本文主要是介绍如何搭建一个实时对话转录应用(类似zoom中的文本转录功能)并部署到 Heroku,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 应用搭建
- Assembly AI
- 文件夹结构
- 前端搭建
- HTML
- index.js
- 后端搭建
- server.js
- package.json
- Heroku 部署
- 创建账号
- 创建Heroku应用
- 上传仓库
应用搭建
- 应用基于 html + javascript
- 使用的第三方 API 是 Assembly AI 提供的

Assembly AI
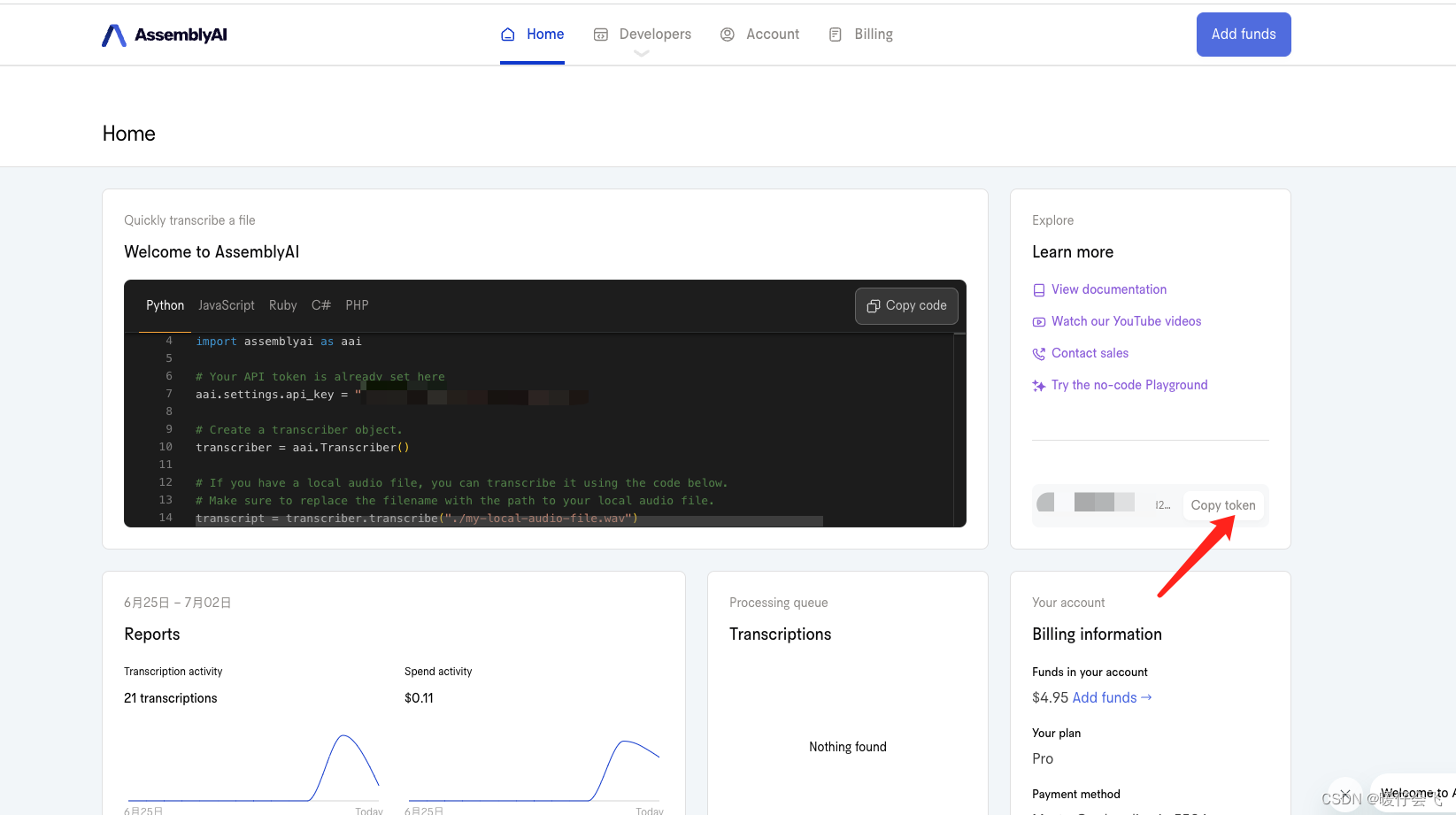
- 要使用 real-time transcript 功能,需要首先注册一个 Assembly AI 的
pro套餐, - 我默认存在里面
$5作为我玩这个应用的费用

- 后面就是把这个
token放到server.js的authorization里面
文件夹结构
.
├── README.md
├── package-lock.json
├── package.json
├── public
│ ├── css
│ ├── index.html
│ └── js
└── server.js3 directories, 5 files
- 本代码基于 Assembly AI 官方推荐的基于
javascript的代码,但是为了部署做了一些细节的调整,大家可以直接拿我的 源码 进行修改 - 尽量将所有的静态资源统一放在
public文件夹下面
前端搭建
HTML

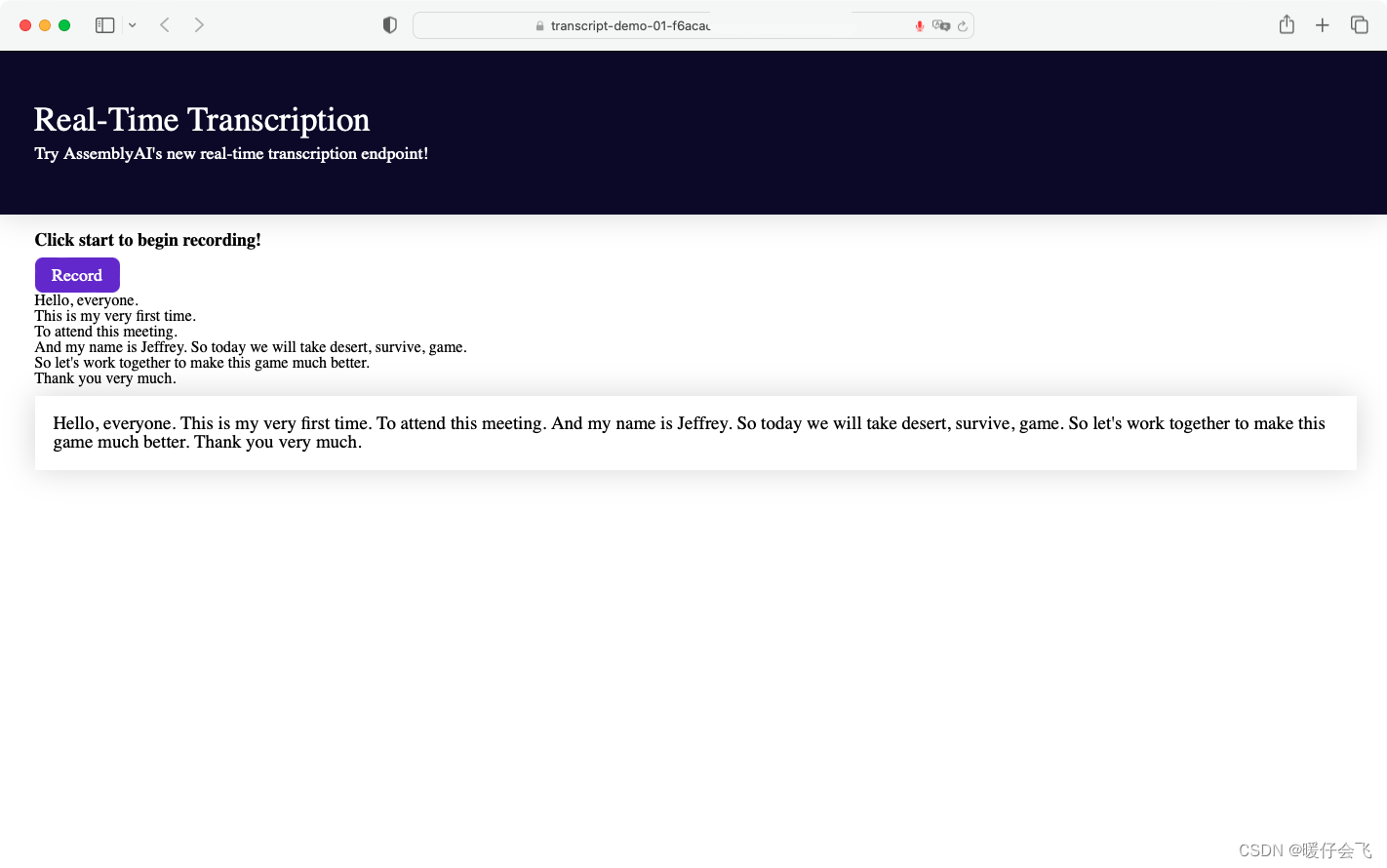
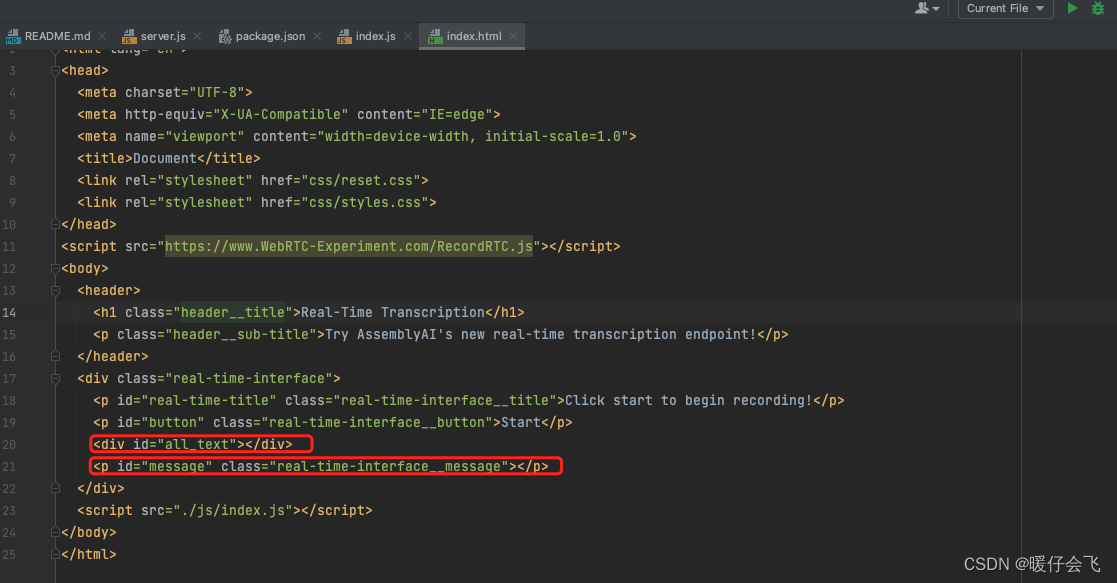
- 前端基于原生的
HTML文件,需要注意的就是我在原代码的基础上增加了一个<div>“all_text” 方便在每次一个人发言完成后,下一次发言另起一段,这样如果有多个人一起交流,就可以按照先后顺序进行显示,而源码中只是将一个人所有的发言放在一个段落<p id="message">里面。
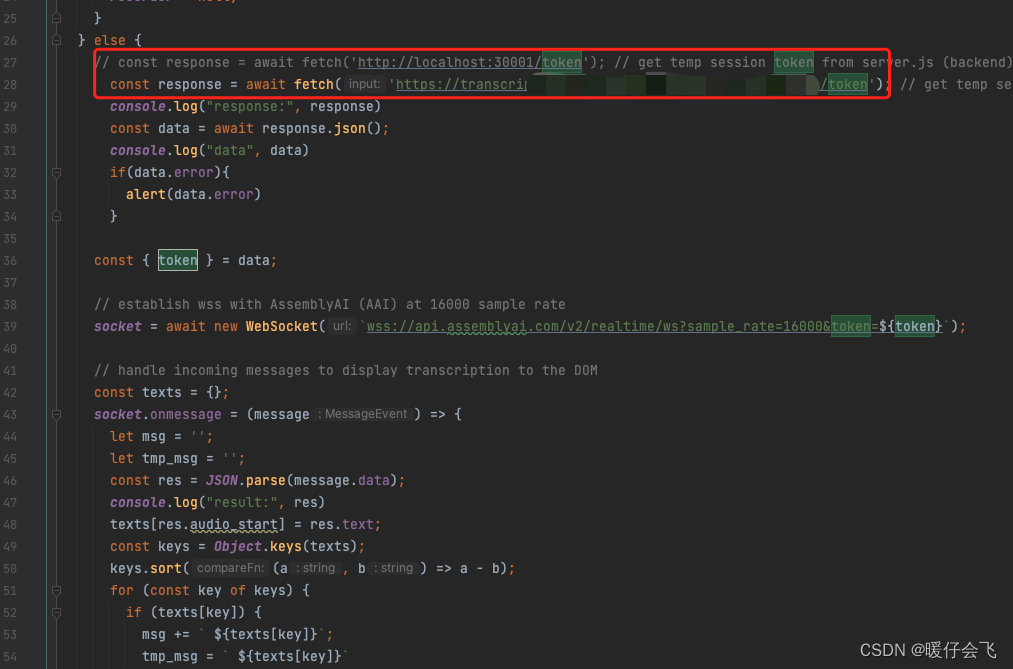
index.js

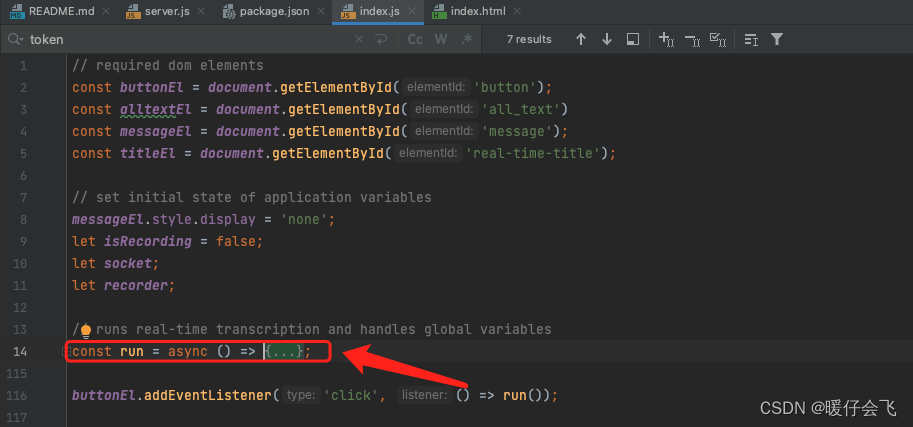
- 一开始我们通过
CSS选择器来定位这几个dom对象,方便后面针对不同的dom进行操作 - 整体上来看,我们将一个
click事件绑定在button上,当这个click发生的时候我们会启动run这个异步函数

run中的主要代码逻辑在26行的else开始,这里如果不进行Heroku部署,那么相当于你将自己的localhost作为服务器,并且分配了一个端口(在我的程序中我是用了30001端口)并且分配了一个endpoint也就是/token来指定访问后端的token端点来请求服务,这个服务后面我们需要结合后端的代码一起说。这里你只需要有个大致的理解,要想使用 Assembly AI 的transcript这个功能,我们需要一个token向 Assembly AI 证明自己的身份,因此当前端点击record按键的时候,它就要求后端去向 Assembly AI 请求这个tokenresponse的结果就是这个token- 因此,前端再拿这个
token直接与 Assembly AI 的服务器建立Websocket连接,注意这个只是点很重要,因为我们通常使用的都是http连接,但是http连接的问题在于它每次请求一组数据,每次请求完毕就会断掉连接,但是进行 transcript 是一个持续的过程,因此我们不能让连接断掉,所以使用websocket建立连接 - 如果后面需要部署
Heroku的话,请求token的端点就要改成你自己部署的Heroku服务的token端点了 - 通过
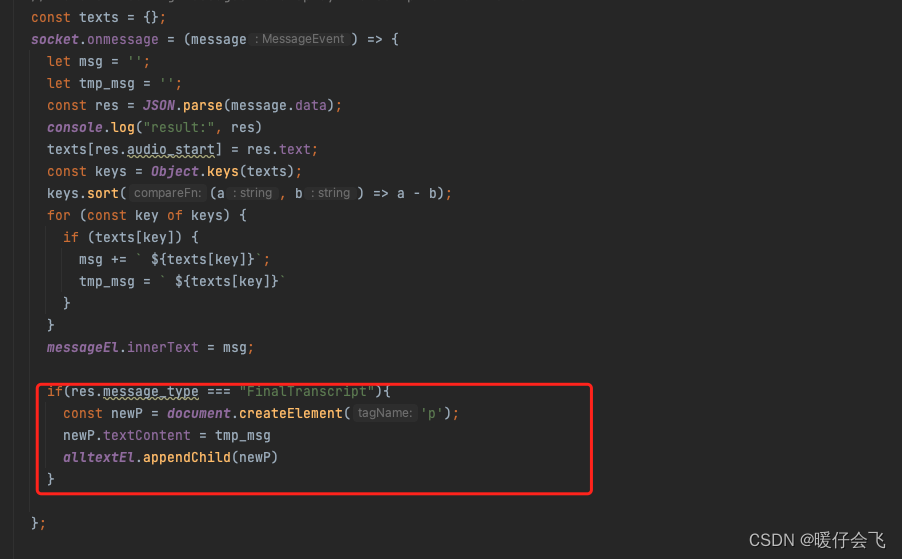
Websocket得到相应的transcript数据之后就按部就班地显示在前端就可以了

- 这里的
res就是 Assembly AI 的 API 返回的数据,每条数据都会有一些属性(建议自己 debug 一下看看),其中message_type可以表明当前这句话是不是发言者结束发言的句子,如果是,我在这里让下一次识别的结果在一个新起的段落中显示。
后端搭建
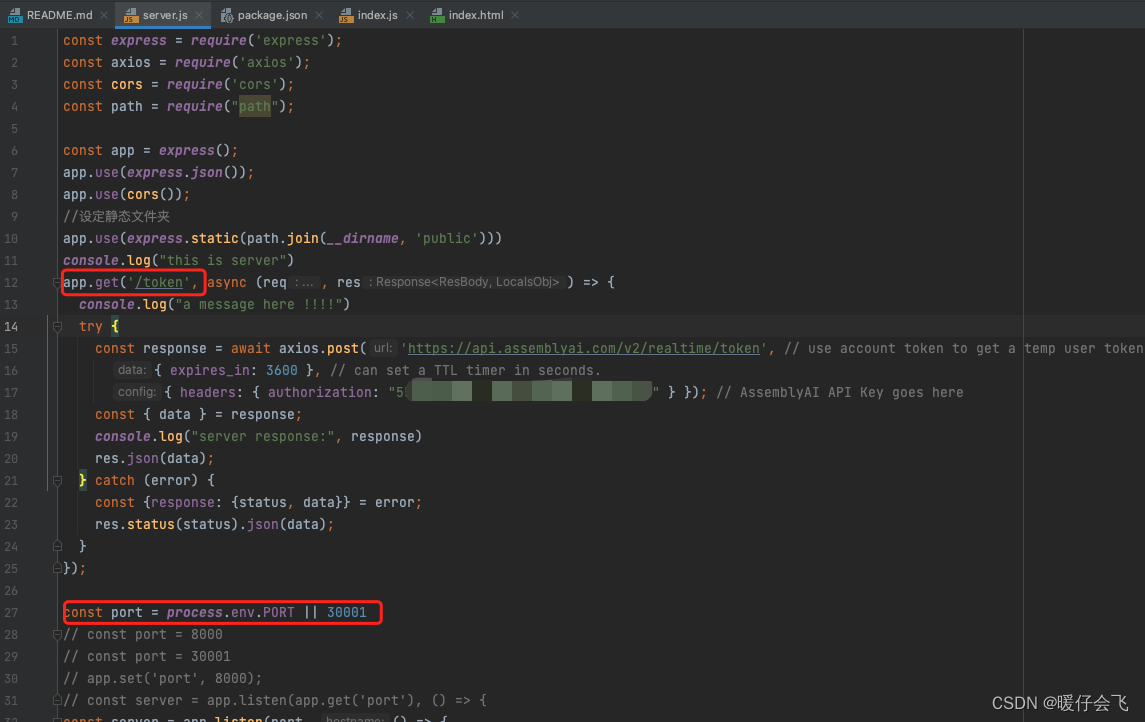
server.js

需要注意:
- 设定静态的文件夹,这个对于
Heroku非常重要,如果不在这里指定,那么在 Heroku 部署之后不会显示前端的页面 authorization:后面的东西需要你注册一个 Assembly AI 的pro套餐才能使用,他会给你一个key,你拿到这个key才能向 Assembly AI 的后台申请到token用于文本转录- port 的指定,如果在本地的话,你可以直接写成任意端口,但是在
Heroku的部署过程中,它需要给你实时分配端口,因此写成process.env.PORT || 30001,这个意思就是,如果服务器部署的时候30001端口可用就用,不可用就自动分配一个 server.js本质上只做了一件事情,就是通过key向 Assembly AI 后台请求一个token并且返回给前端
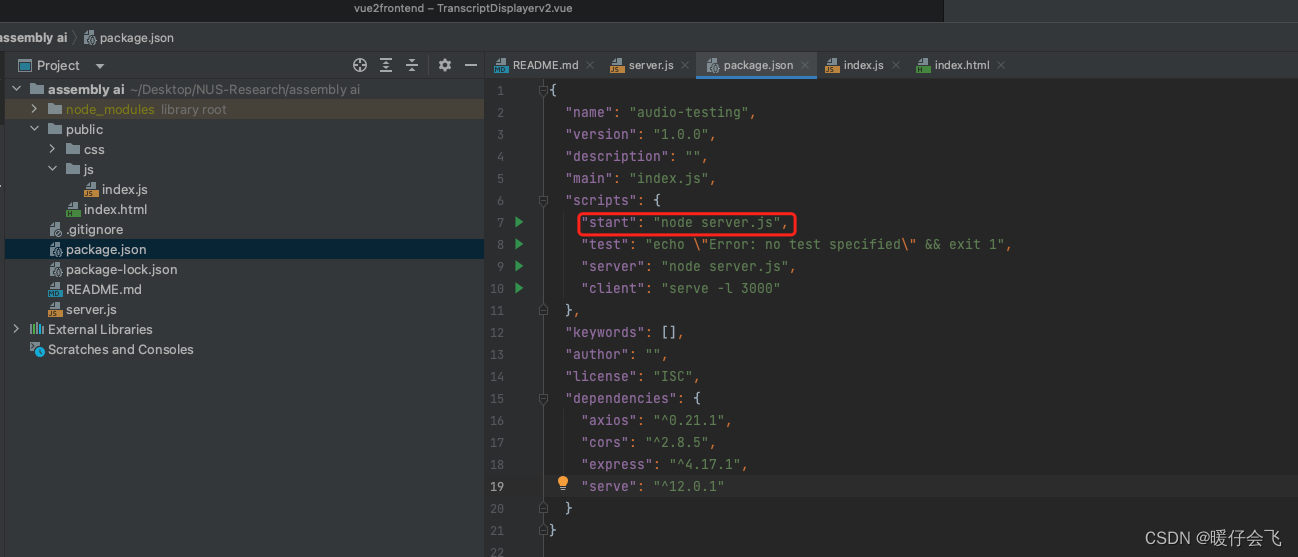
package.json
最后是 package.json 文件

- 如果进行
Heroku部署,则部署成功之后,Heroku会默认通过npm start来启用应用程序,而在作者原本提供的代码中是没有这个start命令的,因此我们在这里定义start命令为开启server.js应用
Heroku 部署
- 注意在使用
Heroku期间尽量不要使用 VPN,因为它会检测你的地址问题,如果不匹配,它会报错,当然这是个概率事件,因此我建议关闭 VPN
创建账号
https://id.heroku.com/login

- 现在 Heroku 登录增加了很多安全验证,比如用手机或者 ipad 等设备来创建安全命令,不过不用担心,照做即可
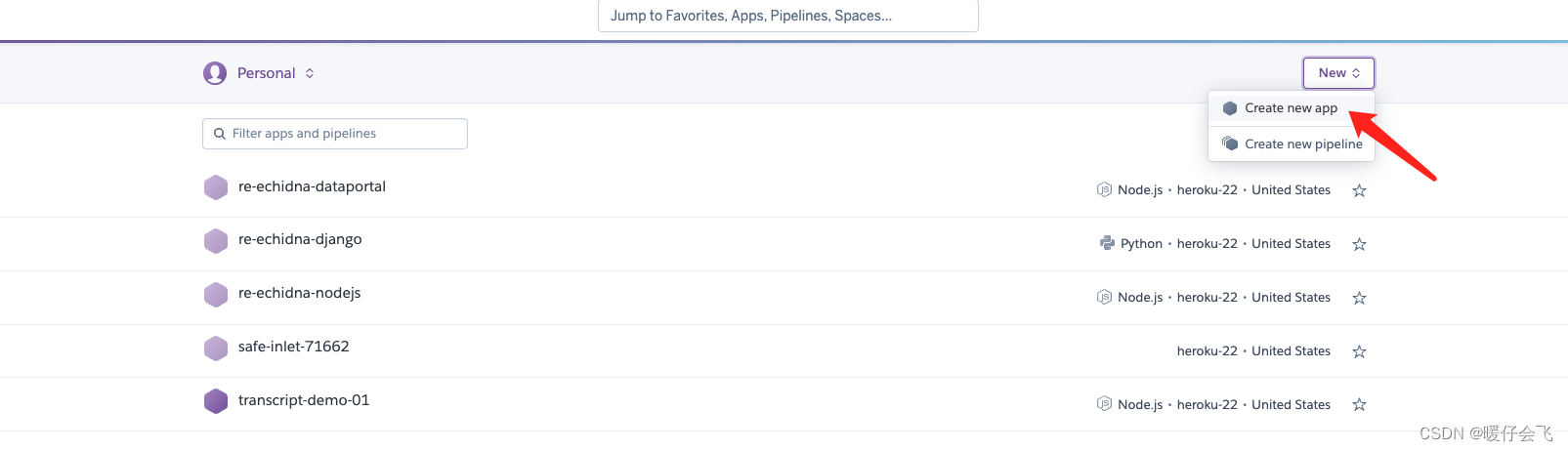
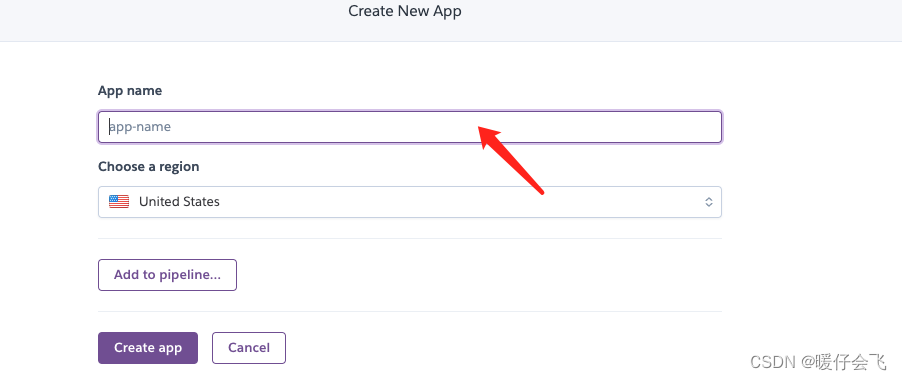
创建Heroku应用


- 在第一次使用这个步骤的时候,应该还需要让你绑定一个银行卡,方便后续扣款,这个大家自己根据情况设置
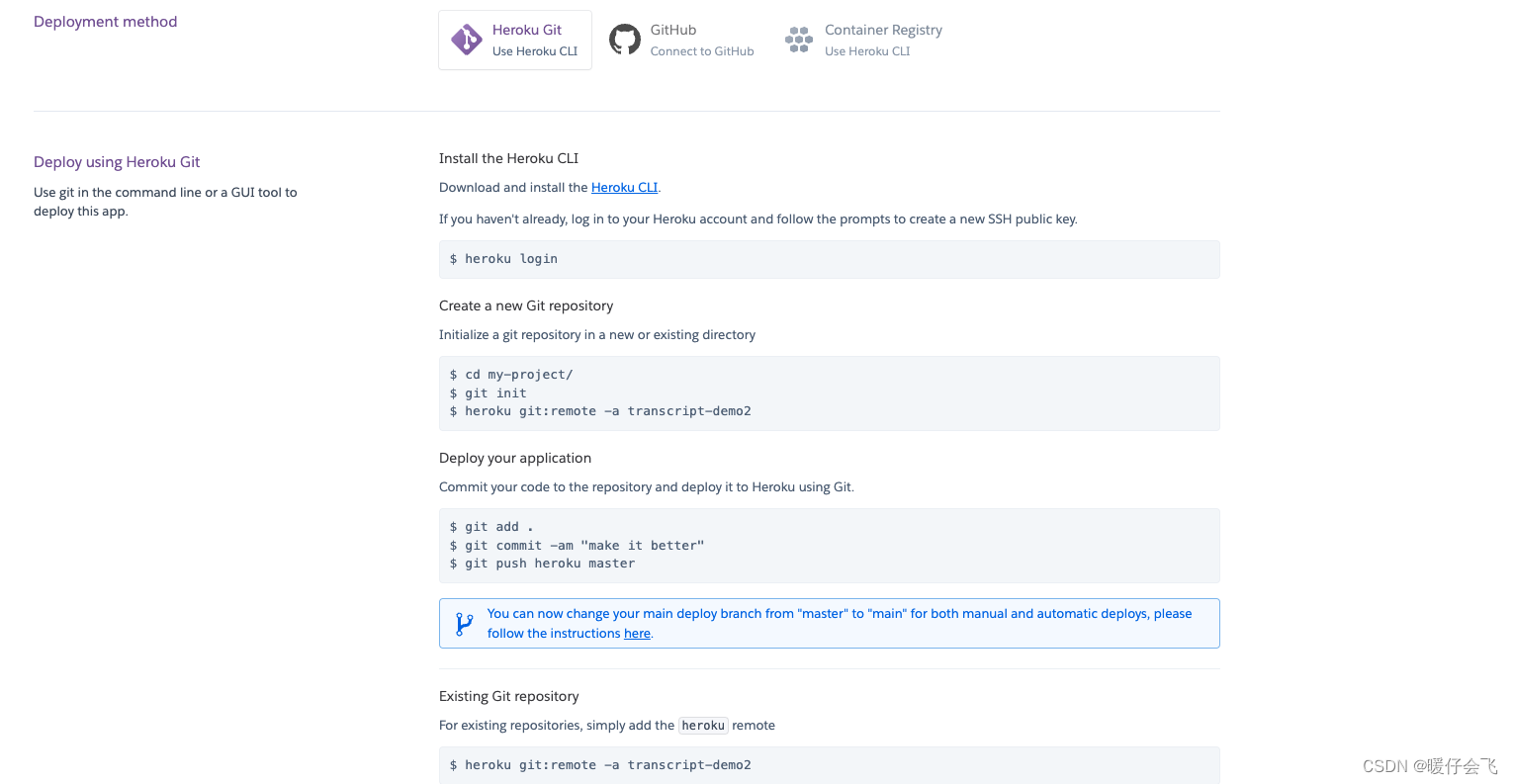
上传仓库
- 假设我创建的应用叫做
transcrpit-demo2 - 按照这个步骤,在你本地的文件夹操作即可

这篇关于如何搭建一个实时对话转录应用(类似zoom中的文本转录功能)并部署到 Heroku的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








