本文主要是介绍avue页面布局 api 引用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
展示

index.vue
<template><basic-container><avue-crud :option="option":table-loading="loading":data="data":page="page":permission="permissionList":search.sync="search":before-close='beforeClose'v-model="form"ref="crud"@row-update="rowUpdate"@row-save="rowSave"@row-del="rowDel"@search-change="searchChange"@search-reset="resetChange"@selection-change="selectionChange"@on-load="onLoad"></avue-crud></basic-container>
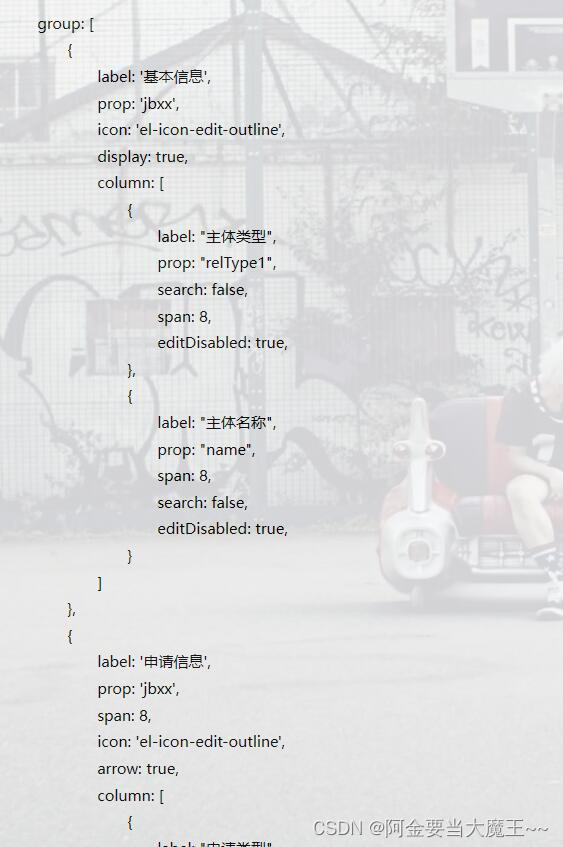
</template><script>import {getList, add, update, remove} from "@/api/budget/budget";import {mapGetters} from "vuex";import Cookies from 'js-cookie'export default {data() {return {excelBox: false,val: {id:'',houseNumber:'',name:'budget',},selectHouseNumber:false,form: {}, //存储返回值query: {},loading: true,page: {pageSize: 10,currentPage: 1,total: 0},selectionList: [],search:{},option: {indexLabel:'序号',align:'center',column: [{label: '基本情况',children: [{label: "资产编号",prop: "houseNumber",width:140,search: true,},{label: "资产名称",prop: "assetName",search: true,},],},{label: "使用状态",prop: "zsStatus",formatter:(val,value,label)=>{if(val.zsStatus==1){return '出租'}if(val.zsStatus==2){return '出售'}},},{label: '支出预算',children: [{label: "税费",prop: "taxation",value:0},{label: "暂列金",prop: "provisionalSums",value:0}, {label: "支出合计",prop: "expenditureTotal",value:0}, {label: "relet",prop: "relet",value:0},]},{label: "备注",prop: "remarks",},]},};},computed: {...mapGetters(["permission"]),permissionList() {},},mounted(){},watch: {// 有的值 是需要多个值 进行计算的 我们获取值进行计算 然后在进行渲染'form.relet' (val) {this.form.incomeTotal=parseFloat(val)+parseFloat(this.form.newLease)+parseFloat(this.form.incomeOther)},// 税费'form.taxation' (val) {this.form.expenditureTotal=parseFloat(val)+parseFloat(this.form.upkeepDismantle)+parseFloat(this.form.estimateIdentify)+parseFloat(this.form.provisionalSums)+parseFloat(this.form.expenditureOther)},// 暂列金'form.provisionalSums' (val) {this.form.expenditureTotal=parseFloat(val)+parseFloat(this.form.taxation)+parseFloat(this.form.upkeepDismantle)+parseFloat(this.form.estimateIdentify)+parseFloat(this.form.expenditureOther)},'form'(val){if(val.houseNumber!=''){val.realitySurplus=val.realityIncome-val.realityExpenditure// 合计val.expenditureTotal=parseFloat(val.taxation)+parseFloat(val.upkeepDismantle)+parseFloat(val.estimateIdentify)+parseFloat(val.provisionalSums)+parseFloat(val.expenditureOther)val.incomeTotal=parseFloat(val.incomeOther)+parseFloat(val.relet)+parseFloat(val.newLease)}},},methods: {getCookie(){if(Cookies.get('username') == ''){return false}else{return true}},beforeClose(done,type){this.$refs.crud.$refs.dialogForm.boxType=''done();},budgetDetails(row){this.$router.push({path:'/details/budgetDetails',query: {row}});},// 清空了resetChange (item) {this.$message.success('清空回调')},// 新增保存提示rowSave(row, done, loading) {add(row).then(() => {done();this.onLoad(this.page);this.$message({type: "success",message: "操作成功!"});}, error => {window.console.log(error);loading();});},// 点击编辑 提示rowUpdate(row, index, done, loading) {update(row).then(() => {done();this.onLoad(this.page);this.$message({type: "success",message: "编辑操作成功!"});}, error => {window.console.log(error);loading();});},// 删除rowDel(row) {this.$confirm("确定将选择数据删除?", {confirmButtonText: "确定",cancelButtonText: "取消",type: "warning"}).then(() => {return remove(row.id);}).then(() => {this.onLoad(this.page);this.$message({type: "success",message: "操作成功!"});});},// 搜索searchChange(params, done) {this.query = params;this.page.currentPage = 1;this.onLoad(this.page, params);done();},selectionChange(list) {this.selectionList = list;},selectionClear() {this.selectionList = [];this.$refs.crud.toggleSelection();},onLoad(page, params = {}) {this.loading = true;getList(page.currentPage, page.pageSize, Object.assign(params, this.query)).then(res => {const data = res.data.data;this.page.total = data.total;this.data = data.records;this.loading = false;this.selectionClear();if(Cookies.get('username')!=''){this.option.editBtn=falsethis.option.delBtn=falsethis.option.addBtn=false}});}}};
</script><style>
</style>"@/api/budget/budget";
import request from '@/router/axios';export const getList = (current, size, params) => {return request({url: '/api/budget/list',method: 'get',params: {...params,current,size,}})
}export const remove = (ids) => {return request({url: '/api/budget/remove',method: 'post',params: {ids,}})
}export const add = (row) => {return request({url: '/api/budget/submit',method: 'post',data: row})
}export const update = (row) => {return request({url: '/api/budget/submit',method: 'post',data: row})
}
vue.config.js
module.exports = {lintOnSave: true,productionSourceMap: false,chainWebpack: (config) => {//忽略的打包文件config.externals({'vue': 'Vue','vue-router': 'VueRouter','vuex': 'Vuex','axios': 'axios','element-ui': 'ELEMENT',})const entry = config.entry('app')entry.add('babel-polyfill').end()entry.add('classlist-polyfill').end()entry.add('@/mock').end()},devServer: {// 端口配置port: 1999,// 反向代理配置proxy: {'/api': {target: 'http://192.168.56.1:7777',ws: true,pathRewrite: {'^/api': '/'}}},}
}
数值参考




文档参考
搜索 | Avue (avuejs.com)
avue-crud属性配置项参数笔记分享 - 小金子J - 博客园 (cnblogs.com)
这篇关于avue页面布局 api 引用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







