本文主要是介绍daterangepicker时间段插件 使用总结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一直觉得daterangepicker是一个很完美的插件,但是事实证明再完美的插件也满足不了所有人的需求,我主要是做的使用两个单日历实现范围选择(最下面有一个压缩文件,有兴趣的可以看一下,具体实现可以跟下面的代码做下对比),借此也把我查到的我认为很好的文章分享一下:
一般使用daterangepicker插件的初学者可能会遇到以下四个问题:
- 日期范围选择实现
- 单个日期时间选择
- 使用两个单日历实现范围选择
- 使用div代替input实现日期时间选择
下面按照顺序可以分别看代码:
html:
<!-- 日期时间范围选择代码 --><div class="box"><label for="datePicker">双日历</label><input type="text" name="datePicker" class="datePicker" id="datePicker"></div><!-- 日期时间选择代码 --><div class="box"><label for="singledatePicker">单日历</label><input type="text" name="singledatePicker" class="singledatePicker" id="singledatePicker"></div><!-- 两个单日历实现日期时间范围选择代码 --><div class="box"><label for="from">从</label><input type="text" name="from" class="from" id="from"><label for="to">到</label><input type="text" name="to" class="to" id="to"></div><!-- 不使用input,用div实现代码 --><div class="divDateSelect" id="divDateSelect"><i class="glyphicon glyphicon-calendar fa fa-calendar"></i><span></span> <b class="caret"></b></div>
js 代码,按照上下顺序对应html四部分
$('input[name="datePicker"]').daterangepicker({timePicker: true, //显示时间timePicker24Hour: true, //时间制timePickerSeconds: true, //时间显示到秒startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期endDate: moment(new Date()), //设置结束器日期maxDate: moment(new Date()), //设置最大日期"opens": "center",ranges: {// '今天': [moment(), moment()],'昨天': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],'上周': [moment().subtract(6, 'days'), moment()],'前30天': [moment().subtract(29, 'days'), moment()],'本月': [moment().startOf('month'), moment().endOf('month')],'上月': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]},showWeekNumbers: true,locale: {format: "YYYY-MM-DD HH:mm:ss", //设置显示格式applyLabel: '确定', //确定按钮文本cancelLabel: '取消', //取消按钮文本customRangeLabel: '自定义',daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],monthNames: ['一月', '二月', '三月', '四月', '五月', '六月','七月', '八月', '九月', '十月', '十一月', '十二月'],firstDay: 1},}, function(start, end, label) {timeRangeChange = [start.format('YYYY-MM-DD HH:mm:ss'), end.format('YYYY-MM-DD HH:mm:ss')];console.log(timeRangeChange);});
$('input[name="singledatePicker"]').daterangepicker({"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:falsesingleDatePicker: true, //单日历showDropdowns: true, //年月份下拉框timePicker: true, //显示时间timePicker24Hour: true, //时间制timePickerSeconds: true, //时间显示到秒startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期maxDate: moment(new Date()), //设置最大日期"opens": "center",showWeekNumbers: true,locale: {format: "YYYY-MM-DD HH:mm:ss", //设置显示格式applyLabel: '确定', //确定按钮文本cancelLabel: '取消', //取消按钮文本daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],monthNames: ['一月', '二月', '三月', '四月', '五月', '六月','七月', '八月', '九月', '十月', '十一月', '十二月'],firstDay: 1},}, function(start) {console.log(start.format('YYYY-MM-DD HH:mm:ss'));});
var minDate = null;var max = null;function fromDate(maxDate) {if(!maxDate){max = moment(new Date())}else{max = maxDate;}$('input[name="from"]').daterangepicker({"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:falsesingleDatePicker: true, //单日历showDropdowns: true, //年月份下拉框timePicker: true, //显示时间timePicker24Hour: true, //时间制timePickerSeconds: true, //时间显示到秒// startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期maxDate: max , //设置最大日期"opens": "center",showWeekNumbers: true,locale: {format: "YYYY-MM-DD HH:mm:ss", //设置显示格式applyLabel: '确定', //确定按钮文本cancelLabel: '取消', //取消按钮文本daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],monthNames: ['一月', '二月', '三月', '四月', '五月', '六月','七月', '八月', '九月', '十月', '十一月', '十二月'],firstDay: 1},}, function(s) {toDate(s);});}fromDate()function toDate(minDate) {$('input[name="to"]').daterangepicker({"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:falsesingleDatePicker: true, //单日历showDropdowns: true, //年月份下拉框timePicker: true, //显示时间timePicker24Hour: true, //时间制timePickerSeconds: true, //时间显示到秒// startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期maxDate: moment(new Date()), //设置最大日期minDate: minDate,"opens": "center",showWeekNumbers: true,locale: {format: "YYYY-MM-DD HH:mm:ss", //设置显示格式applyLabel: '确定', //确定按钮文本cancelLabel: '取消', //取消按钮文本daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],monthNames: ['一月', '二月', '三月', '四月', '五月', '六月','七月', '八月', '九月', '十月', '十一月', '十二月'],firstDay: 1},}, function(s) {fromDate(s)});}toDate();var start = moment(new Date());function cb(start) {$('#divDateSelect span').html(start.format('YYYY-MM-DD HH:mm:ss'));}$('#divDateSelect').daterangepicker({"autoApply": true, //选择日期后自动提交;只有在不显示时间的时候起作用timePicker:falsesingleDatePicker: true, //单日历showDropdowns: true, //年月份下拉框// timePicker: true, //显示时间timePicker24Hour: true, //时间制timePickerSeconds: true, //时间显示到秒startDate: moment().hours(0).minutes(0).seconds(0), //设置开始日期maxDate: moment(new Date()), //设置最大日期"opens": "center",showWeekNumbers: true,locale: {format: "YYYY-MM-DD HH:mm:ss", //设置显示格式applyLabel: '确定', //确定按钮文本cancelLabel: '取消', //取消按钮文本daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],monthNames: ['一月', '二月', '三月', '四月', '五月', '六月','七月', '八月', '九月', '十月', '十一月', '十二月'],firstDay: 1},}, cb);cb(start);
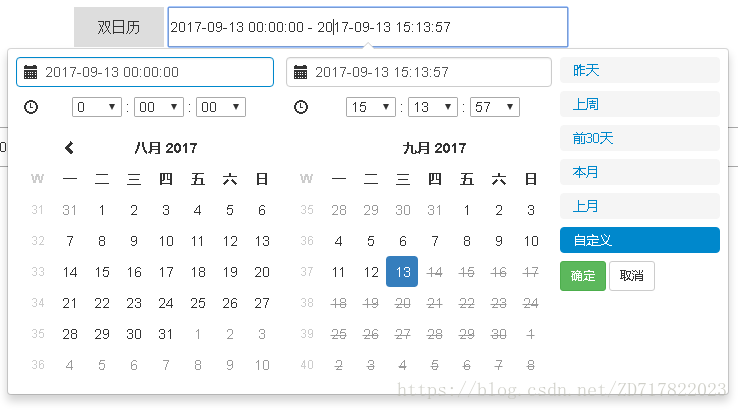
效果图
第一部分
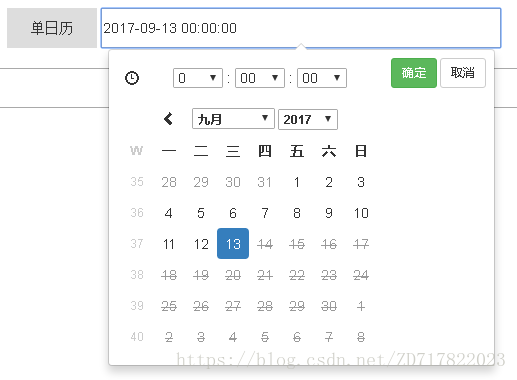
第二部分
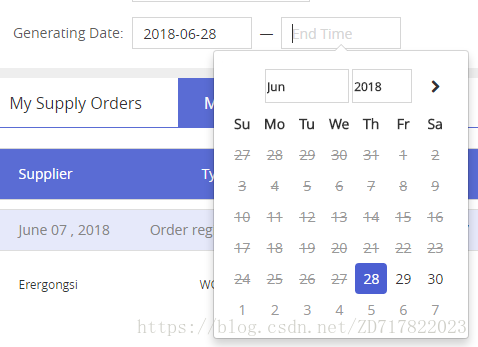
第三部分
单个单日历实现第一部分的效果;原理为在确定好开始日期后;设置选择结束日期日历的最小选择日期;在结束日期选中后;设置开始日期的最大选择日期;
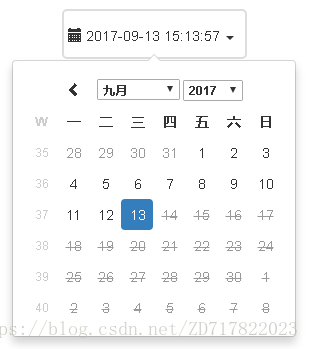
第四部分
备注:
- moment.js使用了数组的indexOf()方法;但IE8不支持;需要引入兼容代码;代码地址https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/indexOf在polyfill下;
- 在IE8下;双日历的范围选择出现连个日历竖直排列问题;解决方法为给存放两个日历的盒子设置固定的宽度,足以放下两个日历的div;再把两个日历的div设置float:left即可;
- 官网地址;选项设置: http://www.daterangepicker.com/#options
例子: http://www.daterangepicker.com/#examples; - 希望本文能够帮助初识daterangepicker的朋友.
我当时具体实现的例子,希望可以帮到你们。
https://download.csdn.net/download/zd717822023/10467382
这篇关于daterangepicker时间段插件 使用总结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!