本文主要是介绍【UGUI】通过调整UI元素的布局和位置实现立体感UI界面效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在游戏中,游戏的界面通常是二维平面的,但是为了增加游戏的视觉效果和用户体验,设计师们会尝试在界面上创造出立体感。在下文中,我将通过例子介绍如何通过调整UI元素的布局和位置设计出立体化的游戏界面效果,效果如下。

目录
一、实现步骤
二、Main Camera主摄像机Projection属性介绍
三、Canvas画布Render Mode属性介绍
一、实现步骤
第一步,创建画布(GameObject > UI > Canvas),接着创建一个容器Panel(GameObject > UI > Panel),Panel默认占满整个画布,调整Panel,使其布局在画布左边或右边。

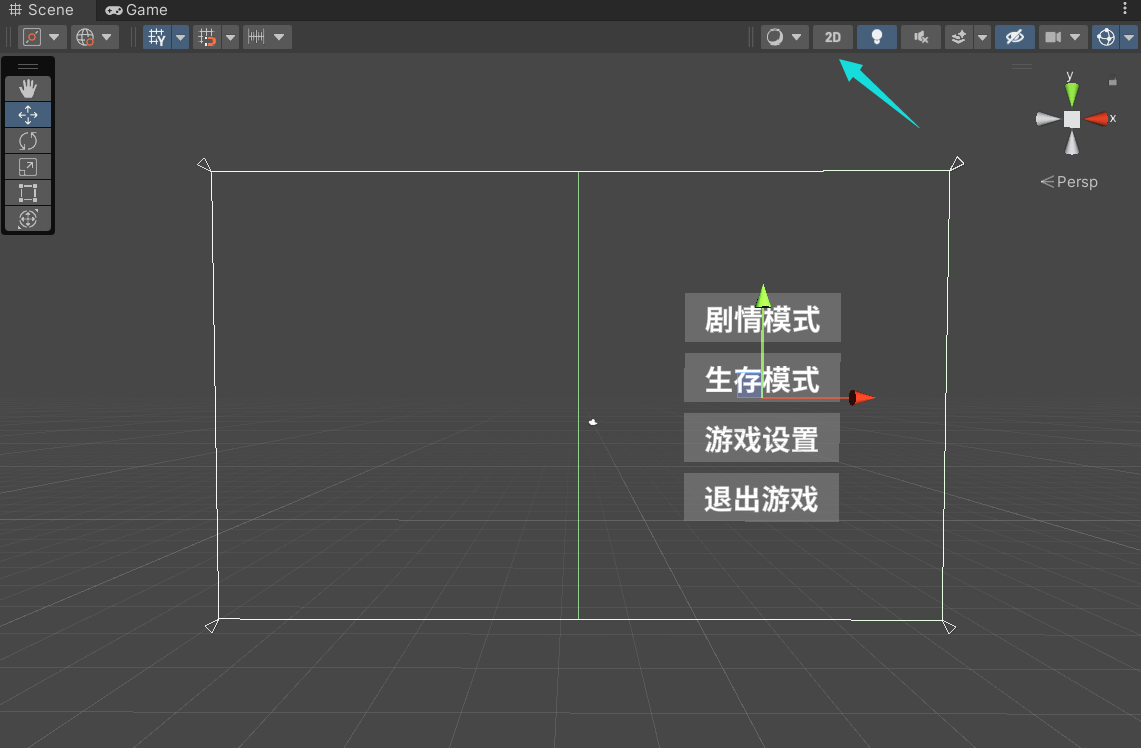
第二步,在Panel子级下创建Image(GameObject > UI > Image),考虑是选项卡,小伙伴们在后续开发中需要给Image添加Button组件,并添加点击事件,或者直接创建Button对象,接着在Image子级下创建文本,输入对应文字,设置文字格式,博主使用的是TextMeshPro文本,有兴趣的小伙伴可以查阅此篇文章:【UGUI】TextMeshPro如何配置和使用中文字体_樱花不再在海棠湾涮羊肉的博客-CSDN博客TextMeshPro配置和使用中文字体。https://blog.csdn.net/m0_51942776/article/details/130411475?spm=1001.2014.3001.5501 将视图切换为3D视图,效果如下:

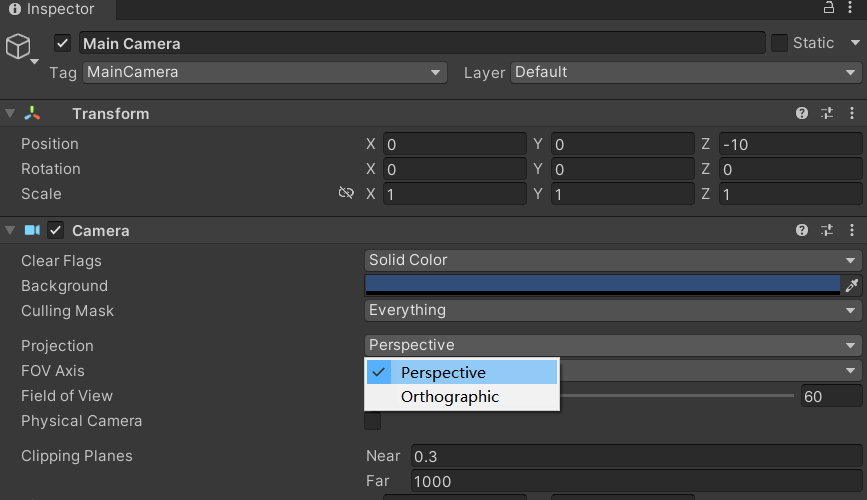
第三步,将Main Camera主摄像机Projection属性设置为Perspective,Canvas画布Render Mode属性设置为World Space,并将Main Camera对象拖入Event Camera属性中,当然也可以选择Screen Space - Camera属性,以上属性在第二部分及第三部分进行解释。


最后一步,旋转Panel容器至合适位置,也可以通过修改Panel属性的值进行调整,在Scene界面或者Game界面已经可以看到我们想要的立体效果啦,小伙伴们可以根据以上步骤设计自己的UI界面。

合理的布局和位置可以使UI界面看起来更加立体化,即可以通过设置UI元素的Transform属性来调整它们的位置、旋转和缩放等属性,从而实现立体感效果。在Unity中设计立体感UI界面效果,除了以上方式外,还可以通过以下几个方式:
1.使用Unity中的3D对象:Unity中有很多3D对象可用于创建立体感UI界面,如立方体、圆柱体、球体等。使用这些对象可以为UI界面添加深度感。
2.利用光照效果:添加合适的光照效果可以增强UI界面的立体感。在Unity中,可以使用Directional Light、Point Light、Spotlight等不同类型的光源,并根据需要调整它们的位置、颜色和强度等属性。
3.利用材质和纹理:为UI元素添加合适的材质和纹理可以使其看起来更真实、有质感。在Unity中,可以使用内置的材质和纹理,也可以导入自己的材质和纹理。
4.使用动画效果:为UI元素添加动画效果可以使其更加生动有趣,同时也可以增强立体感。在Unity中,可以使用Animator组件、UI Animation组件和脚本等方式来实现UI元素的动画效果。
需要注意的是,立体感UI界面效果的设计需要综合考虑上述因素,并根据具体需求进行合理的调整和优化。
二、Main Camera主摄像机Projection属性介绍
在Unity中,摄像机是游戏中的一个重要元素,主摄像机(Main Camera)是默认情况下用于渲染场景的摄像机,它的 Projection 属性是一个非常重要的设置,用于决定摄像机是如何将场景渲染成 2D 图像的。
透视投影(Perspective):透视投影是一种仿照真实世界的投影方式,使远处的物体看起来比近处的物体小。这种投影方式适用于需要表现深度感的游戏场景,比如第一人称射击游戏。透视投影通过调整摄像机的视角、近裁剪面和远裁剪面等参数来控制视野范围和透视效果。
正交投影(Orthographic):正交投影是一种没有透视效果的投影方式,所有的物体都被渲染为等大的。这种投影方式适用于需要表现平面感的游戏场景,比如像素艺术游戏。正交投影通过调整摄像机的大小、位置和远近裁剪面等参数来控制视野范围和物体的大小比例。
三、Canvas画布Render Mode属性介绍
在 Unity 中,Canvas 是用于呈现 UI 元素的重要组件。Render Mode 属性是用来控制Canvas 的呈现方式的。
Screen Space - Overlay:该属性将 Canvas 呈现在屏幕上方,不受任何其他对象的影响。这意味着 Canvas 会被渲染在所有其他元素的上方,无论它们是什么。该选项适用于 UI 元素需要固定在屏幕上方,并覆盖其他游戏元素的情况。
Screen Space - Camera:该属性将 Canvas 呈现在指定的摄像机前面。这意味着 Canvas 的位置和尺寸将随着摄像机的移动而移动。此选项适用于需要在 3D 场景中放置 UI 元素的情况。
World Space:该属性将 Canvas 呈现在世界空间中。这意味着 Canvas 的位置和尺寸与世界中的其他游戏对象相同,并随着它们的移动而移动。此选项适用于需要在游戏世界中放置 UI 元素的情况。
这篇关于【UGUI】通过调整UI元素的布局和位置实现立体感UI界面效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





