本文主要是介绍Mob实现第三方QQ登录-Android,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这篇文章介绍使用Mob实现QQ登录。Mob官方提供的demo地址显示了如何使用第三方登录。
一、申请Mob的appkey和appsecret
1、打开Mob的官方地址进行申请注册

然后我们创建新的应用。这里请查看mob提供的官方文档进行操作。

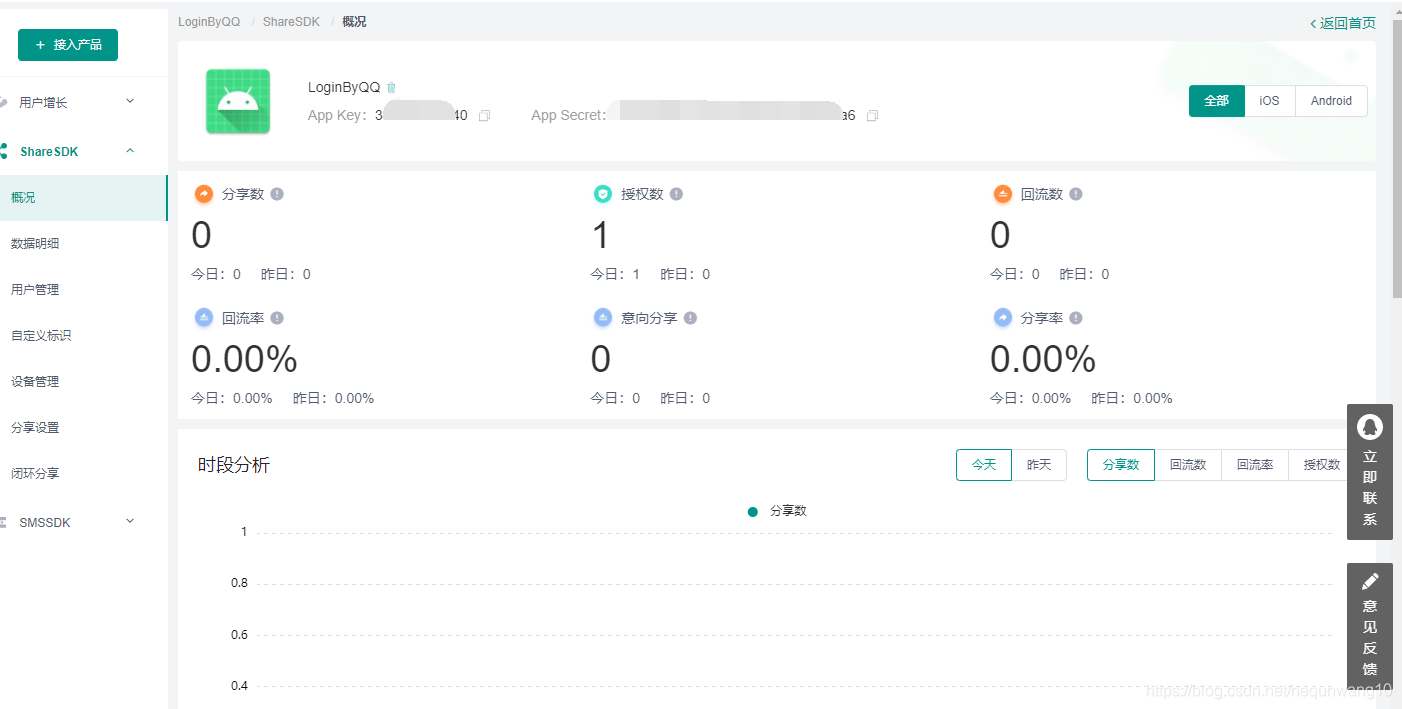
这里我就已经创建好了新的测试APP。
二、申请腾讯QQ的appkey和appsecret
这里按照腾讯开发者平台给的步骤去创建一个APP,申请个人开发者,创建应用。

注意:这里创建应用的时候,名称写的尽量是申请能过的,而且最好要有logo,这样才会审核通过,大概一晚上就审核完毕!我第一次申请的时候应用名称叫“loginbyqq”,也没有logo,就没给我过。
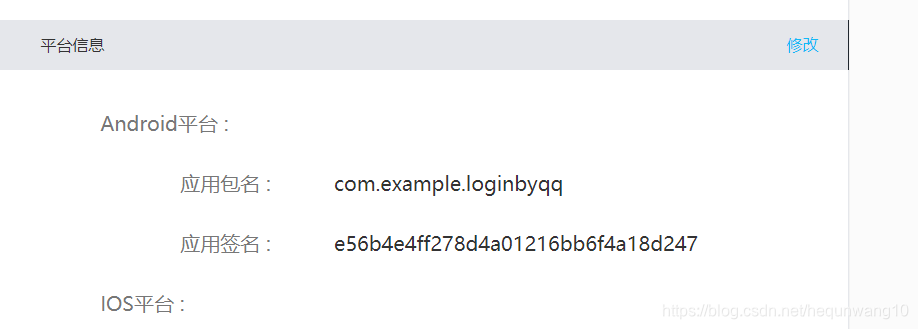
这里的应用包名和应用签名可以通过官网提供的APP进行查看。一定要与自己的项目的包名对应上!


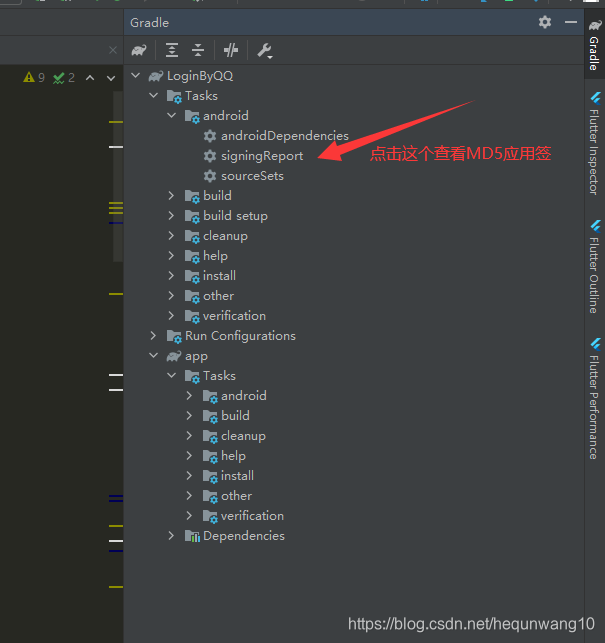
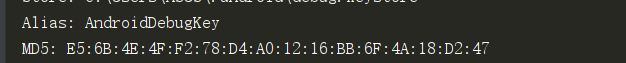
应用签名可以用Android studio的gradle来生成,发现是否对应的上!


发现是一样的。拿到了两个网站的key之后,现在就可以进行开发!
三、Android代码
1、配置Gradle
配置APP下的build.gradle
注意这里我的Android studio是4.2版本,所以用的是id ‘com.mob.sdk’。如果是其他低版本,请输入
apply plugin: ‘com.mob.sdk’。
id 'com.mob.sdk'MobSDK {appKey "key"appSecret "Secret"spEdition "fp" // 设定MobSDK为隐私协议适配版本ShareSDK {loopShare truedevInfo {QQ {appId "你申请到的appId "appKey "你申请到的appKey "}QZone {appId "100371282"appKey "aed9b0303e3ed1e27bae87c33761161d"}}}}

配置根目录下的build.gradle
// 添加Mob Maven地址maven {url "http://mvn.mob.com/android"}// 注册MobSDKclasspath "com.mob.sdk:MobSDK:+"
sync之后就可以开发了。一定要保证自己的key是正确的!
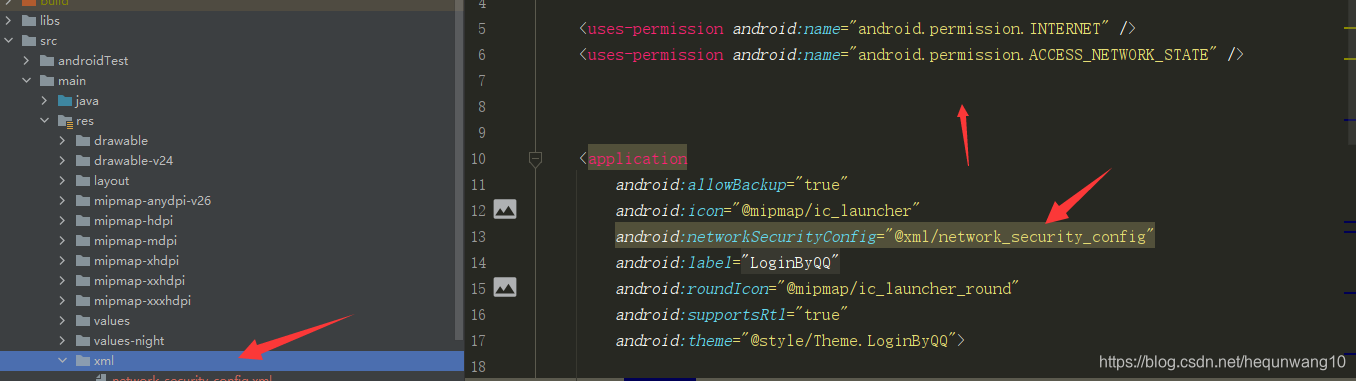
2、申请网络权限
<uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />android:networkSecurityConfig="@xml/network_security_config"
network_security_config.xml
<?xml version="1.0" encoding="utf-8"?>
<network-security-config><base-config cleartextTrafficPermitted="true" />
</network-security-config>

3、布局文件
loginbyqq.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><Buttonandroid:id="@+id/login"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="QQ登录"app:backgroundTint="#E91E63" /><Buttonandroid:id="@+id/share"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="QQ分享"app:backgroundTint="#E91E63" /><Buttonandroid:id="@+id/logout"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="退出登录"app:backgroundTint="#E91E63" /><TextViewandroid:id="@+id/username"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:text="用户名"android:textSize="24sp"android:layout_gravity="center"android:layout_marginTop="20dp"/><TextViewandroid:id="@+id/gender"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_gravity="center"android:text="性别"android:gravity="center"android:textSize="24sp"android:layout_marginTop="20dp"/><ImageViewandroid:id="@+id/avatar"android:layout_width="200dp"android:layout_height="200dp"android:layout_gravity="center_horizontal"android:src="@mipmap/ic_launcher_round"android:layout_marginTop="20dp"/>
</LinearLayout>

这里主要是QQ登录还有QQ退出展示。
4、MainActivity.java
由于用到了一个加载图片的库,所以先加入依赖:
implementation 'com.github.bumptech.glide:glide:4.11.0'
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.bumptech.glide.Glide;
import com.mob.MobSDK;
import java.util.HashMap;
import cn.sharesdk.framework.Platform;
import cn.sharesdk.framework.PlatformActionListener;
import cn.sharesdk.framework.ShareSDK;
import cn.sharesdk.onekeyshare.OnekeyShare;
import cn.sharesdk.tencent.qq.QQ;public class MainActivity extends AppCompatActivity {private Button login;private Button share;private Button logout;String thirdLoginId;String name;String image;String sex;private TextView username;private ImageView avatar;private TextView gender;private Platform qq;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.loginbyqq);MobSDK.init(this, "申请的","申请的");MobSDK.submitPolicyGrantResult(true, null);login=findViewById(R.id.login);login.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {qq = ShareSDK.getPlatform(QQ.NAME);qq.SSOSetting(false); // 设置false表示使用SSO授权方式qq.authorize();qq.setPlatformActionListener(new PlatformActionListener() {@Overridepublic void onComplete(Platform platform, int i, HashMap<String, Object> hashMap) {thirdLoginId = platform.getDb().getUserId();System.out.println("qq登录测试thirdLoginId:"+thirdLoginId);name = platform.getDb().getUserName();System.out.println("qq登录测试name:"+ name);image = platform.getDb().getUserIcon();System.out.println("qq登录测试image:"+image);sex = qq.getDb().getUserGender();System.out.println("qq登录测试sex:"+sex);runOnUiThread(new Runnable() {@Overridepublic void run() {Toast.makeText(MainActivity.this,"登录成功",Toast.LENGTH_LONG).show();username=findViewById(R.id.username);username.setText(MainActivity.this.name);avatar=findViewById(R.id.avatar);Glide.with(MainActivity.this).load(image).into(avatar);gender=findViewById(R.id.gender);if(sex!=null){if(sex=="m"){sex= "男";}else {sex="女";}}gender.setText(sex);}});}@Overridepublic void onError(Platform platform, int i, Throwable throwable) {System.out.println("qq测试onError:"+"登录失败");}@Overridepublic void onCancel(Platform platform, int i) {System.out.println("qq测试onCancel:"+"登录取消");}});}});share=findViewById(R.id.share);share.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {OnekeyShare oks = new OnekeyShare();// title标题oks.setTitle("whq的QQ分享");// titleUrl QQ和QQ空间跳转链接oks.setTitleUrl("http://sharesdk.cn");// text是分享文本,所有平台都需要这个字段oks.setText("这是一个分享!");// setImageUrl是网络图片的urloks.setImageUrl("https://ahuwhq.oss-cn-beijing.aliyuncs.com/2021/08/03/6399c9f51076489eb93ecb39810f6e21-1a45eb02c89a3895.jpg");// url在微信、Facebook等平台中使用oks.setUrl("http://sharesdk.cn");// 启动分享GUIoks.show(MobSDK.getContext());}});logout = findViewById(R.id.logout);logout.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {qq.removeAccount(true);System.out.println("qq测试退出账号"+"成功了");thirdLoginId = qq.getDb().getUserId();System.out.println("qq登录测试thirdLoginId:"+thirdLoginId);name = qq.getDb().getUserName();System.out.println("qq登录测试name:"+ name);sex = qq.getDb().getUserGender();System.out.println("qq登录测试sex:"+sex);username.setText("用户名");gender.setText("性别");avatar.setImageResource(R.mipmap.ic_launcher_round);}});}
}

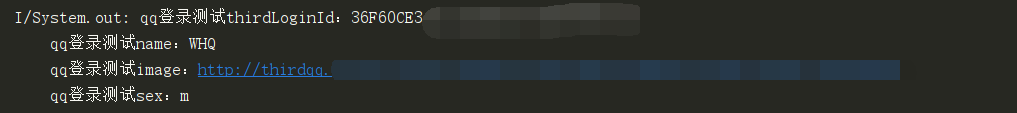
5、运行测试
日志


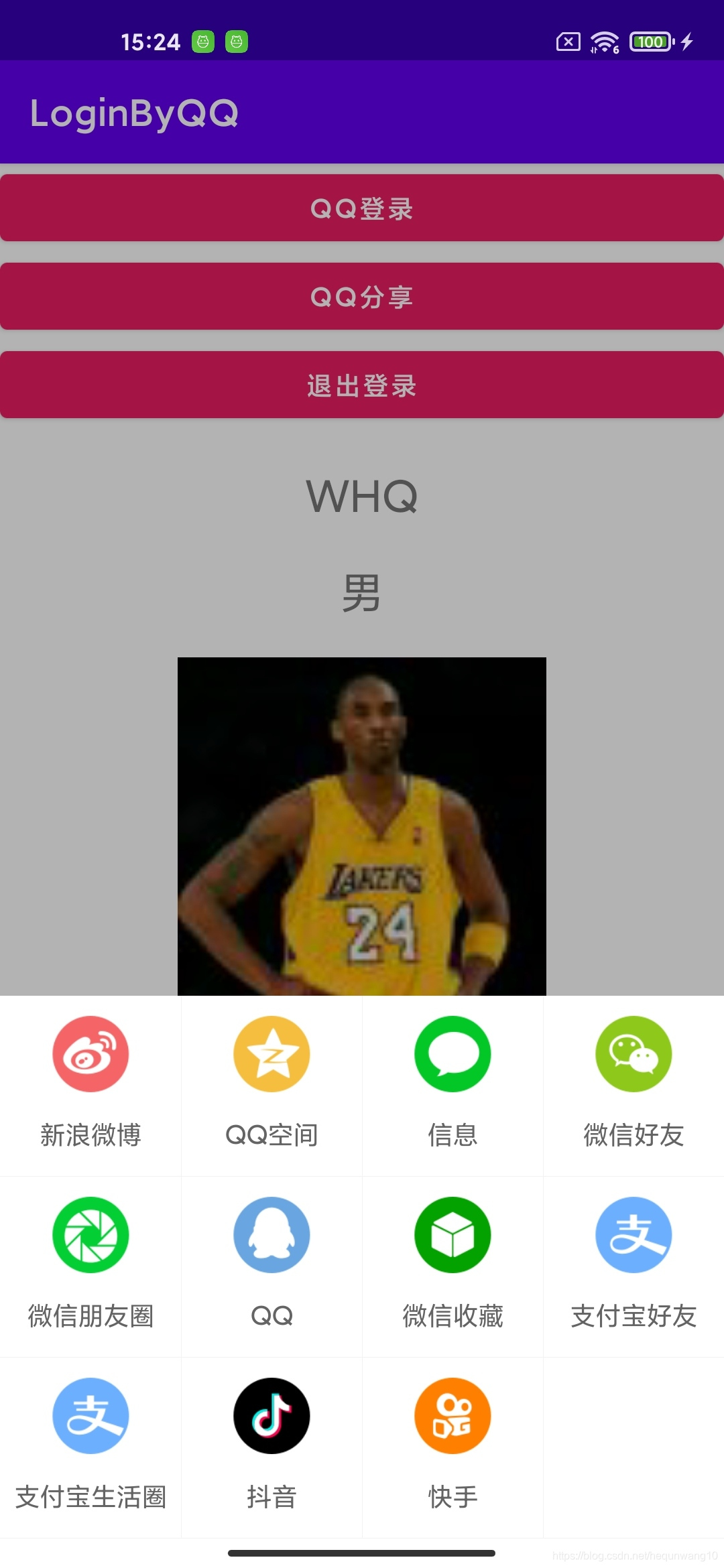
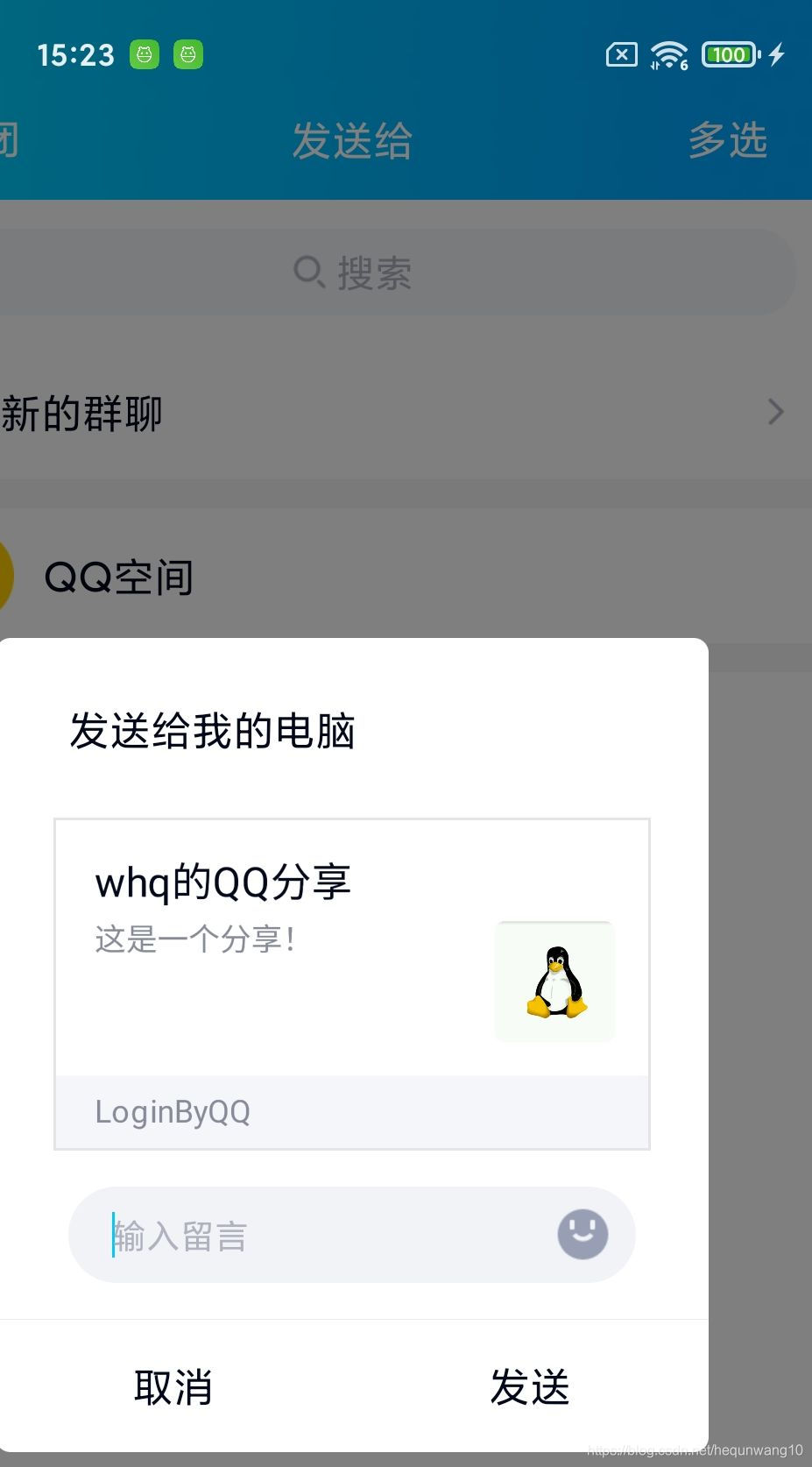
登录、分享、退出功能:






然后就完成了所有工作,拿到了QQ的相关数据之后就可以存到数据库了!
这篇关于Mob实现第三方QQ登录-Android的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






