本文主要是介绍2023最新版苹果cms模板MXone V10.6魔改版短视大气海报样式主题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
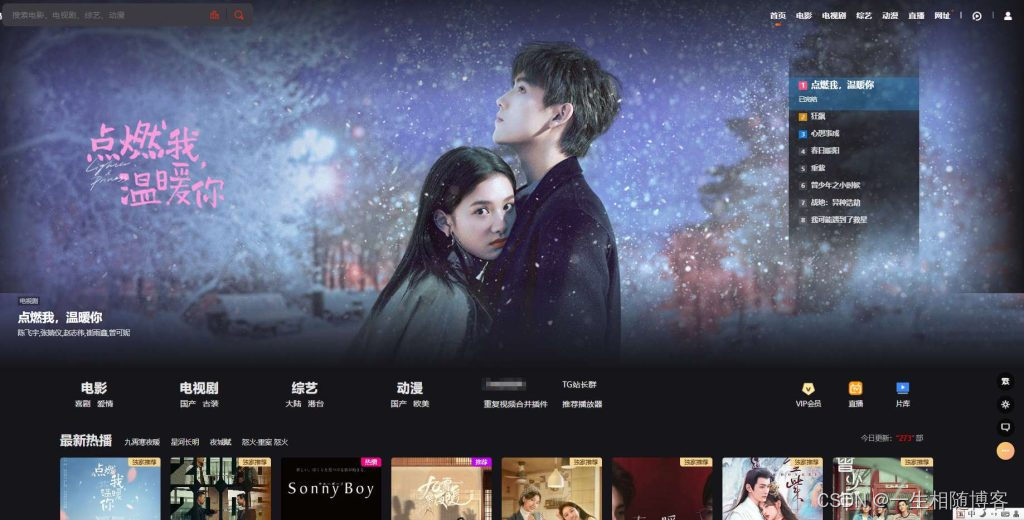
苹果 cms 模板 MXone V10.6 魔改版短视大气海报样式
安装模板教程说明:
1、将模板压缩包上传到苹果 cms 程序 /template 下解压
2、网站板选择 mxone 模板目录填写 html
3、网站模板选择好之后一定要先访问前台,然后再进入后台设置
4、主题后台地址:苹果 cms 后台点击,自定义菜单配置
mxoneX 主题,/admin.php/admin/mxone/mxoneset
admin.php 改成你登录后台的 xxx.php
5、首页 4K 专区设置视频推荐 4
6、首页最新热播的左侧额外的推荐电影名称:视频推荐 5
7、首页海报幻灯片样式,默认关闭,如需开启,进入 mxone 后台 — 首页配置 — 首页大图幻灯片 将【显示】按钮打开 视频推荐 9
要源码的请自行百度:一生相随博客
我的博客网站每天免费分享全网优质资源,包括网站源码呀,游戏源码呀,各种CMS主题模板呀,各种那啥软件呀,工具呀,教程呀,等等等等,这些都是经过那啥处理过的,你懂得。。。
不能放链接,请见谅哈
这篇关于2023最新版苹果cms模板MXone V10.6魔改版短视大气海报样式主题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






