本文主要是介绍PIE-Engine APP:凉山州火灾高发地异常度分析系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这里我们利用凉山州作为火灾边界,同样可以切换我们所需要的区域,可以切换省级代码来进行,需要手动修改。这里我们用到的swith 和case的案例条件判断分析,
语法
switch(n)
{case 1:执行代码块 1break;case 2:执行代码块 2break;default:与 case 1 和 case 2 不同时执行的代码
}实例
显示今天的星期名称。请注意 Sunday=0, Monday=1, Tuesday=2, 等等:
var d=new Date().getDay();
switch (d)
{ case 0:x="今天是星期日"; break; case 1:x="今天是星期一"; break; case 2:x="今天是星期二"; break; case 3:x="今天是星期三"; break; case 4:x="今天是星期四"; break; case 5:x="今天是星期五"; break; case 6:x="今天是星期六"; break;
}这里面所需的函数:
ui.DateSelect(type,placeholder,value,onChange,disabled,style)
时间选择。
方法参数:
- ui(ui)
调用者:ui对象。
- type(String)
日期选择类型,可选值为date|daterange|year|month|datetime|datetimerange。
- placeholder(String)
占位符内容。
- value(String|List)
选择具体的日期,格式为:yyyy-MM-dd|yyyy-MM-dd HH:mm:ss
- onChange(Function)
更新选择日期触发事件。
- disabled(Boolean)
是否禁用日期组件。
- style(Object)
组件样式。
返回值:ui.DateSelect
这里同样可以导出影像:
image(image,description,assetId,pyramidingPolicy,dimensions,region,scale,crs,crsTransform,maxPixels)
导出影像到个人存储空间。
方法参数:
- export(Export)
Export方法。
- image(Image)
要导出的影像。
- description(String, optional)
导出影像任务的描述。
- assetId(String, optional)
导出影像的存储路径。
- pyramidingPolicy(Object, optional)
金字塔规则。
- dimensions(Int, optional)
维度。
- region(Geometry, optional)
导出影像的范围。
- scale(Float, optional)
缩放比例,目前默认都是1。
- crs(Projection, optional)
投影的基准坐标参考系,暂指定为EPSG:4326或EPSG:3857参考系。
- crsTransform(List, optional)
投影坐标系变换值的列表。
- maxPixels(Long, optional)
要导出的最大像素数。
返回值:null
这个代码的还有提升的结果,如果要发布成为APP,那么就不太容易改变我们的研究区,因为在APP中没有code editor的界面,同样此APP的影像导出结果如果要下载,并没有出现在面板上。另外,对于chart图表的加载并没有加载到MAP上,如果转化为APP的化可能结果都无法显示,所以这个程序只能在code Editor界面中的控制台查看
代码:
/*** @Name : 凉山州火灾高发地异常度分析系统* @Author : 西南大学天生一队* @Source : 航天宏图第四届 “航天宏图杯”PIE软件二次开发大赛云开发组三等奖获奖作品*///定义程序运行过程需要用到的变量
var date = ["2018-03-20", "2018-04-20"]; //开始日期和结束日期
var mapID = null; //当前图层ID
var maplegend = null; //当前图层图例ID
var roiID = null; //当前研究范围ID
var selectTag = "LST"; //选择的计算项目
var areaCode = "0"; //行政区划代码,默认为0
var roi = null; //研究区,在程序运行时动态变化
var default_roi = null; //默认研究区,凉山州
var sec_year = 2018; //要显示TVDI变化图的年份
var animationlayerID = []; //如果显示了动态图,则用此数组记录动态图的图层ID
var currentImg = null; //当前图层所对应的影像,导出时使用
var exportScale = 500; //导出分辨率
//获得凉山州矢量
roi = pie.FeatureCollection("NGCC/CHINA_CITY_BOUNDARY").filter(pie.Filter.eq("name", "凉山彝族自治州")).getAt(0).geometry();
default_roi = roi; //将默认研究区设置为凉山彝族自治州
//设置渲染样式(默认拉伸渲染,参数为最小值为最大值)
function setVis(minvalue, maxvalue) {var newVis = {min: minvalue,max: maxvalue,palette: ["217303","268303","2a9203","2fa203","33b203","37c203","3bd203","40e203","44f203","4bfc09","56fd18","6dfe37","79fe47","8cff05","98ff04","a5fe04","b1fe03","befe02","cbfe02","d7fd02","e3fc02","effb02","faf802","f9eb02","f7dd03","f6cf03","f5c203","f4b503","f3a803","f29b04","f18e04","f08104","ef7404","ee6804","ed5b05","ec4f05","eb4305","e93705","e82b05","e72006","e61406","e50906",],};return newVis;
}//按顺序输入影像集,起始时间、结束时间,要提取的波段名,研究区矢量【仅限单个波段提取】
function loadCol(nameCol, start, end, bandname, roi) {var rCol = pie.ImageCollection(nameCol).filterDate(start, end).filterBounds(roi).select(bandname).mean().clip(roi);return rCol;
}
//更改行政区划后调用的函数
function getROI(code) {var new_roi = null;if (code !== 0) {var fCol = pie.FeatureCollection("NGCC/CHINA_PROVINCE_BOUNDARY");new_roi = fCol.filter(pie.Filter.eq("code", parseInt(code))).first().geometry();} else {new_roi = default_roi;}return new_roi;
}
//下载landsat8影像
function l8Col_load(start, end) {var l8Col = pie.ImageCollection("LC08/01/T1").filterDate(start, end).select(["B2", "B3", "B4", "B5", "B6", "BQA"]).filterBounds(roi).map(function (image) {var qa = image.select("BQA");var cloudMask = qa.bitwiseAnd(1 << 3).eq(0);return image.updateMask(cloudMask);});return l8Col;
}
//定义Landsat8不同指数计算方式
var landsat8 = {//NDWI: (B03 - B05)/(B03 + B05)NDWI: function (image) {var b3 = image.select("B3");var b5 = image.select("B5");var ndvi = b3.subtract(b5).divide(b3.add(b5));return ndvi.rename("NDVI");},//MNDWI: (G - SWIR)/(G + SWIR)MNDWI: function (image) {var b3 = image.select("B3");var b6 = image.select("B6");var ndvi = b3.subtract(b6).divide(b3.add(b6));return ndvi.rename("MNDWI");},//NDVI: (B05 - B04)/(B05 + B04)NDVI: function (image) {var b5 = image.select("B5");var b4 = image.select("B4");var ndvi = b5.subtract(b4).divide(b5.add(b4));return ndvi.rename("NDVI");},//EVI: 2.5*(B05 - B04) / (B05 + 6*B04 - 7.5*B02 + 1)EVI: function (image) {var nir = image.select("B5").divide(10000);var red = image.select("B4").divide(10000);var blue = image.select("B2").divide(10000);var evi = nir.subtract(red).multiply(2.5).divide(nir.add(red.multiply(6)).subtract(blue.multiply(7.5)).add(1));return evi.rename("EVI");},
};
//点击“确定”按钮后调用的计算函数,用于计算选择的指标
function calcuate(roi, startDate, endDate, tag) {//影像集合var l8Col = pie.ImageCollection("LC08/01/T1");//通过日期过滤影像集合,并计算l8Col = l8Col.filterDate(startDate, endDate).select(["B2", "B3", "B4", "B5", "B6", "BQA"]).filterBounds(roi).map(function (image) {var qa = image.select("BQA");var cloudMask = qa.bitwiseAnd(1 << 4).eq(0);return image.updateMask(cloudMask);});var image = null;var vis = null;switch (tag) {case "LST":image = loadCol("USGS/MOD11A1/006", date[0], date[1], "LST_Day_1km", roi).multiply(0.02).subtract(273.15);vis = setVis(0, 40);addLegend("地表温度(°C)", [10, 20, 30, 40]);break;case "NDVI":image = l8Col.map(landsat8.NDVI).mean().clip(roi);vis = setVis(-0.2, 0.8);addLegend("NDVI Value", ["0", "0.6"]);break;case "NDWI":image = l8Col.map(landsat8.NDWI).mean().clip(roi);vis = setVis(-1, 0.3);addLegend("NDWI Value", ["-0.8", "0.1"]);break;case "MNDWI":image = l8Col.map(landsat8.MNDWI).mean().clip(roi);vis = setVis(-1, 0.3);addLegend("MNDWI Value", ["-0.8", "0.1"]);break;case "EVI":image = l8Col.map(landsat8.EVI).mean().clip(roi);vis = setVis(-0.2, 0.8);addLegend("EVI Value", ["0", "0.6"]);break;case "TVDI": //调用TVDI数据产品image = loadCol("BNU/GLOBAL_1KM_TVDI", date[0], date[1], "B1", roi);image = image.divide(10000);vis = setVis(0, 1);addLegend("TVDI Value(0~1)", ["0.25", "0.75"]);break;case "火点": //调用MODIS数据产品image = loadCol("USGS/MOD14A2/006", date[0], date[1], "FireMask", roi);vis = setVis(3, 8);addLegend("置信等级", ["<3", 4, 5, 6, 7, 8]);break;}if (mapID !== null) {Map.removeLayer(mapID); //如果有图层ID则将其移除,保证只有1个图层显示}mapID = Map.addLayer(image, vis, tag);currentImg = image;
}
//添加图例样式的函数,作用在于计算的项目发生改变时动态调整图例,参数:1)titile:string;2)labels:object[]
function addLegend(title, labels) {var data = {title: title,colors: ["#217303","#268303","#2a9203","#2fa203","#33b203","#37c203","#3bd203","#40e203","#44f203","#4bfc09","#56fd18","#6dfe37","#79fe47","#8cff05","#98ff04","#a5fe04","#b1fe03","#befe02","#cbfe02","#d7fd02","#e3fc02","#effb02","#faf802","#f9eb02","#f7dd03","#f6cf03","#f5c203","#f4b503","#f3a803","#f29b04","#f18e04","#f08104","#ef7404","#ee6804","#ed5b05","#ec4f05","#eb4305","#e93705","#e82b05","#e72006","#e61406","#e50906",],labels: labels,step: 30,};var style = {right: "150px",bottom: "10px",height: "70px",width: "350px",};if (maplegend !== null) {Map.removeUI(maplegend); //如果存在图例则将其移除,保证只有一个图例}maplegend = ui.Legend(data, style);Map.addUI(maplegend);
}
//导出当前图层所对应的影像
function exportCurrentMap(img, description, roi, scale) {if (currentImg !== null && animationlayerID.length == 0) {Export.image({image: img,description: description,region: roi,scale: scale,});print("导出成功!");} else {print("当前图层为空或图层不唯一!");}
}
//根据年份计算每个月的TVDI,并显示折线图。TVDI值越大,土壤湿度越低,反之土壤湿度越高
function calculateTVDI(start, end) {var img = pie.ImageCollection("BNU/GLOBAL_1KM_TVDI").filterDate(start, end).select("B1").filterBounds(roi).mean().clip(roi).divide(10000);return img;
}
function showTVDI(year) {var month = ["-01","-02","-03","-04","-05","-06","-07","-08","-09","-10","-11","-12",];var day = ["-31","-28","-31","-30","-31","-30","-31","-31","-30","-31","-30","-31",];var data = [];for (var i = 0; i < 12; i++) {var t1 = calculateTVDI(year + month[i] + "-01", year + month[i] + day[i]);var t2 = t1.reduceRegion(pie.Reducer.mean(), roi, 1000);data.push(t2);}var line_a = {title: year + "年TVDI变化",legend: ["TVDI"],xAxisName: "月份",yAxisName: "TVDI值",chartType: "line",yMin: 0,yMax: 1,smooth: true,};// 显示折线图var mark = ["01","02","03","04","05","06","07","08","09","10","11","12",];ChartImage(data, mark, line_a);
}
//显示某年动态图的函数
function showAnimation(year) {var month = ["-01","-02","-03","-04","-05","-06","-07","-08","-09","-10","-11","-12",];var day = ["-31","-28","-31","-30","-31","-30","-31","-31","-30","-31","-30","-31",];var data = [];if (mapID !== null) {Map.removeLayer(mapID);}if (animationlayerID.length > 0) {for (var i = 0; i < animationlayerID.length; i++) {Map.removeLayer(animationlayerID[i]);}animationlayerID = [];}switch (selectTag) {case "TVDI":for (var i = 0; i < 12; i++) {var img = null;var start = year + month[i] + "-01";var end = year + month[i] + day[i];img = calculateTVDI(start, end);var map = Map.addLayer(img,setVis(0, 1),year + month[i] + "TVDI",false);animationlayerID.push(map);data.push(year + month[i] + "TVDI");}addLegend("TVDI Value(0~1)", ["0.25", "0.75"]);break;case "LST":for (var i = 0; i < 12; i++) {var img = null;var start = year + month[i] + "-01";var end = year + month[i] + day[i];img = loadCol("USGS/MOD11A1/006", start, end, "LST_Day_1km", roi).multiply(0.02).subtract(273.15);var map = Map.addLayer(img,setVis(0, 40),year + month[i] + "LST",false);animationlayerID.push(map);data.push(year + month[i] + "LST");}addLegend("地表温度(°C)", [10, 20, 30, 40]);break;case "火点":for (var i = 0; i < 12; i++) {var img = null;var start = year + month[i] + "-01";var end = year + month[i] + day[i];img = loadCol("USGS/MOD14A2/006", start, end, "FireMask", roi);var map = Map.addLayer(img,setVis(3, 8),year + month[i] + "火点",false);animationlayerID.push(map);data.push(year + month[i] + "火点");}addLegend("置信等级", ["<3", 4, 5, 6, 7, 8]);break;case "NDVI":for (var i = 0; i < 12; i++) {var img = null;var start = year + month[i] + "-01";var end = year + month[i] + day[i];img = l8Col_load(start, end).map(landsat8.NDVI).mean().clip(roi);var map = Map.addLayer(img,setVis(-0.2, 0.8),year + month[i] + "NDVI",false);animationlayerID.push(map);data.push(year + month[i] + "NDVI");}addLegend("NDVI Value", ["0", "0.6"]);break;case "NDWI":for (var i = 0; i < 12; i++) {var img = null;var start = year + month[i] + "-01";var end = year + month[i] + day[i];img = l8Col_load(start, end).map(landsat8.NDWI).mean().clip(roi);var map = Map.addLayer(img,setVis(-1, 0.3),year + month[i] + "NDWI",false);animationlayerID.push(map);data.push(year + month[i] + "NDWI");}addLegend("NDWI Value", ["-0.8", "0.1"]);break;case "MNDWI":for (var i = 0; i < 12; i++) {var img = null;var start = year + month[i] + "-01";var end = year + month[i] + day[i];img = l8Col_load(start, end).map(landsat8.MNDWI).mean().clip(roi);var map = Map.addLayer(img,setVis(-1, 0.3),year + month[i] + "MNDWI",false);animationlayerID.push(map);data.push(year + month[i] + "MNDWI");}addLegend("MNDWI Value", ["-0.8", "0.1"]);break;case "EVI":for (var i = 0; i < 12; i++) {var img = null;var start = year + month[i] + "-01";var end = year + month[i] + day[i];img = l8Col_load(start, end).map(landsat8.EVI).mean().clip(roi);var map = Map.addLayer(img,setVis(-0.2, 0.8),year + month[i] + "EVI",false);animationlayerID.push(map);data.push(year + month[i] + "EVI");}addLegend("EVI Value", ["0", "0.6"]);break;}Map.playLayersAnimation(data, 1, -1); //动图间隔时间1秒,无限次循环。
}Map.centerObject(roi, 5); //将地图中心转到研究范围
/* -------------------------以下代码是控件的布局以及事件的绑定等参数设置----------------------------- */
function funDateSelect(value) {date[0] = value[0];date[1] = value[1];
}
var dateSelect = ui.DateSelect({type: "daterange",placeholder: "请输入数值",value: ["2018-03-20", "2018-04-20"],onChange: funDateSelect,disabled: false,
});
function changeSelect(value) {selectTag = value;
}
var select1 = ui.Select({items: ["LST", "TVDI", "火点", "NDVI", "NDWI", "MNDWI", "EVI"],placeholder: "请选择",value: selectTag,multiple: false,onChange: changeSelect,
});
var selectIndex = ui.Label("选择项目:");
var selectPanel = ui.Panel({widgets: [selectIndex, select1],layout: ui.Layout.flow("horizontal"),
});
function inputArea(value) {areaCode = value;roi = getROI(areaCode);
}
var textBox3 = ui.TextBox({placeholder: "请输入行政区划编码",value: areaCode,onChange: inputArea,disabled: false,
});
var textboxName3 = ui.Label("更改行政区划(省级):");
var txtPanel1 = ui.Panel({widgets: [textboxName3, textBox3],layout: ui.Layout.flow("horizontal"),
});
var selecDateLabel = ui.Label("选择日期范围:");
var txtPanel2 = ui.Panel({widgets: [selecDateLabel, dateSelect],layout: ui.Layout.flow("horizontal"),
});
//点击“确定”按钮调用的函数
function click_BtnOK() {print("当前计算项目:", selectTag + "," + date[0] + "~" + date[1]);//调用计算函数计算选择的指标添加到地图calcuate(roi, date[0], date[1], selectTag);if (animationlayerID.length > 0) {for (var i = 0; i < animationlayerID.length; i++) {Map.removeLayer(animationlayerID[i]);}animationlayerID = [];}
}
var btnOK = ui.Button({label: "确定",type: "success",onClick: click_BtnOK,style: { left: "50px" },
});
function click_btnExport() {exportCurrentMap(currentImg,date[0] + "-" + date[1] + selectTag,roi,exportScale);
}
var btnExport = ui.Button({label: "导出当前图层",type: "success",onClick: click_btnExport,style: { left: "50px" },
});
function changeScale(value) {exportScale = value;
}
var select2 = ui.Select({items: [30, 50, 100, 200, 500, 1000, 2000],placeholder: "请选择",value: exportScale,multiple: false,onChange: changeScale,
});
var selectPanel2 = ui.Panel({widgets: [ui.Label("选择导出分辨率(米):"), select2],layout: ui.Layout.flow("horizontal"),
});
function click_btnMonthly() {showAnimation(sec_year);
}
var btnMonthly = ui.Button({label: "显示当前指标每月动态图",type: "success",onClick: click_btnMonthly,style: { left: "10px" },
});
function click_showBtn() {//画出选择的年份TVDI变化图showTVDI(sec_year);
}
var btnShow = ui.Button({label: "显示TVDI变化折线图",type: "success",onClick: click_showBtn,style: { left: "10px" },
});
var btnPanel1 = ui.Panel({widgets: [btnOK, btnExport],layout: ui.Layout.flow("horizontal"),
});
function inputYear(value) {sec_year = value;
}
var txtBoxyear = ui.TextBox({placeholder: "请输入年份",value: sec_year,onChange: inputYear,disabled: false,
});
var labelyear = ui.Label("输入年份:");
var txtPanel3 = ui.Panel({widgets: [labelyear, txtBoxyear],layout: ui.Layout.flow("horizontal"),
});
var btnPanel2 = ui.Panel({widgets: [btnShow, btnMonthly],layout: ui.Layout.flow("horizontal"),
});
var panel = ui.Panel({widgets: [ui.Label("凉山彝族自治州火灾异常监测", { "font-size": "18px" }),ui.Label("默认区域为凉山彝族自治州,若想更换区域请输入行政区代码(省级),若输入0则为默认区域",{ "font-size": "18px" }),selectPanel,txtPanel1,txtPanel2,btnPanel1,selectPanel2,txtPanel3,btnPanel2,],style: {width: "400px",height: "500px",backgroundColor: "#fff",},
});
ui.root.add(panel);
/* 以上是网页上的整体框架布局*/
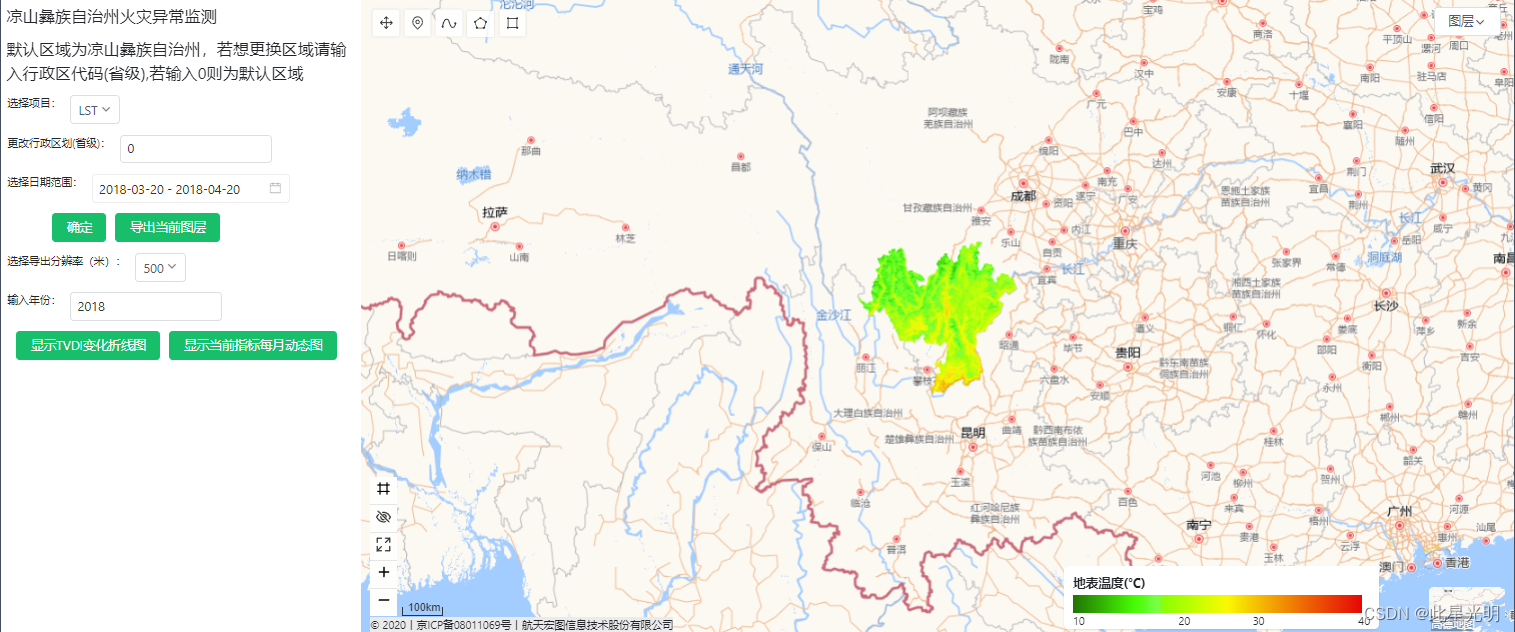
结果:


这篇关于PIE-Engine APP:凉山州火灾高发地异常度分析系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






