本文主要是介绍如何优雅的展示动态图标lottie-react-native,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
如何优雅的展示动态图标lottie-react-native
- 如何优雅的展示动态图标lottie-react-native
- 一、Lottie是什么?
- 二、Lottie能实现什么效果?
- 三、集成过程
- 1.安装拉取第三方包:
- 2.获取json文件
- 3.组件库的使用
- Component API:
- Methods (Imperative API):
- 四、集成效果图
- 五、可能遇到的问题
- 1.Undefined symbol: protocol xxx
项目中,需要使用到动态图标,发现又好用的库,在这里分享一下,需要使用的工具库为lottie-react-native,通过导出AE软件中的动画特效,以json文件的方式导出,来实现动画的效果。
一、Lottie是什么?
Lottie是Airbnb开源的一个支持 Android、iOS 以及 ReactNative,利用Json文件的方式快速实现动画效果的库。简单点说就是Json文件记录动画路径,Android、iOS 以及 ReactNative解析展现出来。
二、Lottie能实现什么效果?





三、集成过程
1.安装拉取第三方包:
yarn add lottie-react-native
yarn add lottie-ios@3.1.3
or
npm i --save lottie-react-native
npm i --save lottie-ios@3.1.3
如果是ios平台,请继续执行下面命令(react-native 版本大于0.60或更高的不需要手动react-native link,而是通过pod install安装依赖):
cd ios && pod install
至此,就完成了第三方包的引入工作。
⚠️:Android平台不需要特殊处理,除非报错崩溃了,请检查以下位置:
a.路径android/app/src/main/java/<AppName>/MainApplication.java
在顶部导入,添加
import com.airbnb.android.react.lottie.LottiePackage;
在 List getPackages();中,添加
packages.add(new LottiePackage());
b.路径android/app/build.gradle,dependencies依赖块添加
implementation project(':lottie-react-native')
c.路径android/settings.gradle添加
include ':lottie-react-native'
project(':lottie-react-native').projectDir = new File(rootProject.projectDir, '../node_modules/lottie-react-native/src/android')
2.获取json文件
这个使用的json文件,是由Adobe After Effects这个软件生成,然后通过其插件bodymovin 生成,同时这里有安装教程,具体导出过程烦请请教UI设计,他们可能会更熟悉。如果实在找不到了,就使用这里的json文件->文件地址
3.组件库的使用
假设我们已经获取到这个animation.json文件了,如下所示最基础的使用方法:
import React from 'react';
import LottieView from 'lottie-react-native';export default class BasicExample extends React.Component {render() {return <LottieView source={require('./animation.json')} autoPlay loop />;}
}当然,还有其他接口提供使用
import React from 'react';
import LottieView from 'lottie-react-native';export default class BasicExample extends React.Component {componentDidMount() {// 手动控制播放this.animation.play();// 设置特定的开始时间和结束时间this.animation.play(30, 120);}render() {return (<LottieViewref={animation => {this.animation = animation;}}source={require('../path/to/animation.json')}/>);}
}
结合react-native组件Animated实现控制动画播放的过程
import React from 'react';
import { Animated, Easing } from 'react-native';
import LottieView from 'lottie-react-native';export default class BasicExample extends React.Component {constructor(props) {super(props);this.state = {progress: new Animated.Value(0),};}componentDidMount() {Animated.timing(this.state.progress, {toValue: 1,duration: 5000,easing: Easing.linear,}).start();}render() {return (<LottieView source={require('../path/to/animation.json')} progress={this.state.progress} />);}
}
还能够指定的更改图层的颜色
import React from 'react';
import LottieView from 'lottie-react-native';export default class BasicExample extends React.Component {render() {return (<LottieViewsource={require('../path/to/animation.json')}colorFilters={[{keypath: "button",color: "#F00000"},{keypath: "Sending Loader",color: "#F00000"}]}autoPlayloop/>);}
}
Component API:
| Prop | Description | Default |
|---|---|---|
source | Mandatory - The source of animation. Can be referenced as a local asset by a string, or remotely with an object with a uri property, or it can be an actual JS object of an animation, obtained (for example) with something like require('../path/to/animation.json') | None |
progress | A number between 0 and 1, or an Animated number between 0 and 1. This number represents the normalized progress of the animation. If you update this prop, the animation will correspondingly update to the frame at that progress value. This prop is not required if you are using the imperative API. | 0 |
speed | The speed the animation will progress. Sending a negative value will reverse the animation | 1 |
duration | The duration of the animation in ms. Takes precedence over speed when set. This only works when source is an actual JS object of an animation. | undefined |
loop | A boolean flag indicating whether or not the animation should loop. | true |
autoPlay | A boolean flag indicating whether or not the animation should start automatically when mounted. This only affects the imperative API. | false |
autoSize | A boolean flag indicating whether or not the animation should size itself automatically according to the width in the animation’s JSON. This only works when source is an actual JS object of an animation. | false |
style | Style attributes for the view, as expected in a standard View, aside from border styling | None |
imageAssetsFolder | Needed for Android to work properly with assets, iOS will ignore it. | None |
onAnimationFinish | A callback function which will be called when animation is finished. Note that this callback will be called only when loop is set to false. | None |
Methods (Imperative API):
| Method | Description |
|---|---|
play | Play the animation all the way through, at the speed specified as a prop. It can also play a section of the animation when called as play(startFrame, endFrame). |
reset | Reset the animation back to 0 progress. |
更多的接口可以参见:接口参见
四、集成效果图



五、可能遇到的问题
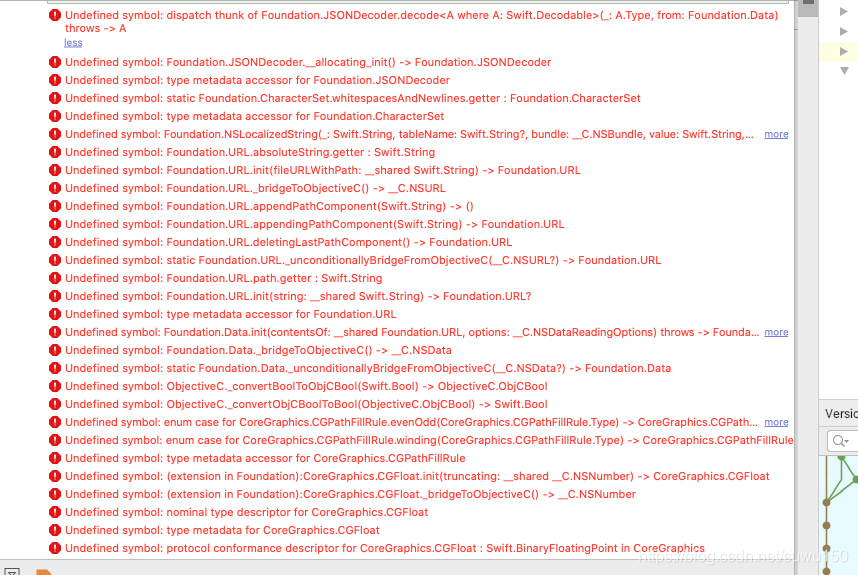
1.Undefined symbol: protocol xxx

解决方案:
1.在Xcode中打开ios / YourAppName.xcodeproj
2.在左侧的项目浏览器中,右键单击您的应用程序名称,然后单击新建文件…。 为项目创建一个空的Swift文件(添加时请确保选择了target是“您的应用名称”)
3.当Xcode询问时,按Create Bridging Header,然后不要删除Swift文件。重新运行您的构建。
参考地址:
1.https://github.com/mxcl/PromiseKit/issues/1059
2.https://stackoverflow.com/questions/57903395/about-100-error-in-xcode-undefined-symbols-for-architecture-x86-64-upgraded-re
3.Android开发之Lottie动画解析库

这篇关于如何优雅的展示动态图标lottie-react-native的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






