本文主要是介绍小程序 coolui-scroller 下拉刷新 上拉加载 组件 使用 以及遇到的一些坑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
coolui-scroller安装
coolui-scroller文档网址
npm安装
npm i coolui-scroller --production
npm 构建
安装之后开发者工具点击 npm 构建:

当看到站点里面出现 miniprogram_npm 文件夹就算安装完成了

安装遇到的坑
报错
message: 没有找到可以构建的 NPM 包,请确认需要参与构建的 npm 都在 `miniprogramRoot` 目录内,或配置 project.config.json 的 packNpmMa
先执行npm init -y
如果npm init -y 执行失败来看看自己的小程序项目路径有中文,一定要全英文路径,要不就报错
然后执行npm i miniprogram-sm-crypto --production
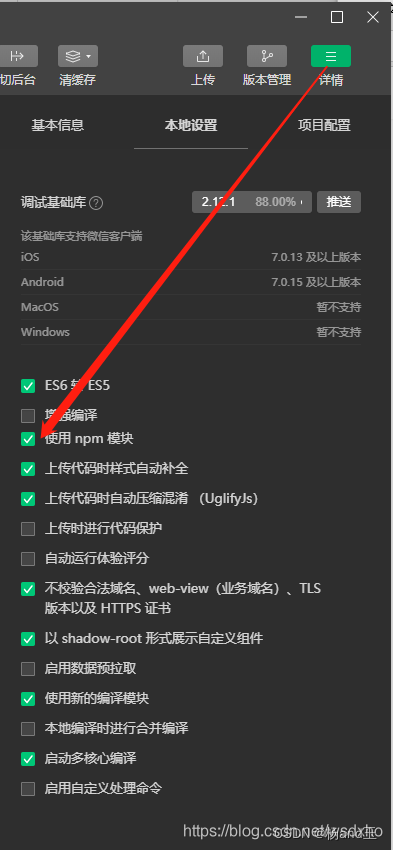
勾一下使用npm依赖

点击 微信开发者工具的 工具=>构建npm

或者看看这位大佬解决的文章
引入
1.调用组件
在app.json或index.json中引入组件
"usingComponents": {"scroller": "coolui-scroller/scroller/index"
}
2.页面结构
<scroller class="my-scroller" > </scroller>
组件使用文档
实例效果图
列表
 下拉样式
下拉样式

点击效果

实例
页面代码
<cu-custom bgColor="bg-gradual-blue" isBack="{{true}}"><view slot="backText">返回</view><view slot="content">合同管理</view>
</cu-custom>
<view class="page"><scroller class="{{(loadMoreSetting.status == 'loading' && list.length == 0) ? 'isloading' : ''}}" id="scroller" bind:loadmore="getList" bind:refresh="refresh" isEmpty="{{isEmpty}}" background="#d4ebf1" isBackBtn="{{true}}" style="height: 100%;"><!-- isBackBtn="{{true}}" 返回顶部 isEmpty="{{isEmpty}}" 无数据显示bind:refresh="refresh" 下拉刷新--><!-- 下拉刷新组件 --><refresh slot="refresh" refresh-class="elm-refresh" type="diy" model:threshold="{{val}}" model:refreshstate="{{refreshstate}}" config="{{flySetting}}"><view class="bingdwendwen-wapper {{refreshstate}}"><view class="bingdwendwen"><view class="body"></view><view class="ear1"></view><view class="ear2"></view><view class="leg1"></view><view class="leg2"></view><view class="arm1"></view><view class="arm2"></view><view class="face face1"></view><view class="face face2"></view><view class="face face3"></view><view class="face face4"></view><view class="face face5"></view><view class="nose"></view><view class="mouse"></view><view class="eye1"></view><view class="eye2"></view><view class="balloon">Hi</view></view></view></refresh><!-- 下拉刷新组件 --><!-- 列表 --><!-- page组件循环页 --><scroll-page wx:for="{{ list }}" id="wrp_{{pageIndex}}" wx:for-index="pageIndex" wx:for-item="listSingleItem" wx:key="index" pageList="{{ listSingleItem }}"><!-- item组件循环项 ripple 点击列表波纹效果--><item ripple wx:for="{{ listSingleItem }}" wx:for-index="index" wx:for-item="listItem" wx:key="index"><view class="item"><!-- lazy-load="{{true}}" 图片懒加载 --><image class='item-image' lazy-load="{{true}}" src="{{listItem.img}}"></image><view class="item-title">{{(pageIndex * 3) + listItem.id}}.{{listItem.title}}</view></view></item><!-- item组件循环项 --></scroll-page><!-- page组件循环页 --><!-- 列表 --><!-- 加载更多组件 --><loadmore slot="loadmore" status="{{loadMoreSetting.status}}" loadingText="{{loadMoreSetting.loadingText}}" noMoreText="{{loadMoreSetting.noMoreText}}" moreText="{{loadMoreSetting.moreText}}" color="{{loadMoreSetting.color}}" /><!-- 加载更多组件 --><!-- 空列表组件 --><empty slot="empty" img-class="empty-img" text-class="empty-text" emptyText="{{emptySetting.text}}" emptyImg="{{emptySetting.img}}" style="background-color: #fff;"/><!-- 空列表组件 --></scroller>
</view>js代码
// pages/contract_gl/contacts_gl.js
const utils = require('coolui-scroller/index.js')
//获取应用实例
const app = getApp()
Page({/*** 页面的初始数据*/data: {isEmpty: false,list: [],loadMoreSetting: {status: 'more',moreText: '上拉加载更多',loadingText: '加载中...',noMoreText: '-- 到底啦 --',color: '#999',},emptySetting: {img: app.globalData.zanwu,text: '暂无文章'},flySetting: {shake: true, // 是否开启下拉震动height: 80,// isAutoTriggered: false,background: {color: "#d4ebf1",},// isAutoTriggered: false},refreshstate: "pulldown",val: 0},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {// 设置缓存全部数据this.wholeList = []// 设置当前渲染第几页this.currentRenderIndex = 0// 设置缓存每一页页面高度this.pageHeightArr = []// 设置总页数this.totalPageNum = 0// 设置分页this.param = {limit: 10,page: 0}this.getList()},getList() {const than = thisconst loadMoreSetting = than.data.loadMoreSetting// 判断当前是否为加载状态 防止页面重复添加数据if (loadMoreSetting.status !== 'loading') {loadMoreSetting.status = 'loading'than.setData({loadMoreSetting})const page = this.param.pagethis.currentRenderIndex = pageif (than.totalPageNum > 0 && page == than.totalPageNum) {const loadMoreSetting = than.data.loadMoreSettingloadMoreSetting.status = 'noMore'than.setData({loadMoreSetting})} else {// 获取远程数据可换成自己封装的请求方法wx.request({url: 'https://coolui.coolwl.cn',data: {page: page + 1,// isempty: 1, // 设置为1可测试空数据isempty: 0, // 设置为0可测试有数据limit: 10,pagenum: 10,islong: 1},method: 'get',success(res) {if (res.data.code === 200) {// than.scroller.getData(res.data.data.list)// console.log(res.data.data.last)// console.log(page)than.totalPageNum = res.data.data.lastif (res.data.data.list.length === 0 && page === 0) {const loadMoreSetting = than.data.loadMoreSettingloadMoreSetting.status = 'noMore'than.setData({isEmpty: true,loadMoreSetting})} else {than.wholeList[page] = res.data.data.listconst datas = {}datas['list[' + page + ']'] = res.data.data.listthan.setData(datas, () => {utils.setHeight(than)const loadMoreSetting = than.data.loadMoreSettingloadMoreSetting.status = 'more'than.setData({loadMoreSetting})than.param.page += 1})}}}})}}},refresh() {// 初始化缓存数据const that = thisthis.wholeList = []this.currentRenderIndex = 0this.pageHeightArr = []this.param = {limit: 4,page: 0}setTimeout(function() {that.setData({list: [],})// console.log("延时1秒执行,只会执行一次");// 重新拉取数据that.getList()}, 1000);},
})
样式代码
.page {height : calc(100vh - 80px);background-color: #f2f2f2;overflow : hidden;display : flex;
}/* 列表项自定义结构样式 */
.item {padding: 30rpx 0 0;
}.item-image {display : block;width : 100%;height : 300rpx;/* display: block; */
}.item-title {font-size : 32rpx;line-height : 3em;background-color: #fff;padding : 0 30rpx;
}.header {background-color: #fff;/* box-shadow : 0 0 5px #ccc; */
}/* empty组件可冲突样式 */
.empty-img {width: 40vw !important;
}.empty-text {color: #666 !important;
}.bingdwendwen-wapper {display: flex;align-items: center;justify-content: center;height: 80px;
}.bingdwendwen-wapper .bingdwendwen {position: relative;height: 50px;width: 44px;transition: all 0.4s;
}.bingdwendwen-wapper .bingdwendwen .body {width: 44px;height: 50px;border: #393939 2px solid;border-radius: 88% 88% 62% 68% / 82% 82% 95% 84%;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);background: #fff;
}.bingdwendwen-wapper .bingdwendwen .ear1,
.bingdwendwen-wapper .bingdwendwen .ear2 {background: #393939;width: 9.72px;height: 13.8px;border-radius: 50%;position: absolute;z-index: -1;top: -4px;
}.bingdwendwen-wapper .bingdwendwen .ear1 {left: 4.92px;
}.bingdwendwen-wapper .bingdwendwen .ear2 {left: 30.3px;
}.bingdwendwen-wapper .bingdwendwen .leg1,
.bingdwendwen-wapper .bingdwendwen .leg2 {background: #333;position: absolute;width: 9.96px;height: 9.6px;border-radius: 0 0 3.6px 3.6px;z-index: -1;bottom: -10px;
}.bingdwendwen-wapper .bingdwendwen .leg1::after,
.bingdwendwen-wapper .bingdwendwen .leg2::after {content: "";width: 5.16px;height: 3.6px;position: absolute;background: #333;border-radius: 3.6px;
}.bingdwendwen-wapper .bingdwendwen .leg1 {left: 9.84px;
}.bingdwendwen-wapper .bingdwendwen .leg1::after {bottom: 0;right: -1px;
}.bingdwendwen-wapper .bingdwendwen .leg2 {left: 26.76px;
}.bingdwendwen-wapper .bingdwendwen .leg2::after {bottom: 0;left: -1px;
}.bingdwendwen-wapper .bingdwendwen .arm1,
.bingdwendwen-wapper .bingdwendwen .arm2 {background: #333;position: absolute;z-index: -1;
}.bingdwendwen-wapper .bingdwendwen .arm1 {width: 9px;height: 14.16px;left: -7px;top: 26px;transform: rotate(45deg);border-radius: 24% 69% 68% 76%/ 53% 95% 40% 52%;
}.bingdwendwen-wapper .bingdwendwen .arm2 {width: 9px;height: 14.16px;right: -7px;top: 26px;transform-style: preserve-3d;transform: rotate(-45deg);border-radius: 24% 69% 68% 76%/ 53% 95% 40% 52%;transition: all 0.4s;
}.bingdwendwen-wapper .bingdwendwen .face {position: absolute;border-radius: 48% 48% 44% 49%/ 53% 54% 45% 47%;border: #6bcdf3 1px solid;
}.bingdwendwen-wapper .bingdwendwen .face.face1 {border-color: #6bcdf3;width: 33.6px;height: 26.88px;left: 50%;top: 20px;transform: translate(-50%, -50%);
}.bingdwendwen-wapper .bingdwendwen .face.face2 {border-color: #af2350;width: 34.6px;height: 27.88px;left: 50%;top: 20px;transform: translate(-50%, -50%);
}.bingdwendwen-wapper .bingdwendwen .face.face3 {border-color: #5d75b3;width: 35.6px;height: 28.88px;left: 50%;top: 20px;transform: translate(-50%, -50%);
}.bingdwendwen-wapper .bingdwendwen .face.face4 {border-color: #ffc346;width: 36.6px;height: 29.88px;left: 50%;top: 20px;transform: translate(-50%, -50%);
}.bingdwendwen-wapper .bingdwendwen .face.face5 {border-color: #7fcb58;width: 37.6px;height: 30.88px;left: 50%;top: 20px;transform: translate(-50%, -50%);
}.bingdwendwen-wapper .bingdwendwen .nose {background-color: #333333;position: absolute;top: 20px;left: 50%;transform: translate(-50%, -50%);
}.bingdwendwen-wapper .bingdwendwen .nose,
.bingdwendwen-wapper .bingdwendwen .nose:before,
.bingdwendwen-wapper .bingdwendwen .nose:after {width: 3.36px;height: 2.16px;border-radius: 5.04px 5.04px 7.2px 7.32px/ 3.6px 3.6px 6px 5.52px;
}.bingdwendwen-wapper .bingdwendwen .mouse {position: absolute;left: 50%;top: 22px;width: 8.16px;height: 3px;border-radius: 48%;border: #393939 1px solid;border-top: none;border-left: 0;border-right: 0;transform: translate(-50%, 0);
}.bingdwendwen-wapper .bingdwendwen .eye1,
.bingdwendwen-wapper .bingdwendwen .eye2 {background: #393939;width: 9.96px;height: 13.8px;border-radius: 50%;position: absolute;top: 10px;
}.bingdwendwen-wapper .bingdwendwen .eye1::before,
.bingdwendwen-wapper .bingdwendwen .eye2::before {content: "";width: 4.8px;height: 4.8px;border: #fff 1px solid;border-radius: 100%;position: absolute;
}.bingdwendwen-wapper .bingdwendwen .eye1::after,
.bingdwendwen-wapper .bingdwendwen .eye2::after {content: "";width: 1px;height: 1px;background: #9b9b9b;border-radius: 100%;position: absolute;
}.bingdwendwen-wapper .bingdwendwen .eye1 {transform: rotate(45deg);left: 9.6px;
}.bingdwendwen-wapper .bingdwendwen .eye1::before {right: 1.2px;top: 2.64px;
}.bingdwendwen-wapper .bingdwendwen .eye1::after {right: 4.5px;top: 5.28px;
}.bingdwendwen-wapper .bingdwendwen .eye2 {transform: rotate(-45deg);left: 25px;
}.bingdwendwen-wapper .bingdwendwen .eye2::before {left: 1.2px;top: 2.64px;
}.bingdwendwen-wapper .bingdwendwen .eye2::after {left: 4.92px;top: 5.28px;
}.bingdwendwen-wapper .balloon {display: flex;align-items: center;justify-content: center;width: 45px;height: 12px;padding: 10px;background: #fff;border-radius: 10px;position: relative;font-size: 12px;text-align: center;transform: translateY(-50%);margin-left: 20px;opacity: 0;visibility: hidden;position: absolute;left: 90%;transition: all 0.4s;
}.bingdwendwen-wapper .balloon::after {content: "";width: 0;height: 0;position: absolute;left: -10px;top: 10pxpx;border: solid 5px;border-color: transparent #fff transparent transparent;
}.bingdwendwen-wapper.loading .bingdwendwen {transform: translateX(-70%);
}.bingdwendwen-wapper.loading .bingdwendwen .arm2 {width: 9px;height: 17.76px;right: -8px;top: 17px;transform-style: preserve-3d;transform: rotate(37deg);border-radius: 56% 62% 98% 6%/ 40% 46% 80% 58%;
}.bingdwendwen-wapper.loading .balloon {opacity: 1;visibility: visible;
}这篇关于小程序 coolui-scroller 下拉刷新 上拉加载 组件 使用 以及遇到的一些坑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





