本文主要是介绍【VRTK4.0运动专题】手柄控制物体移动和旋转,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 原理
- 预设体将两轴转化为位置向量或角度后,调用运动脚本的方法,对指定的物体进行移动或旋转
- 步骤
- 1、将轴转化为位置向量或角度: 建轴转化预设体,关联两轴,
- 2、准备带有要用方法的运动脚本: 建功能物体,挂载运动脚本,拖入要运动的物体
- 3、调用运动脚本的移动或旋转方法
原理
预设体将两轴转化为位置向量或角度后,调用运动脚本的方法,对指定的物体进行移动或旋转
步骤
1、将轴转化为位置向量或角度: 建轴转化预设体,关联两轴,
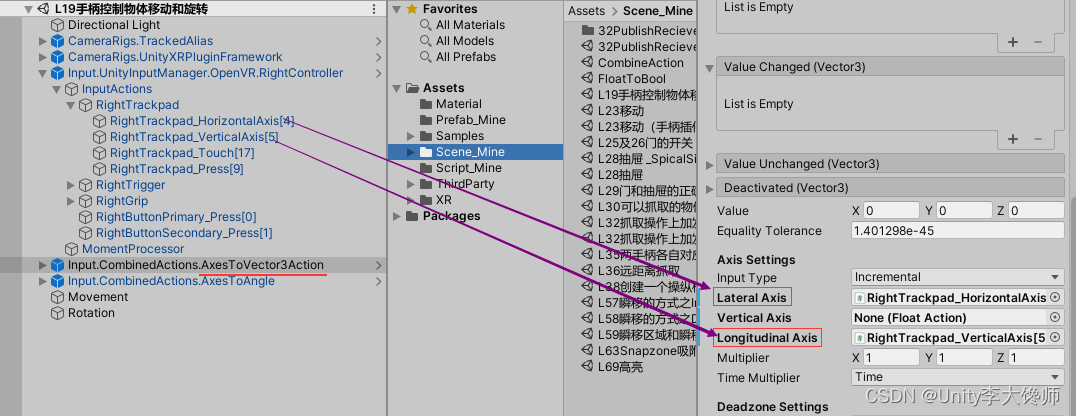
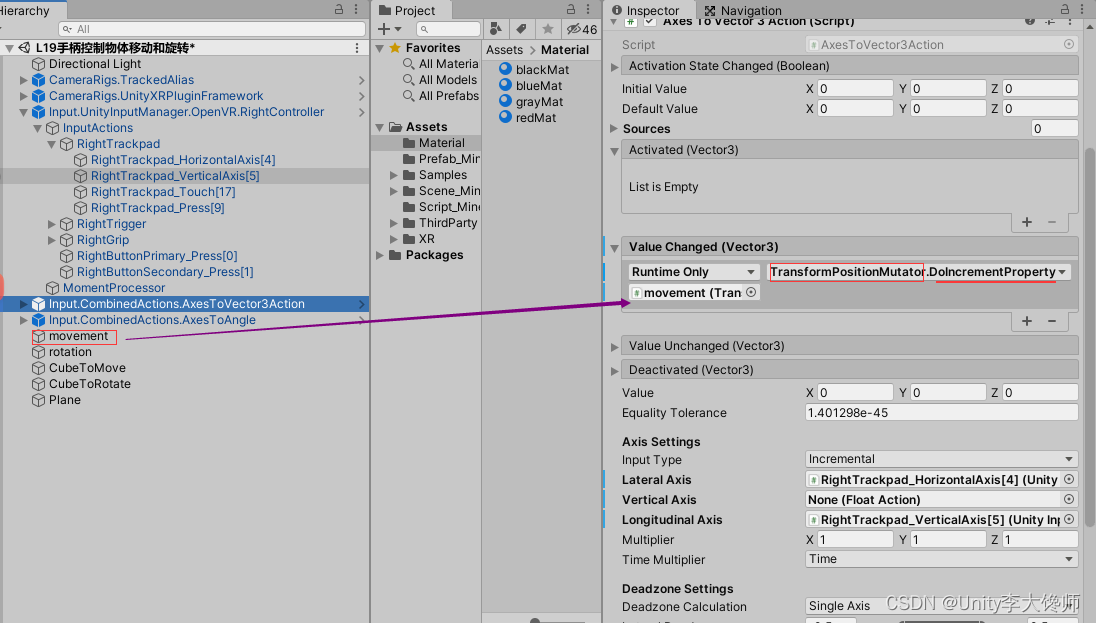
建“轴转位置向量”预设体AxesToVector3Action,其水平轴、纵轴, 分别关联手柄触控板的水平、竖直轴(下图一)
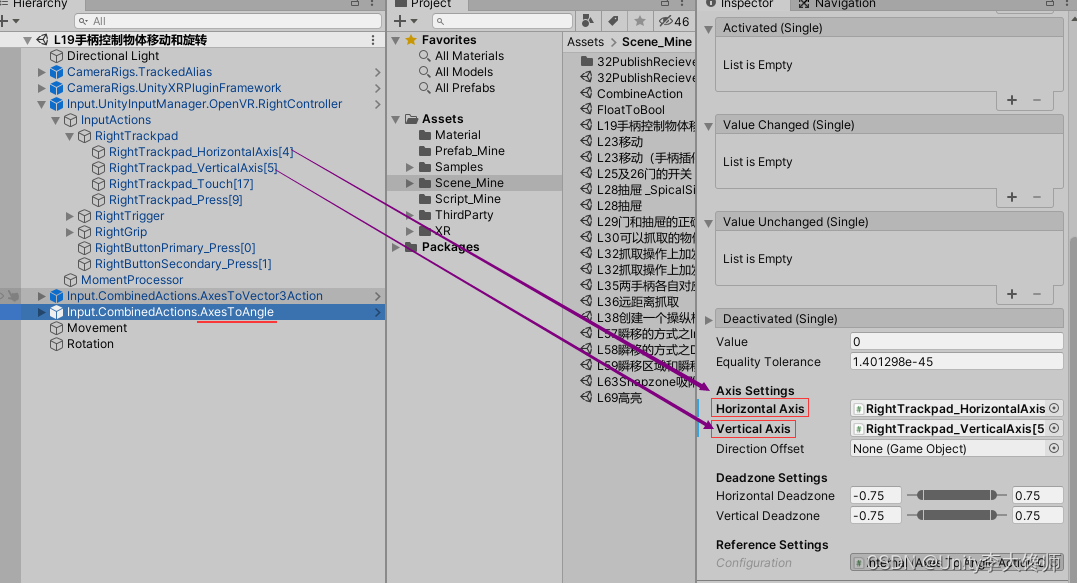
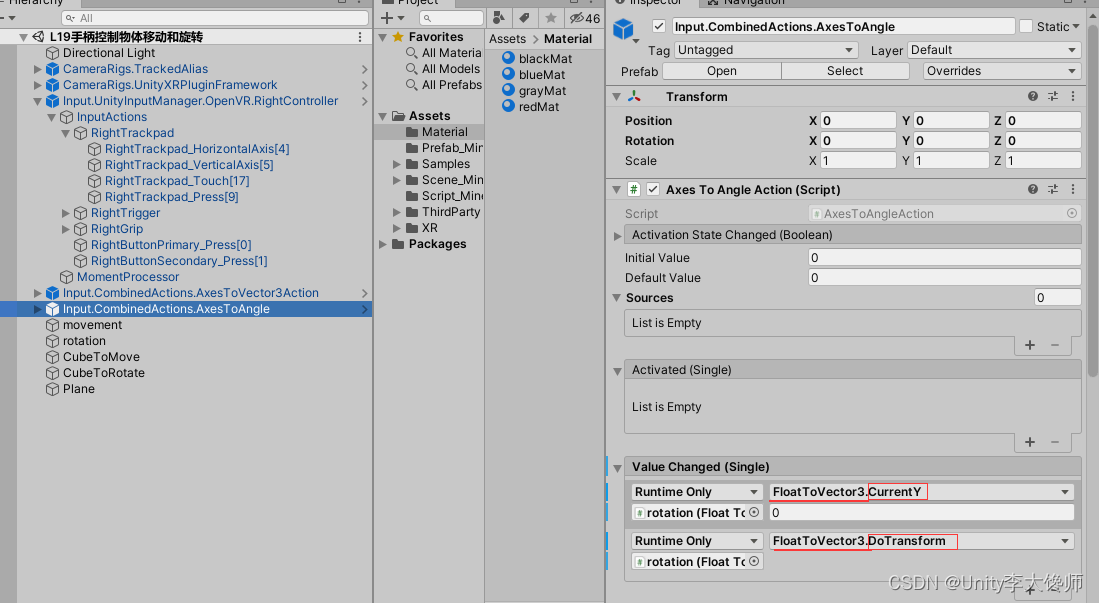
建“轴转角度”预设体AxesToAngle,其水平轴、竖直轴,分别关联手柄触控板的水平、竖直轴(下图二)


2、准备带有要用方法的运动脚本: 建功能物体,挂载运动脚本,拖入要运动的物体
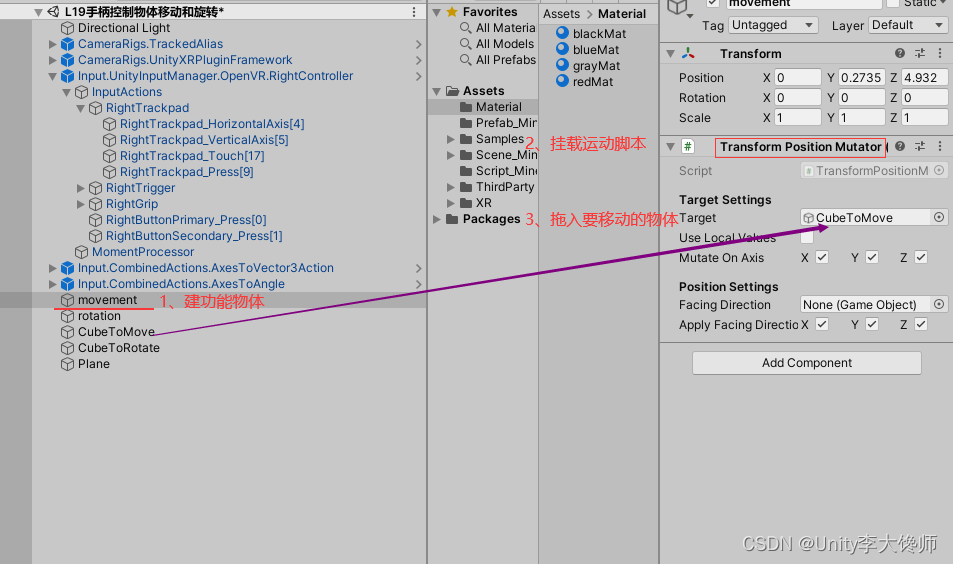
建空物体,重命名为movement,挂载TransformPositionMutator脚本,拖入要移动的物体(下图一)
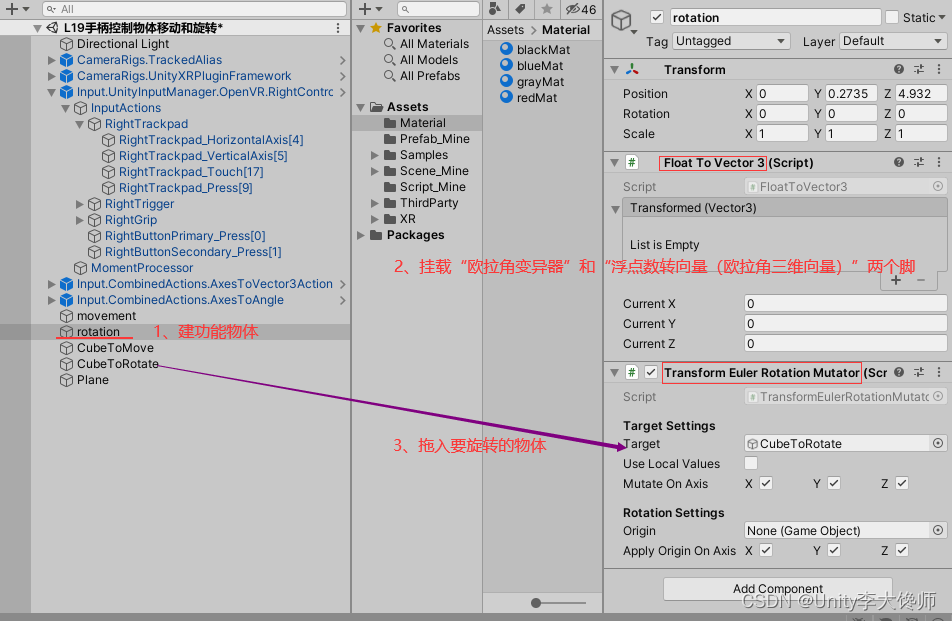
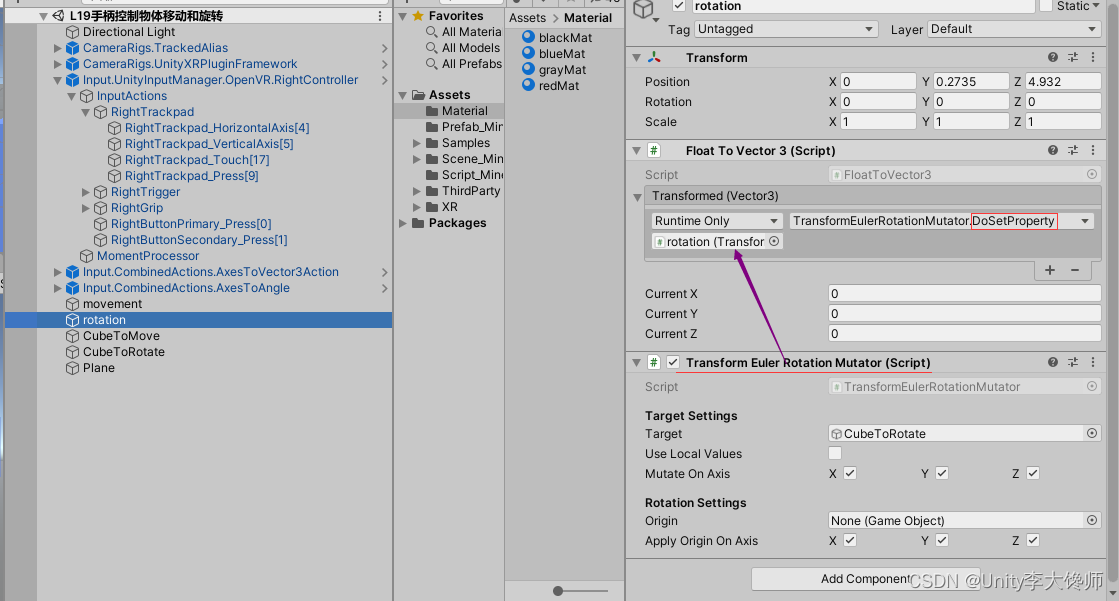
建空物体,重命名为rotation,挂载FloatToVector3脚本、TransformEularAngleMutator脚本,拖入要旋转的物体(下图二)


3、调用运动脚本的移动或旋转方法
移动:AxesToVector3Action预设体直接调用功能物体movement上位置变异器脚本的DoIncrementProperty()

旋转:AxesAngle预设体,本该调用功能物体rotation上TransformEularAngleMutator脚本的DoSetProperty方法
但由于AxesToAngle把轴数据转化为的角度,似乎是浮点数,不能直接用,需先借助“FloatToVector3”的DoTransform方法转成Vector3三维向量形式的角度数据,然后“FloatToVector3”脚本再去调用TransformEularAngleMutator脚本的DoSetProperty方法,从而实现AxesToAngle间接调用DoSetProperty方法的目的。
另外注意,FloatToVector3脚本里,除了转换数据格式的DoTransform方法,还有一个CurrentY属性


这篇关于【VRTK4.0运动专题】手柄控制物体移动和旋转的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







