本文主要是介绍前端学习之 ES6-ES11,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ES6
let
1.变量不能重复声明
let 声明的变量名不能重复,避免变量污染
let star = '罗志祥';
let star = '小猪';
console.log(star);

var声明的变量可以重复,后面的值会覆盖前面的值
var star = '罗志祥';
var star = '小猪';
console.log(star);

2.块级作用域
如果在块级作用域中使用let声明变量,则有块级作用域
{let myName= '王思聪';
}
console.log(myName);

在块级作用域中使用var声明变量,没有块级作用域
{var myName= '王思聪';
}
console.log(myName);

3.不存在变量提升
在let声明变量前,先打印变量,会报错,不存在变量提升。
console.log(song);
let song = '日不落';

在var声明变量前,先打印变量,会打印出undefined,因为var声明的变量有变量提升,会在一开始先声明变量,然后到"var song = '日不落';"时开始赋值,故不会报错。
console.log(song);
var song = '日不落';

4.不影响作用域链
在块级作用域找不到变量时,回去全局作用域中寻找,let声明的变量不影响作用域链
let myAge = 18;
{console.log(myAge );
}

5.let的经典实例
目的:点击div,div变粉色,如图:

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style>.cantainer {display: flex;}.item {margin: 10px;width: 100px;height: 60px;border: solid black 1px;}</style><script type="text/javascript">window.onload = function() {// 获取div元素对象let items = document.getElementsByClassName('item');//遍历并绑定事件for(var i = 0; i < items.length; i++) {items[i].onclick = function() {//this.style.background = 'pink';//可以使用//不能使用,因为 var 声明的变量没有块级作用域的说法,后面 i 会变成 3,但是没有下标为 3的元素,故报错。items[i].style.background = 'pink';}}}</script></head><body><div class='cantainer'><div class='item'></div><div class='item'></div><div class='item'></div></div></body></html>

这里使用var声明变量i,因为没有块级作用域,所以i会变成3,但是没有下标为3的元素,所以报错。但是使用let声明变量i,因为有块级作用域,则不会报错,并且能成功运行。
const
1.const用来声明常量(值不能修改的量称为常量)
const SCHOOL = '河池学院';
console.log(SCHOOL); // 常量一般使用大写(潜规则)
2.常量必须赋初始值
const A;

3.常量的值不能修改
const SCHOOL = '河池学院';
SCHOOL = 'hcuniversity';
console.log(SCHOOL); // 常量一般使用大写(潜规则)

4.块级作用域
{const PLAYER = 'UZI';
}
console.log(PLAYER); // 常量一般使用大写(潜规则)

5.对于数组和对象的元素修改,不算做对常量的修改,不会报错
const ARRAY = ['A','B','C','D'];
ARRAY.push('E');
console.log(ARRAY);
 因为没有改变常量地址的引用,所以不算修改,对象也是。
因为没有改变常量地址的引用,所以不算修改,对象也是。
解构赋值
ES6允许按照一定模式从数组和对象中提取值,对变量进行赋值,这被称为解构赋值。
- 数组的解构
const F4 =['小沈阳','刘能','赵四','宋小宝'];
let [xiao, liu, zhao, song]= F4; // 将F4数组的值赋值给[xiao, liu, zhao, song]
console.log(xiao);
console.log(liu);
console.log(zhao);
console.log(song);

- 对象的解构
const player = {name: 'UZI',gender: '男',operate: function() {console.log('我要拿五杀!');}
}
let {name, gender, operate, age} = player; // 将对象player中的值依次赋给{name, gender, operate, age}
console.log(name);
console.log(gender);
console.log(operate);
console.log(age); // 因为player中只有三个值,故age的值为undefined
operate(); // 直接调用方法,不需要用player.operate()的方式来调用,可以省略player

模板字符串(反引号)
1.声明
let str = `我也是字符串!`;
console.log(str, typeof str);

2.可以直接使用换行符
let ul = `<ul><li>沈腾</li><li>玛丽</li><li>魏翔</li><li>艾伦</li></ul>`; // 单引号和双引号都不能这样赋值,反引号却可以。
3.变量拼接
let lovest ='沈腾';
let out =`${ lovest }是我心目中最搞笑的演员!!`;
console.log(out);

简化对象写法
let name = '孙悟空';
let age = 18;
let operate = function() {console.log('我会七十二变!');
}const person ={name, // 简化写法,相当于name:nameage,operate,say(){ // 简化写法,省略functionconsole.log('妖怪,哪里跑!');}
}
console.log(person);

箭头函数
1.声明
let fun = (a, b) => { // 省略了function,加入了=>return a+b;
}
let result= fun(1,2);
console.log(result); // 3
2.this是静态的,this 始终指向函数声明时所在作用域下的 this的值
let fun1 = function() {console.log(this.name);
}
let fun2 = () => {console.log(this.name);
}
window.name = '孙悟空';
const myName = {name:'猪八戒'
}// 1. 直接调用
fun1(); // 指向 window
fun2(); // 指向 window
// 2. 使用call方法调用
fun1.call(myName); // 用call改变指向对象,指向 myName
fun2.call(myName); // 没有改变指向对象,还是指向 window

3.不能作为构造函数实例化对象
let Person = (name, age) => {
this.name = name;
this.age = age;
}
let me = new Person('孙悟空',18);
console.log(me);

报错:Person不是构造函数
4.不能使用arguments变量
let fun = function() {
console.log(arguments);
}
fun(1,2,3);

let fun1 = () => {
console.log(arguments);
}
fun1(1,2,3);

5.箭头函数的简写
- 有且只有一个参数时,可以省略()
let add = n => { // 省略小括号()return n+n;
}
console.log(add(10)); // 20
- 函数代码体只有一句话时,可以省略{},并且省略return,语句的执行结果会作为返回值返回
let pow = n => n*n; // 省略(),{}和return
console.log(add(10)); // 100
箭头函数适合与this无关的回调。如:定时器,数组的方法回调等
箭头函数不适合与this有关的回调。如:事件回调,对象的方法等
rest参数和拓展运算符
这里看到大神的一篇博文,是否详尽,推荐给大家
ES6学习之路3----rest参数与扩展运算符
Symbol类型
1.啥是Symbol类型
Symbol 是ES6 中一种基本数据类型。Symbol() 函数返回的是 Symbol 类型的值,该类型具有静态方法和静态属性
2.为啥要用Symbol类型
ES5 的对象属性名都是字符串,这容易造成属性名的冲突。
比如,你使用了一个他人提供的对象,但又想为这个对象添加新的方法,新方法的名字就有可能与现有方法产生冲突。
如果有一种机制,保证每个属性的名字都是独一无二的就好了,这样就从根本上防止属性名的冲突。这就是 ES6 引入Symbol类型的原因。
3.怎么用Symbol类型
更详细的在这
ECMAScript 6 入门
ES7
1.Array.prototype.includes
Includes 方法用来检测数组中是否包含某个元素,返回布尔类型值
const array = ['孙悟空', '猪八戒', '沙和尚', '唐三藏'];
console.log(array.includes('孙悟空')); // true
console.log(array.includes('白骨精')); // false
2.指数操作符
在 ES7 中引入指数运算符「**」,用来实现幂运算,功能与 Math.pow 结果相同
console.log(2 ** 10); // 1024
console.log(Math.pow(2, 10)); // 1024
ES8
1.async 函数
- async 函数的返回值为 promise 对象,
- promise 对象的结果由 async 函数执行的返回值决定
async function fun() {return 1;
}
let result = fun();
console.log(result);

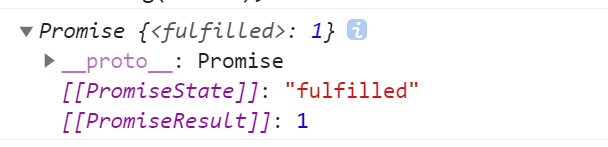
结果为成功状态的promise对象
async function fun() {throw error // 抛出错误
}
let result = fun();
console.log(result);

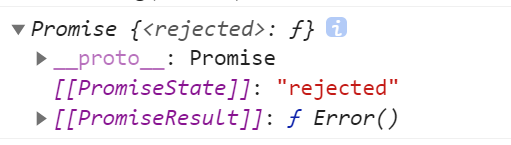
结果为失败状态的promise对象
2.await 表达式
- await 必须写在 async 函数中
- await 右侧的表达式一般为 promise 对象
- await 返回的是 promise 成功的值
- await 的 promise 失败了, 就会抛出异常, 需要通过 try…catch 捕获处理
async function fun() {try {let success= await Promise.resolve('我成功了');console.log(success);// await Promise.reject('我失败了');} catch(error) {console.log(error)}
}
fun();
3.Object.values 、Object.entries 和 Object.getOwnPropertyDescriptors
- Object.values()方法返回一个给定对象的所有可枚举属性值的数组
- Object.entries()方法返回一个给定对象自身可遍历属性 [key,value] 的数组
const book = {name:'西游记',person:['孙悟空', '猪八戒','沙和尚', '唐三藏'],event:['三打白骨精', '智取芭蕉扇', '大闹天宫']
}
// 获取对象所有的键
console.log(Object.keys(book));
// 获取对象所有的值
console.log(Object.values(book));
// 获取对象所有的键值对
console.log(Object.entries(book));
// 获取有属性描述的对象
console.log(Object.getOwnPropertyDescriptors(book));

ES9
1.Rest/Spread 属性
Rest 参数与 spread 扩展运算符在 ES6 中已经引入,不过 ES6 中只针对于数组,
在 ES9 中为对象提供了像数组一样的 rest 参数和扩展运算符
function connect({host, port, ...user}) {console.log(host);console.log(port);console.log(user);
}
connect({host: '127.0.0.1',port: 3306,username: 'root',password: 'root',type: 'master'
});
2.正则表达式命名捕获组
ES9 允许命名捕获组使用符号『?』,这样获取捕获结果可读性更强
let str = '<a href="http://www.baidu.com">百度</a>';
const reg = /<a href="(?<url>.*)">(?<text>.*)<\/a>/;
const result = reg.exec(str);
console.log(result.groups.url); // http://www.baidu.com
console.log(result.groups.text); // 百度
3.正则表达式 dotAll 模式
正则表达式中点.匹配除回车外的任何单字符,标记『s』改变这种行为,允许行
终止符出现
let str = `
<ul><li><a>肖生克的救赎</a><p>上映日期: 1994-09-10</p></li><li><a>阿甘正传</a><p>上映日期: 1994-07-06</p></li>
</ul>`;
//声明正则
const reg = /<li>.*?<a>(.*?)<\/a>.*?<p>(.*?)<\/p>/gs;
//执行匹配
let data = [];
while(result = reg.exec(str)){data.push({title: result[1], time: result[2]});
}
//输出结果
console.log(data);

ES10
Object.fromEntries 和 Object.entries
Object.fromEntries将二维数组转换为对象
const result = Object.fromEntries([['name', '孙悟空'],['event', '大闹天宫']
])
console.log(result);

Object.entries将对象转为二维数组
const result1 = Object.entries({name:'孙悟空'
})
console.log(result1);

trimStart 和 trimEnd
const str = ' 123 ';
console.log(str);
console.log(str.trim()); // 去除左右两边的空格
console.log(str.trimStart()); // 去除左边的空格
console.log(str.trimEnd()); // 去除右边的空格
Array.prototype.flat 与 flatMap
const arr = [1,2,3,[4,5,[6,7,8]]];
let result1 = arr.flat(); // 将三维数组解析为二维数组
let result2 = arr.flat(2); // 将三维数组解析为一维数组,参数:解析的深度。不写时默认为1
console.log(result1);
console.log(result2);

const arr = [1, 2, 3, 4];
const result1 = arr.map(item => [item * 10]);
const result2 = arr.flatMap(item => [item * 10]);
console.log(result1);
console.log(result2);

ES11
类的私有属性
class Person{name;#age;#weight;constructor(name, age, weight){this.name = name;this.#age = age;this.#weight = weight;}intro() {console.log(this.name);console.log(this.#age);}
}
let p = new Person('孙悟空', 18, 99);
console.log(p.name);
p.intro(); // 但是可以在函数内部调用私有属性
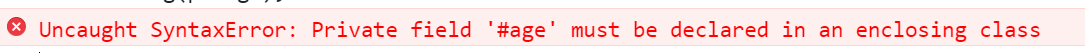
console.log(p.#age); // 私有属性不能在外部调用,会报错

Promise.allSettled 和 Promise.all
Promise.allSettled 返回的永远是成功的promise对象
Promise.all ,传入的promise对象的状态都是成功时,返回成功的promise对象,否则就返回失败的promise对象
let p1 = new Promise((resolve, reject) => {resolve('成功111');
})
let p2 = new Promise((resolve, reject) => {reject('失败222');
})
const result = Promise.allSettled([p1, p2]);
const result1 = Promise.all([p1, p2]);
console.log(result);
console.log(result1);

这篇关于前端学习之 ES6-ES11的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







