange()方法里面对变量进行赋值,代码如下:
@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);mWidth = getWidth();mHeight = getHeight();mRectF = new RectF(getPaddingLeft(), getPaddingTop(), mWidth-getPaddingRight(), mHeight-getPaddingBottom());SweepGradient sweepGradient1 = new SweepGradient(mWidth / 2, mHeight / 2,new int[]{Color.TRANSPARENT, getResources().getColor(R.color.colorArc)}, new float[]{0.8f, 1f});mPaintArc1.setShader(sweepGradient1);SweepGradient sweepGradient2 = new SweepGradient(mWidth / 2, mHeight / 2,Color.TRANSPARENT, getResources().getColor(R.color.colorArcBorder));mPaintArc2.setShader(sweepGradient2);Log.i("wang", String.format("width:%s, height:%s", mWidth, mHeight));}到这里我们的准备工作都做完了,接下来就进行绘制了,我重写了onDraw方法,我们看一下onDraw方法里面的操作:
@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);Log.i("ScanView", "onDraw()");canvasCircle(canvas);canvasLine(canvas);//根据matrix中设定角度,不断绘制shader,呈现出一种扇形扫描效果if(threadRunning) {canvas.concat(matrix);canvasArc(canvas);}}private void canvasCircle(Canvas canvas) {canvas.drawCircle(mWidth / 2, mHeight / 2, (mWidth - getPaddingLeft() - getPaddingRight()) / 6, mPaintCircleOrLine);canvas.drawCircle(mWidth / 2, mHeight / 2, (mWidth - getPaddingLeft() - getPaddingRight()) / 3, mPaintCircleOrLine);canvas.drawCircle(mWidth / 2, mHeight / 2, (mWidth - getPaddingLeft() - getPaddingRight()) / 2, mPaintCircleOrLine);}private void canvasLine(Canvas canvas) {canvas.drawLine(getPaddingLeft(), mHeight/2, mWidth - getPaddingRight(), mHeight/2, mPaintCircleOrLine);canvas.drawLine(mWidth/2, getPaddingTop(), mWidth/2, mHeight - getPaddingBottom(), mPaintCircleOrLine);}private void canvasArc(Canvas canvas) {canvas.drawArc(mRectF, 0, 180, true, mPaintArc1);canvas.drawArc(mRectF, 0, 180, false, mPaintArc2);canvas.drawLine(getPaddingLeft()-2, mHeight/2, mWidth/2, mHeight/2, mPaintLine);}
这样就绘制了整个UI,接下来实现动画效果,就可以实现整体的效果。
这里实现动画的时候,用到了Matrix这个东西,使用Matrix可以实现强大的图形动画,包位移、旋转、缩放、透明等效果,定义一线程,通过Matrix旋转操作实现动画,代码如下:protected class ScanThread extends Thread {private ScanView view;public ScanThread(ScanView view) {// TODO Auto-generated constructor stubthis.view = view;}@Overridepublic void run() {Log.i("ScanView", "run()");// TODO Auto-generated method stubwhile (threadRunning) {view.post(new Runnable() {public void run() {start = start + 1;matrix = new Matrix();matrix.preRotate(start, mWidth/2, mWidth/2);view.invalidate();}});try {Thread.sleep(5);} catch (InterruptedException e) {e.printStackTrace();}}}}好了,最终整体代码如下:
package com.wwj.custom.scan.view;import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.SweepGradient;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;/*** Created by Administrator on 2017/4/25.*/public class ScanView extends View {private Paint mPaintCircleOrLine, mPaintArc1, mPaintArc2, mPaintLine;private float mWidth, mHeight;private RectF mRectF;private Matrix matrix;//旋转效果起始角度private int start = 0;private boolean threadRunning = false;private ScanThread mThread;public ScanView(Context context) {super(context);initPaint();}public ScanView(Context context, AttributeSet attrs) {super(context, attrs);initPaint();}private void initPaint() {mPaintCircleOrLine = new Paint();mPaintCircleOrLine.setStrokeWidth(2);mPaintCircleOrLine.setAntiAlias(true);mPaintCircleOrLine.setStyle(Paint.Style.STROKE);mPaintCircleOrLine.setColor(getResources().getColor(R.color.colorCircleOrLine));mPaintArc1 = new Paint();mPaintArc1.setStyle(Paint.Style.FILL);mPaintArc1.setAntiAlias(true);mPaintArc2 = new Paint();mPaintArc2.setStrokeWidth(4);mPaintArc2.setStyle(Paint.Style.STROKE);mPaintArc2.setAntiAlias(true);mPaintArc2.setColor(getResources().getColor(R.color.colorArcBorder));mPaintLine = new Paint();mPaintLine.setStrokeWidth(4);mPaintLine.setStyle(Paint.Style.STROKE);mPaintLine.setAntiAlias(true);mPaintLine.setColor(getResources().getColor(R.color.colorLine));}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);mWidth = getWidth();mHeight = getHeight();mRectF = new RectF(getPaddingLeft(), getPaddingTop(), mWidth-getPaddingRight(), mHeight-getPaddingBottom());SweepGradient sweepGradient1 = new SweepGradient(mWidth / 2, mHeight / 2,new int[]{Color.TRANSPARENT, getResources().getColor(R.color.colorArc)}, new float[]{0.8f, 1f});mPaintArc1.setShader(sweepGradient1);SweepGradient sweepGradient2 = new SweepGradient(mWidth / 2, mHeight / 2,Color.TRANSPARENT, getResources().getColor(R.color.colorArcBorder));mPaintArc2.setShader(sweepGradient2);Log.i("wang", String.format("width:%s, height:%s", mWidth, mHeight));}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);Log.i("ScanView", "onDraw()");canvasCircle(canvas);canvasLine(canvas);//根据matrix中设定角度,不断绘制shader,呈现出一种扇形扫描效果if(threadRunning) {canvas.concat(matrix);canvasArc(canvas);}}private void canvasCircle(Canvas canvas) {canvas.drawCircle(mWidth / 2, mHeight / 2, (mWidth - getPaddingLeft() - getPaddingRight()) / 6, mPaintCircleOrLine);canvas.drawCircle(mWidth / 2, mHeight / 2, (mWidth - getPaddingLeft() - getPaddingRight()) / 3, mPaintCircleOrLine);canvas.drawCircle(mWidth / 2, mHeight / 2, (mWidth - getPaddingLeft() - getPaddingRight()) / 2, mPaintCircleOrLine);}private void canvasLine(Canvas canvas) {canvas.drawLine(getPaddingLeft(), mHeight/2, mWidth - getPaddingRight(), mHeight/2, mPaintCircleOrLine);canvas.drawLine(mWidth/2, getPaddingTop(), mWidth/2, mHeight - getPaddingBottom(), mPaintCircleOrLine);}private void canvasArc(Canvas canvas) {canvas.drawArc(mRectF, 0, 180, true, mPaintArc1);canvas.drawArc(mRectF, 0, 180, false, mPaintArc2);canvas.drawLine(getPaddingLeft()-2, mHeight/2, mWidth/2, mHeight/2, mPaintLine);}public void start() {mThread = new ScanThread(this);mThread.start();threadRunning = true;}public void stop() {threadRunning = false;invalidate();}protected class ScanThread extends Thread {private ScanView view;public ScanThread(ScanView view) {// TODO Auto-generated constructor stubthis.view = view;}@Overridepublic void run() {Log.i("ScanView", "run()");// TODO Auto-generated method stubwhile (threadRunning) {view.post(new Runnable() {public void run() {start = start + 1;matrix = new Matrix();matrix.preRotate(start, mWidth/2, mWidth/2);view.invalidate();}});try {Thread.sleep(5);} catch (InterruptedException e) {e.printStackTrace();}}}}
}github地址:https://github.com/wjwang0914/CustomScanView
现在才开始写博客,欢迎大家一起学习,讨论,期待我们一起进步。这篇关于Android自定义View-仿华为手机管家病毒查杀类似于雷达扫描动画效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



