本文主要是介绍MagicTints, 高级效果图一键匹配完成!再也不用为调色犯愁了!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
MagicTints 高级效果图一键匹配完成!
MagicTint是一款高级色彩校正和色彩匹配插件和独立软件,适用以下软件、系统。

可以一键匹配多个画面的色彩,达到惊人的准确度。
适用于数码画家、数字绘景画家、VFX艺术家、风景摄影师、婚礼摄影师、漫画艺术家和三维艺术家。
官方软件功能展示:
MagicTints功能简介
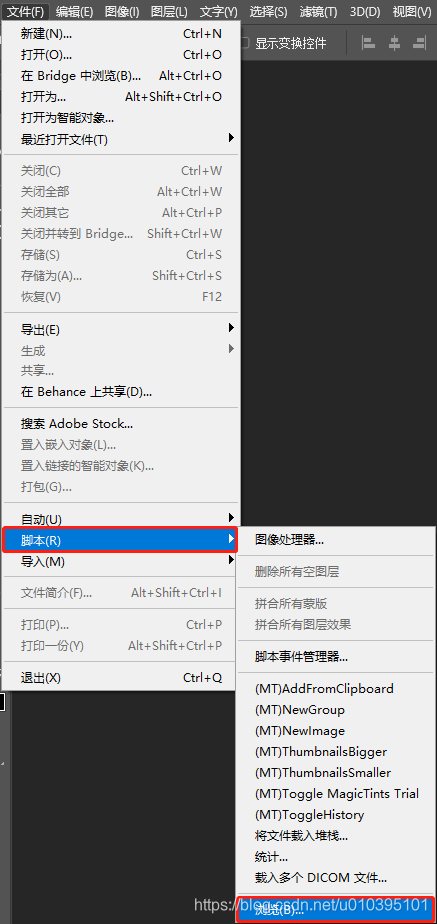
软件安装方法:打开Photoshop软件,在文件—脚本—浏览—下载好的MagicTintsTrial_CC文件夹位置—双击install.jsx—然后再点击两次确认弹框完成安装。
安装插件后,在PS中窗口->扩展功能->MagicTints Trial,打开插件。


MagicTints软件操作方法:用PS打开要调色的图片,然后在窗口->扩展功能->MagicTints Trial中打开MagicTints,将对比调色的图片拖到MagicTints窗口中,选中要调色的图层(可以多选),选中对比调色图片,点击Apply运行即可。
由于是试用版(正版大概30美元左右),下方会有水印,不过可以用方法去除掉(文末介绍)。
使用方法:

Magic Tints插件调色照片前后对比:
调色前照片:

调色后照片:

试用版破解使用方法:
先将图片裁切扩展(背景色调成125中性灰)>—框选图片一部分填充到裁切区域(注意留一条缝后运行插件后再次裁切)>—合并图层,运行完Magic Tints插件后再次裁切即可。

MagicTints调色插件使用方法
软件下载:关注微信公众号,点击公众号里软件下载,获取下载链接。

这篇关于MagicTints, 高级效果图一键匹配完成!再也不用为调色犯愁了!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





