本文主要是介绍用EditPlus来编辑网页代码 写网页代码 网页软件安装包大小1.91MB JQ代码编辑软件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
如何使用EditPlus这款软件来编辑网页代码
第一步:
我们先来安装这款软件,我就先分享一下这款软件(链接:https://pan.baidu.com/s/1YtMJboQ0abPTybIZMZu8Bg
提取码:jes4 )
第二步:
等安装好这款软件(需要说明的是这款软件只有1.91MB,这款软件相对一些软件来说是真的小。嘿嘿我们学校老师都推荐用
这款软件。)
第三步:
打开软件后大概是这个界面

第四步:
依次打开》文件》新建》然后选择你要编辑的网页类型(比如说你要编辑HTML、PHP、JQ 等 都可以)
需要说明的是在编辑PHP代码时 是需要安装PHP的环境才可以进行PHP的代码的编辑(不过软件也不大),在这里我分享的是编辑JQ的 上面分享的链接里有JQ的库 写JQ的时候用代码加进去就可以实现JQ代码了 编辑HTML代码不需要其他的直接编辑就可以了 下面我给大家举个栗子…^.^
第五步:
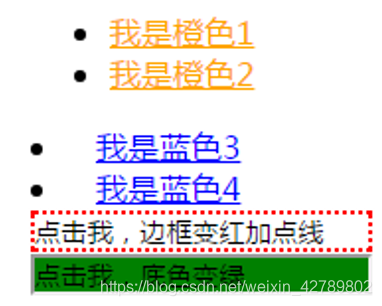
加入JQ代码的效果图:
请在下面的HTML页面中,加入jQuery代码,实现如下图的效果。

第六步:
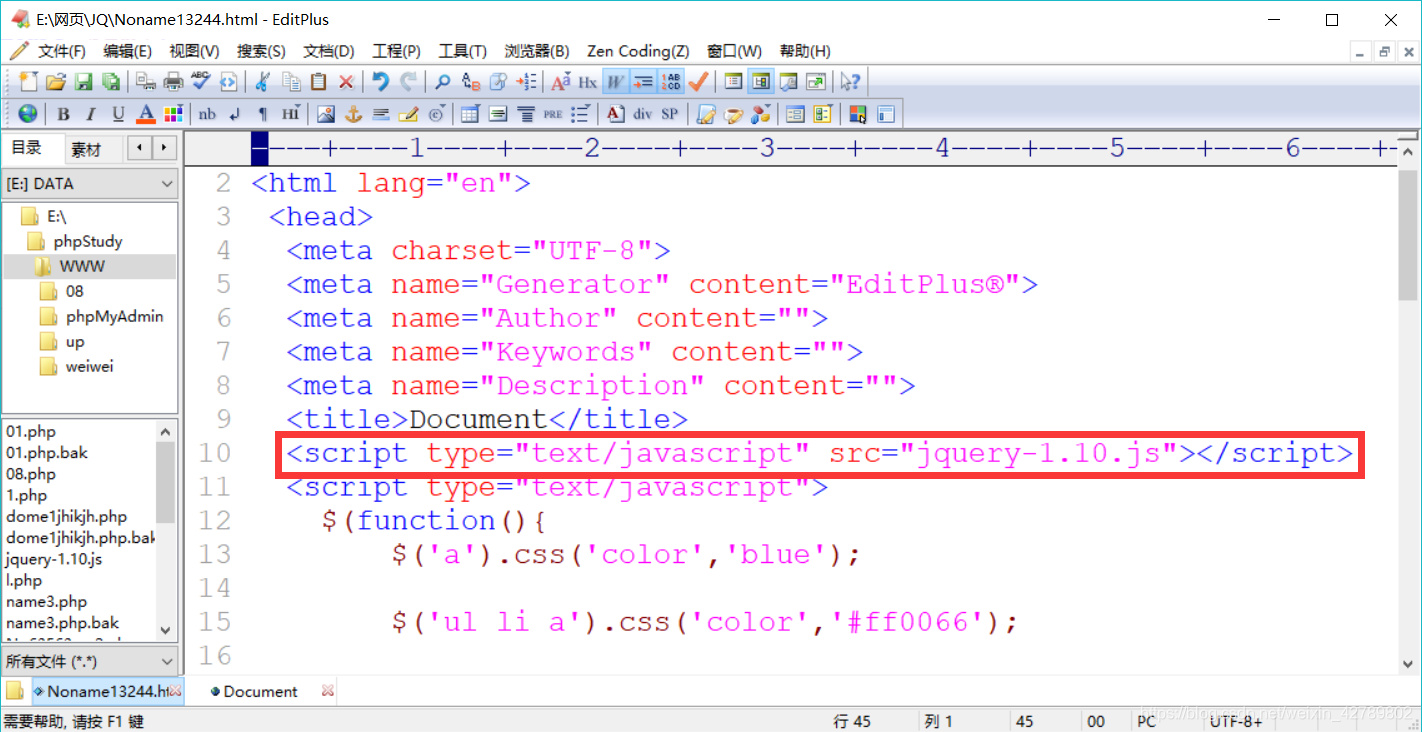
代码分享
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<script type="text/javascript" src="jquery-1.10.js"></script>
<script type="text/javascript">
$(function(){
$('a').css('color','blue');
$('ul li a').css('color','#ff0066');
$('.green').click(function(){
$(this).css('background','#33cc00')
});
$('#red').css('border','dotted').click(function(){
$(this).css('border-color','#ff33ff')
});
});
</script>
</script>
</head>
<body>
<ul>
<li><a href="#">我是橙色1</a></li>
<li><a href="#">我是橙色2</a></li>
</ul>
<li><a href="#">我是蓝色3</a></li>
<li><a href="#">我是蓝色4</a></li>
<div>
<input id="red" type="text" value="点击我,边框变红加点线"></br>
<input class="green" type="text" value="点击我,底色变绿">
</div>
<div></div>
</body>
</html>
第七部:
代码实现:这是加入JQ库的代码

点这个地球就可以实现代码的效果

!!!!!!需要注意的是HTML代码保存的位置和JQ库的这两个文件要保存在同一个地方(虽然可以放在不同的地方.但是涉及到相对位置和绝对位置)!!!!!
这篇关于用EditPlus来编辑网页代码 写网页代码 网页软件安装包大小1.91MB JQ代码编辑软件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





