本文主要是介绍HTML CSS 从一无所知到略知一二,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
为什么写这篇呢?因为是欠老大的文章。不过往前看之前的博客时,也发现自己在遇到同样的问题,却忘记之前的总结。这种让自己感到很恐怖,实时总结下还是很喜欢的,所以开心地看看,自己从开始以来的收获吧请大家在任何时候都记住W3C是一个很神奇的领域。。不仅是作为结构的HTML,还是样式的css,或者行为的JSheight vertical-align 内联元素 块级元素
由一个 vertical-align:middle; 引起的旅程。
背景:需要搭一个页面的导航
<div id='nav'><span id='pageTitle'>XXX</span><img id='back' src="../assets/imgs/back_icon.png" /></div>
#pageTitle{
height:22px;
vertical-align:middle;
}
#back{
height:22px;
}font-size:22px;
为什么??我明明设置了 垂直对齐是middle,为什么文字就是对不齐。瞬间淡定告诉自己,一切都是有原因的,只是你不了解而已。
首先什么是内联元素?内联元素都有哪些?
html 体内元素按照表现形式划分,可以分为两种元素:内联元素、块级元素
内联元素包括:
a, abbr,dfn,em,strong,code,samp,kbd,b,i,u,small,s,strike,span,br,bdo,cite,del,q,sub,sup,wbr,img,map,object,script,
button,input,label,select,textarea
块级元素包括:
p,h1,h2,h3,h4,h5,h6,dl,dt,dd,ol,ul,li,address,blockquote,center,del,div,hr,ins,pre,figcaption,article,figure,aside,audio,
canvas,fieldset,footer,form,header,hgroup,noscript,output,section,table,tfoot,video
内联元素:和其他元素都在一行上;高、行高以及顶和底边距不可改变;宽度就是它的文字或图片的宽度,不可改变
块级元素:总是在新行上开始;高度、行高以及顶和底边距都是可控制;宽度缺省是他的容器的100%,除非设定一个宽度
看过这些特点后都知道,所以在没有显式改变span的display属性之前,height对他是无效的。无需解释。
其次,为什么vertical-align:middle 对span中的文本垂直对齐无效??
来看下vertical-align在w3c中的定义,很简单明了:The vertical-align property sets the vertical alignment of an element.
再看,都有哪些属性可以设置:
baseline|length|sub|super|top|text-top|middle|bottom|text-bottom|initial|inherit;baseline为default值。baseline 是什么呢?或许按照之前英文本的四格线会容易理解一些,

top:The top of the element is aligned with the top of the tallest element on the line 与行内最高的元素顶部对齐
text-top : The top of the element is aligned with the top of the parent element's font 与父元素的文本顶部对齐
middle: The element is placed in the middle of the parent element 位于父元素的中间位置
bottom: The bottom of the element is aligned with the lowest element on the line 该元素的底部与本行内最低的元素对齐
text-bottom: The bottom of the element is aligned with the bottom of the parent element's font 该元素的底部与父元素的文字对齐
这里说的对齐,并不是简单的指我们所能看到的,span中的文本,或者是图片,而是指包装文本,图片的inline-box
,简单介绍下inline-box。内联元素其实也会有inline-box这样一个布局存在。所有文字、图片,以及内联元
素都会组成inline-box 这些元素在父容器宽度足够的情况下,不会换行,他们合并起来组成line-box 模型。
html中所有的高度有两种组成,一种是height可以指定块级元素的高度,一种是line-height,用来指定line-box的
高度。平常大家可能不会注意line-height的作用,但是如果line-height > font-size 时,此时再使用vertical-align
就会有感觉到它的存在。
例子:
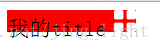
<div id='nav'><span id='pageTitle'>我的title</span>我是父元素文字</div> #nav{line-height: 80px;display:inline-block;background-color:red;}#pageTitle{vertical-align:middle;font-size:22px;}
span是nav的子元素,会继承line-height属性值,同样也为80,而span的font-size 为22,所以inline-box中上下
各自会有(80-22)/2=29的空白高度。再看div中“我是附文字” 这一行文字,同样会包装成line-box自成一行。而他
上下空隙为(80-16)/2=32
middle:

text-top:

里面的高度变化后,div自动撑开,那为什么高度会发生变化呢?text-top ,inline-box 与父元素的字体顶部对齐,
所以整个box往下移动,保持高度不变,而移动的高度是父元素中文字与顶部的距离32px,所以现在整个div的高度
为112px
text-bottom:

好了,讲了东西有点多,再回头看之前遇到的问题,很简单,只要设置line-height:22px; 图片和文字都为middle就
全部轻松搞定啦~~
这篇关于HTML CSS 从一无所知到略知一二的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





