本文主要是介绍一个仿网易、今日头条的图片游览器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
好吧,我承认,这一阶段自己偷懒了,今天趁着周末,也没有面试,来记录一下最近的项目中用到的吧,一个仿网易、今日头条的图片游览器。
实现也是很简单的,这里用到了git上的一个开源库PhotoView,大家可以下载研究一下。地址:https://github.com/chrisbanes/PhotoView
项目引入就不多说,如果有疑问,可以参考我的另一篇blog,Android Studio如何正确引入AS和ES项目
我这里是把他这里的代码copy到了自己的项目中(另一种引入项目的方式)。
接下来我们就来看下具体的实现吧。
MainActivity.java:
这个就简单了,布局里面就一个button用于跳转,模拟点击图片进入图片游览器中查看详情:
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);findViewById(R.id.btn_start).setOnClickListener(new OnClickListener());}class OnClickListener implements View.OnClickListener{@Overridepublic void onClick(View v) {startActivity(new Intent(MainActivity.this,NewsViewPagerActivity.class));}}}
activity_mian.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><Button
android:id="@+id/btn_start"android:text="点击显示图片游览器"android:layout_width="match_parent"android:layout_height="wrap_content"/></LinearLayout>
然后在NewsViewPagerActivity这个类中处理我们的逻辑:
package com.example.phototour;import android.annotation.SuppressLint;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;import com.example.phototour.photoview.HackyViewPager;
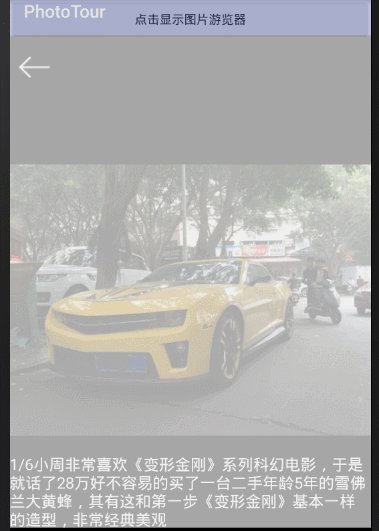
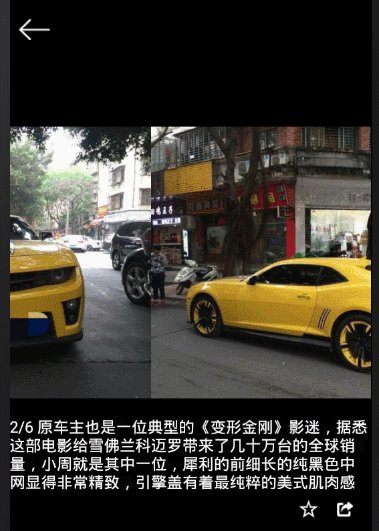
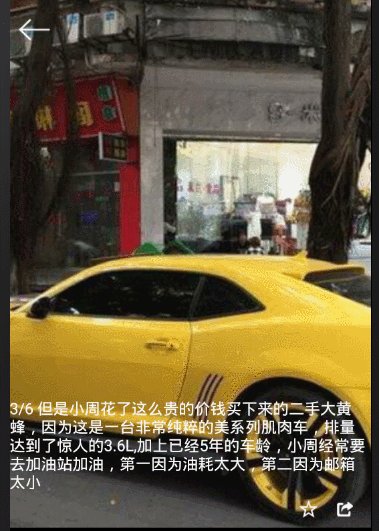
import com.example.phototour.photoview.PhotoView;public class NewsViewPagerActivity extends AppCompatActivity {//图片资源,这个地方可以改成从网络中获取到的图片private int[] images = {R.mipmap.img1, R.mipmap.img2, R.mipmap.img3, R.mipmap.img4,R.mipmap.img5, R.mipmap.img6};//图片资源private int[] cars = {R.mipmap.car1, R.mipmap.car2, R.mipmap.car3, R.mipmap.car4, R.mipmap.car5, R.mipmap.car6, R.mipmap.car7};//图片的文字描述,在实际项目中这个是从后台获取到的数据,在这里模拟一下private String[] descs = {"小周非常喜欢《变形金刚》系列科幻电影,于是就话了" +"28万好不容易的买了一台二手年龄5年的雪佛兰大黄蜂,其有这和第一步《变形金刚》基本一样的造型,非常经典美观","原车主也是一位典型的《变形金刚》影迷,据悉这部电影给雪佛兰科迈罗带来了几十万台的全球销量" +",小周就是其中一位,犀利的前细长的纯黑色中网显得非常精致" +",引擎盖有着最纯粹的美式肌肉感","但是小周花了这么贵的价钱买下来的二手大黄蜂,因为这是一台非常纯粹的美系列肌肉车,排量达到了" +"惊人的3.6L,加上已经5年的车龄,小周经常要去加油站加油,第一因为油耗太大,第二因为邮箱太小","但是这台大黄蜂还是回头率达到了惊人的95%,很像雪佛兰迈锐宝的尾灯,给人强烈的质感,而粗狂的排气管则给人强烈的肌肉感","来到这款大黄蜂的车厢,看到了这最新的三幅式的真皮多功能的方向盘,后面的换挡拨片给人强烈的操控感","中控台非常简洁,但是车载导航却没有,这点需要吐槽,全程需要用手机", "驾驶舱是纯黑色的,而内饰采用了很" +"高级的高级绒布材质铺就,座驾的包裹性很强,可以8向调节,按摩,座椅记忆,加热通风等功能,非常实用"};//photoview里面的自定义的方法 重写了onInterceptTouchEvent onTouchEvent来处理事件private HackyViewPager mViewPager;//显示页数和当前页数private TextView picture_iv_index;//返回按钮private ImageView picture_iv_back;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_news_view_pager);initView();initParams();}//初始化参数private void initParams() {picture_iv_index.setText("1/" + images.length + descs[0]);// 绑定适配器mViewPager.setAdapter(new ViewPagerAdapter());//设置可以滑动监听(viewpager改变的时候调用)mViewPager.setOnPageChangeListener(new ViewPagerChangeListener());mViewPager.setCurrentItem(0);picture_iv_back.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {NewsViewPagerActivity.this.finish();}});}//初始化布局控件private void initView() {mViewPager = (HackyViewPager) findViewById(R.id.photo_vp);picture_iv_back = (ImageView) findViewById(R.id.picture_iv_back);picture_iv_index = (TextView) findViewById(R.id.picture_iv_index);}// 查看大图viewpager适配器private class ViewPagerAdapter extends PagerAdapter {@SuppressLint("InflateParams")@Overridepublic Object instantiateItem(ViewGroup container, final int position) {View view = getLayoutInflater().inflate(R.layout.news_picture_item, null);PhotoView picture_iv_item = (PhotoView) view.findViewById(R.id.picture_iv_item);// 给imageview设置一个tag,保证异步加载图片时不会乱序// AsyncImageLoader.getInstance(NewsPictureActivity.this).loadBitmaps(view, picture_iv_item, ConstantsUtil.IMAGE_URL + dataList.get(position).url, LocalApplication.getInstance().screenW, 0);picture_iv_item.setImageResource(cars[position]);//把view加载到父容器中container.addView(view);return view;}@Overridepublic int getCount() {return cars.length;}@Overridepublic boolean isViewFromObject(View arg0, Object arg1) {return arg0 == arg1;}@Overridepublic void destroyItem(ViewGroup container, int position, Object object) {View view = (View) object;container.removeView(view);}}// viewpager切换监听器private class ViewPagerChangeListener implements ViewPager.OnPageChangeListener {@Overridepublic void onPageScrollStateChanged(int arg0) {}@Overridepublic void onPageScrolled(int arg0, float arg1, int arg2) {}@Overridepublic void onPageSelected(int arg0) {//设置文字picture_iv_index.setText((arg0 + 1) + "/" + images.length + " " + descs[0+arg0]);}}}
看下activity_news_view_pager.xml:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/black"><com.example.phototour.photoview.HackyViewPager
android:id="@+id/photo_vp"android:layout_width="match_parent"android:layout_height="match_parent"android:persistentDrawingCache="animation"/><ImageView
android:id="@+id/picture_iv_back"android:layout_marginLeft="10dp"android:layout_marginTop="24dp"android:scaleType="fitCenter"android:src="@mipmap/picture_ic_back"android:layout_width="36dp"android:layout_height="24dp"/><TextView
android:id="@+id/picture_iv_index"android:layout_gravity="center_vertical|bottom|left"android:layout_marginBottom="40dp"android:text="1/10"android:textColor="@color/white"android:textSize="18sp"android:layout_width="wrap_content"android:layout_height="wrap_content"/><RelativeLayout
android:layout_width="match_parent"android:layout_gravity="bottom"android:layout_marginBottom="10dp"android:layout_height="wrap_content"><ImageView
android:id="@+id/like"android:layout_marginRight="60dp"android:layout_centerVertical="true"android:src="@mipmap/listpage_more_like_normal"android:layout_width="wrap_content"android:layout_alignParentRight="true"android:layout_height="wrap_content"/><ImageView
android:src="@mipmap/ic_repeat_white_18dp"android:layout_width="wrap_content"android:layout_marginRight="20dp"android:layout_centerVertical="true"android:layout_alignParentRight="true"android:layout_height="wrap_content"/></RelativeLayout></FrameLayout>
news_picture_item.xml:
这个就更简单了,里面就只有一个photoview用来显示图片(支持缩放)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@android:color/black"android:gravity="center" ><com.example.phototour.photoview.PhotoViewandroid:id="@+id/picture_iv_item"android:layout_width="match_parent"android:layout_height="match_parent" /></LinearLayout>好了,基本的情况就可以实现了,这里我的图片资源有限,界面的优化就暂不处理,如果需要的可以反编译一下,获得app里面的图片资源来装饰你的app吧。我们来看下效果图;

好了,这里上传一下github地址,大家可以下载研究。里面的几个重要的工具类可以在项目中看到,这里就不上传代码了:https://github.com/wuyinlei/phototour
这篇关于一个仿网易、今日头条的图片游览器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




