本文主要是介绍【GraphQL】什么是Prisma?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本页提供了Prisma及其工作原理的高级概述。
什么是Prisma?
Prisma是一个开源的下一代ORM。它由以下部分组成:
- Prisma客户端:Node.js和TypeScript的自动生成和类型安全查询生成器
- Prisma迁移:迁移系统
- Prisma Studio:GUI,用于查看和编辑数据库中的数据。
Prisma Studio是Prisma ORM中唯一一个非开源的部分。您只能在本地运行Prisma Studio。Prisma Studio还集成在我们的商业产品Prisma Data Platform中,名称为Data Browser。在数据浏览器中,您可以查看和编辑每个项目的数据,其他团队成员也可以在您授予他们适当角色的权限后进行查看和编辑。
Prisma客户端可以用于任何Node.js(支持的版本)或TypeScript后端应用程序(包括无服务器应用程序和微服务)。这可以是REST API、GraphQL API、gRPC API或任何其他需要数据库的东西。
https://youtu.be/EEDGwLB55bI
How does Prisma work?
The Prisma schema
每个使用Prisma工具箱中工具的项目都以Prisma模式文件开始。Prisma模式允许开发人员用直观的数据建模语言定义他们的应用程序模型。它还包含到数据库的连接,并定义生成器:
关系数据库
MongoDB
datasource db {provider = "postgresql"url = env("DATABASE_URL") }generator client {provider = "prisma-client-js" }model Post {id Int @id @default(autoincrement())title Stringcontent String?published Boolean @default(false)author User? @relation(fields: [authorId], references: [id])authorId Int? }model User {id Int @id @default(autoincrement())email String @uniquename String?posts Post[] }
注意:Prisma模式具有强大的数据建模功能。例如,它允许您定义“Prisma-level”关系字段,这将使您更容易在Prisma Client API中使用关系。在上述情况下,User上的posts字段仅在“Prisma级别”上定义,这意味着它不会在底层数据库中显示为外键。
在这个模式中,您可以配置三件事:
- 数据源:指定数据库连接(通过环境变量)
- Generator:表示要生成Prisma客户端
- 数据模型:定义应用程序模型
Prisma数据模型
在本页中,重点是数据模型。您可以在相应的文档页面上了解有关数据源和生成器的更多信息。
Prisma模型的功能
数据模型是模型的集合。模型有两个主要功能:
- 表示关系数据库中的表或MongoDB中的集合
- 为Prisma客户端API中的查询提供基础
获取数据模型
将数据模型“获取”到Prisma架构中有两个主要工作流程:
- 使用Prisma Migrate手动写入数据模型并将其映射到数据库
- 通过内省数据库生成数据模型
一旦定义了数据模型,您就可以生成Prisma客户端,它将公开CRUD和更多针对已定义模型的查询。如果您使用TypeScript,您将获得所有查询的完全类型安全性(即使只检索模型字段的子集)。
使用Prisma客户端访问数据库
生成Prisma客户端
使用Prisma客户端的第一步是安装@Prisma/Client npm包:
$npm install @prisma/client安装@prisma/client包会调用prisma generate命令,该命令读取您的prisma模式并生成prisma client代码。默认情况下,代码会生成到node_modules/.prsma/client文件夹中。
更改数据模型后,您需要手动重新生成Prisma客户端,以确保node_modules/.prsma/Client内的代码得到更新:
$prisma generate使用Prisma客户端向数据库发送查询
生成Prisma客户端后,您可以将其导入到代码中,并将查询发送到数据库。这就是设置代码的样子。
导入并实例化Prisma客户端
import
require
import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
现在,您可以开始通过生成的Prisma Client API发送查询,下面是一些示例查询。请注意,所有Prisma客户端查询都返回普通的旧JavaScript对象。
了解有关Prisma Client API参考资料中可用操作的更多信息。
从数据库中检索所有用户记录
// Run inside `async` functionconst allUsers = await prisma.user.findMany()
在每个返回的User对象上包括posts关系
// Run inside `async` functionconst allUsers = await prisma.user.findMany({include: { posts: true },})
筛选所有包含“prisma”的Post记录
// Run inside `async` function
const filteredPosts = await prisma.post.findMany({where: {OR: [{ title: { contains: 'prisma' } },{ content: { contains: 'prisma' } },],},
})
在同一查询中创建新用户和新发布记录
// Run inside `async` function
const user = await prisma.user.create({data: {name: 'Alice',email: 'alice@prisma.io',posts: {create: { title: 'Join us for Prisma Day 2020' },},},
})
更新现有Post记录
// Run inside `async` function
const post = await prisma.post.update({where: { id: 42 },data: { published: true },
})
与TypeScript一起使用
请注意,使用TypeScript时,此查询的结果将是静态类型的,这样您就不会意外访问不存在的属性(编译时会发现任何拼写错误)。在文档中的“生成类型的高级使用”页面上了解有关利用Prisma客户端生成类型的更多信息。
典型的Prisma工作流
如上所述,有两种方法可以将数据模型“获取”到Prisma模式中。根据您选择的方法,Prisma的主要工作流程可能会有所不同。
Prisma迁移
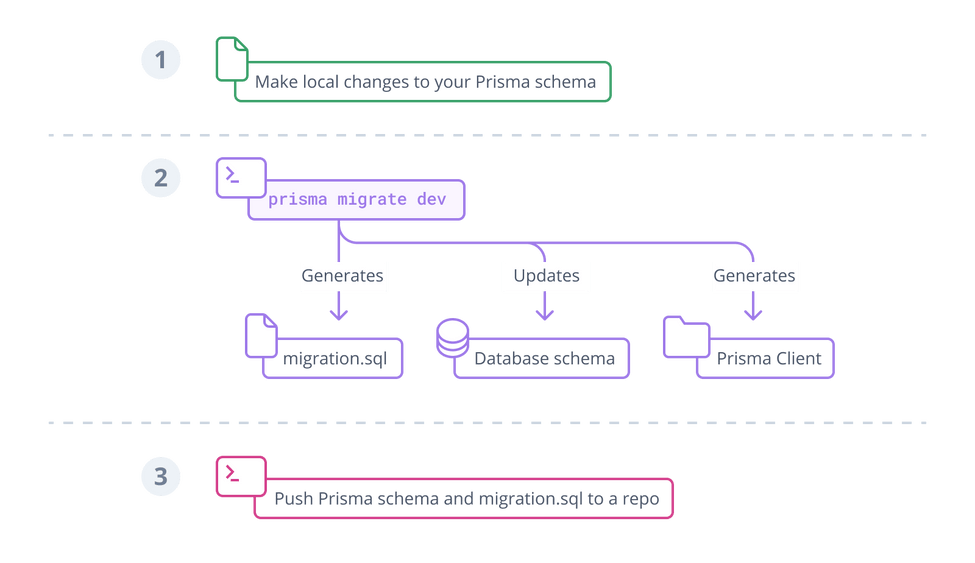
使用Prisma的集成数据库迁移工具Prisma Migrate,工作流程如下:
- 手动调整Prisma数据模型
- 使用prisma Migrate dev CLI命令迁移开发数据库
- 在应用程序代码中使用Prisma客户端访问数据库

To learn more about the Prisma Migrate workflow, see:
- Deploying database changes with Prisma Migrate
- Developing with Prisma Migrate
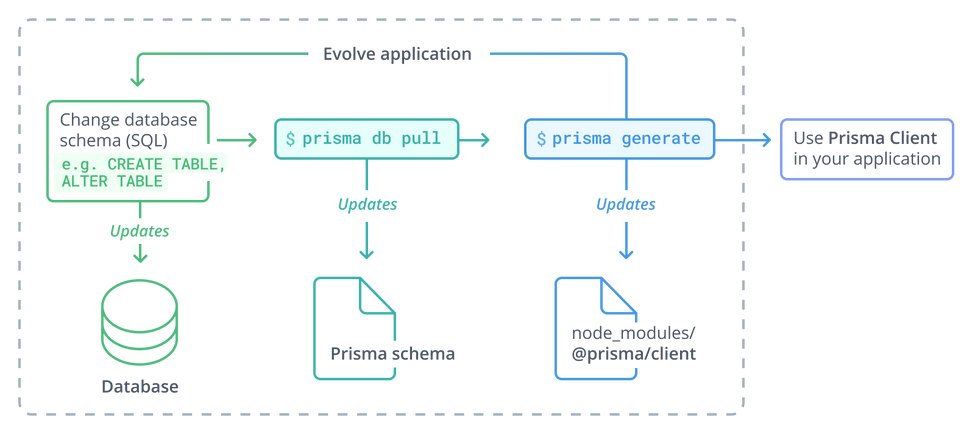
SQL迁移和内省
如果由于某种原因,您不能或不想使用Prisma Migrate,您仍然可以使用内省从数据库架构更新Prisma架构。使用SQL迁移和内省时的典型工作流略有不同:
- 使用SQL或第三方迁移工具手动调整数据库架构
- (重新)内省数据库
- (可选)重新配置Prisma客户端API)
- (重新)生成Prisma客户端
- 在应用程序代码中使用Prisma客户端访问数据库

要了解有关内省工作流程的更多信息,请参阅 introspection section.
文章链接
【GraphQL】什么是Prisma? | 程序员云开发,云时代的程序员.
欢迎收藏【架构师酒馆】和【开发者开聊】
这篇关于【GraphQL】什么是Prisma?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!