本文主要是介绍Cucumber--基于vue前端的自动化测试(四),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
cucumber是BDD (Behavior-driven development,行为驱动开发)的一个自动化测试的副产品。它使用自然语言来描述测试,使得非程序员可以理解他们。Gherkin是这种自然语言测试的简单语法,而Cucumber是可以执行它们的工具。
cucumber本质上是使用根据正则表达式匹配自然语言,然后依次执行对应的方法,以达到测试的目的。
Gherkin是自然语言测试的简单语法,一个完整的测试由多个step组成,step是最小单元,多个step组成一个scenario,多个scenario组成一个Feature,Feature即是一组相关的测试case。
e.g.请看如下例子

Feature是所有测试的开头,后面跟一段描述文字,表明这个测试文件是做什么的。
Description是扩展性的文字描述,可以跟在Feature、Example、Background、Scenario、Scenario Outline下面。
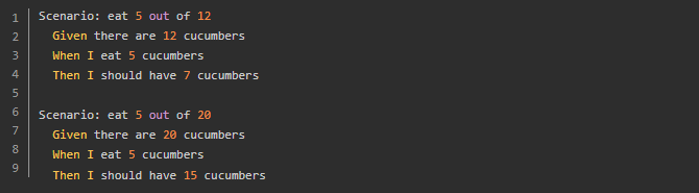
Example和Scenario是一对同义词,是具体的测试case,包含了多少的steps,一般情况下,都是由Given(给定一个初始条件),When(发生了什么),Then(结果是什么)组成的。
step是cucumber的最小单元,每个step是由Given, When, Then, And, 或者But开头的。如果关键词后面的内容是完全一样的话,那么cucumber会认为这两句话是重复的,哪怕前面的关键词不一样,如

Given
Given一般用于在Scenario中描述系统的初始状态。它的目的是使系统在使用前处于一个已只的状态,要避免在Given中谈论交互上的事情。
When
When描述一个事件或者动作。他可以是与系统间的交互,也可以是由另一个系统触发的事件。cucumber强烈推荐每个Scenario只有一个When,当你觉得需要加更多的When的时候,通常就是需要拆分成多个Scenario的信号。
Then
Then描述期望的输出或者结果。对Then的step definition应该使用断言去比较期望值和实际值,就和单元测试差不多。
Background
当在同一个Feature里有多个Scenario有相同Given的时候,可以使用Background将这些Given抽到一起。这样这个Feature的每个Scenario在运行的时候,都会先运行一次Background。每个Feature里只能有一个Background。
tips
• 不要设置复杂的状态,除非该状态实际上是客户需要知道的
• 保持background简短,因为在阅读Scenario的时候,是需要记住background的。最好不要超过4行
• 一个feature只能有一个background,如果需要不同的background针对不同的方案,就需要分拆成不同的feature
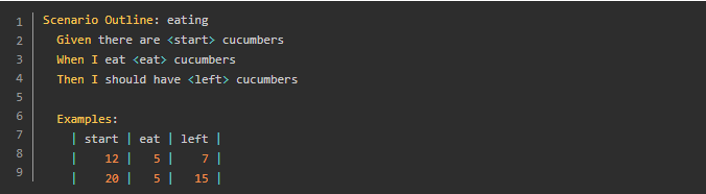
Scenario Outline
Scenario Outline即Scenario的模板,也可写作Scenario Template。它可运行相同的Scenario多次。

可用Scenario Outline简化,可应用在登录画面,输入不同的用户名和密码验证登录功能是否好用。

注释
Gherkin使用#作为注释符号
step definition
step definition是指通过正则表达式对应到一个或多个Gherkin step的java方法。如下例子是上面例子对应的step definition

这篇关于Cucumber--基于vue前端的自动化测试(四)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







