本文主要是介绍flutter图表charts_flutter 0.12.0,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
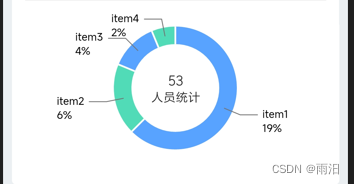
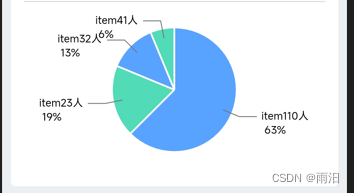
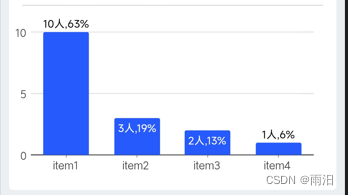
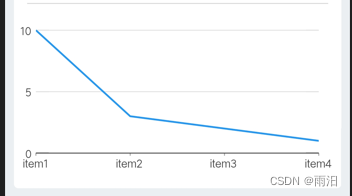
项目中要实现环形图、饼图、柱形图、折线图,用到了charts_flutter,先看实现效果吧。项目中在使用折线图时自定义了横坐标。





pub.dev的地址
github地址
案例页面
1、在pubspec.yaml中添加依赖:
dependencies:charts_flutter: ^0.12.0
2、创建文件并使用,完整代码如下
import 'dart:math';import 'package:charts_flutter/flutter.dart' as charts;
import 'package:flutter/material.dart';class DataStatistics2 extends StatefulWidget {final Map param;DataStatistics2({this.param});_DataStatisticsState createState() => _DataStatisticsState();
}class _DataStatisticsState extends State<DataStatistics2> {Widget build(BuildContext context) {return Container(color: Colors.white,margin: EdgeInsets.all(20.0),child: SingleChildScrollView(child: Column(children: [Container(height: 180, width: double.infinity, child: _lineChart()),Container(height: 180, width: double.infinity, child: _barChart()),Container(height: 180, width: double.infinity, child: _pieChart()),Container(height: 180, width: double.infinity, child: _pieChart1())])));}Widget _lineChart() {List _list = ['1', '2', '3', '4'];var serial1data = [new SeriesData(0, 10),new SeriesData(1, 3),new SeriesData(2, 2),new SeriesData(3, 1),// new SeriesData(5, 10),];//自定义x轴final ticks = [charts.TickSpec(0, label: _list[0]),charts.TickSpec(1, label: _list[1]),charts.TickSpec(2, label: _list[2]),charts.TickSpec(3, label: _list[3]),];var seriesList = [charts.Series<SeriesData, int>(id: '登录次数',colorFn: (_, __) => charts.MaterialPalette.blue.shadeDefault,domainFn: (SeriesData sales, _) => sales.day,measureFn: (SeriesData sales, _) => sales.count,data: serial1data,),];return charts.LineChart(seriesList,animate: true,domainAxis: new charts.NumericAxisSpec(tickProviderSpec: new charts.StaticNumericTickProviderSpec(ticks),tickFormatterSpec: charts.BasicNumericTickFormatterSpec((measure) => exp(measure).round().toString()),),);}//柱形图Widget _barChart() {var data = [PieSales(0, 10, 'item1', charts.ColorUtil.fromDartColor(Color(0xFF265AFD))),PieSales(1, 3, 'item2', charts.ColorUtil.fromDartColor(Color(0xFF265AFD))),PieSales(2, 2, 'item3', charts.ColorUtil.fromDartColor(Color(0xFF265AFD))),PieSales(3, 1, 'item4', charts.ColorUtil.fromDartColor(Color(0xFF265AFD))),];int num = 10 + 3 + 2 + 1;var seriesList = [charts.Series<PieSales, String>(id: 'Sales',colorFn: (_, __) => charts.MaterialPalette.blue.shadeDefault,domainFn: (PieSales sales, _) => sales.name,measureFn: (PieSales sales, _) => sales.sales,fillColorFn: (PieSales sales, _) => sales.color,data: data,labelAccessorFn: (PieSales sales, _) =>'${sales.sales}人,${(sales.sales / num * 100).toStringAsFixed(0)}%',)];return charts.BarChart(seriesList,//进来动画效果animate: false,// 横向展示barGroupingType: charts.BarGroupingType.stacked,// 文本显示barRendererDecorator: new charts.BarLabelDecorator<String>(),);}//饼图Widget _pieChart() {var data = [PieSales(0, 10, 'item1', charts.ColorUtil.fromDartColor(Color(0xFF58A3FF))),PieSales(1, 3, 'item2', charts.ColorUtil.fromDartColor(Color(0xFF51DBB6))),PieSales(2, 2, 'item3', charts.ColorUtil.fromDartColor(Color(0xFF58A3FF))),PieSales(3, 1, 'item4', charts.ColorUtil.fromDartColor(Color(0xFF51DBB6))),];int num = 10 + 3 + 2 + 1;var seriesList = [charts.Series<PieSales, int>(id: 'Sales',domainFn: (PieSales sales, _) => sales.domain,measureFn: (PieSales sales, _) => sales.sales,colorFn: (PieSales sales, _) => sales.color,data: data,displayName: '57',labelAccessorFn: (PieSales row, _) =>'${row.name}${row.sales}人\n ${(row.sales / num * 100).toStringAsFixed(0)}%',)];return Stack(children: [charts.PieChart(seriesList,animate: false, //进来动画效果// 下方圆点// behaviors: [new charts.DatumLegend(// position: charts.BehaviorPosition.bottom,// )],defaultRenderer: new charts.ArcRendererConfig(// 线arcRendererDecorators: [new charts.ArcLabelDecorator(labelPosition: charts.ArcLabelPosition.outside,)]))],);}//环形图Widget _pieChart1() {List _pieList = [10, 3, 2, 1];var data = [PieSales(0, _pieList[0], 'item1',charts.ColorUtil.fromDartColor(Color(0xFF58A3FF))),PieSales(1, _pieList[1], 'item2',charts.ColorUtil.fromDartColor(Color(0xFF51DBB6))),PieSales(2, _pieList[2], 'item3',charts.ColorUtil.fromDartColor(Color(0xFF58A3FF))),PieSales(3, _pieList[3], 'item4',charts.ColorUtil.fromDartColor(Color(0xFF51DBB6))),];int _personNum = 0;_pieList.forEach((element) {_personNum += element;});var seriesList = [charts.Series<PieSales, int>(id: 'Sales',domainFn: (PieSales sales, _) => sales.domain,measureFn: (PieSales sales, _) => sales.sales,colorFn: (PieSales sales, _) => sales.color,data: data,displayName: '50',labelAccessorFn: (PieSales row, _) =>"${row.name}\n${(row.sales / _personNum * 100).toStringAsFixed(0)}%",// labelAccessorFn: (PieSales row, _) =>// '${row.name} ${row.sales}人 ${(row.sales / _personNum * 100).toStringAsFixed(0)}%',)];return Stack(children: [charts.PieChart(seriesList,animate: false, //进来动画效果// 下方圆点// behaviors: [new charts.DatumLegend(// position: charts.BehaviorPosition.bottom,// )],defaultRenderer: new charts.ArcRendererConfig(arcWidth: 20,// 线arcRendererDecorators: [new charts.ArcLabelDecorator(labelPosition: charts.ArcLabelPosition.outside,)])),// 中心文字Center(child: Column(crossAxisAlignment: CrossAxisAlignment.center,mainAxisAlignment: MainAxisAlignment.center,children: [Text('$_personNum',style: TextStyle(fontSize: 15),),Text('人员统计',style: TextStyle(fontSize: 14),),],))],);}
}class SeriesData {final int day;final int count;SeriesData(this.day, this.count);
}//饼状图 自定义颜色
class PieSales {final int domain;final int sales;final String name;final charts.Color color;PieSales(this.domain, this.sales, this.name, this.color);
}这篇关于flutter图表charts_flutter 0.12.0的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







