本文主要是介绍基于eclipse的android项目实战—博学谷(十七)播放记录界面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
| 本项目是用eclipse软件编写,经过我的亲自实践,其真实有效,希望能给您有所帮助😘😘 项目版本:android5.1.1 AVD建议:android4.4.2及以上 若有不足之处或不对的地方,欢迎大佬们指点 |
BoXueGu源码资源下载链接:
https://download.csdn.net/download/hyh/19477319
BoXueGu图片资源下载(免费):
https://yuyunyaohui.lanzoui.com/iWos0pyc4rc
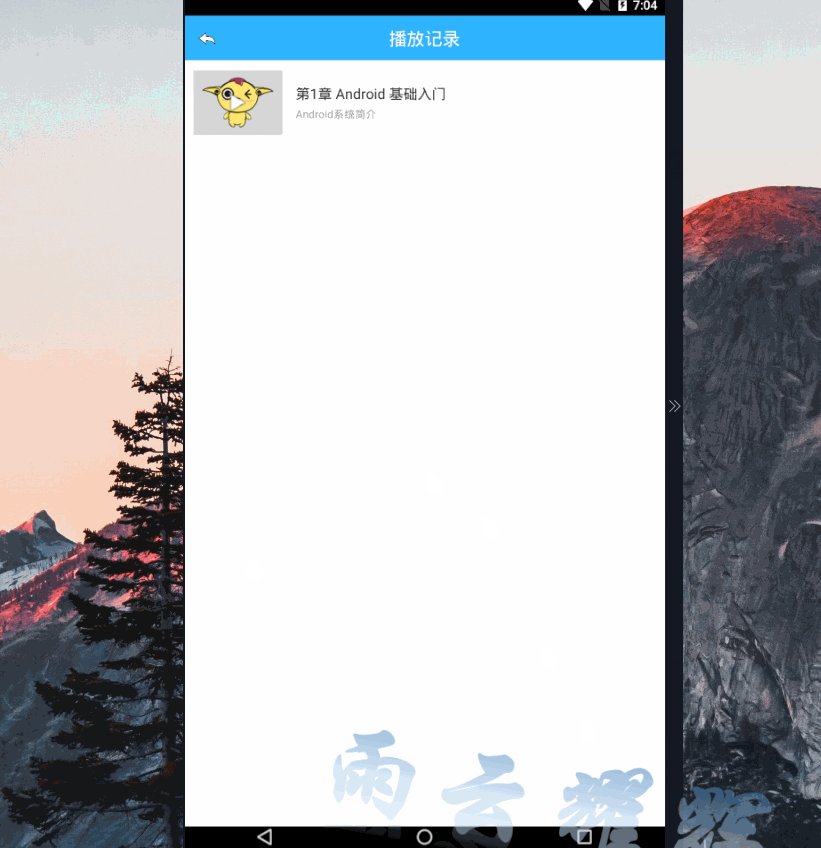
播放记录界面主要用于显示课程详情界面播放过的视频信息
效果图:

1、导入界面图片
将课程详情界面所需图片video_play_icon1.png、video_play_icon2.png、video_play_icon3.png、video_play_icon4.png、video_play_icon5.png、video_play_icon6.png、video_play_icon7.png、video_play_icon8.png、video_play_icon9.png、video_play_icon10.png、导入 到drawable文件夹中

2、创建课程详情界面布局文件activity_play_history.xml
res/layout文件夹中新建activity_play_history.xml文件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical" android:background="@android:color/white"><include layout="@layout/main_title_bar" /><RelativeLayoutandroid:layout_width="fill_parent"android:layout_height="fill_parent" ><ListViewandroid:id="@+id/lv_list"android:layout_width="fill_parent"android:layout_height="fill_parent"android:divider="#E4E4E4"android:dividerHeight="1dp"android:scrollbars="none" /><TextViewandroid:id="@+id/tv_none"android:layout_width="fill_parent"android:layout_height="fill_parent"android:gravity="center"android:text="暂无播放记录"android:textColor="@android:color/darker_gray"android:textSize="16sp"android:visibility="gone" /></RelativeLayout>
</LinearLayout>
3、播放记录界面Item
在res/layout文件夹中,创建一个布局文件play_history_list_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal" android:background="@android:color/white"android:gravity="center_vertical"android:padding="10dp" ><RelativeLayout android:layout_width="wrap_content"android:layout_height="wrap_content"><ImageViewandroid:id="@+id/iv_video_icon" android:layout_width="100dp"android:layout_height="75dp"android:src="@drawable/video_play_icon2"/><ImageView android:layout_width="30dp"android:layout_height="30dp"android:src="@android:drawable/ic_media_play" android:layout_centerInParent="true" /></RelativeLayout><LinearLayout android:layout_width="fill_parent"android:layout_height="wrap_content"android:orientation="vertical"android:layout_marginLeft="15dp"android:layout_gravity="center_vertical"><TextView android:id="@+id/tv_adapter_title"android:layout_width="wrap_content"android:layout_height="fill_parent"android:textSize="16sp"android:textColor="#333333"android:text="第1章 Android基础入门"android:gravity="center_vertical" /><TextView android:layout_marginTop="4dp"android:id="@+id/tv_video_title"android:layout_width="wrap_content"android:layout_height="fill_parent"android:textSize="12sp"android:textColor="#a3a3a3"android:text="Android系统简介"android:gravity="center_vertical" /></LinearLayout>
</LinearLayout>
4、播放记录界面Adapter
由于播放记录界面的视频列表用到了ListView控件,因此需要创建一个数据适配器PlayHistoryAdapter 对 ListView进行数据适配
在.adapter包中,创建一个PlayHistoryAdapter类继承BaseAdapter类
package china.ynyx.heyunhui.adapter;import android.content.Context;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import china.ynyx.heyunhui.R;
import china.ynyx.heyunhui.activity.VideoPlayActivity;
import china.ynyx.heyunhui.bean.VideoBean;import java.util.List;public class PlayHistoryAdapter extends BaseAdapter {private Context mContext;private List<VideoBean> vbl;public PlayHistoryAdapter(Context context) {this.mContext = context;}/*** 设置数据更新界面*/public void setData(List<VideoBean> vbl) {this.vbl = vbl;notifyDataSetChanged();}/*** 获取Item的总数*/@Overridepublic int getCount() {return vbl == null ? 0 : vbl.size();}/*** 根据position得到对应Item的对象*/@Overridepublic VideoBean getItem(int position) {return vbl == null ? null : vbl.get(position);}/*** 根据position得到对应Item的id*/@Overridepublic long getItemId(int position) {return position;}/*** 得到相应position对应的Item视图,* position是当前Item的位置,* convertView参数就是滚出屏幕的Item的View*/@Overridepublic View getView(final int position, View convertView, ViewGroup parent) {final ViewHolder vh;if (convertView == null) {vh = new ViewHolder();convertView = LayoutInflater.from(mContext).inflate(R.layout.play_history_list_item, null);vh.tv_title = (TextView) convertView.findViewById(R.id.tv_adapter_title);vh.tv_video_title=(TextView) convertView.findViewById(R.id.tv_video_title);vh.iv_icon = (ImageView) convertView.findViewById(R.id.iv_video_icon);convertView.setTag(vh);} else {vh = (ViewHolder) convertView.getTag();}final VideoBean bean = getItem(position);if (bean != null) {vh.tv_title.setText(bean.title);vh.tv_video_title.setText(bean.secondTitle);switch (bean.chapterId) {case 1:vh.iv_icon.setImageResource(R.drawable.video_play_icon1);break;case 2:vh.iv_icon.setImageResource(R.drawable.video_play_icon2);break;case 3:vh.iv_icon.setImageResource(R.drawable.video_play_icon3);break;case 4:vh.iv_icon.setImageResource(R.drawable.video_play_icon4);break;case 5:vh.iv_icon.setImageResource(R.drawable.video_play_icon5);break;case 6:vh.iv_icon.setImageResource(R.drawable.video_play_icon6);break;case 7:vh.iv_icon.setImageResource(R.drawable.video_play_icon7);break;case 8:vh.iv_icon.setImageResource(R.drawable.video_play_icon8);break;case 9:vh.iv_icon.setImageResource(R.drawable.video_play_icon9);break;case 10:vh.iv_icon.setImageResource(R.drawable.video_play_icon10);break;default:vh.iv_icon.setImageResource(R.drawable.video_play_icon1);break;}}convertView.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {if (bean == null) return;//跳转到播放视频界面Intent intent=new Intent(mContext,VideoPlayActivity.class);intent.putExtra("videoPath", bean.videoPath);mContext.startActivity(intent);}});return convertView;}class ViewHolder {public TextView tv_title,tv_video_title;public ImageView iv_icon;}
}
5、创建从数据库获取播放记录的方法
由 于 播 放 记 录 界 面 的 数 据 是 从 数 据 库 中 获 取 的 , 同 时 操 作 数 据 库 的 方 法 都 放 在 DBUtils工具类中,因此需找到.utils包的DBUtils.java文件, 在该文件中添加一个getVideoHistory()方法来获取播放记录数据,具体代码如下:
/*** 获取视频记录信息*/public List<VideoBean> getVideoHistory(String userName) {String sql = "SELECT * FROM " + SQLiteHelper.U_VIDEO_PLAY_LIST+" WHERE userName=?";Cursor cursor = db.rawQuery(sql, new String[]{userName});List<VideoBean> vbl = new ArrayList<VideoBean>();VideoBean bean = null;while (cursor.moveToNext()) {bean = new VideoBean();bean.chapterId=cursor.getInt(cursor.getColumnIndex("chapterId"));bean.videoId=cursor.getInt(cursor.getColumnIndex("videoId"));bean.videoPath=cursor.getString(cursor.getColumnIndex("videoPath"));bean.title=cursor.getString(cursor.getColumnIndex("title"));bean.secondTitle=cursor.getString(cursor.getColumnIndex("secondTitle"));vbl.add(bean);bean = null;}cursor.close();return vbl;}
6、播放记录界而逻辑代码
当进入播放记录界面时需要从数据库中获取播放过的视频信息,如果没有视频信息, 则提示暂无播放记录;如果有视频信息,则把数据显示在ListView控件上。
在.activity包里面新建PlayHistoryActivity.java,具体代码如下:
package china.ynyx.heyunhui.activity;import android.content.pm.ActivityInfo;
import android.support.v7.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.List;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.ListView;
import android.widget.RelativeLayout;
import android.widget.TextView;
import china.ynyx.heyunhui.R;
import china.ynyx.heyunhui.adapter.PlayHistoryAdapter;
import china.ynyx.heyunhui.bean.VideoBean;
import china.ynyx.heyunhui.utils.AnalysisUtils;
import china.ynyx.heyunhui.utils.DBUtils;public class PlayHistoryActivity extends AppCompatActivity{private TextView tv_main_title, tv_back,tv_none;private RelativeLayout rl_title_bar;private ListView lv_list;private PlayHistoryAdapter adapter;private List<VideoBean> vbl;private DBUtils db;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_play_history);//设置此界面为竖屏setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_PORTRAIT);db= DBUtils.getInstance(this);vbl=new ArrayList<VideoBean>();vbl=db.getVideoHistory(AnalysisUtils.readLoginUserName(this));//从数据库中获取播放记录信息init();}/*** 初始化UI控件*/private void init() {tv_main_title = (TextView) findViewById(R.id.tv_main_title);tv_main_title.setText("播放记录");rl_title_bar = (RelativeLayout) findViewById(R.id.title_bar);rl_title_bar.setBackgroundColor(Color.parseColor("#30B4FF"));tv_back = (TextView) findViewById(R.id.tv_back);lv_list=(ListView) findViewById(R.id.lv_list);tv_none=(TextView) findViewById(R.id.tv_none);if(vbl.size()==0){tv_none.setVisibility(View.VISIBLE);}adapter=new PlayHistoryAdapter(this);adapter.setData(vbl);lv_list.setAdapter(adapter);// 后退键的点击事件tv_back.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {PlayHistoryActivity.this.finish();}});}
}
7、修改“我”的界面
由于播放记录界面是通过“我”的界面跳转的,因此需要在.view包中找到的MylnfoView.java文件中的initView()方法,在注释“//跳转到播放记录界面” 下方添加如下代码:
Intent intent = new Intent(mContext,PlayHistoryActivity.class);mContext.startActivityForResult(intent,1);

11、修改AndroidManifest.xml文件
在AndroidManifest.xml文件中添加如下代码:
<activity android:name="china.ynyx.heyunhui.activity.PlayHistoryActivity"></activity>
参考资料:《android项目实战——博学谷》(黑马程序员著)
基于eclipse的android项目实战—博学谷(零)创建和运行Android项目
基于eclipse的android项目实战—博学谷(一)欢迎界面
基于eclipse的android项目实战—博学谷(二)注册界面
基于eclipse的android项目实战—博学谷(三)登录界面
基于eclipse的android项目实战—博学谷(四)底部导航栏
基于eclipse的android项目实战—博学谷(五)“我”的模块
基于eclipse的android项目实战—博学谷(六)设置界面
基于eclipse的android项目实战—博学谷(七)修改密码
基于eclipse的android项目实战—博学谷(八)设置密保和找回密码
基于eclipse的android项目实战—博学谷(九)个人资料界面
基于eclipse的android项目实战—博学谷(十)个人资料修改
基于eclipse的android项目实战—博学谷(十 一)习题界面
基于eclipse的android项目实战—博学谷(十二)习题详情界面
基于eclipse的android项目实战—博学谷(十三)水平滑动广告栏界面
基于eclipse的android项目实战—博学谷(十四)课程界面
基于eclipse的android项目实战—博学谷(十五)课程详情界面
基于eclipse的android项目实战—博学谷(十六)视频播放界面
基于eclipse的android项目实战—博学谷(十七)播放记录界面
基于eclipse的android项目实战—博学谷(十八)播放不同视频(网络视频)
基于eclipse的android项目实战—博学谷(十九)播放不同视频(本地视频)
这篇关于基于eclipse的android项目实战—博学谷(十七)播放记录界面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





