本文主要是介绍spring-webmvc练习-日程管理-实现删除日程功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、main.js
import { createApp } from 'vue' import App from './App.vue'import ElementPlus from 'element-plus' import 'element-plus/dist/index.css'import zhCn from 'element-plus/dist/locale/zh-cn.mjs'let app = createApp(App); app.use(ElementPlus, {locale: zhCn, }) app.mount('#app')2、util/request.js
import axios from "axios";let request = axios.create({baseURL: "http://localhost:8080",timeout: 50000 });export default request3、api/schedule.js
import request from "../util/request.js";export let getScheduleList = () => {return request.get('/schedule') }; export let updateSchedule=data=>{return request.put("/schedule",data) } export let saveSchedule=data=>{return request.post("/schedule",data) } export let delSchedule=id=>{return request.delete(`/schedule/${id}`) }4、App.vue
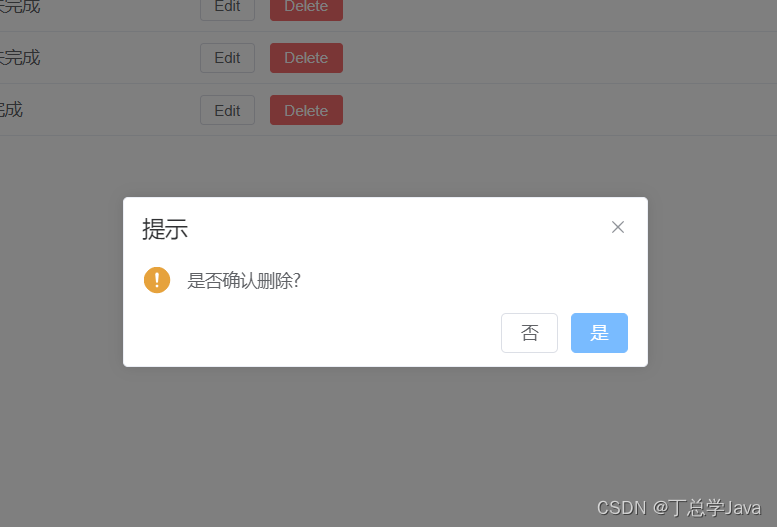
<template><el-container><el-row><el-button type="primary" plain @click="toAdd">新增</el-button></el-row><el-table :data="scheduleList" style="width: 100%"><el-table-column label="编号" width="180"><template #default="scope"><div style="display: flex; align-items: center"><span style="margin-left: 10px">{{ scope.row.id }}</span></div></template></el-table-column><el-table-column label="学习计划" width="180"><template #default="scope"><div style="display: flex; align-items: center"><span style="margin-left: 10px">{{ scope.row.title }}</span></div></template></el-table-column><el-table-column label="是否完成" width="180"><template #default="scope"><div style="display: flex; align-items: center"><span style="margin-left: 10px">{{ scope.row.completed ? '完成' : '未完成' }}</span></div></template></el-table-column><el-table-column label="其他操作"><template #default="scope"><el-button size="small" @click="handleEdit(scope.row)">Edit</el-button><el-button size="small" type="danger" @click="handleDelete(scope.row.id)">Delete</el-button></template></el-table-column></el-table><el-dialog v-model="dialogFormVisible" title="Shipping address"><el-form :model="form"><el-form-item label="标题"><el-input v-model="form.title" autocomplete="off"/></el-form-item><el-form-item label="Zones"><el-radio-group v-model="form.completed"><el-radio :label="true">完成</el-radio><el-radio :label="false">未完成</el-radio></el-radio-group></el-form-item></el-form><template #footer><span class="dialog-footer"><el-button @click="dialogFormVisible = false">取消</el-button><el-button type="primary" @click="saveOrUpdate">确定</el-button></span></template></el-dialog></el-container></template><script lang="ts" setup> import {delSchedule, getScheduleList, saveSchedule, updateSchedule} from './api/schedule.js'; import {onMounted, reactive, ref} from 'vue'; import {ElMessage, ElMessageBox} from "element-plus";let dialogFormVisible = ref(false);let form = reactive({id: 0,title: '',completed: false }) let form0 = reactive({id: 0,title: '',completed: false }) let resetFormData = () => {Object.assign(form, form0); }let scheduleList = reactive([])let loadData = () => {scheduleList.length = 0;getScheduleList().then(response => {Object.assign(scheduleList, response.data.data)}) }let saveOrUpdate = () => {if (form.id === 0) {save();} else {update();} }let save = async () => {await saveSchedule(form)dialogFormVisible.value = falseresetFormData();loadData(); }let toAdd = () => {resetFormData();dialogFormVisible.value = true; }onMounted(() => {loadData(); })let update = async () => {await updateSchedule(form)dialogFormVisible.value = falseloadData(); }interface scheduleList {id: Numbertitle: stringcompleted: boolean }const handleEdit = row => {dialogFormVisible.value = true;Object.assign(form, row); } const handleDelete = id => {ElMessageBox.confirm('是否确认删除?','提示',{confirmButtonText: '是',cancelButtonText: '否',type: 'warning',}).then(async () => {await delSchedule(id)dialogFormVisible.value = falseloadData();}).catch(() => {ElMessage({type: 'info',message: '你取消了操作',})}) }; </script>5、ScheduleController.java
package com.atguigu.schedule; import com.atguigu.schedule.controller.Result; import com.atguigu.schedule.pojo.Schedule; import com.atguigu.schedule.service.ScheduleService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.*; @CrossOrigin @RestController @RequestMapping("/schedule") public class ScheduleController {@Autowiredprivate ScheduleService scheduleService;@GetMappingpublic Result list() {return Result.ok(scheduleService.getScheduleList());}@PostMappingpublic Result save(@RequestBody Schedule schedule) {scheduleService.add(schedule);return Result.ok();}@PutMappingpublic Result update(@RequestBody Schedule schedule) {scheduleService.update(schedule);return Result.ok();}@DeleteMapping("/{id}")public Result del(@PathVariable Integer id) {scheduleService.del(id);return Result.ok();} }

6、await
在Vue3中,await是一个关键字,用于等待一个Promise对象的完成或拒绝。Promise是JavaScript中用于处理异步操作的对象,它代表了一个异步操作的最终完成(或失败)及其结果值的表示。await关键字可以用于等待Promise对象的完成,并返回Promise对象的结果值。
在Vue3中,await通常用于等待异步请求的响应,例如使用axios库发送HTTP请求到后端API。通过使用await关键字,可以确保在异步请求完成之前程序不会继续执行后面的代码,而会等待异步操作完成后再继续执行。这样可以避免出现竞态条件和数据不一致等问题,并确保数据的正确性和一致性。
下面是一个使用await等待Promise对象完成的示例:
async function fetchData() { try { const response = await axios.get('https://api.example.com/data'); const data = response.data; // 处理数据 return data; } catch (error) { // 处理错误 } }在这个示例中,使用async关键字定义了一个异步函数fetchData(),它使用axios库发送一个GET请求到指定的URL,并使用await关键字等待响应完成。如果响应成功完成,程序会返回响应数据,并可以在需要时使用这些数据进行渲染。如果请求失败,程序会捕获错误并处理。
这篇关于spring-webmvc练习-日程管理-实现删除日程功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




