本文主要是介绍【WinForm详细教程六】WinForm中的GroupBox和Panel 、TabControl 、SplitContainer控件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 1.GroupBox和Panel
- 2.TabControl
- 3.SplitContainer
1.GroupBox和Panel
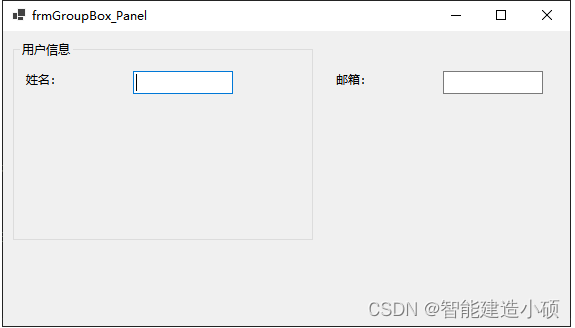
GroupBox:是一个分组容器,提供一个框架将相关的控件组织在一起,它有标题、边框,但没有滚动条。
Panel:也是一个容器控件,用来集中显示和管理其他控件。它没有标题,有可选的边框,可以设置滚动条。
共同点:都是容器控件,可以将其他控件放入其中,实现集中管理。拖动容器时,其中的控件会一起移动。在布局时,通常用来进行分组,一般不会在这两个控件上注册事件。
代码示例
namespace WinFormsTest
{public partial class frmGroupBox_Panel : Form{public frmGroupBox_Panel(){InitializeComponent();}private void frmGroupBox_Panel_Load(object sender, EventArgs e){// 创建一个GroupBoxGroupBox groupBox = new GroupBox();groupBox.Text = "用户信息";groupBox.Location = new Point(10, 10);groupBox.Size = new Size(300, 200);this.Controls.Add(groupBox);// 在GroupBox中添加Label和TextBoxLabel nameLabel = new Label();nameLabel.Text = "姓名:";nameLabel.Location = new Point(10, 30);groupBox.Controls.Add(nameLabel);TextBox nameTextBox = new TextBox();nameTextBox.Location = new Point(120, 30);groupBox.Controls.Add(nameTextBox);// 创建一个PanelPanel panel = new Panel();panel.Location = new Point(320, 10);panel.Size = new Size(300, 200);this.Controls.Add(panel);// 在Panel中添加Label和TextBoxLabel emailLabel = new Label();emailLabel.Text = "邮箱:";emailLabel.Location = new Point(10, 30);panel.Controls.Add(emailLabel);TextBox emailTextBox = new TextBox();emailTextBox.Location = new Point(120, 30);panel.Controls.Add(emailTextBox);}}
}

2.TabControl
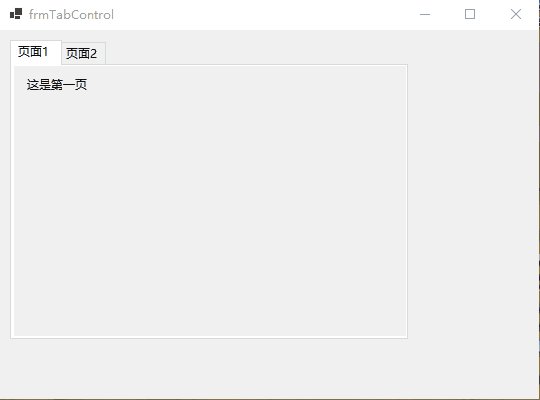
TabControl:是一个用于管理TabPages集合的容器控件,可以将多个TabPages分组显示在不同的选项卡中,每个TabPage是一个容器控件,可放置其他控件。
属性:
- MultiLine:是否允许多行显示选项卡。
- TabPages:获取TabControl中的选项卡集合。
- Alignment:获取或设置选项卡的对齐方式。
- Appearance:获取或设置选项卡的外观样式。
- ImageList:获取或设置与选项卡关联的图像列表。
事件:
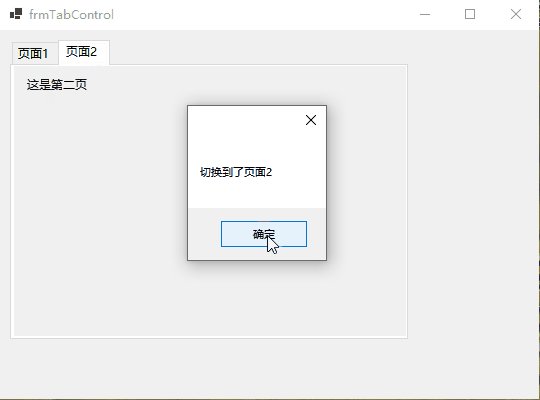
- SelectedIndexChanged:当切换选项卡时发生。
代码示例:
namespace WinFormsTest
{public partial class frmTabControl : Form{public frmTabControl(){InitializeComponent();}private void frmTabControl_Load(object sender, EventArgs e){// 创建一个TabControlTabControl tabControl = new TabControl();tabControl.Location = new Point(10, 10);tabControl.Size = new Size(400, 300);this.Controls.Add(tabControl);// 创建第一个TabPageTabPage tabPage1 = new TabPage();tabPage1.Text = "页面1";tabControl.TabPages.Add(tabPage1);// 在第一个TabPage中添加控件Label label1 = new Label();label1.Text = "这是第一页";label1.Location = new Point(10, 10);tabPage1.Controls.Add(label1);// 创建第二个TabPageTabPage tabPage2 = new TabPage();tabPage2.Text = "页面2";tabControl.TabPages.Add(tabPage2);// 在第二个TabPage中添加控件Label label2 = new Label();label2.Text = "这是第二页";label2.Location = new Point(10, 10);tabPage2.Controls.Add(label2);// 添加选项卡切换事件tabControl.SelectedIndexChanged += TabControl_SelectedIndexChanged;}private void TabControl_SelectedIndexChanged(object sender, EventArgs e){TabControl tabControl = sender as TabControl;MessageBox.Show("切换到了" + tabControl.SelectedTab.Text);}}
}

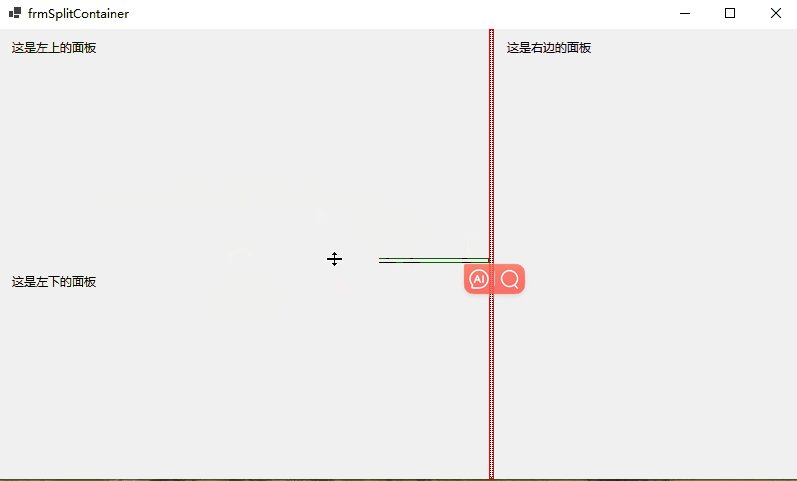
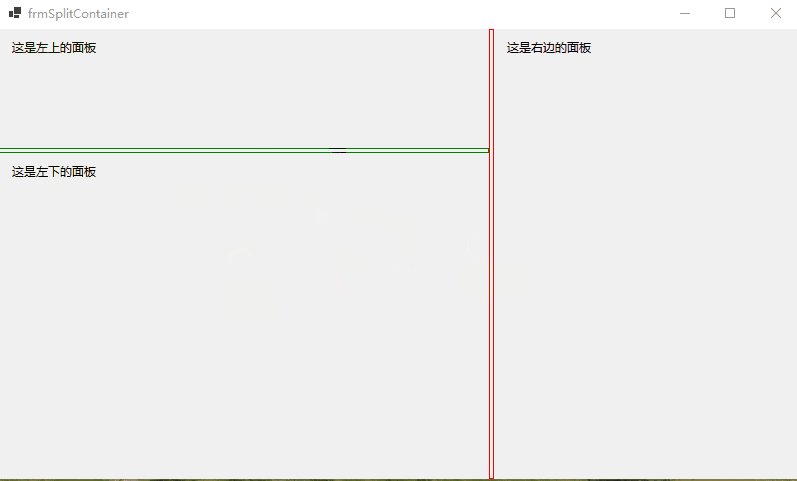
3.SplitContainer
SplitContainer控件是一个用于将页面拆分成两个大小可调整的区域的容器控件,中间有一个拆分条,通过拖动拆分条来调整左右或上下区域的大小。

属性:
- FixedPanel:指定在调整控件大小时,某个面板的宽度或高度保持不变。
- Dock:控件的停靠方式,默认值为Fill。
- IsSplitterFixed:指定拆分条是否固定,如果为true,则拆分条不能被拖动。
- Orientation:指定拆分器是水平的还是垂直的,可选值为Horizontal或Vertical。
- Panel1、Panel2:获取SplitContainer控件的两个面板。
- SplitterDistance:指定拆分条与左边或上边的距离,单位为像素。
- SplitterWidth:指定拆分条的宽度或高度,单位为像素。
- SplitterIncrement:指定拆分条移动时的增量,单位为像素。
代码示例
namespace WinFormsTest
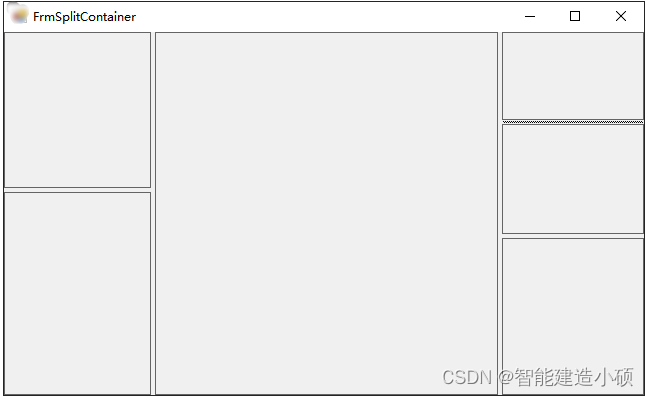
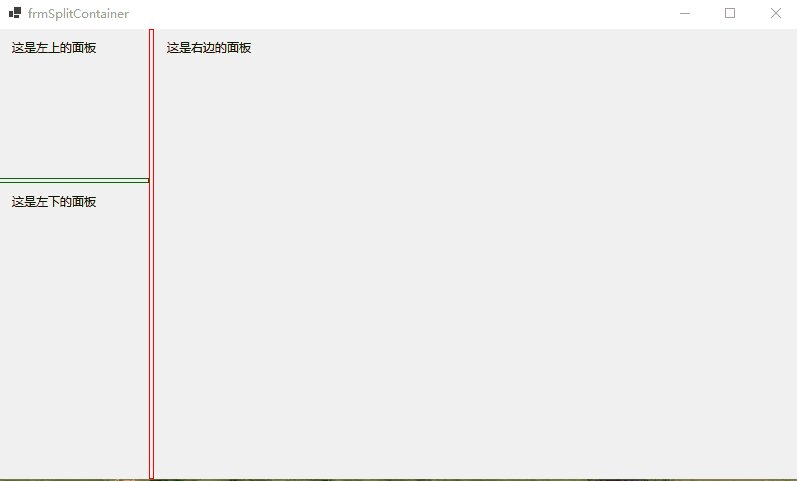
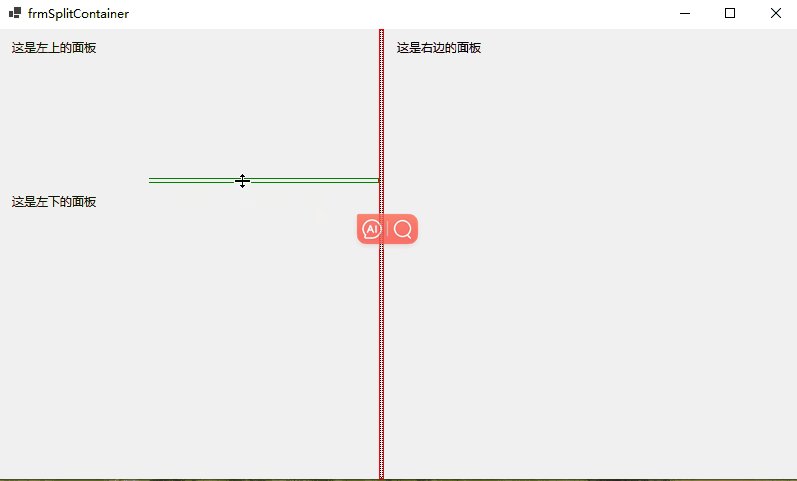
{public partial class frmSplitContainer : Form{public frmSplitContainer(){InitializeComponent();}private void frmSplitContainer_Load(object sender, EventArgs e){// 创建一个SplitContainer控件SplitContainer splitContainer1 = new SplitContainer();splitContainer1.Location = new Point(10, 10);splitContainer1.Size = new Size(400, 300);this.Controls.Add(splitContainer1);// 设置SplitContainer1的属性splitContainer1.FixedPanel = FixedPanel.Panel1;splitContainer1.Dock = DockStyle.Fill;splitContainer1.IsSplitterFixed = false;splitContainer1.Orientation = Orientation.Vertical;splitContainer1.SplitterDistance = 150;splitContainer1.SplitterWidth = 5;splitContainer1.SplitterIncrement = 10;// 在SplitContainer1的Panel1中添加一个SplitContainer控件SplitContainer splitContainer2 = new SplitContainer();splitContainer2.Location = new Point(0, 0);splitContainer2.Size = new Size(150, 300);splitContainer1.Panel1.Controls.Add(splitContainer2); // 将SplitContainer2控件添加到SplitContainer1的Panel1中// 设置SplitContainer2的属性splitContainer2.FixedPanel = FixedPanel.Panel2;splitContainer2.Dock = DockStyle.Fill;splitContainer2.IsSplitterFixed = false;splitContainer2.Orientation = Orientation.Horizontal;splitContainer2.SplitterDistance = 150;splitContainer2.SplitterWidth = 5;splitContainer2.SplitterIncrement = 10;// 在SplitContainer1的Panel2中添加控件Label label1 = new Label();label1.Text = "这是右边的面板";label1.Location = new Point(10, 10);splitContainer1.Panel2.Controls.Add(label1);// 在SplitContainer2的Panel1中添加控件Label label2 = new Label();label2.Text = "这是左上的面板";label2.Location = new Point(10, 10);splitContainer2.Panel1.Controls.Add(label2);// 在SplitContainer2的Panel2中添加控件Label label3 = new Label();label3.Text = "这是左下的面板";label3.Location = new Point(10, 10);splitContainer2.Panel2.Controls.Add(label3);// 添加 SplitterPaint 事件处理器splitContainer1.Paint += (sender, e) =>{// 绘制边界框Rectangle rect = splitContainer1.SplitterRectangle;using (Pen pen = new Pen(Color.Red, 2)) // 创建一个红色的画笔,线宽为2{e.Graphics.DrawRectangle(pen, rect);}};// 添加 SplitterPaint 事件处理器splitContainer2.Paint += (sender, e) =>{// 绘制边界框Rectangle rect = splitContainer2.SplitterRectangle;using (Pen pen = new Pen(Color.Green, 2)) // 创建一个红色的画笔,线宽为2{e.Graphics.DrawRectangle(pen, rect);}};}}
}

精彩推荐:
【C#进阶一】C#中的数组(Array)、集合(ArrayList,Queue,Stack, HashList)、List<T>、字典(Dictionary<K,T>)和双向链表LinkedList
【C#进阶八】C#中的序列化与反序列化下(二进制序列化、XML序列化及JSON序列化)
【C#进阶】C#语法中一些常用知识点总结
【WinForm详细教程一】WinForm中的窗体、Label、TextBox及Button控件、RadioButton和CheckBox、ListBox
【WinForm详细教程三】WinForm中的NumericUpDown、PictureBox、RichTextBox及三种Timer控件
【WinForm详细教程四】WinForm中的ProgressBar 、ImageList和ListView控件
【C#进阶】C#中的委托、事件、回调函数、匿名函数和lambda表达式
希望有所帮助,同时欢迎关注我,后面将更新更多相关内容!
这篇关于【WinForm详细教程六】WinForm中的GroupBox和Panel 、TabControl 、SplitContainer控件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






