本文主要是介绍令我室友大为震惊!手把手教我室友撕web前端基础知识,上手小项目广告推广软文页面。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
hello,❤❤❤自我介绍一下,我是程序猿悟空,目前大三,专业计算机科学与技术,也是你们了解中的科班生,不过我是小白,还请各位大佬多多指教和支持,开创博客主要记录一下平时练习的项目,未来方向偏向后端Java开发,也欢迎大佬们一起交流心得,还请各位大佬三连支持一下!!!😎😎
一、 页面基本架构搭建
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1,.box2,.box3,.box4{background-color: yellow;height: 40px;margin-bottom: 10px;padding-top: 25px;padding-left: 50%;vertical-align: middle;margin-left: 0px;border: 1px black solid;}.box1,.box2{font-weight: bold;}</style>
</head>(1)内容样式分析
CSS选择器表格清晰、简单
| 属性 | 可取值 | 描述 |
|---|---|---|
| background-color | yellow、red、green | 填充背景色 |
| height | 40px、3em,100% | 盒子填充高度 |
| margin-bottom | 10px,40% | 下外边距,底部偏移量,定义元素相对于其参照下边线的距离 |
| padding-top | 25px | 上内边距 |
| padding-left | 50% | 左内边距 |
| vertical-align | middle | 垂直居中 |
| margin-left | 0px | 左外边距 |
| border | 1px red solid | 边框大小,颜色,圆角边框 |
| font-weight | bold | 定义粗体字符 |
<body><div class="box1">h3</div><!-- <br> --><div class="box2">h4</div><!-- <br> --><div class="box3">div.description</div><!-- <br> --><div class="box4">div.list</div>
</body>
</html>
< div>标签添加内容.

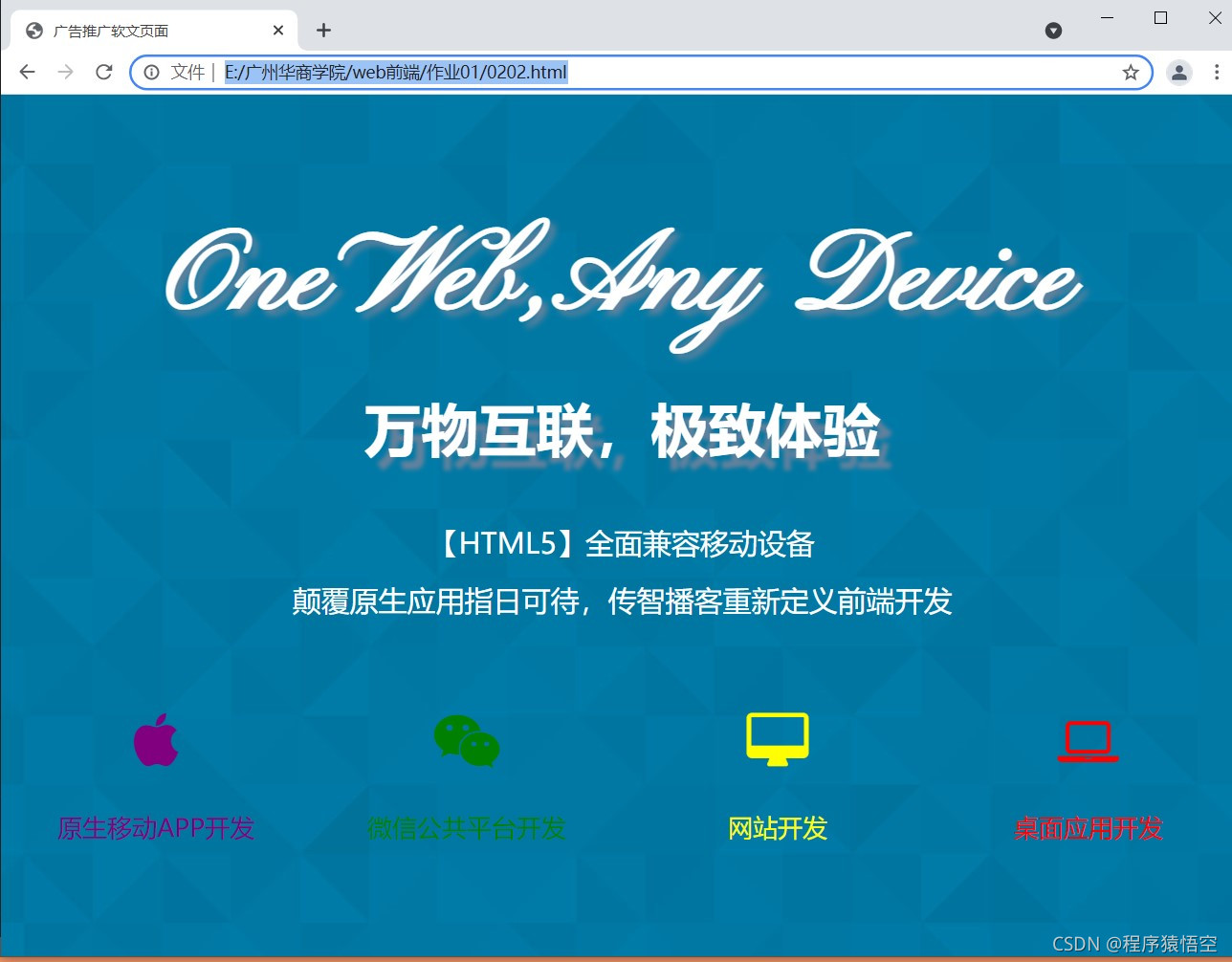
二、页面元素补充
<!DOCTYPE HTML>
<html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>广告推广软文页面</title><link href="css/font-awesome.min.css" rel="stylesheet" type="text/css" /><style>html,body {width: 100%;height: 100%;}html {overflow: hidden;}body {font-family: 'Microsoft Yahei';color:#ffffff;padding: 0;margin: 0;}h3,h4,h5 {margin-top: 0;margin-bottom: .5rem;}p {margin-top: 0;margin-bottom: 1rem;}div {display: block;}@font-face {font-family: 'Pinyon Script';src:url("fonts/PinyonScript-Regular.ttf");font-weight:normal;font-style: normal;}.fa{display: inline-block; /* 把行素转换为行内块元素 */font:normal normal normal 14px / 1 FontAwesome;font-size: inherit;text-rendering: auto; /* 设置文本渲染引擎工作时如何优化显示文本,默认值:auto */-webkit-font-smoothing:antialiased;}#mobile{background-image: url("images/section_mobile_bg.jpg");text-align: center;}#mobile h3{font-size: 6rem;font-family: 'Pinyon Script';font-weight: 600;text-shadow:5px 5px 0.3rem #62819d; margin: 2rem;/* 设置文字阴影:向右 5px 向下 5px 模糊程度0.3rem,颜色#612819d */}#mobile h4{font-size: 3rem;text-shadow: 10px 10px 0.2rem #62819d; }.cover-section{background-size: cover;/* 背景平铺 */background-repeat: no-repeat;/* 背景不重复 */background-position:center;display: table;/* 此元素会作为块级表格来显示(类似<table>) */height: 100%;width: 100%;position:relative;}.section-inner{display: table-cell;/* 此元素会作为一个表格单元格显示(类似<td>和<th>) */width: 100%;vertical-align:middle;/* 垂直居中 */}#mobile .description{margin-top: 3rem ;}#mobile .description > p{font-size: 1.5rem;}.row{margin-left: -0.9375rem;margin-right: -0.9375rem;}.row;before, .row:after{content: " ";display: table;}.row:after{clear: both;}#mobile .list{text-align: center;margin:3rem 0 1.5rem;/* 外边距:上边距3rem,左右边距0rem,下边距1.5rem */}#mobile .list i{font-size: 3rem;padding: 2rem;}#mobile .list h5{font-size: 1.3rem;font-weight: normal;}.col-xs-6,.col-xs-3{position: relative;min-height: 1px;padding-left: 0.9375rem; padding-right: 0.9375rem;/* 新增的 */float:left;box-sizing: border-box; }.col-xs-6{width: 25%;}.col-xs-3{float: left;width: 15%;}</style>
</head><body><i style="font-size:2em"></i><section id="mobile" class="cover-section"><div class="section-inner"><div class="container"><h3></h3><h4>万物互联,极致体验</h4><div class="description"><p>【HTML5】全面兼容移动设备</p><p>颠覆原生应用指日可待,传智播客重新定义前端开发</p></div><div class="row list"><div class="col-md-3 col-xs-6"> <i class="fa fa-apple" ></i><h5 >原生移动APP开发</h5></div><div class="col-md-3 col-xs-6"> <i class="fa fa-weixin" ></i><h5 >微信公共平台开发</h5></div><div class="col-md-3 col-xs-6"> <i class="fa fa-desktop" ></i><h5 >网站开发</h5></div> <div class="col-md-3 col-xs-6"> <i class="fa fa-laptop" ></i><h5 >桌面应用开发</h5></div></div></div></div></section>
</body></html>

1、除了字体图标的CSS设置为html,body设置宽高均为百分之百;2、为html设置溢出隐藏;3、为body设置字体为微软雅黑,颜色白色,内外边距均为0;4、为id为mobile的元素设置:①背景图片为section_mobile_bg.jpg;背景平铺;背景重复为不重复;背景位置为中心;②文本居中;③宽高均为百分之百;④相对定位;⑤作为块级表格来显示;5、为类名为section-inner的元素设置作为一个表格单元格显示;宽度百分之百;垂直居中;6、为h3,h4,h5元素设置上外边距为0,下外边距为0.5rem;7、为p元素设置上外边距为0,下外边距为1rem;8、定义用户计算机中未安装的字体:字体名称为‘Pinyon Script’,并设置相应路径。9、为id名为mobile元素中的h3设置:字体大小为6rem;字体为‘Pinyon Script’;字体粗细为600;文字阴影为向右5像素,向下5像素,模糊程度0.3rem;颜色为#62829d;下外边距为2rem;10、为id名为mobile元素中的h4设置:字体大小为3rem;文字阴影为向右10像素,向下10像素,模糊程度0.2rem;颜色为#62829d;11、为id名为mobile元素中的类名为description的元素设置上外边距为3rem;12、为id名为mobile元素中的类名为description的元素的直接子元素p设置字体大小为1.5rem。
字体图标的CSS设置:1、为类名为col-xs-6的元素设置:①相对定位;②最小高度为1像素;③左右内边距均为0.9375rem;④向左浮动;⑤盒模型为border-box;⑥宽度百分之二十五。
2、为类名为list的元素设置:①文本居中;②外边距上边距为3rem,左右边距为0,下边距为1.5rem ; 为类名为list的元素的前后伪元素设置内容为空,以块级表格来显示;
3、为类名为list元素的后伪元素设置清除浮动;为类名为list元素中的i元素设置字体大小为3rem,内边距为2rem;为类名为list元素中的h5元素设置字体大小为1.3rem。
4、为类名为fa的元素设置:①将行元素转化为行内块元素;②字体大小为14像素,字体为FontAwesome;字体大小继承。
需要素材私聊我!!!,前提的是我粉丝才有的福利!😁😁
这篇关于令我室友大为震惊!手把手教我室友撕web前端基础知识,上手小项目广告推广软文页面。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





