本文主要是介绍【开源】基于Vue.js的高校宿舍调配管理系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

项目编号: S 051 ,文末获取源码。 \color{red}{项目编号:S051,文末获取源码。} 项目编号:S051,文末获取源码。
目录
- 一、摘要
- 1.1 项目介绍
- 1.2 项目录屏
- 二、功能需求
- 2.1 学生端
- 2.2 宿管
- 2.3 老师端
- 三、系统展示
- 四、核心代码
- 4.1 查询单条个人习惯
- 4.2 查询我的室友
- 4.3 查询宿舍
- 4.4 查询指定性别全部宿舍
- 4.5 初次分配宿舍
- 五、免责说明
一、摘要
1.1 项目介绍
基于JAVA+Vue+SpringBoot+MySQL的高校宿舍调配管理系统,包含了宿舍管理模块、宿舍分配模块、个人配置模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,高校宿舍调配管理系统基于角色的访问控制,给高校管理员、教师和学生角色使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
1.2 项目录屏
源码下载
二、功能需求
第二章为功能需求,并非实际功能模块,请同学们知晓。
使用技术:前端vue 后端springboot 数据库mysql。
名称:基于多维匹配度分析的宿舍调配管理系统开发。
登录界面分角色登录,在登录之前展示如下界面。

点击右上方登录进入登录界面,如下。

一共有三个用户:学生 宿管 老师。
2.1 学生端
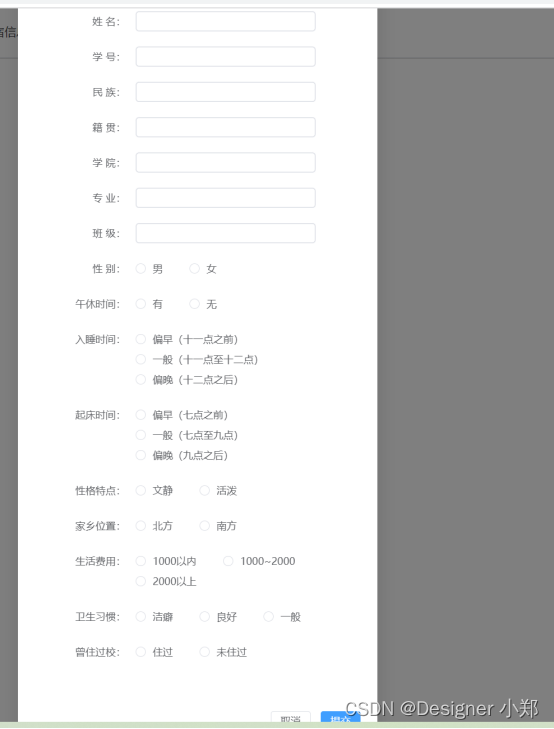
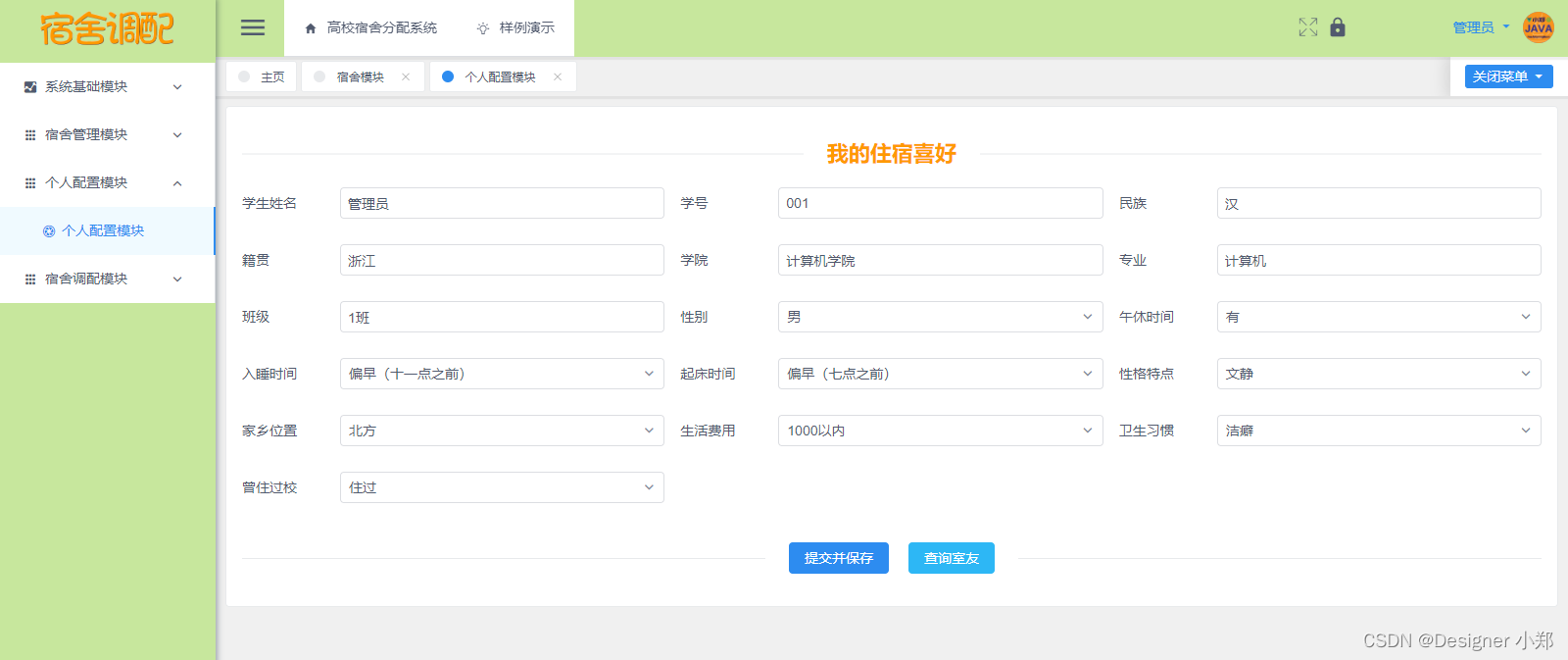
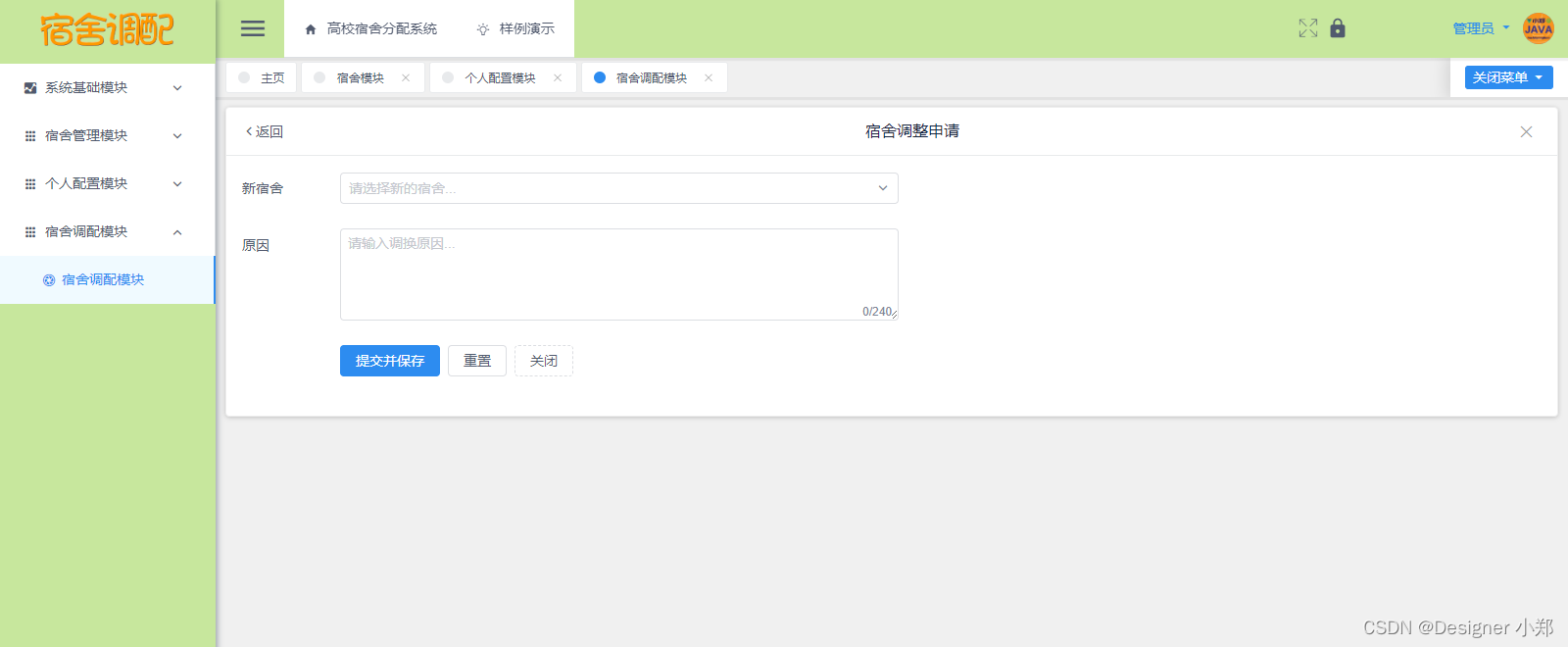
有个人信息的添加修改,退出登录,分配信息(填写宿舍分配所需个人信息),调宿信息(填写申请调宿申请和查看反馈结果),我的舍友(展示宿舍分配之后的舍友信息)。

申请调宿的信息:

分配宿舍的信息:

在分配宿舍这块使用 kmeans 算法或者 贪心 算法。
2.2 宿管
个人信息的填写修改,学生管理(该楼学生的信息查询)。

2.3 老师端
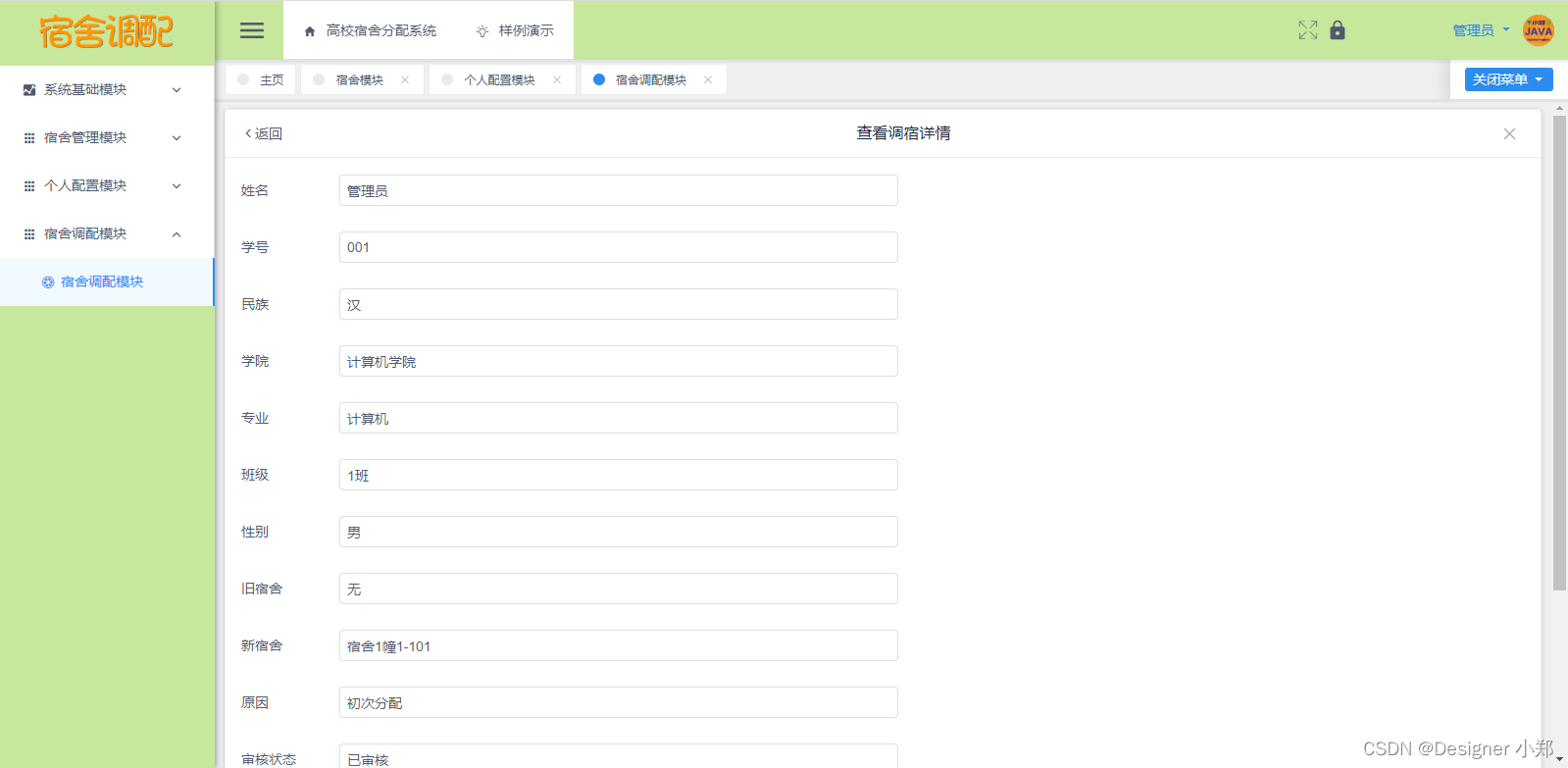
个人信息,学生查询(精准查询(按照学号),模糊查询(学院专业班级)),宿舍调配(处理学生的申请调宿问题),再有一个对按照算法分配好的学生宿舍结果的一个确认。

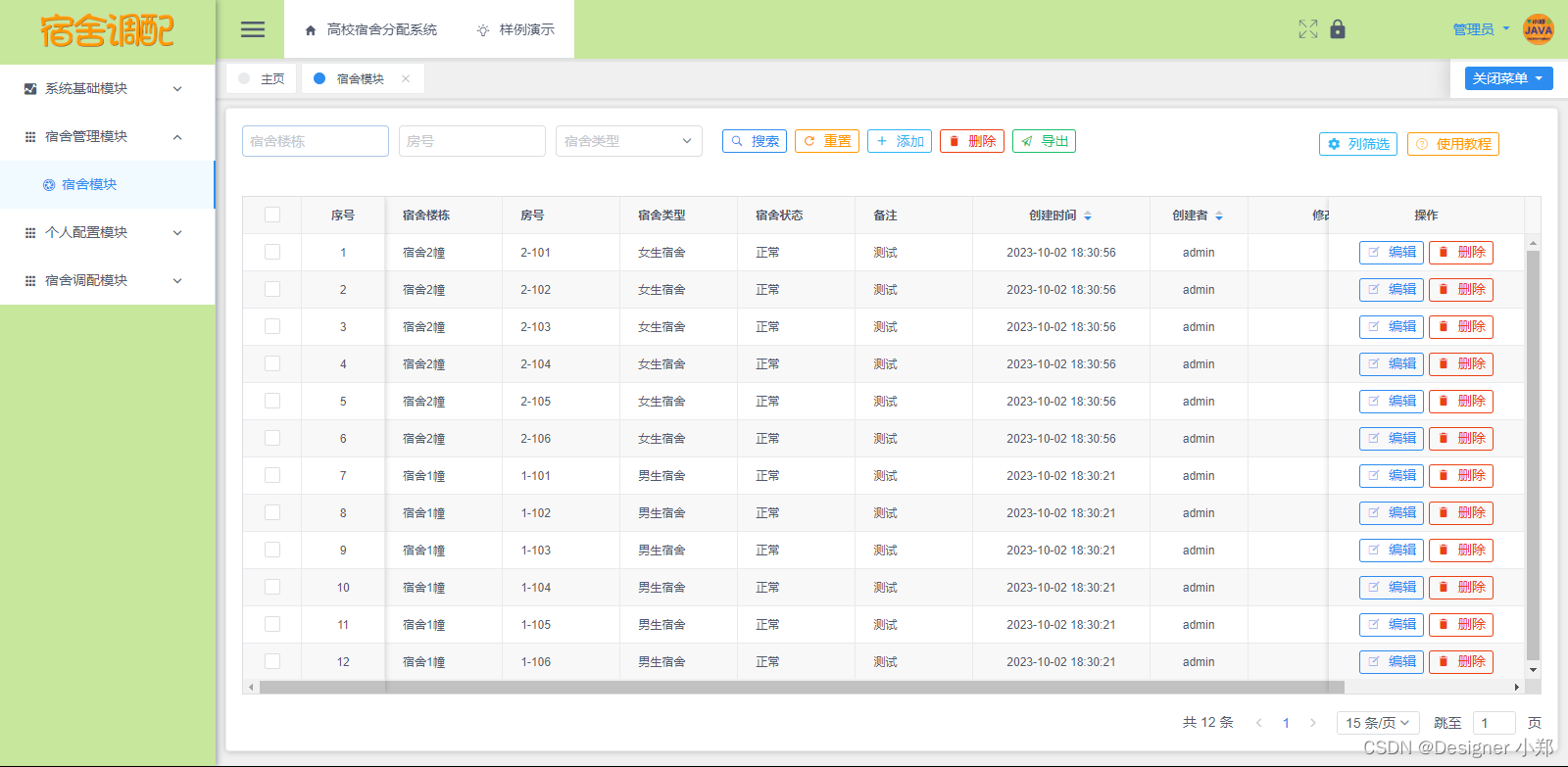
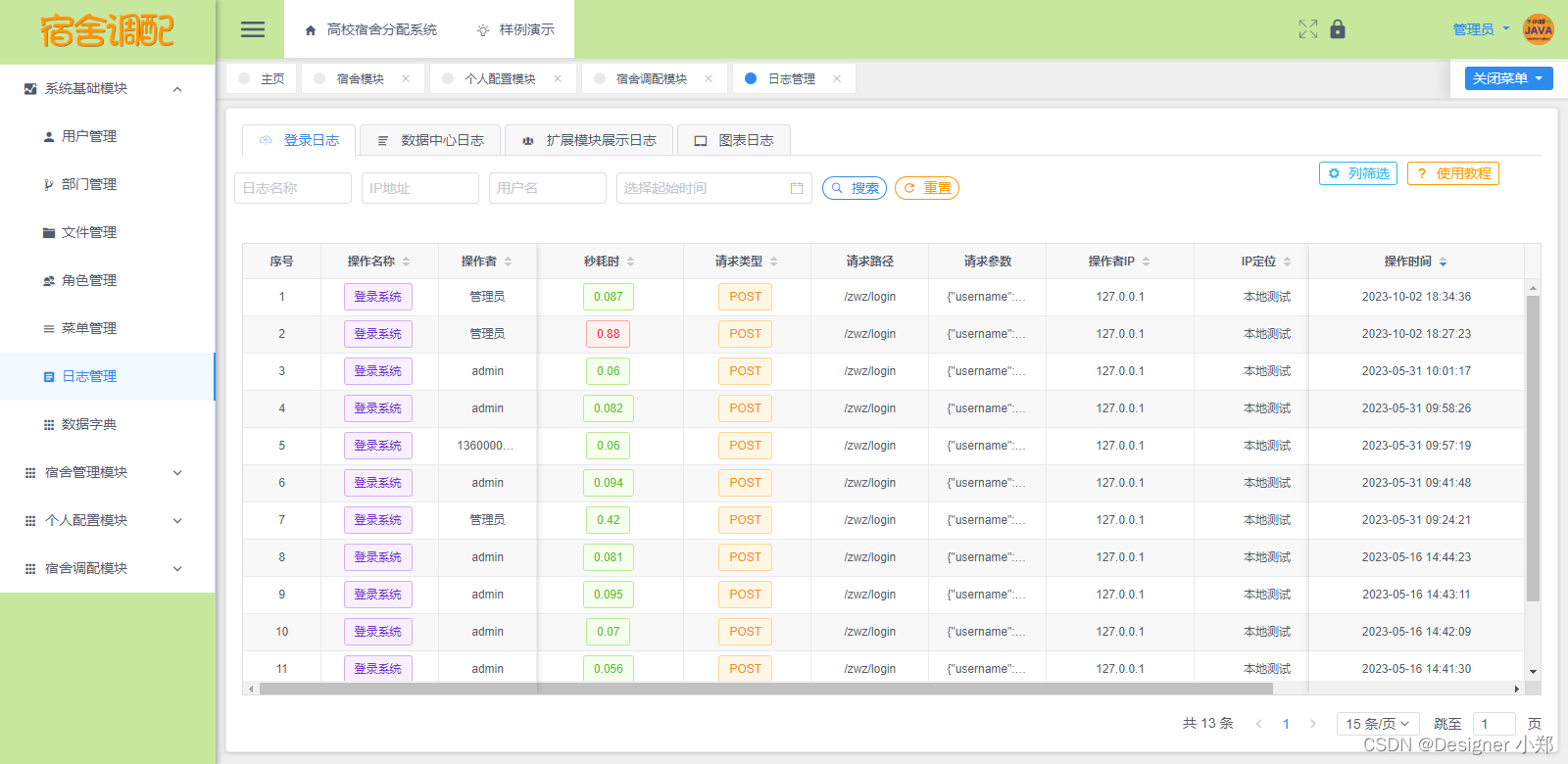
三、系统展示








四、核心代码
4.1 查询单条个人习惯
@RequestMapping(value = "/getMySettings", method = RequestMethod.GET)
@ApiOperation(value = "查询单条个人习惯")
public Result<MySettings> getMySettings(){User currUser = securityUtil.getCurrUser();MySettings mySettings = iMySettingsService.getById(currUser.getId());if(mySettings == null) {mySettings = MySettingsUtils.getMySettings(currUser);iMySettingsService.saveOrUpdate(mySettings);}return new ResultUtil<MySettings>().setData(mySettings);
}
4.2 查询我的室友
@RequestMapping(value = "/getMyFriend", method = RequestMethod.GET)
@ApiOperation(value = "查询我的室友")
public Result<List<MySettings>> getMyFriend(){User currUser = securityUtil.getCurrUser();MySettings mySettings = iMySettingsService.getById(currUser.getId());if(mySettings == null) {return ResultUtil.error("没有你的配置");}QueryWrapper<MySettings> qw = new QueryWrapper<>();qw.eq("dorm_id",mySettings.getDormId());return new ResultUtil<List<MySettings>>().setData(iMySettingsService.list(qw));
}
4.3 查询宿舍
@RequestMapping(value = "/getByPage", method = RequestMethod.GET)
@ApiOperation(value = "查询宿舍")
public Result<IPage<Dorm>> getByPage(@ModelAttribute Dorm dorm ,@ModelAttribute PageVo page){QueryWrapper<Dorm> qw = new QueryWrapper<>();if(!ZwzNullUtils.isNull(dorm.getHouse())) {qw.like("house",dorm.getHouse());}if(!ZwzNullUtils.isNull(dorm.getRoom())) {qw.like("room",dorm.getRoom());}if(!ZwzNullUtils.isNull(dorm.getType())) {qw.like("type",dorm.getType());}IPage<Dorm> data = iDormService.page(PageUtil.initMpPage(page),qw);return new ResultUtil<IPage<Dorm>>().setData(data);
}
4.4 查询指定性别全部宿舍
@RequestMapping(value = "/getMyAll", method = RequestMethod.GET)
@ApiOperation(value = "查询指定性别全部宿舍")
public Result<List<Dorm>> getMyAll(){User currUser = securityUtil.getCurrUser();QueryWrapper<Dorm> qw = new QueryWrapper<>();if(Objects.equals("女",currUser.getSex())) {qw.eq("type","女生宿舍");} else {qw.eq("type","男生宿舍");}return new ResultUtil<List<Dorm>>().setData(iDormService.list(qw));
}
4.5 初次分配宿舍
@RequestMapping(value = "/createDorm", method = RequestMethod.GET)
@ApiOperation(value = "初次分配宿舍")
public Result<Object> createDorm(){User currUser = securityUtil.getCurrUser();MySettings mySettings = iMySettingsService.getById(currUser.getId());if(mySettings == null) {return ResultUtil.error("未初始化");}if(!ZwzNullUtils.isNull(mySettings.getDormId())) {return ResultUtil.error("您的宿舍已分配!");}QueryWrapper<DormChange> qw2 = new QueryWrapper<>();qw2.eq("user_id",currUser.getId());qw2.eq("status","未审核");if(iDormChangeService.count(qw2) > 0L) {return ResultUtil.error("您已申请,请等待审核!");}// 确认学生的性别String sex = mySettings.getSex();if(!Objects.equals("女",sex)) {sex = "男";}// 查询所有宿舍List<Dorm> dormList = iDormService.list();// 次优解,空宿舍Dorm ans2 = null;// 最优解,有人且符合条件的宿舍Dorm ans1 = null;// 最优解符合的条件数Integer ansCount = -1;for (Dorm d : dormList) {if(Objects.equals("男",sex) && Objects.equals("女生宿舍",d.getType()) || Objects.equals("女",sex) && Objects.equals("男生宿舍",d.getType())) {// 宿舍性别过滤continue;}// 查询宿舍内的学生QueryWrapper<MySettings> sQw = new QueryWrapper<>();sQw.eq("dorm_id",d.getId());List<MySettings> settingsList = iMySettingsService.list(sQw);if(settingsList.size() > 1) {// 设定两人满员,过滤该宿舍} else if(settingsList.size() < 1) {// 找到次优解if(ans2 == null) {ans2 = d;}} else {// 宿舍内满足条件的数量Integer maxCount = 0;MySettings se = settingsList.get(0);if(se == null) {continue;}// 计算和室友关系的匹配指标if(Objects.equals(se.getSetting1(),mySettings.getSetting1())) {maxCount ++;}if(Objects.equals(se.getSetting2(),mySettings.getSetting2())) {maxCount ++;}if(Objects.equals(se.getSetting3(),mySettings.getSetting3())) {maxCount ++;}if(Objects.equals(se.getSetting4(),mySettings.getSetting4())) {maxCount ++;}if(Objects.equals(se.getSetting5(),mySettings.getSetting5())) {maxCount ++;}if(Objects.equals(se.getSetting6(),mySettings.getSetting6())) {maxCount ++;}if(Objects.equals(se.getSetting7(),mySettings.getSetting7())) {maxCount ++;}if(Objects.equals(se.getSetting8(),mySettings.getSetting8())) {maxCount ++;}if(maxCount > ansCount) {// 如果满足最优条件ansCount = maxCount;ans1 = d;}}}if(ans1 != null) {DormChange dc = MySettingsUtils.createDormChange(mySettings, ans1);iDormChangeService.saveOrUpdate(dc);} else if(ans2 != null) {DormChange dc = MySettingsUtils.createDormChange(mySettings, ans2);iDormChangeService.saveOrUpdate(dc);} else {return ResultUtil.error("没有合适的宿舍");}return ResultUtil.success();
}
五、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。
这篇关于【开源】基于Vue.js的高校宿舍调配管理系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




