本文主要是介绍小练手——Finish line自动打开低于一定折扣的商品,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Finish line是美国的一个运动品牌网站,我平时比较喜欢海淘鞋子,时不时可能想看看有没有什么好货,但是呢,每次都要自己在页面上一个个查看比较麻烦,故想弄一些自动化的筛选,自动选出性价比高的东西。废话不多说,上源码(chrome浏览器,筛选鞋子可行,其他大部分也可以的):
//指定你期望的折扣
let expectedDiscount = 0.4//分析第一个页面的信息
openShoesInNewTab(expectedDiscount)//设置定时器,遍历剩下所有页面
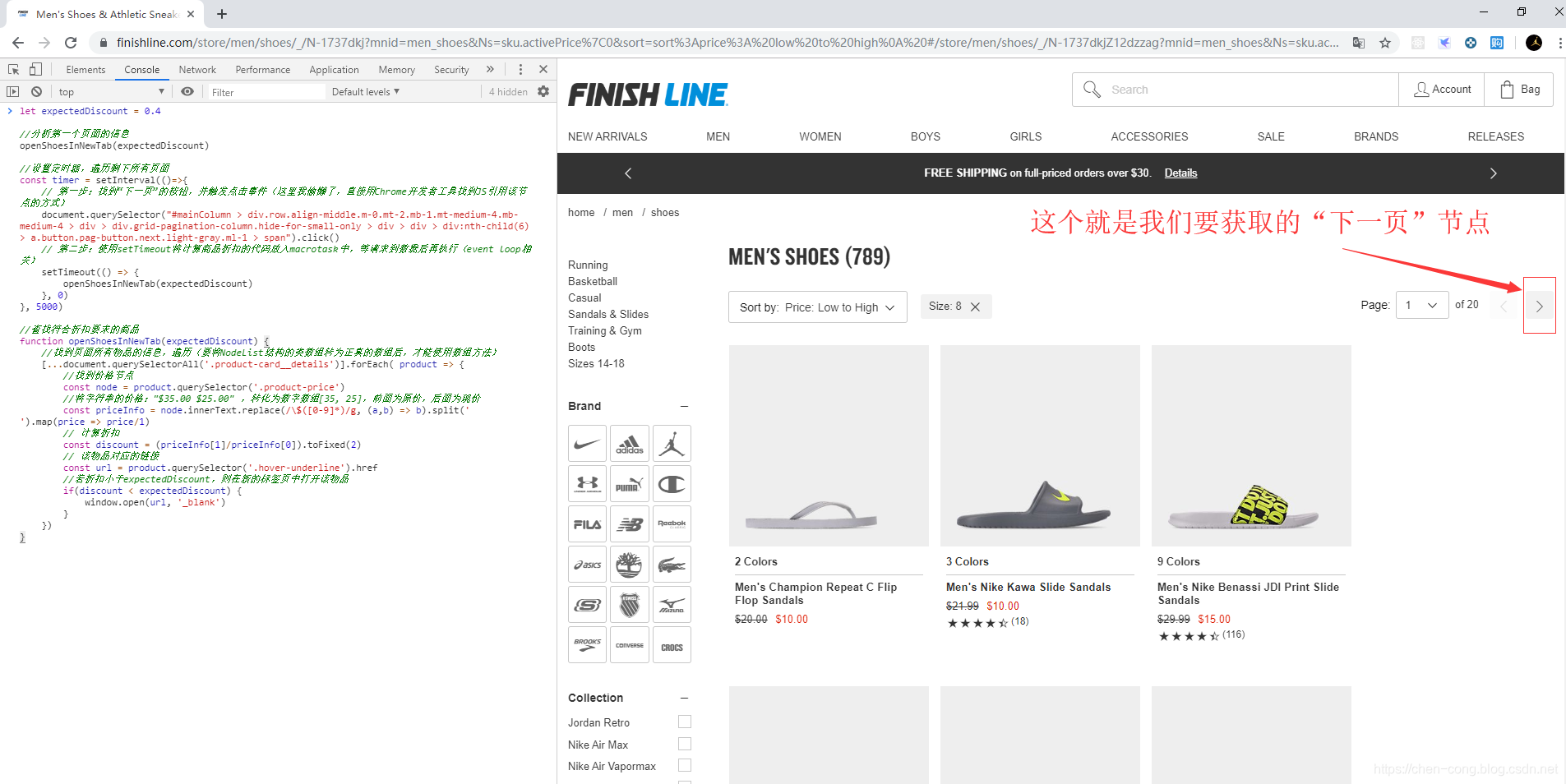
const timer = setInterval(()=>{// 第一步:找到“下一页”的按钮,并触发点击事件(这里我偷懒了,直接用Chrome开发者工具找到JS引用该节点的方式)document.querySelector("#mainColumn > div.row.align-middle.m-0.mt-2.mb-1.mt-medium-4.mb-medium-4 > div > div.grid-pagination-column.hide-for-small-only > div > div > div:nth-child(6) > a.button.pag-button.next.light-gray.ml-1 > span").click()// 第二步:使用setTimeout将计算商品折扣的代码放入macrotask中,等请求到数据后再执行(event loop相关)setTimeout(() => {openShoesInNewTab(expectedDiscount)}, 0)
}, 5000)//查找符合折扣要求的商品
function openShoesInNewTab(expectedDiscount) {//找到页面所有物品的信息,遍历(要将NodeList结构的类数组转为正真的数组后,才能使用数组方法)[...document.querySelectorAll('.product-card__details')].forEach( product => {//找到价格节点const node = product.querySelector('.product-price')//将字符串的价格:"$35.00 $25.00" ,转化为数字数组[35, 25],前面为原价,后面为现价const priceInfo = node.innerText.replace(/\$([0-9]*)/g, (a,b) => b).split(' ').map(price => price/1)// 计算折扣const discount = (priceInfo[1]/priceInfo[0]).toFixed(2)// 该物品对应的链接const url = product.querySelector('.hover-underline').href//若折扣小于expectedDiscount,则在新的标签页中打开该物品if(discount < expectedDiscount) {window.open(url, '_blank')}})
}//过几分钟等遍历所有的页面后,运行以下代码清除定时器:
clearInterval(timer)使用步骤:
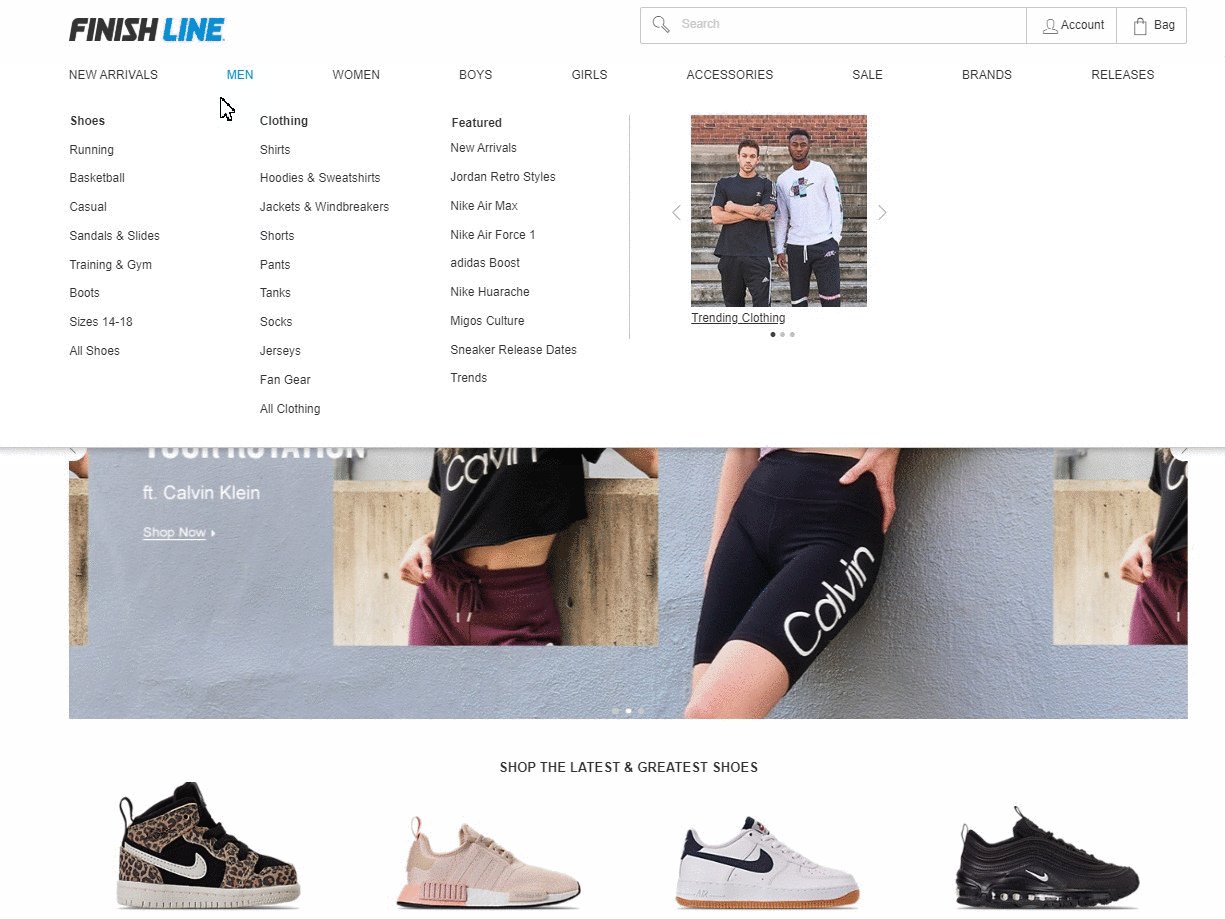
- 登入Finish line官网,然后选择一个你想要的品类,如下图选择的是男士鞋子:

- 可以在页面的左边选择栏选择好自己的偏好以后,打开浏览器的console面板(windows快捷键:
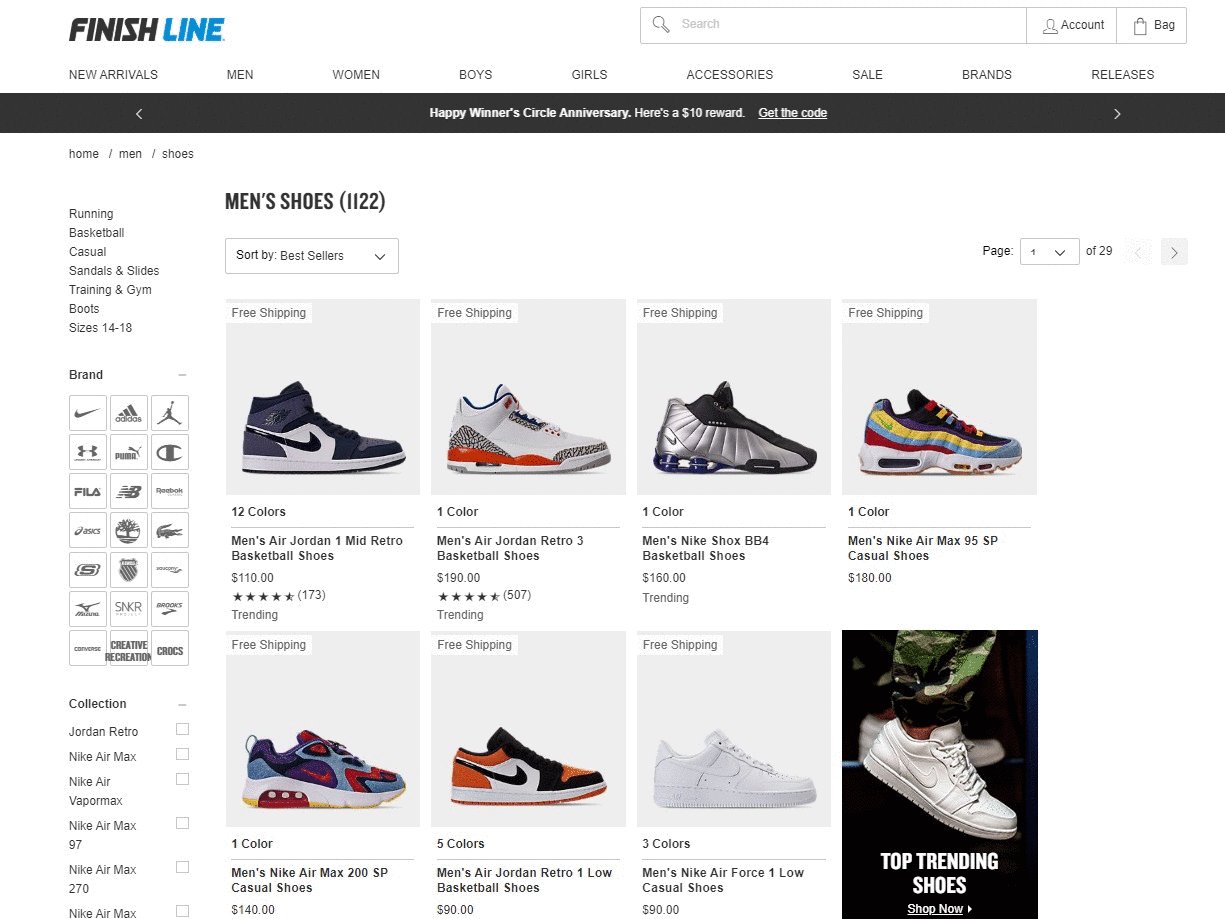
Ctrl + Shift + J,Mac快捷键:Cmd + Option + J),将上述代码复制到console面板中,回车执行(注意:这里最后这行代码clearInterval(timer)不要复制进去,等一段时间后再运行,用于遍历完所有页面后清除定时器),然后你就可以干自己的事,该干嘛干嘛去咯,代码自动将你设定的低于指定折扣的商品在新的标签页中打开。过几分钟来收割就行了,你就可以美滋滋地浏览那些符合期望的商品了。如下图:

总结
代码中主要用到的知识点:
- 定时器:
setInterval(fn, ms)、setTimeout(fn, ms)。用于在指定时间ms毫秒后执行fn回调函数,setInterval是每隔ms毫秒循环不断地执行,setTimeout只执行一次,它们的回调函数都会被添加到macrotask队列中(事件循环相关可以看:这里),从而可以在获取页面数据(microtask任务优先级比macrotask高)后再执行。 - 查找页面元素:
querySelector(selector)、querySelectorAll(selector)。这两个函数都是用于查找符合CSS选择器selector规则的元素,querySelector()只返回查找到的第一个元素节点,querySelectorAll()返回的是NodeList节点列表,它是一个类数组(array-like),我们可以通过[...]展开运算符将其变为一个真正的数组,从而可以使用数组方法。 - 字符串方法以及正则表达式:
const priceInfo = node.innerText.replace(/\$([0-9]*)/g, (a,b) => b).split(' ').map(price => price/1)
解释一下这段代码:
①正则表达式/\$([0-9]*)/g用来全局匹配美元字符$后面跟着数字的字串,数字部分加上小括号是用于捕获数字,用来替换原来包含$符号的数字(正则表达式相关可以参考:这里)。
②通过字符串的replace()方法将类似这种形式的字符串'$35.00 $25.00'转化为这种形式'35.00 25.00'。replace()方法的第二个参数是一个回调函数,这个回调函数会在每次匹配到相关的字串时执行,回调函数的第一个参数a表示匹配到的字串(这个例子就是:'$35','$25'),第二个参数b就是捕获到的内容(25,'25),回调函数的返回值就是用来替换掉匹配到的内容。
③再通过字符串的split(' ')方法将'35 25'字符串按空格切分为字符串数组['35', '25']。
④最后通过数组的map()方法将字符串数组转化为数字数组。
- 在浏览器新窗口中打开指定url的方法:
window.open(url, '_blank')。
PS:以上纯属娱乐,其实主要想将学习过的东西拿来练练手,有时,程序员的快乐就是这么枯燥且乏味(哈哈哈,朱一旦非洲警告)
这篇关于小练手——Finish line自动打开低于一定折扣的商品的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




