本文主要是介绍地球自转且昼夜分明(cesium官网效果),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
参考:
[1] Cesium 实现地球自转效果_cesium 自转_寻水的鱼lj的博客-CSDN博客
[2] Cesium实现地球自转明暗分割,类似官网封面效果_cesium 地球自转-CSDN博客
[3] cesium入门(一)_cesium.matrix4.identity_ygpGoogle的博客-CSDN博客
官网效果:
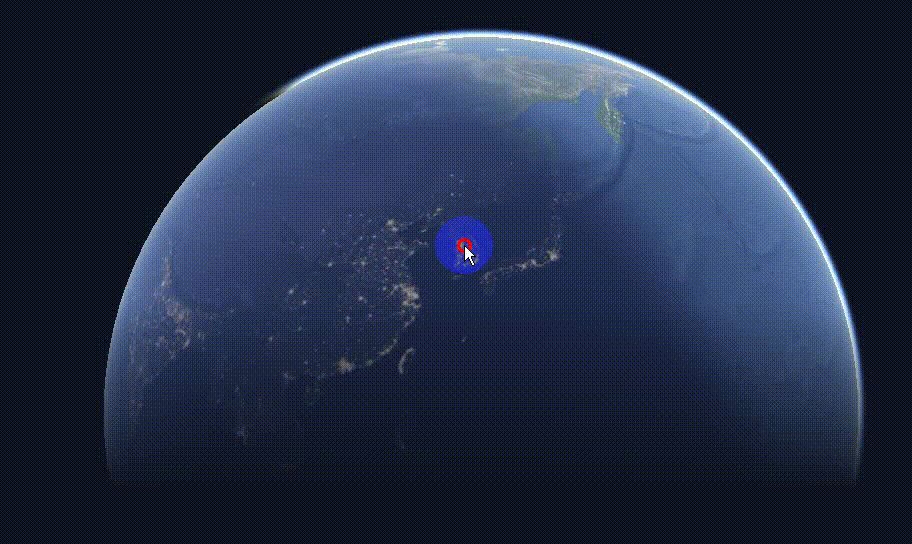
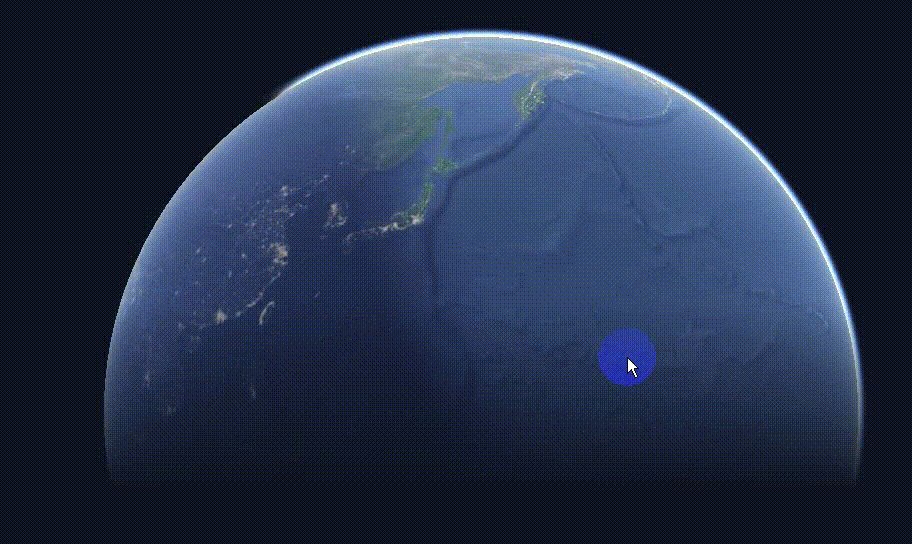
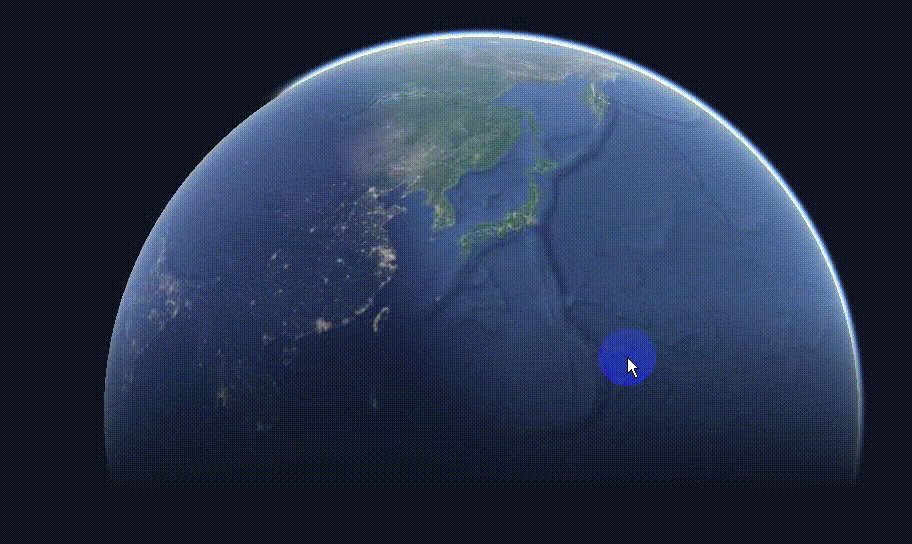
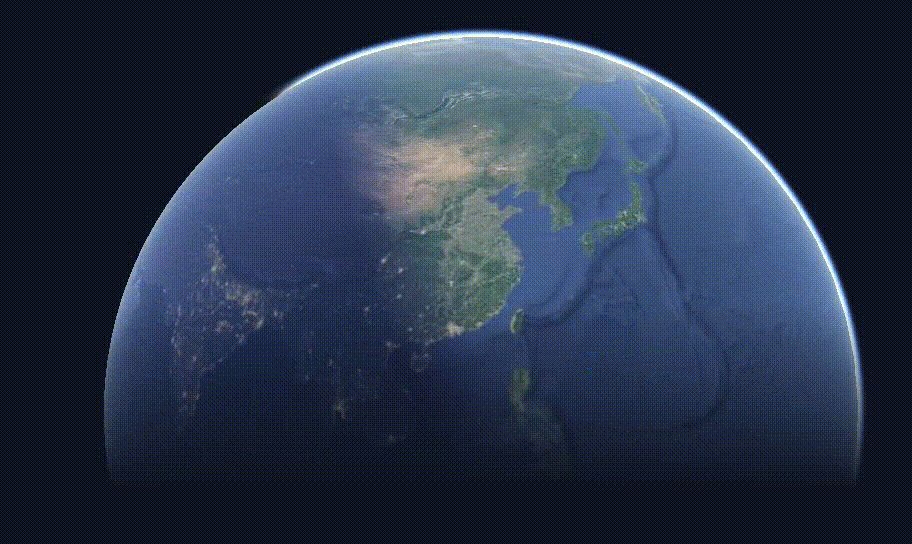
本人效果:

核心(具体思路见参考):
1. 地球自转设置,见[1]。
核心:Cesium.Transforms.computeIcrfToFixedMatrix计算矩阵,
lookAtTransform锁定相机视角到地固坐标系
知识点:Cesium里由两个基本坐标系,惯性坐标系和地固坐标系
2. 影像图层黑白透明度分开设置,见[2]。
注意:viewer.clockViewModel.shouldAnimate = true;
layer.dayAlpha = 0.0 //白天图层透明值
layer.nightAlpha = 1.0 //夜晚图层透明值
坑:
对于新手来说,可能不熟悉lookAtTransform,那么在结束自传效果时可能会出现相机姿态异常的问题,比如鼠标不能控制相机旋转之类的,只需要使用Cesium.Matrix4.IDENTITY初始化lookAtTransform内的矩阵即可。
代码:
本人菜鸡,可能有些乱,this.earth是我的viewer,本来我想传参数的,但是好像传参数之后没有效果,只能直接使用外部的this.earth才能监听到rotateSetting函数,各位谁要是知道问什么,请告诉我。
updateLighting(viewer) {viewer.scene.globe.enableLighting = true//必须开启光照效果,this.nightlayer = viewer.imageryLayers.addImageryProvider(new Cesium.ArcGisMapServerImageryProvider({url:"http://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer"}));this.nightlayer.dayAlpha = 0.0 //白天图层透明值this.nightlayer.nightAlpha = 1.0 //夜晚图层透明值// this.nightlayer.brightness = 3.5 //图层发光亮度viewer.scene.globe.enableLighting = true;//打开光照viewer.clock.shouldAnimate = true;//时间轴动画viewer.clock.multiplier = 1000;//时间轴速度
}
rotateSetting = () => {if (!this.earth || this.earth.scene.mode !== Cesium.SceneMode.SCENE3D) {return;}const icrfToFixed = Cesium.Transforms.computeIcrfToFixedMatrix(this.earth.clock.currentTime)console.log(icrfToFixed)// icrfToFixed 在上面的方法中,若没加载好所需的计算资源会返回undefined,判断下if (Cesium.defined(icrfToFixed)) {const camera = this.earth.camera;const offset = Cesium.Cartesian3.clone(camera.position)const transform = Cesium.Matrix4.fromRotationTranslation(icrfToFixed)camera.lookAtTransform(transform, offset)}}
// 添加事件监听器
addRotateSettingListener() {viewer.scene.postUpdate.addEventListener(rotateSetting);
}
// 移除事件监听器
removeRotateSettingListener(viewer) {viewer.scene.postUpdate.removeEventListener(rotateSetting);viewer.camera.lookAtTransform(Cesium.Matrix4.IDENTITY)
}调用:
chushihuaEarth(viewer);
addRotateSettingListener();这篇关于地球自转且昼夜分明(cesium官网效果)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








