本文主要是介绍前端漏洞--front(系统有user1/user1,admin1/admin1两个用户),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
任务一:挖掘反射型XSS漏洞(以弹窗test13)证明
任务二:复现环境中的CSRF漏洞,设计表单,当管理员点击URL后自动将自己密码重置为:123456
任务三:复现环境中的JSON Hijacking漏洞,在另一个网站(或本机另一个端口)获取用户信息。
任务四:通过在服务器web目录创建.htaccess文件,控制服务器响应头,实现CROS漏洞,在另一网站,接受HTML接口的用户信息。
任务五:挖掘环境中的URL跳转漏洞,构造请求,跳转到重邮官网。
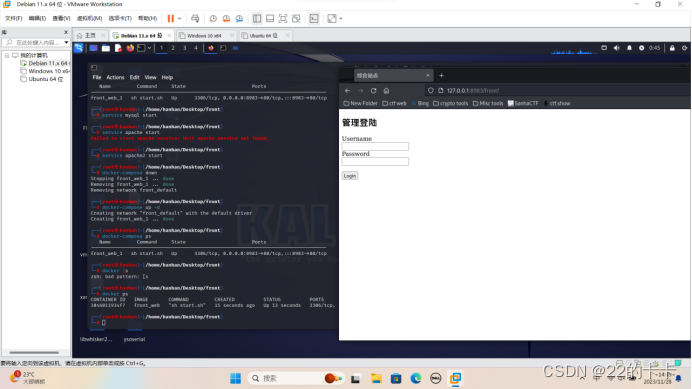
Step1:环境搭建

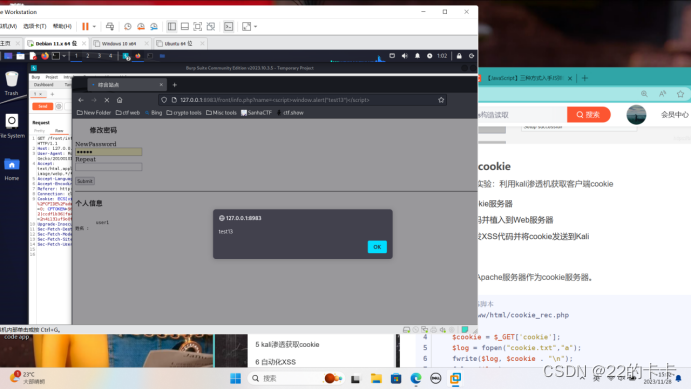
Step2:利用user1,user1登陆进去以后,发现url里面有name=,猜测这个地方有xss漏洞,我们写入弹窗的js代码,然后成功实现。

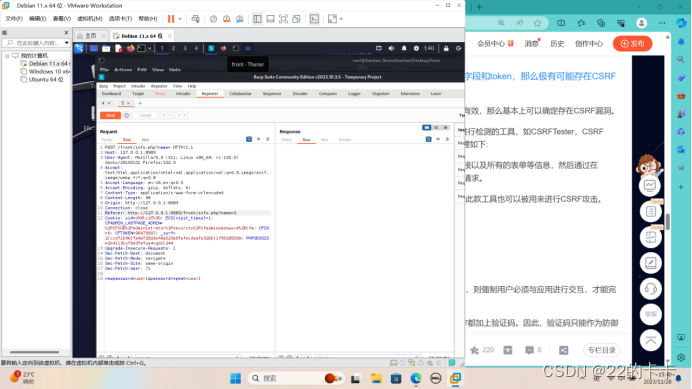
Step3:挖掘csrf漏洞,发现有referer,我们删除掉referer,然后重新提交,发现可以成功,所以猜测这里有csrf漏洞。


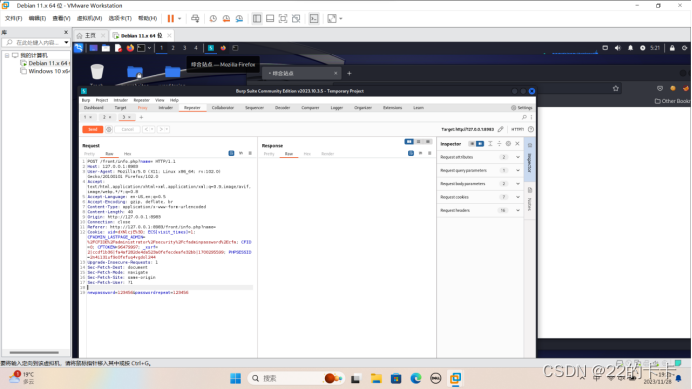
Step4:我们发现登录进去之后,可以修改密码,并且抓包发现是post,所以我们应该写一个表单,在这里自动提交然后修改密码。

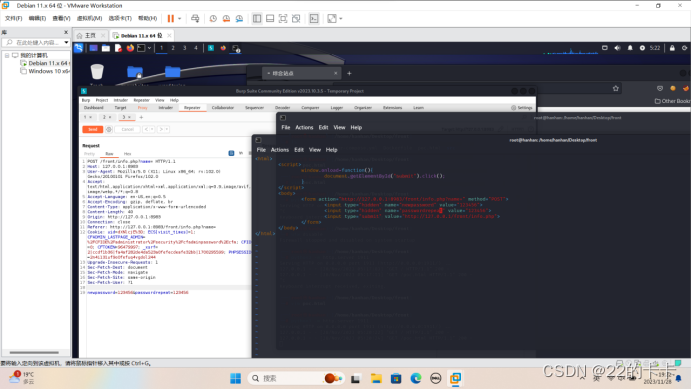
Step5:设计一个表单

Step6:创建一个http服务器,然后将文件上传,并且点开这个文件。

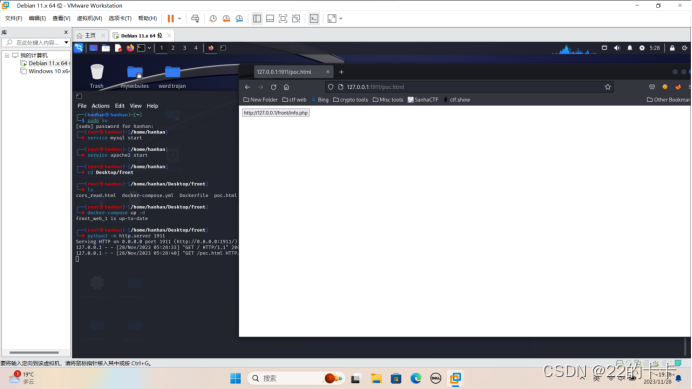
Step7:打开表单,发现有一个框里面是url,点击url


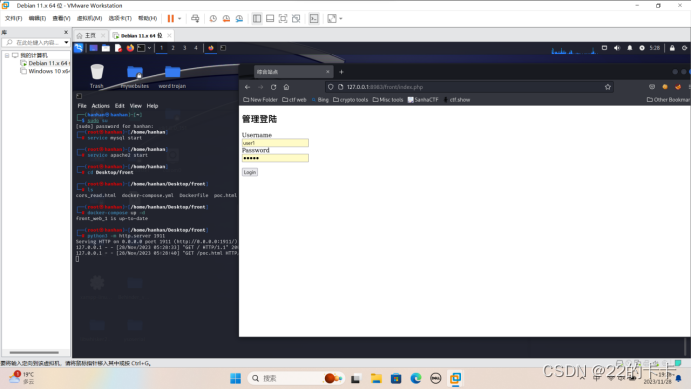
Step8:验证是否成功,再次登入这个网站,然后因为自动填充的密码是user1,然后点击,显示登陆失败。输入123456.密码成功。


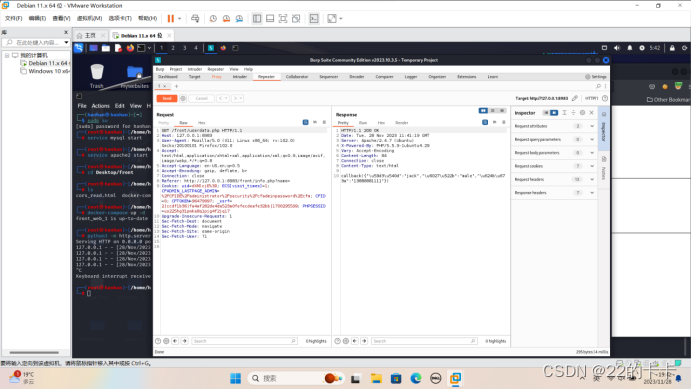
step9:找到json接口,删除掉referer,再次send,发现发送成功,也出来了json信息。



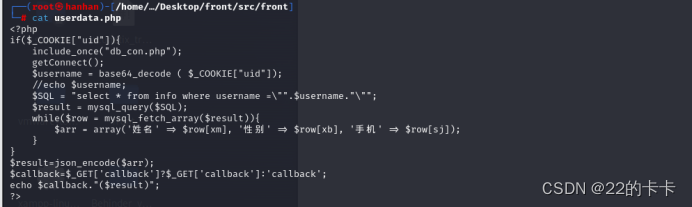
Step10:查看源码发现回调函数,所以只要请求中包含回调参数,可以支持jsonp的跨域请求。我们对callback进行劫持。

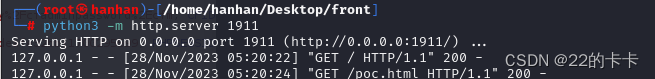
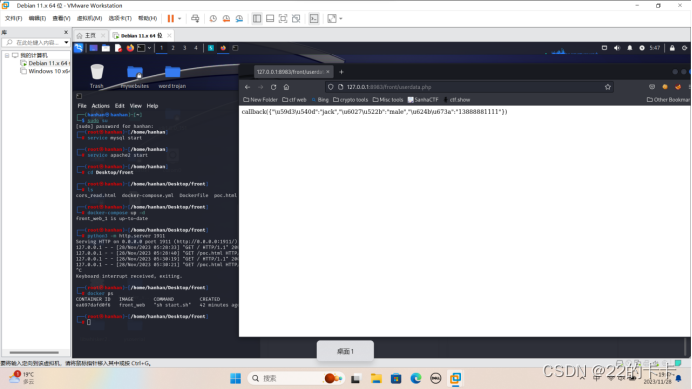
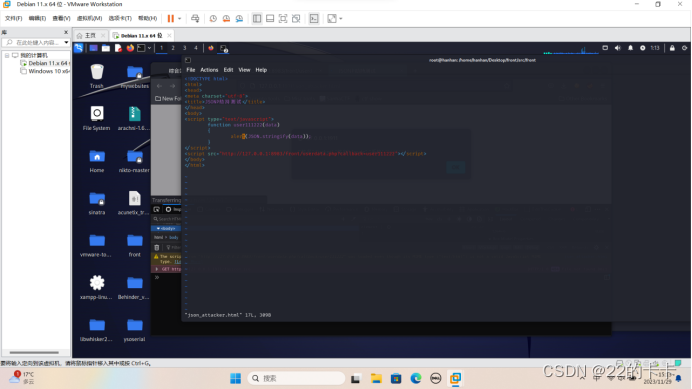
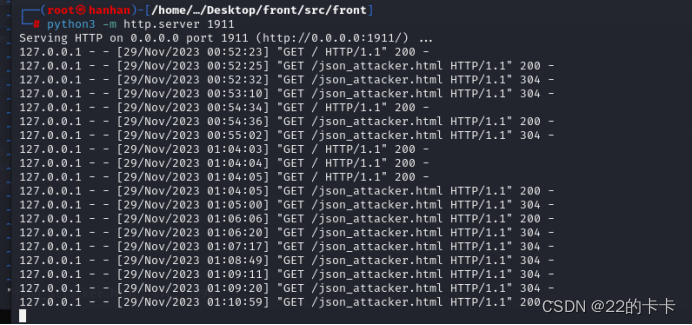
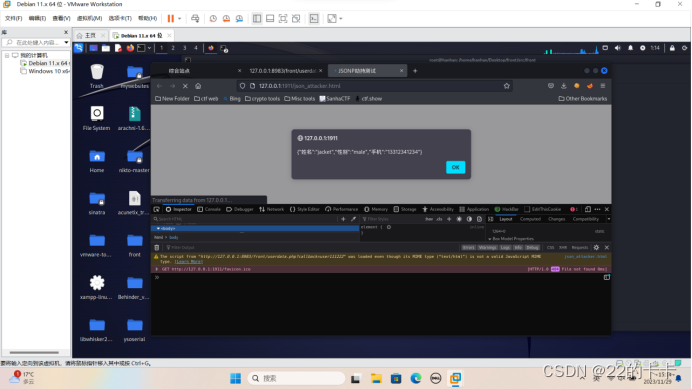
Step11:编写一个html劫持界面,然后重启一个http服务器,开启1911端口,访问这个html。


Step12:以admin1,admin1的账号进行登录,然后再打开json_attacker.html文件,然后弹出敏感信息。得到了用户信息。


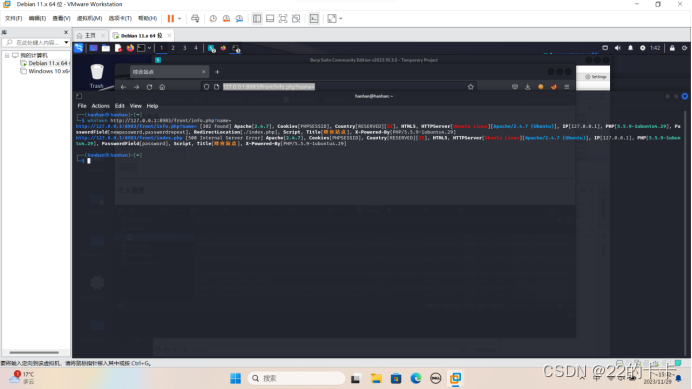
Step13:指纹探测,这个网站用的是apache

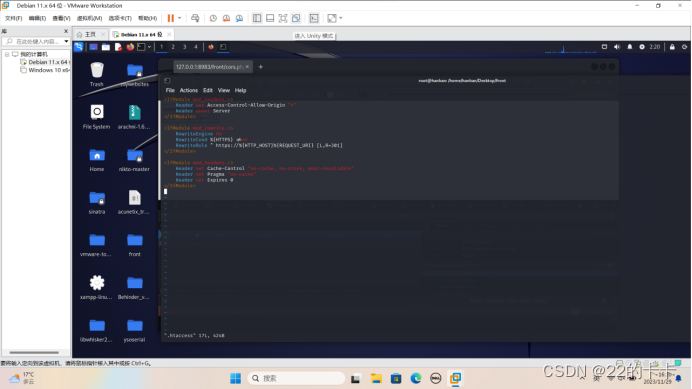
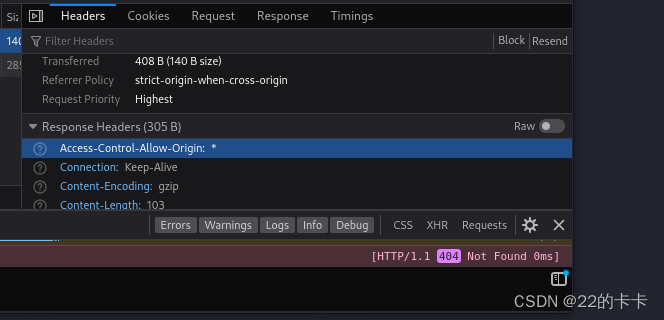
Step14:创建.htaccess文件(再次查看时,变成了隐藏文件了),并且写入Access-Control-Allow-Origin为*的语句,然后查看html的相应包发现,成功了。


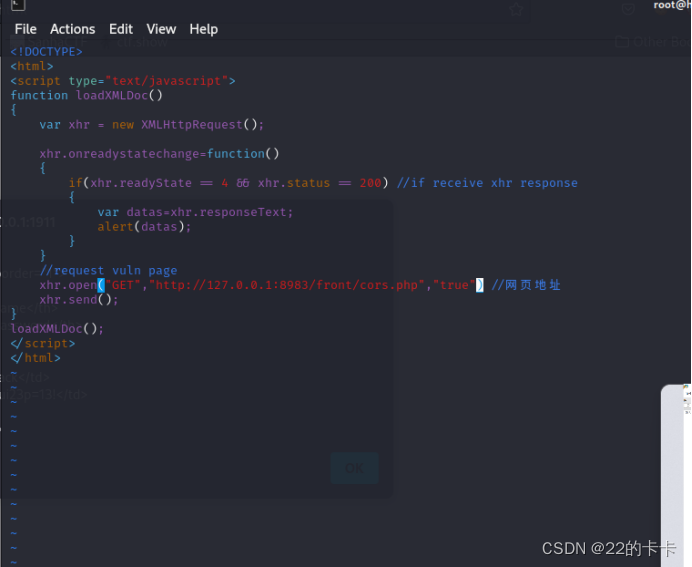
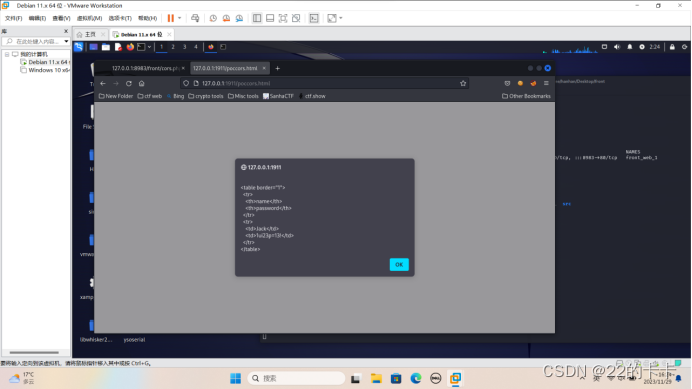
Step15:构造poc,然后开启一个http端口为1911的服务器,然后得到信息。


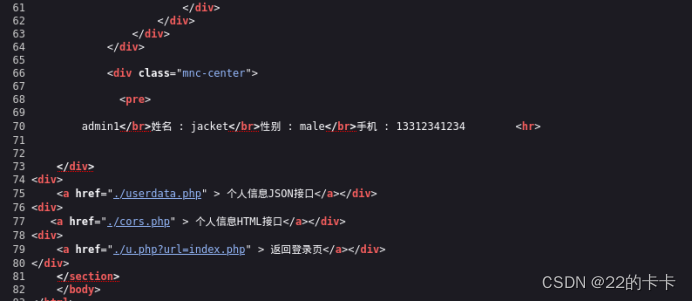
Step16:查看源码发现,最下面的跳转到登录界面,那个地方后面有一个?url=,猜测url跳转漏洞在这里。

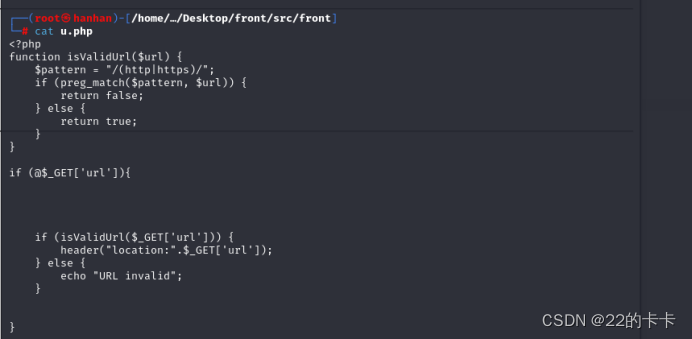
Step17:然后查看u.php的源码发现如果直接输入www.cqupt.edu.cn会无效,因为要以http或者https开头。

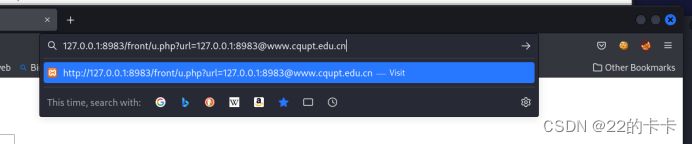
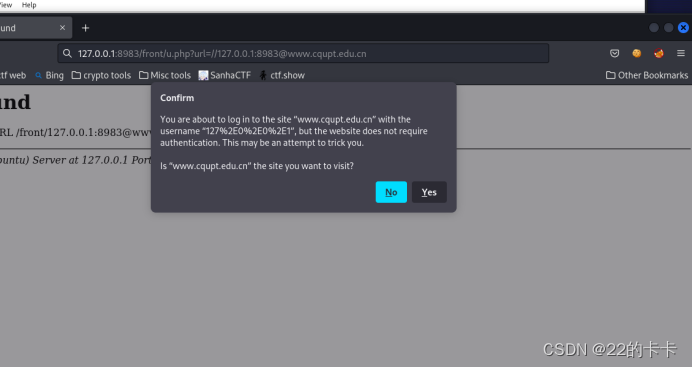
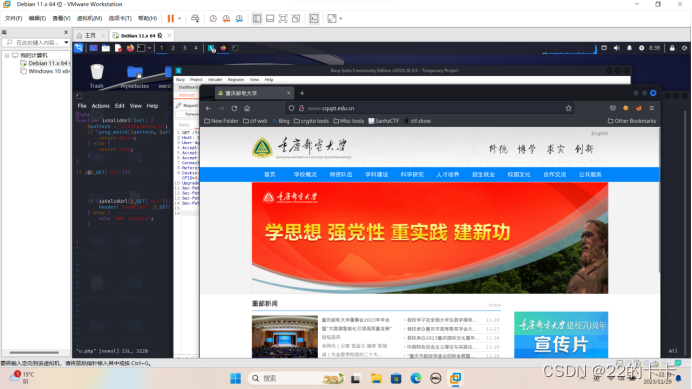
Step18:在经历过多次尝试后终于成功了,因为这个是在一个目录下面,所以如果是在url后面直接跳转,就一直是在front下面,并且这中间不能出现http和https,我们采用//来绕过http和https,同时我们采用@绕过url,使他读取的是后面的www.cqupt.edu.cn。最后用这个语句跳转成功。(火狐会询问你是否跳转,选择yes)。



这篇关于前端漏洞--front(系统有user1/user1,admin1/admin1两个用户)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






