本文主要是介绍IDEA运行thymeleaf的html文件打开端口为63342且连不上数据库,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这边贴apple.html代码
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>User List</title>
</head>
<body>
<h1>User List</h1>
<table><tr><th>ID</th><th>Name</th></tr><tr th:each="apple : ${apple}"><td th:text="${apple.number}"></td><td th:text="${apple.price}"></td></tr>
</table>
</body>
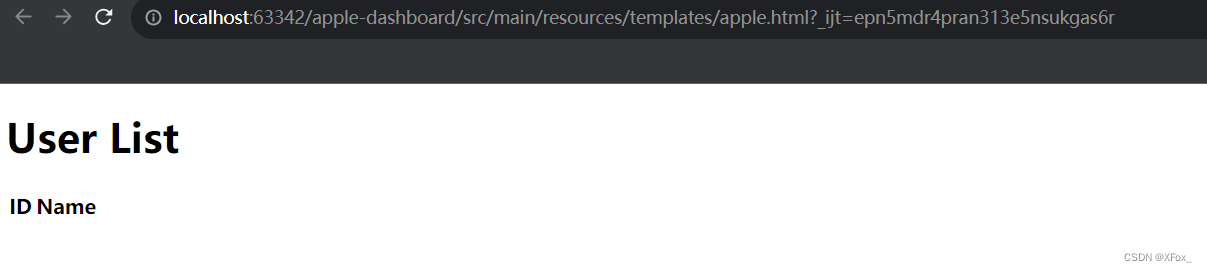
</html>运行效果这样

也没有报错,就是没法展现数据库内容,这边问题为不要在html界面直接运行
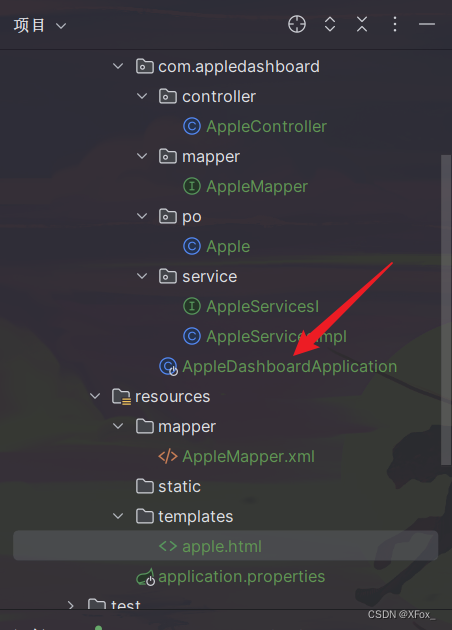
先运行项目创建时自带的AppleDashboardApplication,项目启动后,也就执行了其他的类,开启了服务器8080端口

总结一下:直接运行html文件就没有执行运行其他类的一个过程,因此要先运行总的AppleDashboardApplication,再根据controller包内部指定的RequestMapping跳转到具体页面
这边放一下controller包内代码
package com.appledashboard.controller;import com.appledashboard.po.Apple;
import com.appledashboard.service.AppleServicesImpl;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;import java.util.List;
@Controller
public class AppleController {@AutowiredAppleServicesImpl appleServicesImpl;@RequestMapping("/apple")public String apple(Model model){List<Apple> apple = appleServicesImpl.queryAll();model.addAttribute("apple", apple);return "apple";}
}
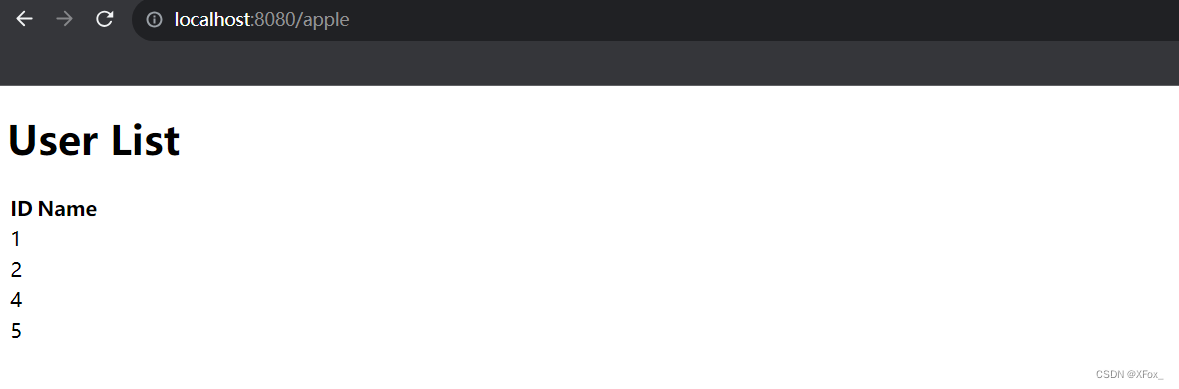
运行结果:

这篇关于IDEA运行thymeleaf的html文件打开端口为63342且连不上数据库的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






