本文主要是介绍uniapp原生插件之乐橙摄像机播放插件(云台对讲版),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
插件介绍
乐橙摄像机播放插件(云台对讲版),集成视频播放,对讲模式、云台控制
插件地址
乐橙摄像机播放插件(云台对讲版) - DCloud 插件市场
超级福利
uniapp 插件购买超级福利
插件申请权限
- 麦克风权限(可参考示例项目)
- 网络请求权限
- 摄像头权限
manifest.json权限列表
/* android打包配置 */"android" : {"permissions" : ["<uses-feature android:name=\"android.hardware.camera\"/>","<uses-feature android:name=\"android.hardware.camera.autofocus\"/>","<uses-permission android:name=\"android.permission.ACCESS_NETWORK_STATE\"/>","<uses-permission android:name=\"android.permission.CHANGE_NETWORK_STATE\"/>","<uses-permission android:name=\"android.permission.FLASHLIGHT\"/>","<uses-permission android:name=\"android.permission.GET_ACCOUNTS\"/>","<uses-permission android:name=\"android.permission.INTERNET\"/>","<uses-permission android:name=\"android.permission.RECORD_AUDIO\"/>","<uses-permission android:name=\"android.permission.USE_CREDENTIALS\"/>","<uses-permission android:name=\"android.permission.VIBRATE\"/>","<uses-permission android:name=\"android.permission.WAKE_LOCK\"/>","<uses-permission android:name=\"android.permission.WRITE_EXTERNAL_STORAGE\"/>","<uses-permission android:name=\"android.permission.WRITE_SETTINGS\"/>"],"abiFilters" : [ "armeabi-v7a", "arm64-v8a" ]},页面内容
<template><view class="content"><leven-videoPlayComponent ref="refLeCheng" v-if="initSdkSuccess" :config="config"style="height: 500rpx; width: 750rpx;" @onError="onError" @onPlayResult="onPlayResult" @onOpenTalk="onOpenTalk"@Talk="Talk"></leven-videoPlayComponent><view class="button" style="width: 750rpx; margin-bottom: 20rpx;"><button @click="openTalk" style="flex: 1;">开启对讲</button><button @click="closeTalk">关闭对讲</button><button @click="closePlayer">销毁播放器资源</button></view><!-- 控制按钮 --><view class="controll-button-box"><view class="controll-button-box-inner"></view><!-- 三角形按钮 --><view class="sanjiao-image top" @touchstart="controlPtz('up')" @touchend="controlPtz('stop')"><image class="sanjiao-image-body" src="/static/images/icon-sanjiao-top.png"></image></view><view class="sanjiao-image left" @touchstart="controlPtz('left')" @touchend="controlPtz('stop')"><image class="sanjiao-image-body" src="/static/images/icon-sanjiao-left.png"></image></view><view class="sanjiao-image bottom" @touchstart="controlPtz('down')" @touchend="controlPtz('stop')"><image class="sanjiao-image-body" src="/static/images/icon-sanjiao-bottom.png"></image></view><view class="sanjiao-image right" @touchstart="controlPtz('right')" @touchend="controlPtz('stop')"><image class="sanjiao-image-body" src="/static/images/icon-sanjiao-right.png"></image></view></view></view>
</template><script>const videoPlayPlugin = uni.requireNativePlugin('leven-lechangeOpenPlatform-lechengModule')export default {data() {return {title: 'Hello',config: {deviceId: ""},initSdkSuccess: false}},() {},onReady() {// this.$refs.refLeCheng.initData();// 初始化sdkthis.initSdk();},methods: {// 初始化sdkinitSdk() {videoPlayPlugin.initSdk({url: "https://openapi.lechange.cn:443",appId: "",appSecret: ""}, (res) => {if (res.code == 0) {// 初始化成功this.initSdkSuccess = true;}})},// 失败onError(data) {uni.showToast({icon: "none",title: JSON.stringify(data.detail)})},// 播放状态onPlayResult(data) {// uni.showToast({// icon: "none",// title: JSON.stringify(data)// })if (data.detail == "success") {uni.showToast({icon: "none",title: "播放成功"})} else {uni.showToast({icon: "none",title: "播放失败"})}},// 开启对讲openTalk() {this.$refs.refLeCheng.openTalk();},// 开启对讲结果onOpenTalk(data) {if (data.detail == "success") {uni.showToast({icon: "none",title: "开启对讲成功"})} else {uni.showToast({icon: "none",title: "开启对讲失败"})}},// 关闭对讲closeTalk() {this.$refs.refLeCheng.closeTalk();},// 关闭对讲结果Talk(data) {if (data.detail == "success") {uni.showToast({icon: "none",title: "关闭对讲成功"})} else {uni.showToast({icon: "none",title: "关闭对讲失败"})}},// 云台控制controlPtz(type) {switch (type) {case "up":this.$refs.refLeCheng.ptzUp();break;case "down":this.$refs.refLeCheng.ptzDown();break;case "left":this.$refs.refLeCheng.ptzLeft();break;case "right":this.$refs.refLeCheng.ptzRight();break;default:this.$refs.refLeCheng.ptzStop();}},// 销毁播放资源closePlayer() {this.initSdkSuccess = false;this.$refs.refLeCheng.destroyPlayer();}}}
</script><style scoped>.content {flex-direction: column;align-items: center;}.controll-button-box {width: 400rpx;height: 400rpx;border-radius: 200rpx;border: 1px solid #13227a;background-color: #FFFFFF;justify-content: center;align-items: center;position: relative;}.controll-button-box-inner {width: 200rpx;height: 200rpx;border-radius: 100rpx;border: 1px solid #13227a;background-color: #F9F9F9;}.sanjiao-image {position: absolute;}.top {top: 0;}.left {left: 0;}.bottom {bottom: 0;}.right {right: 0;}.sanjiao-image-body {width: 100rpx;height: 100rpx;}
</style>联系作者
- 可下载实例文件,sdk的appId和appSecret以及播放视频的设备id需要用自己的数据
- 购买插件前请先试用,试用通过再购买。在试用中如果遇到任何问题,可与作者联系,QQ:334106817,将全力协助你使用本插件。
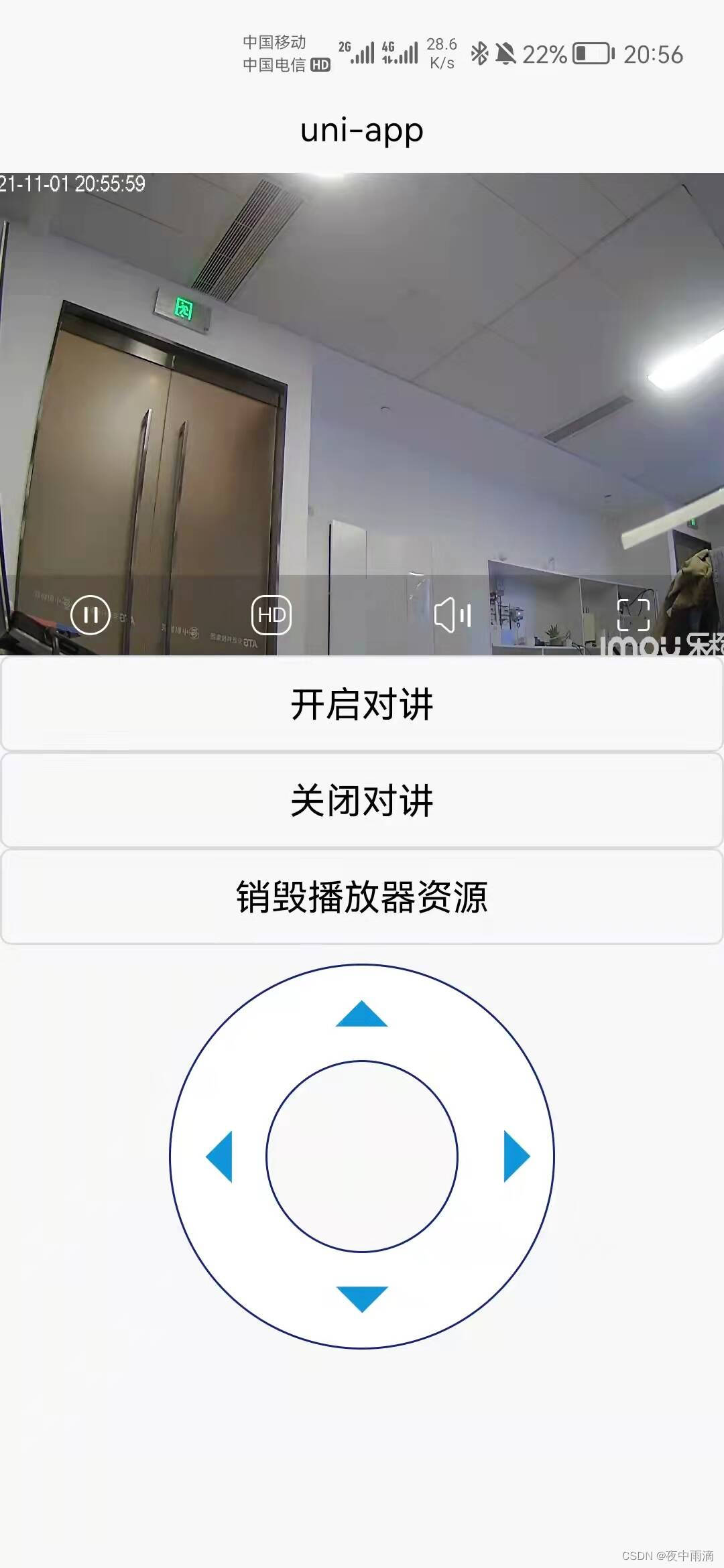
预览图片
这篇关于uniapp原生插件之乐橙摄像机播放插件(云台对讲版)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!