本文主要是介绍IOS开发笔记(十二)——SDWebImage获取网络图片,好友聊天发送图片功能,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
中山大学数据科学与计算机学院本科生实验报告
(2019年春季学期)
一、实验题目
IM聊天工具
二、实现内容
- 使用SDWebImage获取网络图片
- 好友聊天发送图片功能
三、实验结果
1.SDWebImage获取图片
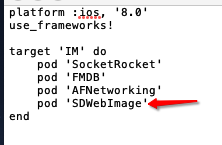
首先利用cocoapod安装第三方工具SDWebImage

运行命令即可
pod install
在所需要的文件中import相关的库文件
#import "UIImageView+WebCache.h"
简单的使用方法
// 根据url来加载imageView 图片缓存
[self.image sd_setImageWithURL:imageUrl];
其中image是UIImageView类型
其中imageUrl是NSURL类型,注意不是NSString,需要转换
[NSURL URLWithString:imagePath]
添加完成后的函数
// 这里需要使用block 可以在图片加载完成之后做些事情
[self.image2 sd_setImageWithURL:imagePath2 completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {NSLog(@"这里可以在图片加载完成之后做些事情");}];
添加默认图片
一是可以等待图片从云端加载回来再改变,二是避免网络访问错误的时候图片加载为空的情况。
// 给一张默认图片,先使用默认图片,当图片加载完成后再替换
[self.image1 sd_setImageWithURL:imagePath1 placeholderImage:[UIImage imageNamed:@"default"]];
具体使用例子
需求:IM聊天工具在用户登陆后会去服务器请求用户的信息,其中就包括用户的头像信息。我们的IM服务器会返回头像图片的url,这时需要客户端在加载的时候更新头像显示图片。
获取图片的url
// 获取用户的信息
-(void) getInfo{AFHTTPSessionManager *manager = [AFHTTPSessionManager manager];NSString *url = [URLHelper getURLwithPath:@"/account/info"];[manager GET:url parameters:nil progress:nilsuccess:^(NSURLSessionDataTask * _Nonnull task, id _Nullable responseObject) {NSLog(@"getInfo success");self.loginUser = [[UserModel alloc] initWithProperties:responseObject[@"data"][@"Username"]NickName:responseObject[@"data"][@"Nickname"]RemarkName:responseObject[@"data"][@"Username"]Gender:responseObject[@"data"][@"Gender"]Birthplace:responseObject[@"data"][@"Region"]// 这里就是头像的urlProfilePicture:responseObject[@"data"][@"Avatar"]];NSLog(responseObject[@"data"][@"Avatar"]);[[DatabaseHelper getInstance] registerNewMessagesListener];[self.socket SRWebSocketOpen];}failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {NSLog(@"getInfo fail");NSLog(@"%@", error.localizedDescription);}];
}
根据url来加载网络图片
// 使用SDWebImage第三方库加载网络图片,先设置默认头像等待网络请求// step 1 : 定义UIImageView
UIImageView *imgV = [[UIImageView alloc]init];
// step 2 : 获取url的string后缀
NSString *imagePath = [SERVER_DOMAIN stringByAppendingString:self.User.ProfilePicture];
// step 3 :拼接字符串并转换为url类型
[imgV sd_setImageWithURL:[NSURL URLWithString:imagePath]// step 4 :设置默认图片,在本地的一张图片placeholderImage:[UIImage imageNamed:@"peppa"]// step 5 :加载完成后的函数,输出错误方便我们debugcompleted:^(UIImage *image, NSError *error, SDImageCacheType cacheType, NSURL *imageURL) {NSLog(@"error== %@",error);}];
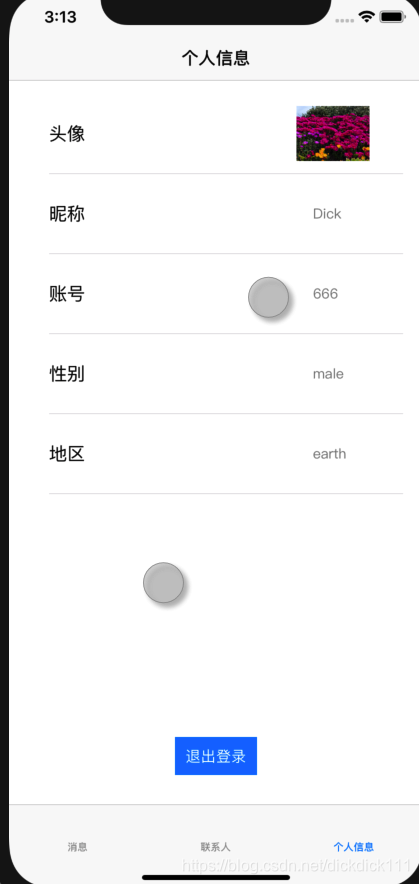
实验效果:

2. 好友聊天发送图片功能
聊天工具离不开图片的发送,这里根据服务器api接口来实现好友之间发送图片的需求。
这里的接口需要上传图片,用到上一周已经实现了的multipart上传。还需要添加时间戳与发送用户的id两个参数在body中。
首先要在聊天界面添加发送图片的按钮
self.imageButton = [UIButton buttonWithType:UIButtonTypeContactAdd];
self.imageButton.frame = CGRectMake(SCREEN_WIDTH - 65, SCREEN_HEIGHT - 45, 40, 40);
[self addSubview:self.imageButton];// 添加点击事件:从图库中选择一张图片
// 选择图片
- (void)chooseImage:(UIButton *)btn
{[self alterHeadPortrait];
}- (void)alterHeadPortrait{PHAuthorizationStatus status = [PHPhotoLibrary authorizationStatus];// 判断授权情况if (status == PHAuthorizationStatusRestricted ||status == PHAuthorizationStatusDenied) {// 无权限NSLog(@"no auth");}else{NSLog(@"has auth!!!!!");}//初始化提示框UIAlertController *alert = [UIAlertController alertControllerWithTitle:nil message:nil preferredStyle:UIAlertControllerStyleActionSheet];//按钮:从相册选择,类型:UIAlertActionStyleDefault[alert addAction:[UIAlertAction actionWithTitle:@"从相册选择" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) {//初始化UIImagePickerControllerUIImagePickerController *PickerImage = [[UIImagePickerController alloc]init];//获取方式1:通过相册(呈现全部相册),UIImagePickerControllerSourceTypePhotoLibraryPickerImage.sourceType = UIImagePickerControllerSourceTypePhotoLibrary;//允许编辑,即放大裁剪PickerImage.allowsEditing = YES;//自代理PickerImage.delegate = self;//页面跳转[self presentViewController:PickerImage animated:YES completion:nil];}]];//按钮:取消,类型:UIAlertActionStyleCancel[alert addAction:[UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:nil]];[self presentViewController:alert animated:YES completion:nil];
}
设置回调函数
获取完图片后,下一步需要将这个图片上传到服务器,这里调用sendImage函数,实现在下面说明
- (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary<NSString *,id> *) info{//定义一个newPhoto,用来存放我们选择的图片。UIImage *newPhoto = [info objectForKey:@"UIImagePickerControllerEditedImage"];// NSLog(urlStr);[self dismissViewControllerAnimated:YES completion:nil];UIImageView *imageView = [[UIImageView alloc] initWithImage:newPhoto];// 上传到云端[[UserManager getInstance] sendImage:@"/content/image" withImage:newPhoto withToUser:self.chatUser.UserID withDate:[NSDate date]];
}上传图片给好友,与服务器交互
四个参数
- 后台接口api字段
- 图片 UImage类型
- 用户名 NSString类型
- 时间戳 NSDate类型
// 发送图片给好友
-(void) sendImage:(NSString* )path withImage:(UIImage* )imagewithToUser:(NSString* )userNamewithDate:(NSDate* )timestamp
{AFHTTPSessionManager *manager = [AFHTTPSessionManager manager];[manager.requestSerializer setValue:@"multipart/form-data" forHTTPHeaderField:@"Content-Type"];// 处理urlNSString* urlString = [URLHelper getURLwithPath:path];NSLog(@"%@", urlString);// 添加参数NSDictionary* params = @{@"to":userName, @"timestamp":timestamp};// 发送图片[manager POST:urlString parameters:params constructingBodyWithBlock:^(id<AFMultipartFormData> _Nonnull formData){// 图片转dataNSData *data = UIImagePNGRepresentation(image);[formData appendPartWithFileData :data name:@"file" fileName:@"928-1.png"mimeType:@"multipart/form-data"];} progress:nil success:^(NSURLSessionDataTask * _Nonnull task, id _Nonnull responseObject){NSLog(responseObject[@"msg"]);} failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error){NSLog(@"sendImage fail");NSLog(@"%@", error.localizedDescription);}];
}
这个与上周的头像图片上传,主要区别是多了一个body的参数,可以在post方法中添加参数即可,若仅需上传图片,则参数填为nil。
四、实验思考及感想
这周首先我主要是使用SDWebImage这个第三方库来完成对网络图片的显示,使用这个库可以方便的加载存储头像这类多次使用的图片,避免加载过于频繁。接着又实现了服务器的另一个接口的交互,完成好友间发送图片的需求。下一步就是如何将发送图片显示在聊天窗口中,之前是利用tableview来显示纯文字,故需要进行修改才能满足图片与文字间隔显示的需求,这个问题留待下周。
这篇关于IOS开发笔记(十二)——SDWebImage获取网络图片,好友聊天发送图片功能的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






